This section describes an obsolete configuration of Simple Editor v1. We recommend using Simple Editor v2, which is based on workflow elements.
What is Simple Editor
Simple Editor is an Angular application based on the Design Atoms Framework and the PIM workflows. This editor is embedded in a product page in a storefront. Simple Editor allows customers to edit a design and see the result immediately at the same screen. Customers can input text, upload images, and change the product options generated in the PIM module.
You can use the Simple Editor in standard e-commerce systems, like Shopify, or your custom storefronts.
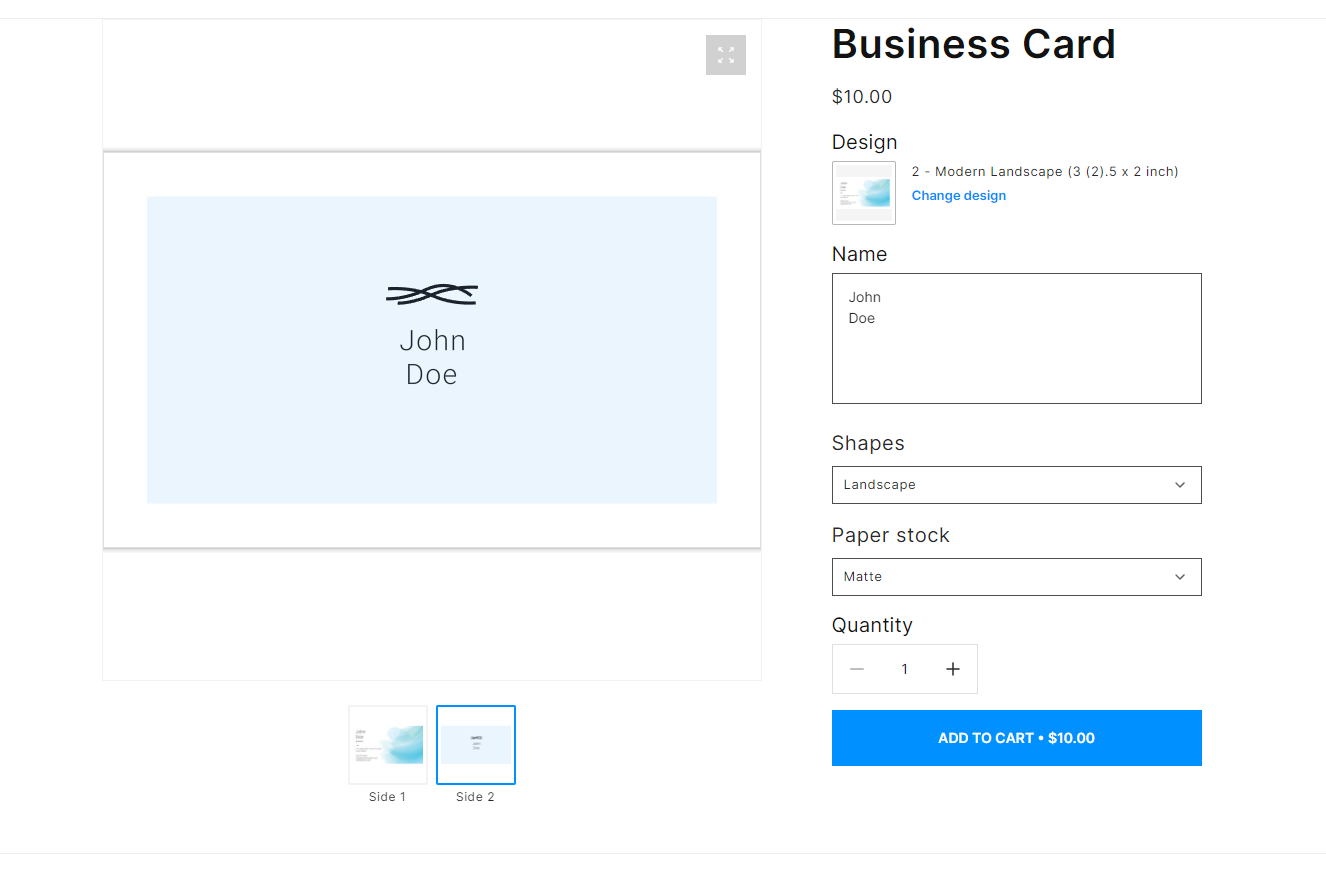
Let's see how Simple Editor looks like. It consists of:
- a viewer representing the design preview
- a form with product options and fields
- the Add to cart button.

