A Cloud Instance
- 1 minute to read
Cloud instances of Design Editor have the Control Panel already installed.
Opening the Control Panel
To administrate your cloud instance, follow the https://portal.customerscanvas.com link and enter your login and password.
Note
Accounts on portal.customerscanvas.com and customerscanvas.com are two different accounts.
Using the Cloud Instance
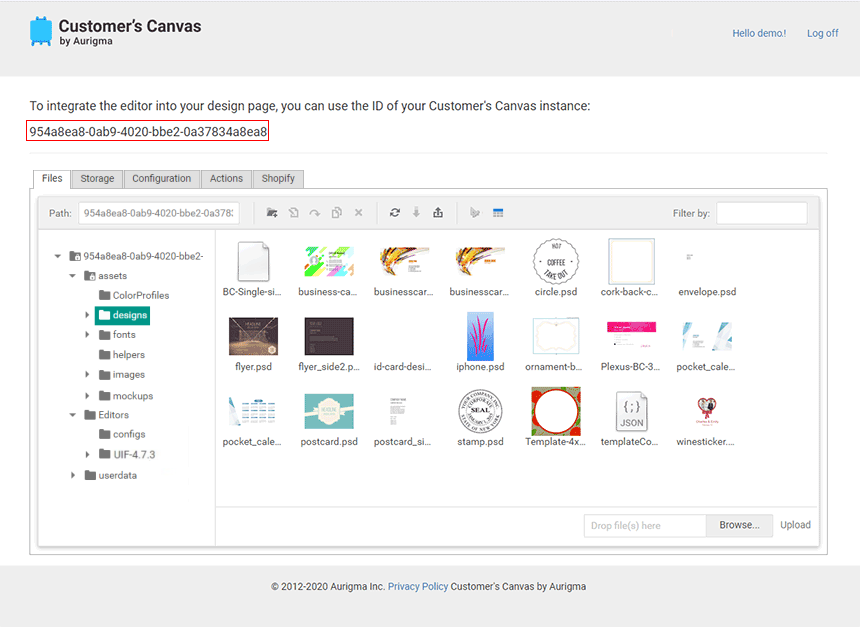
To integrate the web-to-print editor into your design page, you must use an API URL, which includes the ID of your Design Editor instance. This URL looks as follows: https://portal.customerscanvas.com/Users/xxxxxxxx-yyyy-xxxx-yyyy-xxxxxxxxxxxx/SimplePolygraphy/Resources/Generated/IframeApi.js, where xxxxxxxx-yyyy-xxxx-yyyy-xxxxxxxxxxxx is your instance ID. You can find the ID here:

The following example displays the editor with the businesscard.psd template loaded into it:
<html>
<head>
<title>Simplest Design Page</title>
<!-- The IFrame API script. IMPORTANT! Do not remove or change the ID. -->
<script id="CcIframeApiScript" type="text/javascript"
src="https://portal.customerscanvas.com/Users/xxxxxxxx-yyyy-xxxx-yyyy-xxxxxxxxxxxx/SimplePolygraphy/Resources/Generated/IframeApi.js">
</script>
</head>
<body>
<!-- The iframe to display the editor in. -->
<iframe id="editorFrame" width="100%" height="800px"></iframe>
</body>
<script>
//Initializing the product with only one template - "businesscard.psd".
productDefinition = { surfaces: ["businesscard"] };
//Getting the iframe element to display the editor in.
var iframe = document.getElementById("editorFrame");
var editor = null;
//Loading the editor.
CustomersCanvas.IframeApi.loadEditor(iframe, productDefinition)
//If the editor has been successfully loaded.
.then(function (e) {
editor = e;
})
//If there was an error thrown when loading the editor.
.catch(function (error) {
console.error("The editor failed to load with an exception: ", error);
});
</script>
</html>
Just copy this code, paste it into an HTML file, and replace xxxxxxxx-yyyy-xxxx-yyyy-xxxxxxxxxxxx with the identifier of your Design Editor instance. Open the saved file in a browser and the editor should appear. By clicking the Download button, you can get the high-resolution output of your newly-created product.