Shapes
- Last updated on January 4, 2024
- •
- 2 minutes to read
In this article, you will learn how you can create shapes in InDesign and how to import them into Customer's Canvas.
Creating shapes in InDesign
Customer's Canvas allows you to import IDML files with predefined and custom shapes out of the box.

To create shapes in InDesign, use the Rectangle tool, Ellipse tool, or Polygon Tool. For custom shapes, use the Pen tool.
Note
Customer's Canvas doesn't support creating a custom shapes. You can create a design with custom shapes in InDesign and import this file to Customer's Canvas.
Importing Adobe Illustrator graphics to IDML templates
In this paragraph, you will learn how to import the Adobe Illustrator graphics within the IDML file to Customer's Canvas.
You can import an IDML file with Adobe Illustrator graphics to Customer's Canvas in two ways:
As one vector layer
As a group of shapes
Let's consider these cases in detail.
Vector layers
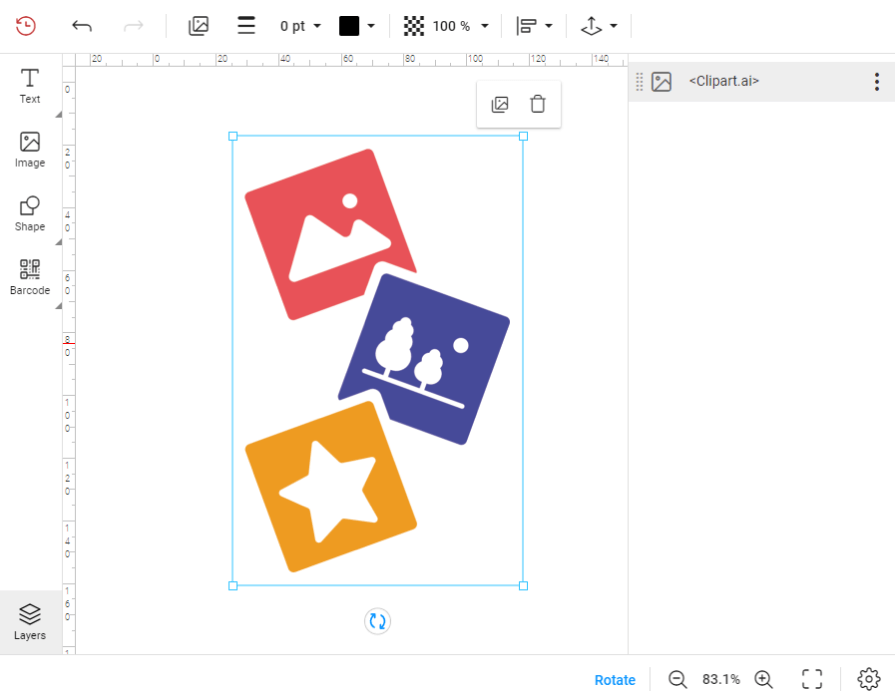
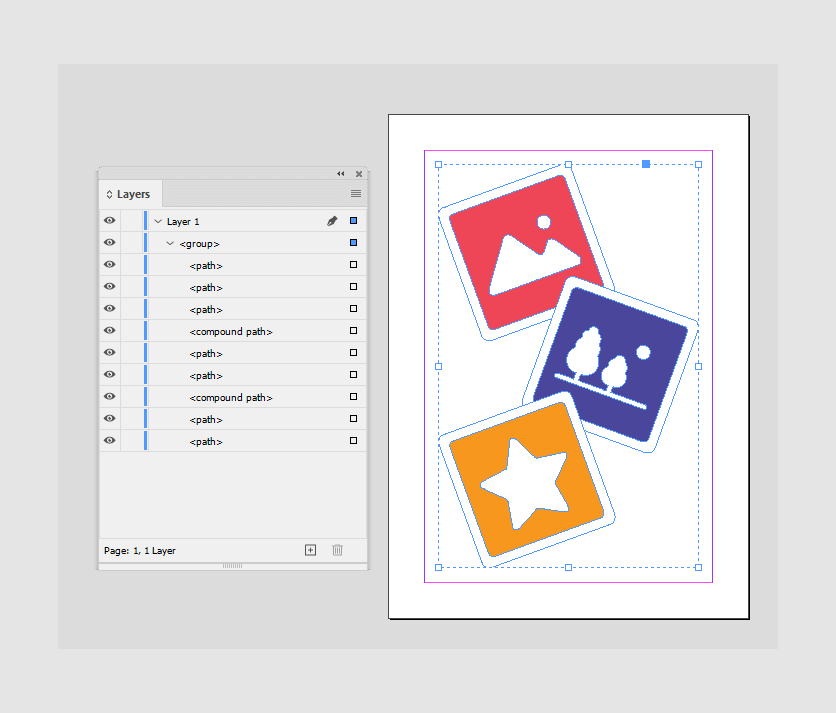
Customer's Canvas can display the Adobe Illustrator graphics in an IDML file as a vector layer. It may look like this:

