Monitoring Design Editor
- 3 minutes to read
Application Insights
If you have an account in Azure, you can configure monitoring through Application Insights service. To do it, follow these steps.
- Create Application Insights resource in your Azure account, as per Microsoft documentation. Both classic and workspace-based resource will work.
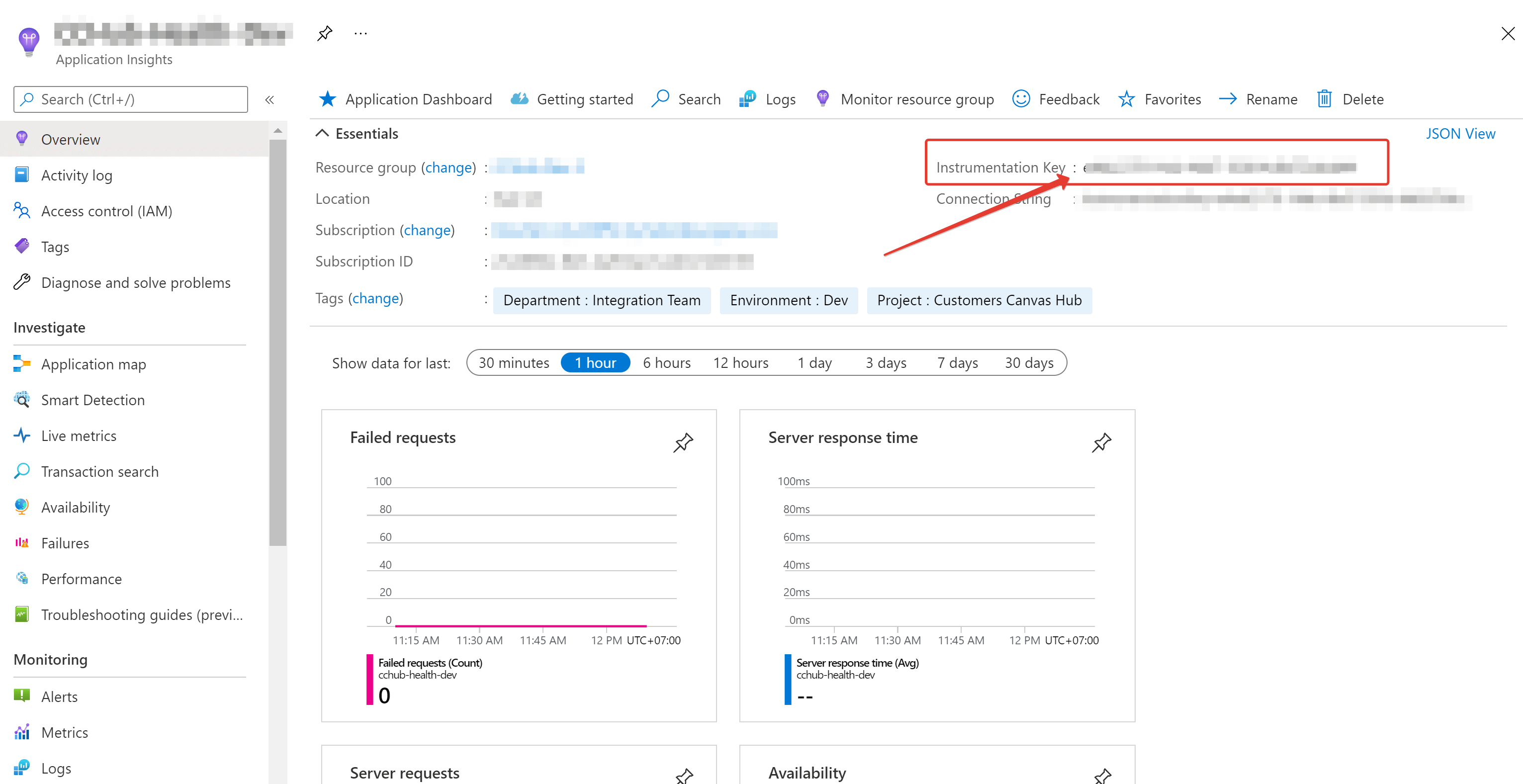
- Copy its Instrumentation Key on the Overview tab.

