produce-imposition
- Last updated on July 23, 2025
- •
- 5 minutes to read
Tip
Consider utilizing the new task populate-psd-template, which adds support for vector masks and renders not only placeholders but also other design elements, addressing limitations of produce-imposition. During migration, change the task name and replace parameters starting with "interpolation..." with those beginning with "output...".
The produce-imposition task arranges images on a sheet based on the layout described in a PSD template. This task takes input files, creates new images of the same size as in the template, and places input images in place of smart objects in the template.
When the input contains a single image, you can copy it to all the placeholders as well as draw a specified number of copies. The VDP scenario is also supported when the input contains different versions of the design. In this case, you can define whether they should be placed on the same or different sheets.
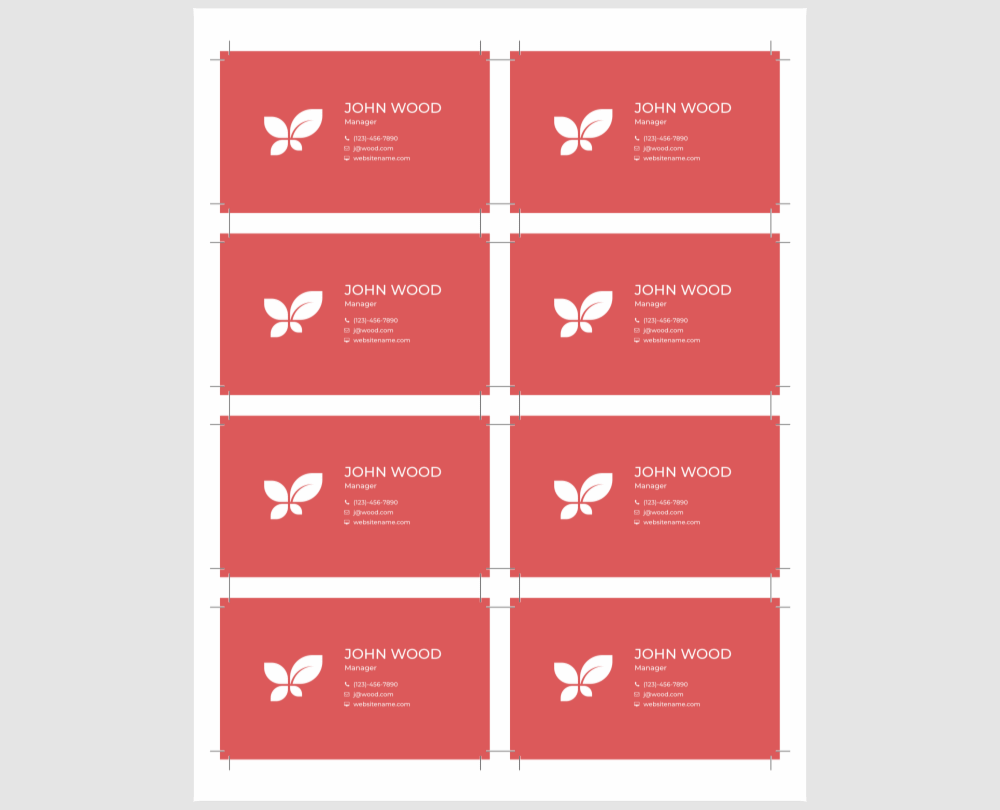
The resulting print file may look as follows:

You can test how imposition works with this template in our demos.
Preparing an imposition template in Photoshop
To provide a template for imposition:
Create a PSD file in Photoshop. Select the sheet size depending on the desired dimensions of the output PDF file, for example, 8.5x11 inches or 12x18 inches.
Add smart objects of the same size as the design and arrange them in a grid with the desired gap.
Do not add other layer types since they will be ignored.
Tip
If you need cropping marks, you can draw them using the task draw-crop-marks before producing the imposition.
For reference, you can download an imposition template for the letter sheet bc-8up-letter.
Parameters
Defining a product template
The template source can be specified in two ways:
Using the
impositionTemplateId— the identifier of the PSD template.Using two parameters:
impositionTemplateName: The name of the PSD template in the tenant's Image assets.impositionTemplateFolder: The folder path containing the PSD template in the tenant's Image assets. The default is"/", which means the Image folder.