Simple editor product
A product for Simple Editor is based on a PIM module product and a design with special settings.
Let's consider what options a product may have.
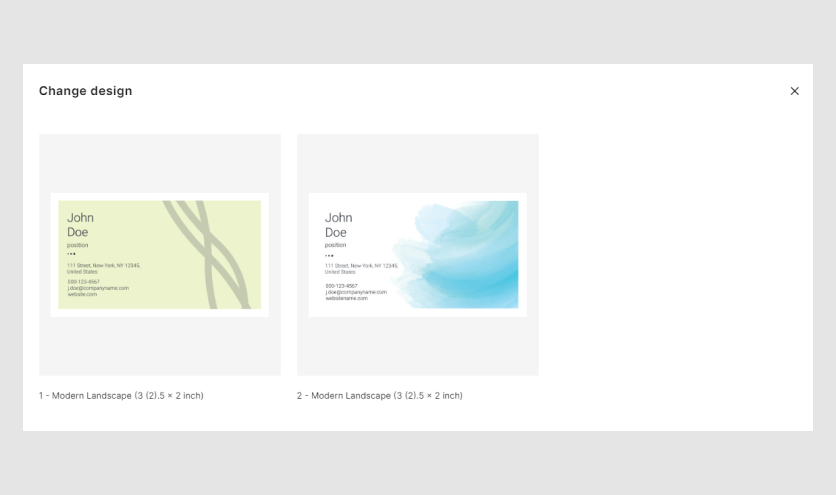
Changing design
You can select another connected design in the Change Design dialog box, which represents a Variant selector from the PIM module.
To select other designs, click this item. In a new dialog box, select a connected design.

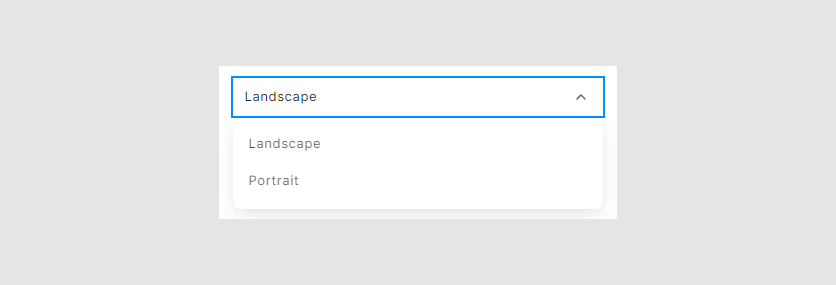
Options
Product options from the PIM module appear as drop-down lists for singe-value options and checkboxes for multi-select options.

Input fields
These text fields are defined in a design file in Template Editor. The text will appear in the viewer once you input it in a field.

Image placeholders
Image placeholders represent placeholders from a design file. When you upload an image, a crop tool will appear to select a portion of that image according to the proportions of the placeholder.

Integration
To use products from BackOffice in your storefront, you need to create an integration. If you have an online store in an e-commerce system, read the E-commerce integration topic to learn what e-commerce systems are supported and how to integrate with them.
If you have a custom store, you need to create a custom integration. To learn how to create it, read the Creating a custom integration article.
Embedding Simple Editor
If you use a standard e-commerce system, you need to connect a Customer's Canvas product with a product in the e-commerce system. For more details, read the Customer's Canvas integrations section.
In case of a custom storefront, you can also embed the Simple Editor in your product pages. First, create a configuration and embed it into a product page. To learn more, read Embedding Simple Editor article.
Simple Editor Styling
To change the Simple Editor styles to match the styles of your online store, you can use CSS custom properties (variables). In this way, you can change the size and color of some elements. To learn more, read the Simple Editor styling article.