How to prepare theme
- Last updated on February 26, 2024
- •
- 4 minutes to read
To enable personalization for your BigCommerce products, you need to change your BigCommerce theme. In addition to changing the layout and styles to suit your site, the Customer's Canvas integration requires you to add a Personalize button, a Return to edit link, and so on.
In this article, you will learn how to change a BigCommerce theme for the Customer's Canvas integration.
Prerequisites
For this tutorial, you need:
- Node JS version 19
- BigCommerce Stencil CLI
- Customer's Canvas theme files from the GitHub repository https://github.com/aurigma/cchub-bigcommerce-themefiles
- A BigCommerce theme from your store
Generating Customer's Canvas theme files
First, download the project with Customer's Canvas theme files from GitHub. Then, navigate to the project folder, open the gulp-config.json file, and fill in the following fields from your Customer's Canvas account:
TenantIdStorefrontIdCCHubBaseUrlBigCommerceAdapterBaseUrl
In a terminal, for example, in the integrated VS Code terminal, run the following commands:
npm install
npm run update-theme
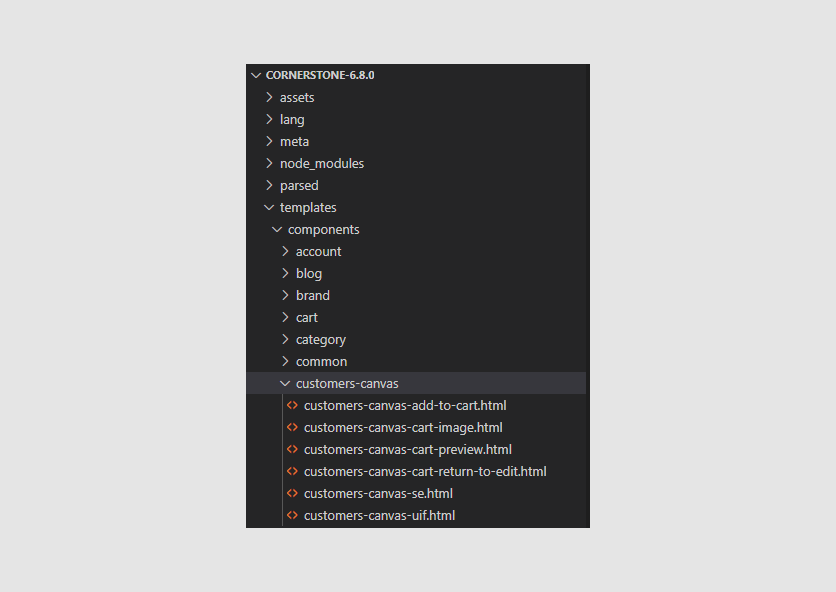
As a result, a theme folder will appear in the project with the following files:
- customers-canvas-add-to-cart.html
- customers-canvas-cart-image.html
- customers-canvas-cart-preview.html
- customers-canvas-cart-return-to-edit.html
- customers-canvas-se.html
- customers-canvas-uif.html
Adding the theme files
After you have generated the Customer's Canvas theme files, you need to add them to your BigCommerce theme. To do so, download it from the BigCommerce site, create a customers-canvas subfolder under the folder <bigcommerce-theme-name>/templates/components/, and put the generated files there.

Now, you need to change code fragments in the downloaded BigCommerce theme.
Changing the BigCommerce theme
Theme integration is reduced to redefining the appearance for personalized products. These products in BigCommerce will get a customers_canvas_integrated custom field. The following changes check for this field and implement a personalization workflow.
add-to-cart.html
Change this code:
<div class="add-to-cart-buttons">
<div class="form-action">
<input
id="form-action-addToCart"
data-wait-message="{{lang 'products.adding_to_cart'}}"
class="button button--primary"
type="submit"
value="{{#if product.pre_order}}{{lang 'products.pre_order'}}{{else}}{{lang 'products.add_to_cart'}}{{/if}}"
>
<span class="product-status-message aria-description--hidden">{{lang 'products.adding_to_cart'}} {{lang 'category.add_cart_announcement'}}</span>
</div>
{{#if this.with_wallet_buttons}}
<div class="add-to-cart-wallet-buttons" data-add-to-cart-wallet-buttons>
{{> components/common/wallet-buttons}}
</div>
{{/if}}
</div>
To this code:
<div class="add-to-cart-buttons">
{{#contains (pluck product.custom_fields "name") "customers_canvas_integrated"}}
{{> components/customers-canvas/customers-canvas-add-to-cart}}
{{else}}
<div class="form-action">
<input
id="form-action-addToCart"
data-wait-message="{{lang 'products.adding_to_cart'}}"
class="button button--primary"
type="submit"
value="{{#if product.pre_order}}{{lang 'products.pre_order'}}{{else}}{{lang 'products.add_to_cart'}}{{/if}}"
>
<span class="product-status-message aria-description--hidden">{{lang 'products.adding_to_cart'}} {{lang 'category.add_cart_announcement'}}</span>
</div>
{{#if this.with_wallet_buttons}}
<div class="add-to-cart-wallet-buttons" data-add-to-cart-wallet-buttons>
{{> components/common/wallet-buttons}}
</div>
{{/if}}
{{/contains}}
</div>
base.html
Before {{{footer.scripts}}}, you need to insert the following code:
{{#each product.custom_fields}}
{{#if this.name '===' 'customers_canvas_integrated'}}
<script src="{{cdn 'assets/js/theme/storefront.main.js'}}"></script>
{{/if}}
{{/each}}
cart-preview.html
Change this code:
{{#if type '==' 'GiftCertificate'}}
<img
alt="GiftCertificate"
title="GiftCertificate"
src="{{cdn ../theme_settings.default_image_gift_certificate}}"
>
{{else}}
{{> components/common/responsive-img
image=image
fallback_size=../theme_settings.productthumb_size
lazyload=../theme_settings.lazyload_mode
default_image=../theme_settings.default_image_product
}}
{{/if}}
To this code:
{{#contains (pluck custom_fields "name") "customers_canvas_integrated"}}
{{> components/customers-canvas/customers-canvas-cart-preview}}
{{else}}
{{#if type '==' 'GiftCertificate'}}
<img
alt="GiftCertificate"
