Localization
- 3 minutes to read
Localization is important because it allows your customers to work with interfaces in their native languages, making it easier for them to navigate and understand the features of your e-commerce solution.
To ensure that your customers use your application effectively in their native language, StorefrontJS can switch the default language and replace the default translation to provide a fully localized experience.
Parameters
When creating a storefront instance, you must pass the mandatory parameters tenantId, cchubUrl, and user. To change the localization settings, you can also pass storefrontSettings and a localization array.
In storefrontSettings, you can specify the language of the user interface.
{
...
storefrontSettings: {
"language": "fr"
},
...
}
Every element of the localization array defines translations for a single editor from a file or single strings.
{
...
localization: [
{
"app": "ui-framework",
"url": "http://localhost/uif/4.38.11/locales.json"
},
{
"app": "design-editor",
"data": {
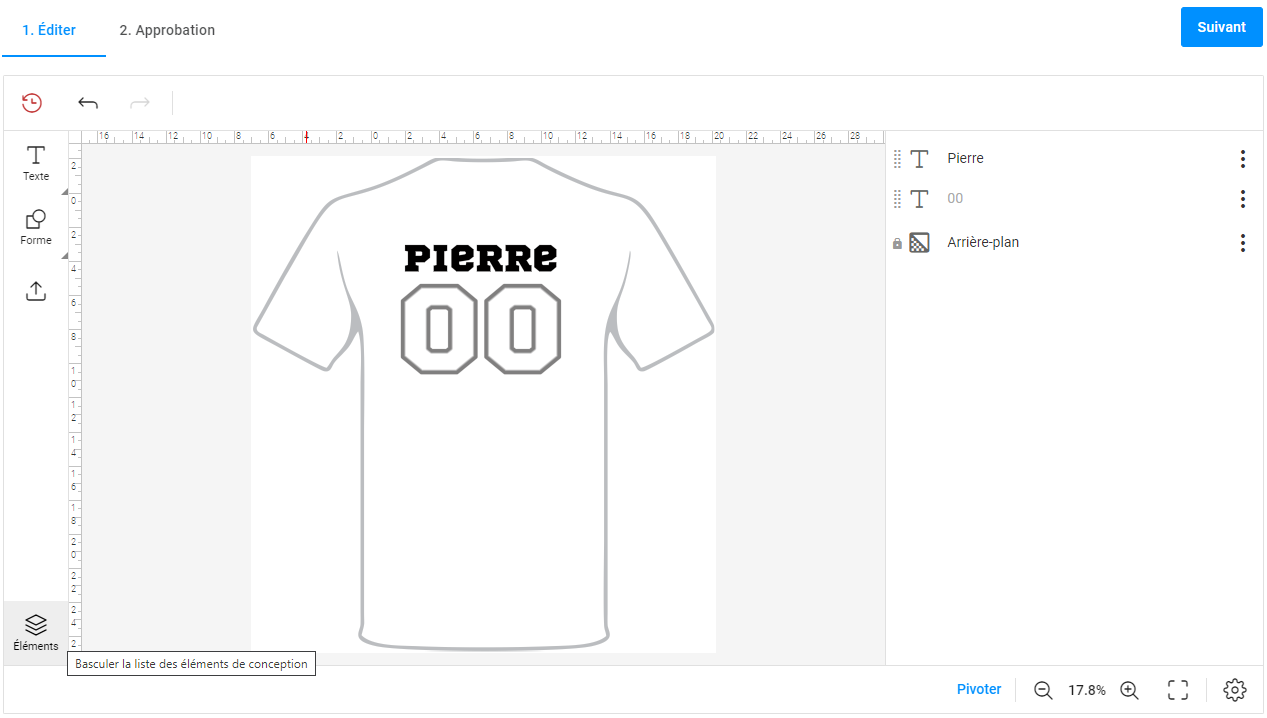
"OiToggle.TEXT": "Éléments",
"OiToggle.TITLE": "Basculer la liste des éléments de conception"
}
}
],
...
}
Here, the app property is the editor's name. This can be either "ui-framework", "design-editor", "data-driven-editor", "template-editor", or "preflight".
Both the locales.json file and data object are merged with the default translations. If their keys match, the values from the localization array will have higher priority.

Applying translations from a file
When you have multiple translations, you may save them in a file on your server and apply them using this file URL in localization.
For example, if you want to change translations for the UI Framework, set the app property to "ui-framework" and provide a URL that links to your file within the url property.
const storefront = new Aurigma.StorefrontJS({
tenantId: yourTenantIdHere,
cchubUrl: 'yourCchubUrlHere',
user: user,
storefrontSettings: {
"language": "fr"
},
localization: [{
"app": "ui-framework",
"url": "http://localhost/uif/4.38.11/locales.json"
}]
});
The file must contain a JSON object including translations for different languages. To redefine the translations, use key-value pairs, where the keys are string IDs in English, and the values are the translations to the specified language.
{
"en": {
"common.loading.waiting": "Please wait ...",
"common.loading.preload": "Loading, please wait...",
...
},
"nl": {
"common.loading.waiting": "Even geduld aub ...",
"common.loading.preload": "Bezig met laden...",
...
},
"de": {
"common.loading.waiting": "Warten Sie mal ...",
"common.loading.preload": "Wird geladen...",
...
},
"fr": {
"common.loading.waiting": "S'il vous plaît, attendez ...",
"common.loading.preload": "Chargement...",
...
}
}
Changing single translations
Instead of the URL, you can pass the data object with single translations. For example, when you don't need to support several languages, you can pass the data in the following format. In this case, the translation will be applied to the language specified in the editor settings.
const storefront = new Aurigma.StorefrontJS({
tenantId: yourTenantIdHere,
cchubUrl: 'yourCchubUrlHere',
user: user,
localization: [{
"app": "ui-framework",
"data": {
"editor.buttons.next": "Go further"
}
}]
});
Supported languages
The different editors of the Customer's Canvas SDK may support a different set of languages. For example:
- The UI Framework supports: the English (
en), Dutch (nl), German (de), French (fr), and Russian (ru) languages. - The Design Editor supports: the English (
en), Spanish (es), French (fr), and Russian (ru) languages. - The Preflight tool supports: the English (
en), Dutch (nl), and Russian (ru) languages.
When a localization or a single translation string is missing, then the UI Framework uses English.
Since incorrect or incomplete translations can create confusion for your customers and negatively impact their experience with your application, test your localized interfaces thoroughly before releasing them to your customers.
For more details about localizing editors, you can refer to the Design Editor and UI Framework topics.