Typographic designs
- Less than a minute to read
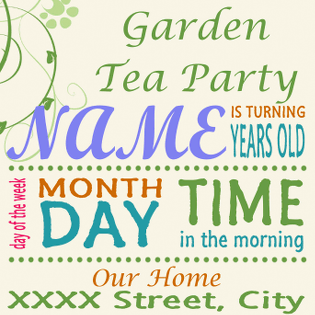
These days, print designs consisting of words depicted with multiple font styles are extremely popular. The size, colors, and spacing between the design elements make as much sense as the actual words and their meaning. The following image shows how such print templates may appear.

This class of designs is called typographic design, and they are very sensitive to lengths of text strings used in them. If a user changes a text element length while personalizing the template, it may offset the design layout.

The <AST> marker is specially designed to prevent such troubles in typographic designs. Plain text layers marked with <AST> never change their length and height, no matter what text a user types in the layer. The entered text is automatically resized to fill the original bounding box.
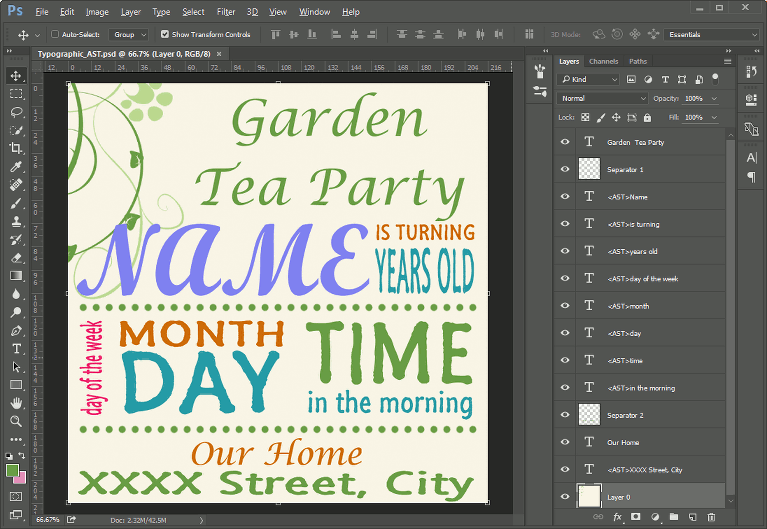
Let us mark text layers in the design with the <AST> marker. The result looks as follows:

Now, let us customize this design in the web-to-print editor. As you can see, the design looks consistent now - it is customized but the layout is preserved.
