Getting started
- 3 minutes to read
Prerequisites
To start working with StorefrontJS, you need to have a tenant in CCHub, know its ID, and create a custom integration as described in Registering a Storefront.
1. Initialization
First, initialize StorefrontJS in your scripts or on a page in your application. Here's an example of how to embed the initialization code in the product page:
const storefront = new Aurigma.StorefrontJS({
tenantId: 'yourTenantIdHere',
cchubUrl: 'yourCchubUrlHere'
});
This creates an instance of Aurigma.StorefrontJS and starts a service for working with CCHub.
To get your tenantId, navigate to your Customer's Canvas account, click Settings > Tenant, and copy the number from the Tenant ID field. The cchubUrl is the Customer's Canvas base URL. If your tenant is hosted at the EU environment, you should use https://eu.customerscanvashub.com, otherwise, use https://customerscanvashub.com.
The tenantId and cchubUrl parameters are mandatory. You can also customize the editors to suit your application style by configuring and passing localization and themeSettings.
2. Getting details about product integration
After initialization, you need to read the integration model. To retrieve details about the product integration, call a service method on the created instance getIntegrationDetails with an identifier of the product in your application. This method returns editor settings and links to tenant applications.
const details = await storefront.getIntegrationDetails('yourProductIdHere');
Note that you must specify this ID when connecting CCHub to your application:
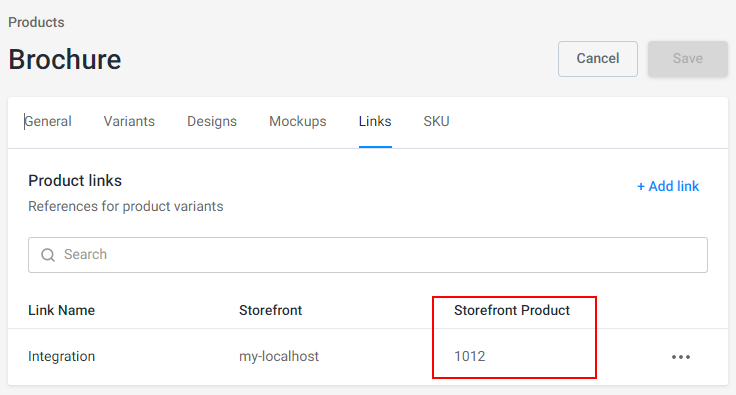
For PIM products: Products > Edit > Links.

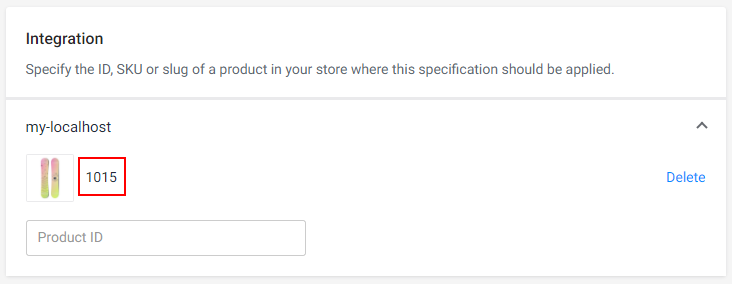
For product specification workflows: Product specification > Edit > Integration.

Let's take a look at the connections between products in your application and Customer's Canvas own product specifications and product links through product references.
3. Loading the editor
After successful initialization and getting the integration details, you can load the editor on a client page. To do this, call the loadEditor method of the Aurigma.StorefrontJS instance and pass all the necessary data to it.
await storefront.loadEditor(container, details, user);
This method accepts the following parameters:
container- an HTML container (e.g., a DIV element) intended for drawing the editor (HTMLDivElement) within it.details- integration details loaded in the previous step.user- information about a user from your application. In the current implementation, it only contains the identifier:{ id: string; }
4. Handling the editing completion event
To process the results from working in the editor, you need to subscribe to the onFinish event.
storefront.onFinish.subscribe(async (storefront, personalizationResults) => {
// Your code here...
});
This event is triggered before adding an item to the shopping cart. However, you can save the raw project for later use, as well as the shopping cart items contained in project.line_items.
Code sample
If you combine these steps, the resulting file with the editor integration will look like this. To make it work, replace the commented properties with your actual data.
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript" src="https://staticjs-aurigma.azureedge.net/back-office/storefront/1.2.7/storefront.main.js"></script>
<script type="module">
document.addEventListener("DOMContentLoaded", async function(event) {
const storefront = new Aurigma.StorefrontJS({
// Customer's Canvas tenant ID (your account > Settings > Tenant, copy from Tenant ID field)
tenantId: 1234567,
// Customer's Canvas base URL. Depending on your region it is either
// https://customerscanvashub.com or https://eu.customerscanvashub.com
cchubUrl: "https://customerscanvashub.com/",
});
const user = {
// User ID in your application, replace it with yours.
id: "sam.wood"
};
const container = document.getElementById('editor-container');
// ID of the product from your application that the integration is connected to,
// replace it with yours.
const productId = 4242;
const details = await storefront.getIntegrationDetails(productId);
await storefront.loadEditor(container, details, user);
storefront.onFinish.subscribe(async (storefront, personalizationResults) => {
alert("Completed");
});
});
</script>
</head>
<body>
<div id="editor-container" style="height:80vh;"></div>
</body>
</html>