Tip
You can parameterize the file name using the interpolation mechanism. This is when your personalization workflow populates a field in a project, say
ImpositionTemplate, and then you can refer to it by using the following expression:"impositionTemplateName": "{{project.items.@.impositionTemplate}}"
Configuring the rendering
Additional parameters for the task:
impositionInputRepeatCount(number): (optional) Defines how many times the entire list of input images will be repeated. For example, the value3for the three imagesA, B, Cwill result in the sequenceA, B, C, A, B, C, A, B, C. The default value is1.impositionRenderSeparateFiles(boolean): (optional) Iftrue, it renders pages of a multipage result into separate files. Possible values aretrueandfalse. The default value isfalse, and the multipage result is output to a single file.impositionRenderDpi(number): (optional) The DPI value of the resulting file. The default value is300.impositionRenderFormat(string): (optional) The output file format, one ofjpeg,png,tiff, orpdf. The default value ispdf.impositionRenderPdfCompression(string): The compression method for the resulting file. For PDF files, the supported compression methods arejpegandzip.impositionRenderJpegCompressionQuality(number): (optional) The compression level for the content inside the resulting file. This value applies to thepdf,jpeg, andtiffformats withjpegcompression.100corresponds to maximum quality and file size,0: minimum quality and file size. The default value is90.impositionRenderPdfAuthor(string): (optional) Metadata property"Author"for the PDF format.impositionRenderPdfCreator(string): (optional) Metadata property"Creator"for the PDF format.impositionRenderPdfKeywords(string): (optional) Metadata property"Keywords"for the PDF format.impositionRenderPdfSubject(string): (optional) Metadata property"Subject"for the PDF format.impositionRenderPdfTitle(string): (optional) Metadata property"Title"for the PDF format.impositionOutputArchiveType(string): (optional) If specified, the rendering result will be packed into an archive. Possible values areZipandSevenZip. By default, it is not specified.impositionsOutputArchiveCompressionType(string): (optional) Supported types arenone,copy,default,deflate,deflate64,lzma, andlzma2. The default value isdefault.
Input
Images in PDF, JPEG, PNG, and TIFF formats can be submitted to the input. It can be a single image or a multi-page file, packed into an archive or not. The task will insert these images as is, saving vector data and the color space.
When you have a single file or a multi-page file at the input, specify a single input artifact.
{
"inputArtifacts": ["design"]
}
To provide many files to the input, list them separated by commas or add an asterisk to the artifact name.
{
"inputArtifacts": ["design*"]
}
By default, the impositionInputRepeatCount parameter is 1. This means that the task will insert input images into placeholders in a single copy, leaving the rest of placeholders blank. If you have a single image at the input, it will populate all the placeholders.
For multiple input images, you need to control the number of these images and placeholders. For example, for two images and eight placeholders, set impositionInputRepeatCount to 4.
{
"parameters": {
"impositionInputRepeatCount": 4
},
"inputArtifacts": ["design-1", "design-2"]
}
Output
When you have a single image at the input, the task will create a single file with imposition. In this case, specify a single output artifact.
{
"outputArtifacts": ["imposition-result"]
}
If there are many file copies at the input or a multi-page PDF, and if images remain after filling in all placeholders, the task creates the next page and so on until all images run out.
At the same time, you have several options to configure the output files:
Set
impositionRenderSeparateFilestofalseand get a single multi-page PDF.{ "parameters": { "impositionRenderSeparateFiles": false }, "outputArtifacts": ["imposition-result"] }Create several single-page files and pack them to a single archive.
{ "parameters": { "impositionRenderSeparateFiles": true, "impositionOutputArchiveType": "SevenZip", "impositionsOutputArchiveCompressionType": "lzma" }, "outputArtifacts": ["imposition-result"] }Send each page to a separate file and get many files at the output. If needed, they can also be archived, but a separate archive will be created for each file:
{ "parameters": { "impositionRenderSeparateFiles": true, "impositionOutputArchiveType": "SevenZip", "impositionsOutputArchiveCompressionType": "lzma" }, "outputArtifacts": ["imposition-result*"] }
Example
{
"description": "Imposition",
"name": "produce-imposition",
"type": "produce-imposition",
"inputArtifacts": [
"hires-design"
],
"parameters": {
"impositionTemplateId": "b3c3112f-baff-4994-b477-6ba232361611",
"impositionRenderDpi": 200,
"impositionRenderFormat": "png",
"impositionRenderSeparateFiles": true,
"impositionRenderJpegCompressionQuality": 50
},
"outputArtifacts": [
"result*"
]
}
You can find a complete example in the Imposition topic.