Getting started
- Last updated on January 13, 2025
- •
- 4 minutes to read
Prerequisites
To start working with StorefrontJS, you need to have a tenant in CCHub, know its ID, and create a custom integration as described in Registering a storefront.
1. Initialization
First, initialize StorefrontJS in your scripts or on a page in your application. Here's an example of how to embed the initialization code in the product page:
// Information about a user.
const user = {
// User ID in your application, replace it with yours
id: "sam.wood",
// API access token generated in Customer's Canvas for your storefront user
userToken: "ccApiToken"
};
const storefront = new Aurigma.StorefrontJS({
tenantId: <yourTenantIdHere>,
storefrontId: <yourStorefrontIdHere>,
cchubUrl: "https://customerscanvashub.com",
user: user
});
This creates an instance of Aurigma.StorefrontJS and starts a service for working with CCHub.
To get your tenantId, navigate to your Customer's Canvas account, click Settings > Tenant, and copy the number from the Tenant ID field. To determine the storefrontId, in your Customer's Canvas account, go to Settings > Integrations and use the ID from the left column. The cchubUrl is the Customer's Canvas base URL, which depends on where your tenant is hosted — in Europe, Australia, or the USA, and can be https://eu.customerscanvashub.com, https://au.customerscanvashub.com, or https://customerscanvashub.com. These parameters are mandatory.
If needed, you can customize the editors to suit your application style by configuring and passing localization and themeSettings.
2. Getting details about product integration
After initialization, you need to read the integration model. To retrieve details about the product integration, call a service method on the created instance getIntegrationDetails with a reference to a product in your application. This method returns editor settings and links to tenant applications.
const details = await storefront.getIntegrationDetails('yourProductReferenceHere');
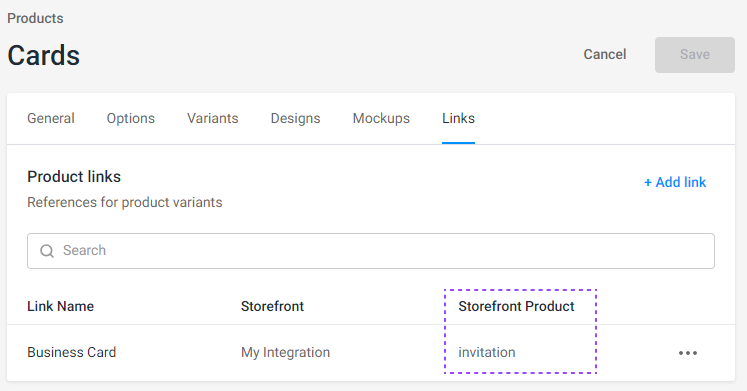
Note that for PIM products, you must specify this reference when connecting CCHub to your application through Products > Edit > Links.

For product specification workflows, create product references programmatically using Storefront API endpoints.
Let's take a look at the connections between products in your application and Customer's Canvas own product specifications and product links through product references.
As an alternative, you can get the model based on a product SKU. To retrieve details about the product integration, call a service method storefront.getIntegrationDetailsBySku() with an SKU of a product in your application.
3. Loading the editor
After successful initialization and getting the integration details, you can load the editor on a client page. To do this, call the loadEditor method of the Aurigma.StorefrontJS instance and pass all the necessary data to it.
await storefront.loadEditor(container, details);
This method accepts the following parameters:
container- an HTML container (e.g., a DIV element) intended for drawing the editor (HTMLDivElement) within it.details- integration details loaded in the previous step.
4. Handling the editing completion event
To process the results from working in the editor, you need to subscribe to the onFinish event.
storefront.onFinish.subscribe(async (storefront, personalizationResults) => {
// Your code here...
});
This event is triggered before adding an item to the shopping cart. However, you can save the raw project for later use, as well as the shopping cart items contained in project.line_items.
Code sample
If you combine these steps, the resulting file with the editor integration will look like this. To make it work, replace the commented properties with your actual data.
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript" src="https://staticjs.blob.core.windows.net/back-office/storefront/1.2.16/storefront.main.js"></script>
<script type="module">
document.addEventListener("DOMContentLoaded", async function(event) {
// Information about a user
const user = {
// User ID in your application, replace it with yours
id: "sam.wood",
// API access token generated in Customer's Canvas for your storefront user
userToken: "ccApiToken"
};
const storefront = new Aurigma.StorefrontJS({
// Customer's Canvas tenant ID (your account > Settings > Tenant, copy from Tenant ID field)
tenantId: 1234567,
// Storefront ID in Customer's Canvas (your account > Settings > Integrations)
storefrontId: 1234,
// Customer's Canvas base URL. Depending on your region it is either
// https://customerscanvashub.com, https://eu.customerscanvashub.com, or https://au.customerscanvashub.com
cchubUrl: "https://customerscanvashub.com/",
user: user
});
const container = document.getElementById('editor-container');
// A reference to a product in your application that the integration is connected to,
// replace it with yours
const productReference = "invitation";
const details = await storefront.getIntegrationDetails(productReference);
// An alternative way to get product details by SKU
// const productSku = "10012";
// const details = await storefront.getIntegrationDetailsBySku(productSku);
await storefront.loadEditor(container, details);
storefront.onFinish.subscribe(async (storefront, personalizationResults) => {
alert("Completed");
});
});
</script>
</head>
<body>
<div id="editor-container" style="height:80vh;"></div>
</body>
</html>