Overview
In this section, you will learn how to initialize the Configurator, handle the output data, apply custom styles, and work with the Web-component API.
This component is combined with the PIM module and allows for configuring the parametric packaging boxes. The component supports two operation modes: standardSizes and customSizes.
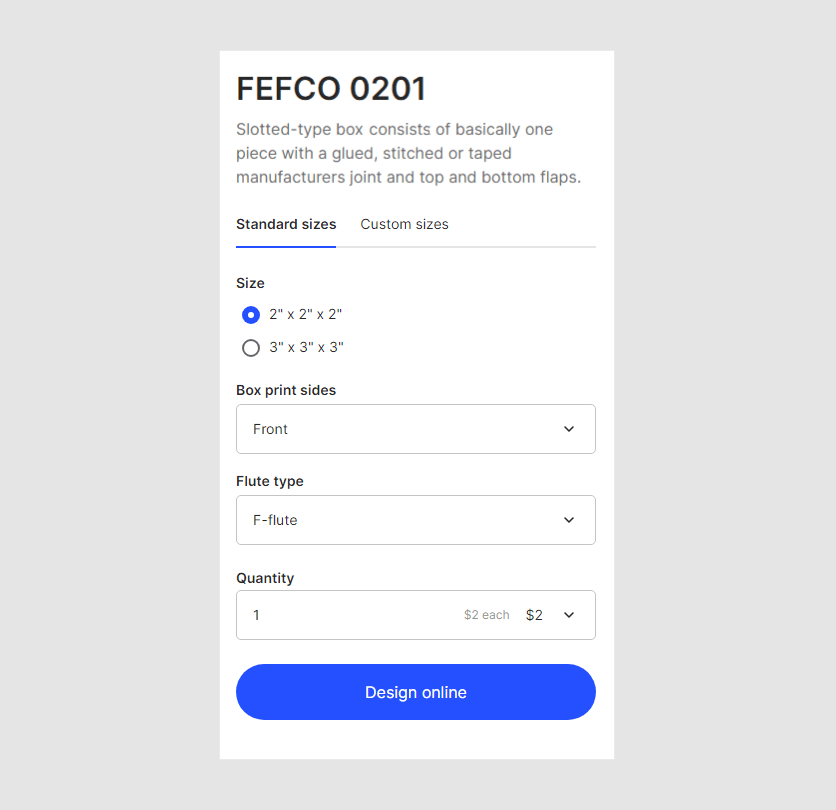
The standard size mode

In this mode, the Configurator first gets information about the product: the name, description, variants, designs, mockups, and custom fields.
Then, it displays the product options and the price. The price is calculated for the selected product variant.
When the user submits the configuration, this workflow element outputs the identifiers of the public design and mockup linked to the selected option and the data about the price. For more details, refer to the Output data topic.
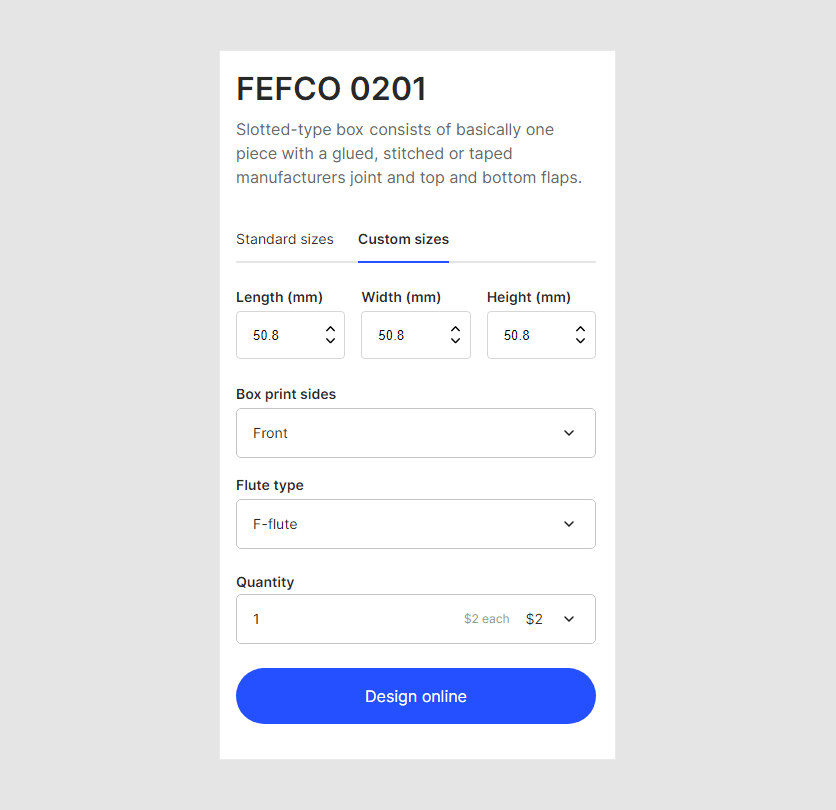
The custom size mode

In this mode, the Configurator also gets information about the product: the name, description, variants, designs, mockups, and custom fields.
Based on this information, it displays the options. The size options and validation rules are obtained from the mockup of the selected product variant. The price is calculated after selecting a specific option or changing the size.
When the user submits the configuration, this workflow element generates a private mockup with new parameters, generates an empty private design from the mockup, and outputs their identifiers and the data on the selected price. For more details, refer to the Output data topic.