Handy Editor
- Last updated on June 24, 2024
- •
- Less than a minute to read
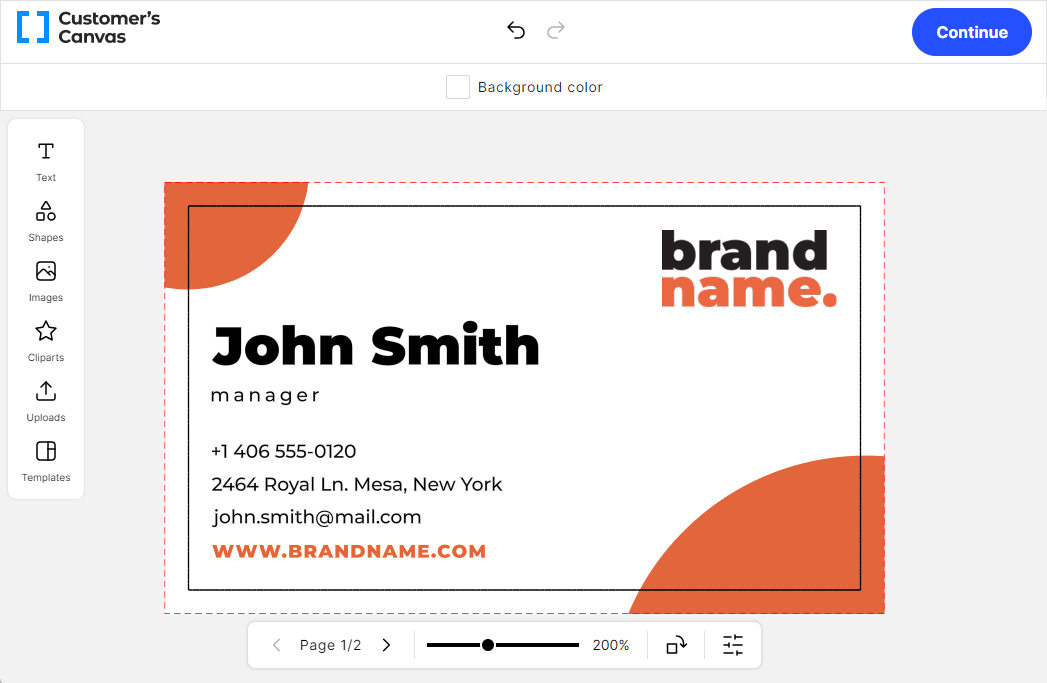
Handy Editor is a Workflow Element that can be used on the editor screen to personalize the artwork, when you would like to provide customers with a freehand editing experience or create a design from scratch. It comes in two variations:
Regular editor

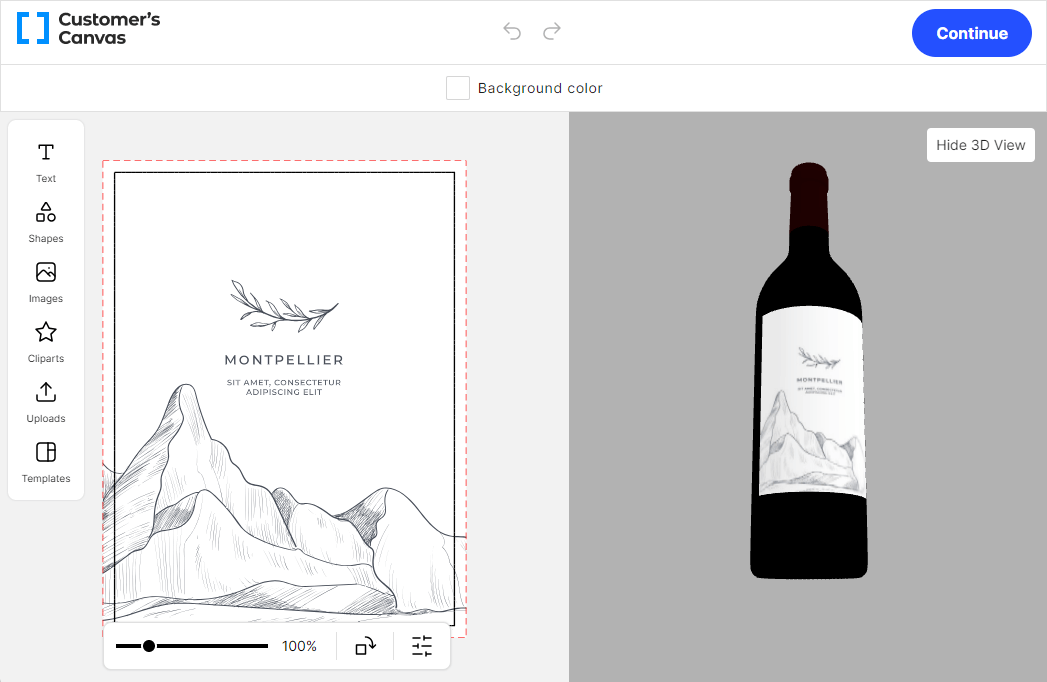
3D-enabled editor

The difference is that the 3D-enabled version can open not just the design template, but also an associated 3D mockup and visualize the design changes on this 3D mockup in real time. It is typically used for the packaging, labelling, or promotional product scenarios.
Configuration Format
Regular Handy Editor
- Component:
handy-editor - Tag name:
au-handy-editor - Actual protocol version:
2
{
"configVersion": 2,
"component": "handy-editor",
"tagName": "au-handy-editor",
"input": {},
"settings": {},
"resources": {},
"localization": {}
}
See more:
3D-enabled Handy Editor
- Component:
handy-editor-3d - Tag name:
au-handy-editor-3d - Actual protocol version:
2
{
"configVersion": 2,
"component": "handy-editor-3d",
"tagName": "au-handy-editor-3d",
"input": {},
"settings": {},
"resources": {},
"localization": {}
}
See more configuration parameters:
To learn how you can integrate this component into your application, navigate to the Developer's Documentation.