Simple Editor
- Last updated on June 2, 2025
- •
- Less than a minute to read
Handy Editor is a Workflow Element that can be used on the editor screen to personalize the artwork, when you would like to provide customers with a freehand editing experience or create a design from scratch. It comes in two variations:
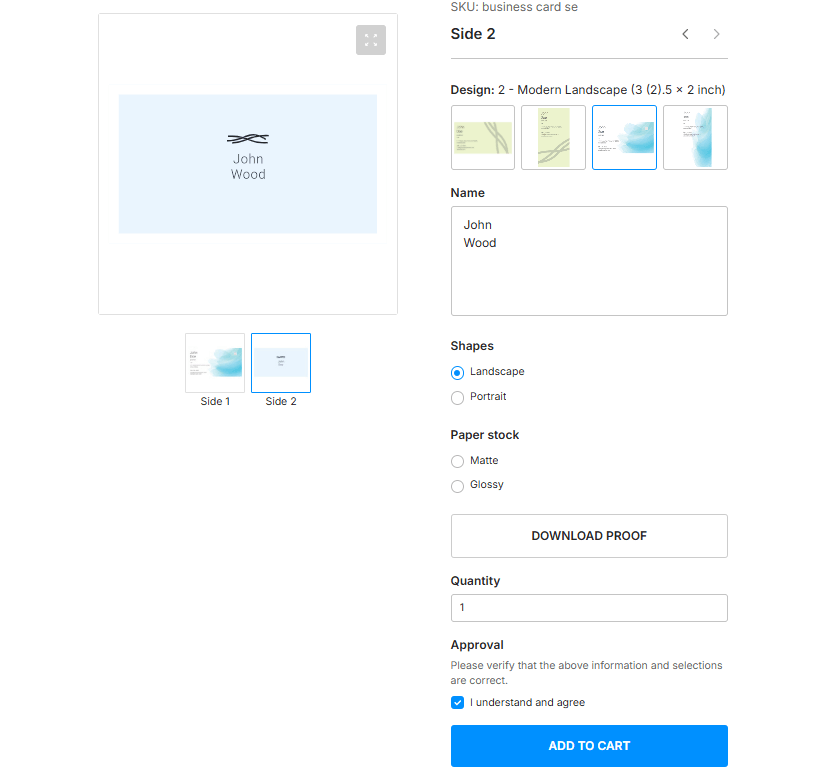
The Simple Editor is a Workflow Element integrated into the product page. It consists of two main components:
- Viewer — the product image that dynamically updates based on option changes, located on the left side of the screen.
- Options form — situated on the right side of the screen, where changes are immediately reflected in the Viewer.

Configuration Format
- Component:
simple-editor - Tag name:
au-simple-editor - Actual protocol version:
2
{
"configVersion": 2,
"component": "simple-editor",
"tagName": "au-simple-editor",
"input": {},
"settings": {},
"resources": {},
"localization": {}
}
See more:
To learn how you can integrate this component into your application, navigate to the Developer's Documentation.