To create such a design, follow these steps:
In Adobe Illustrator, create a few shapes and save a file in the AI format by clicking File > Save.
In InDesign, click File > Place.
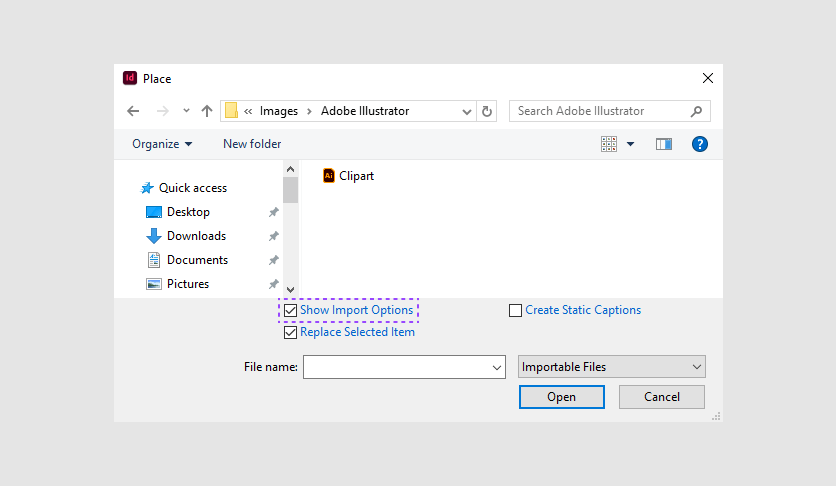
When the dialog box opens, select the Show Import Options checkbox and click Open.

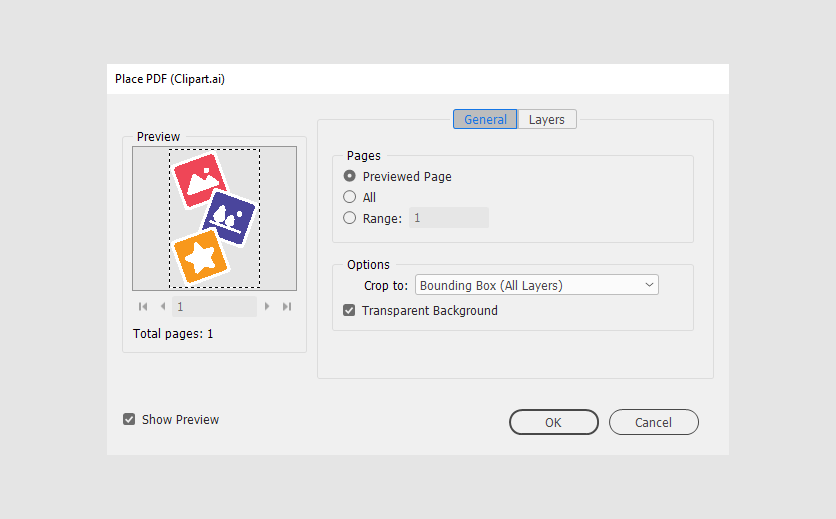
In the Place PDF dialog box, select the Show Preview checkboxes. In the Crop To box, select Bounding Box (All layers), and then select the Transparent Background checkboxes. InDesign places the file as a vector image on a single layer.

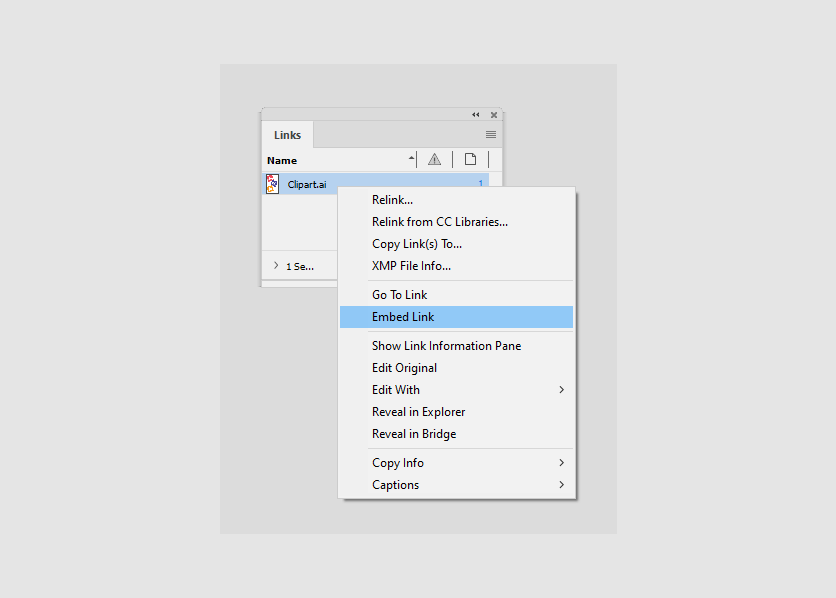
Click Window > Links, right-click the element, and select Embed Link.