- Add the following lines to AppSettings.config of your Design Editor:
<add key="ApplicationInsightsKey" value="APP_INSIGHTS_INSTRUMENTATION_KEY" />
<add key="ApplicationInsightsRoleInstanceName" value="Design Editor Server 1" />
<add key="ApplicationInsightsRoleName" value="Design Editor" />
- To adjust the level of details Design Editor will send to Application Insights, in web.config find the line which looks like this:
<logger name="*" minlevel="Trace" writeTo="aiTarget" />
Tip
You can change the minlevel to the following values (in the order of verbosity): Fatal, Error, Warn, Info, Debug, Trace. See NLog docs for more details.
Once you have finished it, you will be able to track all failures and other events. Also, you may use the Live metrics section to see the activity in real time.
Email notifications
It is also possible to configure Design Editor to deliver notifications about errors through email, even without third-party services. Design Editor allows you to send messages about initialization errors and missing designs, mockups, or fonts.
To enable email notifications, you need the following setup:
- Specify your email in the
IssueNotificationEmailkey in ~\Configuration\AppSettings.config. - Configure your mail service in ~\Configuration\email\mail.config.
- Add your details to ~\Configuration\email\MailTemplate.txt or leave this file as is.
Configuring Your Mail Service
Design Editor contains configuration files specifying the email notifications in the ~\Configuration\email\ folder.
If you open ~\Configuration\email\mail.config, you can find the following configuration parameters.
<?xml version="1.0"?>
<Configuration xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema">
<SmtpServerName>smtp.example.com</SmtpServerName>
<Port>465</Port>
<SslEnabled>true</SslEnabled>
<AuthMethod>Login</AuthMethod>
<From>noreply@example.com</From>
<Login>[LOGIN]</Login>
<Password>[PASSWORD]</Password>
<TemplateFileName>MailTemplate.txt</TemplateFileName>
</Configuration>
Here, you need to specify your SMTP server and port number. In the AuthMethod parameter, you can specify either a Login, Auto, or None authentication type on your SMTP server. If AuthMethod differs from None, you need to specify a Login and Password. The From parameter is an email address that appears as a sender in the notifications. You can also enable Secure Sockets Layer.
TemplateFileName refers to a template defining the content of notifications. By default, this is the MailTemplate.txt file in plain text without markup. You can use two placeholders in these notifications: [TIMESTAMP] and [MESSAGE]. The message describes details about the error that has occurred. When you open this file, you can see the following default template.
[TIMESTAMP]: [MESSAGE]
The subjects of emails are not configurable. Design Editor specifies error types in the subjects.
Example Emails
If initialization errors occur, Design Editor sends emails in the following formats.
Missing design files
Subject: Customer's Canvas - failed to load due to missing design/mockup Content: 1 May 2020 13:42:18 PM -01:00: Customer's Canvas failed to load due to a missing design file: unknownMissing fonts were substituted
Subject: Customer's Canvas - missing fonts are replaced with default fonts Content: 1 May 2020 13:48:2 PM -01:00: Customer's Canvas failed to load due to missing font(s). Customer's Canvas was unable to find the following font(s): MetroScript, PeoniPro used in the following design(s): FancyCard.psd The editor loaded default fonts instead of the missing fonts which may cause the product(s) to look incorrectly.Missing fonts were not substituted
Subject: Customer's Canvas - failed to load due to missing font(s) Content: 1 May 2020 13:49:40 PM -01:00: Customer's Canvas was unable to find the following font(s): MetroScript, PeoniPro used in the following design(s): FancyCard.psdOther server errors
Subject: Customer's Canvas - failed to load due to a server error Content: 1 May 2020 13:51:34 PM -01:00: Customer's Canvas failed to load due to a server-side exception. The error details are the following: Exception: One or more errors occurred. Inner exception: The media format is not supported. Call stack: ... Request data: ...