title="GiftCertificate"
src="{{cdn ../theme_settings.default_image_gift_certificate}}"
>
{{else}}
{{> components/common/responsive-img
image=image
fallback_size=../theme_settings.productthumb_size
lazyload=../theme_settings.lazyload_mode
default_image=../theme_settings.default_image_product
}}
{{/if}}
{{/contains}}
cart-preview.js
After the line if (cartId) {, add the following code:
let customersCanvasTransferObjects = {
CartId: cartId
}
window.BCData.customersCanvasTransferObjects = customersCanvasTransferObjects;
content.html
After the
<tbody class="cart-list">line, add the following code:{{inject "cart" cart}}After the
{{#each cart.items}}code, add the following line:{{inject "item" this}}Change this code:
{{#if type '==' 'GiftCertificate'}} <img class="cart-item-fixed-image" src="{{cdn ../theme_settings.default_image_gift_certificate}}" alt="{{lang 'cart.gift_certificates.gift_certificate'}}" title="{{lang 'cart.gift_certificates.gift_certificate'}}" > {{else}} {{> components/common/responsive-img image=image class="cart-item-image" fallback_size=../theme_settings. productthumb_size lazyload="lazyload" default_image=../theme_settings.default_image_product }} {{/if}}To this code:
{{#contains (pluck custom_fields "name") "customers_canvas_integrated"}} {{> components/customers-canvas/customers-canvas-cart-image}} {{else}} {{#if type '==' 'GiftCertificate'}} <img class="cart-item-fixed-image" src="{{cdn ../theme_settings.default_image_gift_certificate}}" alt="{{lang 'cart.gift_certificates.gift_certificate'}}" title="{{lang 'cart.gift_certificates.gift_certificate'}}" > {{else}} {{> components/common/responsive-img image=image class="cart-item-image" fallback_size=../theme_settings.productthumb_size lazyload="lazyload" default_image=../theme_settings.default_image_product }} {{/if}} {{/contains}}
custom-fields.html
Change this code:
{{#each product.custom_fields}}
<dt class="productView-info-name">{{name}}:</dt>
<dd class="productView-info-value">{{{value}}}</dd>
{{/each}}
To this code:
{{#each product.custom_fields}}
{{#all (if name '!=' 'customers_canvas_integrated') (if name '!=' 'customers_canvas_editor_family')}}
<dt class="productView-info-name">{{name}}:</dt>
<dd class="productView-info-value">{{{value}}}</dd>
{{/all}}
{{/each}}
en.json
After this code:
"home": {
"heading": "Home"
},
Add this code:
"cc_fields":{
"return_to_edit": "Edit product"
},
input-text.html
Change this code:
<div class="form-field" data-product-attribute="input-text">
<label class="form-label form-label--alternate form-label--inlineSmall" for="attribute_text_{{id}}">
{{ this.display_name }}:
{{> components/common/requireness-msg}}
</label>
<input class="form-input form-input--small" type="text" id="attribute_text_{{id}}" name="attribute[{{this.id}}]" value="{{this.prefill}}" {{#if required}}required{{/if}} {{#if max_length}}maxlength="{{max_length}}"{{/if}}>
</div>
To this code:
{{#unless this.display_name '===' 'BackOffice project link'}}
<div class="form-field" data-product-attribute="input-text">
<label class="form-label form-label--alternate form-label--inlineSmall" for="attribute_text_{{id}}">
{{ this.display_name }}:
{{> components/common/requireness-msg}}
</label>
<input class="form-input form-input--small" type="text" id="attribute_text_{{id}}" name="attribute[{{this.id}}]" value="{{this.prefill}}" {{#if required}}required{{/if}} {{#if max_length}}maxlength="{{max_length}}"{{/if}}>
</div>
{{/unless}}
product-view.html
Insert the following line before the first line:
{{> components/customers-canvas/customers-canvas-uif}}
product.html
After the line:
{{inject 'productId' product.id}}Add this code:
{{inject 'product' product}} {{inject 'customer' customer}}After the line:
{{> components/common/alert/alert-info message}} {{/each}}Add this code:
<div id="customers-canvas-container" style=""> <div id="customers-canvas-editor-parent" style=""> </div> </div>Change this code:
{{> components/products/product-view}}To this code:
{{#contains (pluck product.custom_fields 'name') 'customers_canvas_integrated'}} {{#contains (pluck product.custom_fields 'value') 'simple_editor'}} {{> components/customers-canvas/customers-canvas-se}} {{else}} {{> components/products/product-view}} {{/contains}} {{else}} {{> components/products/product-view}} {{/contains}}
Uploading the changes
To apply the changes to your store, you need to pack and upload the theme by using the BigCommerce Stencil CLI. For more details, read the BigCommerce Stencil documentation.