Save the IDML file.
Now, if you upload this IDML file to Customer's Canvas and open it in the Design Editor, this design will have one layer. You can only scale, manipulate, and delete this layer.
A group of shapes
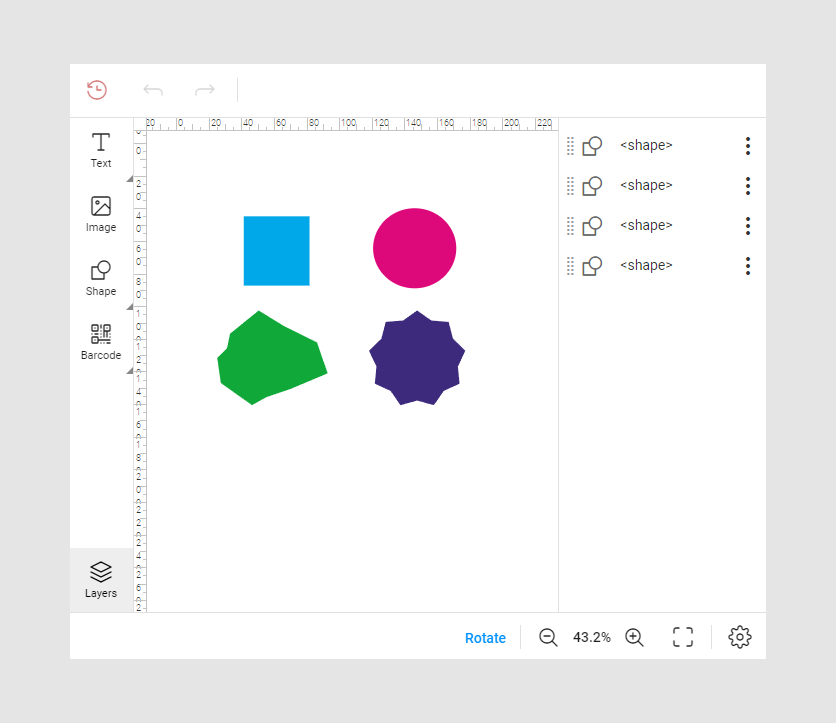
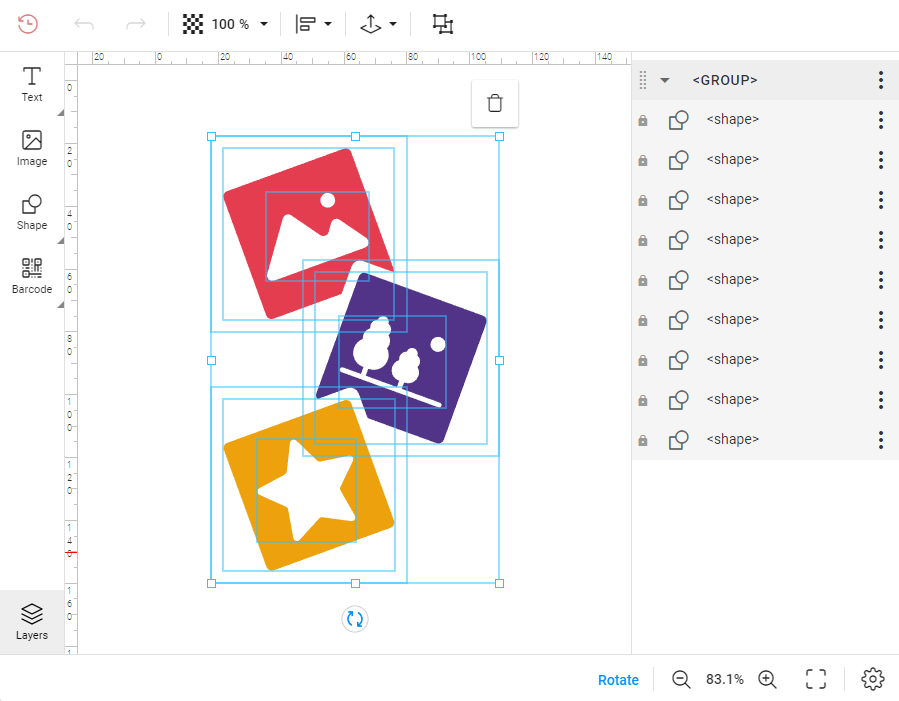
Customer's Canvas can display AI graphics in an IDML file as a group of shapes. In the Design Editor, this design may look like this:

To create such a design, do the following steps:
In Adobe Illustrator, select the following shapes. For example, using
Ctrl+A.Click Edit > Copy or use
Сtrl+С.In Adobe InDesign, click Edit > Paste or use
Ctrl+V.
Save the IDML file.
Now, if you upload this file to Customer's Canvas and open it in the Design Editor, every shape will appear in a separate layer. You can rotate, scale, and select a color for a single shape.
Importing SVG
To embed an SVG file to your design, drag-and-drop this file or click File > Place and upload an image. Then, you can embed your image or create a link. Read more about saving designs with images in the Preparing files for importing section.