Overview
When a user personalizes a product, it is a good idea to not only show the design they are editing but also visualize the entire product they want to order. It is especially important when they are ordering not just commercial printing products, but garments, drinkware, promo products, and other kinds of specialty items. This visualization is quite common when you personalize the design and the product itself, such as choosing a color, material, or shape.
First, you need to prepare mockups, i.e., an image of a product blank combined with a design to get a preview. Customer's Canvas supports two types of mockups:
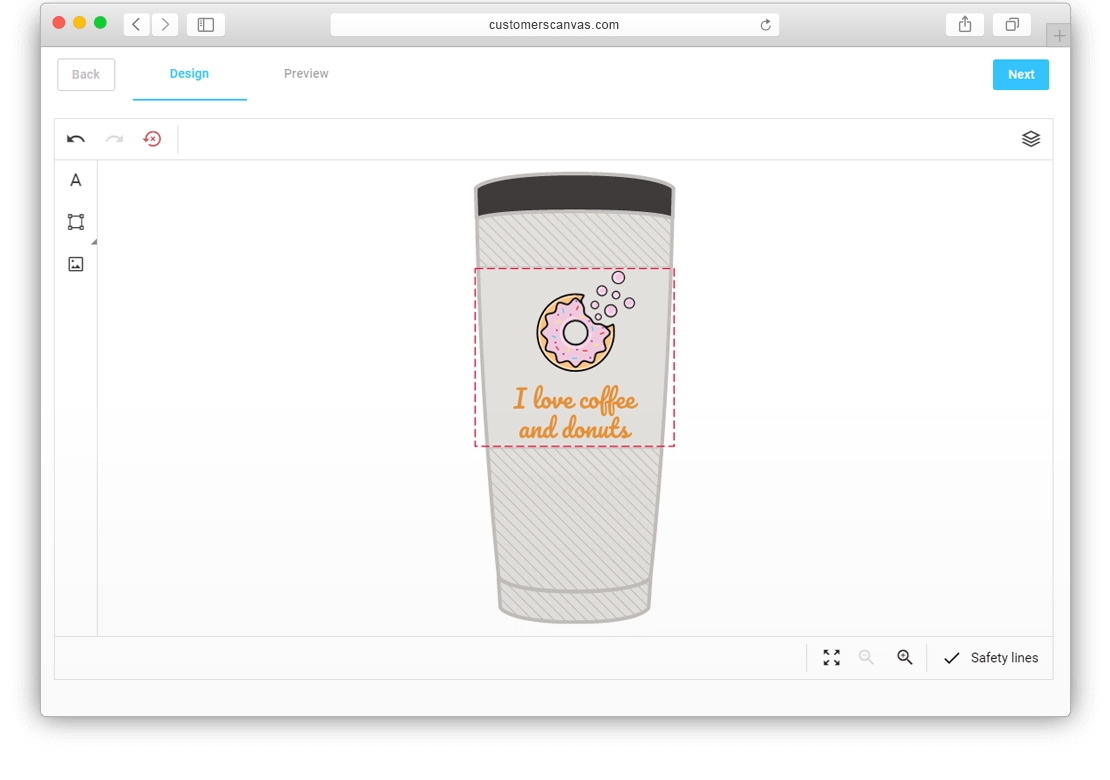
- An editor mockup that is displayed when a user edits a design in a personalization tool.
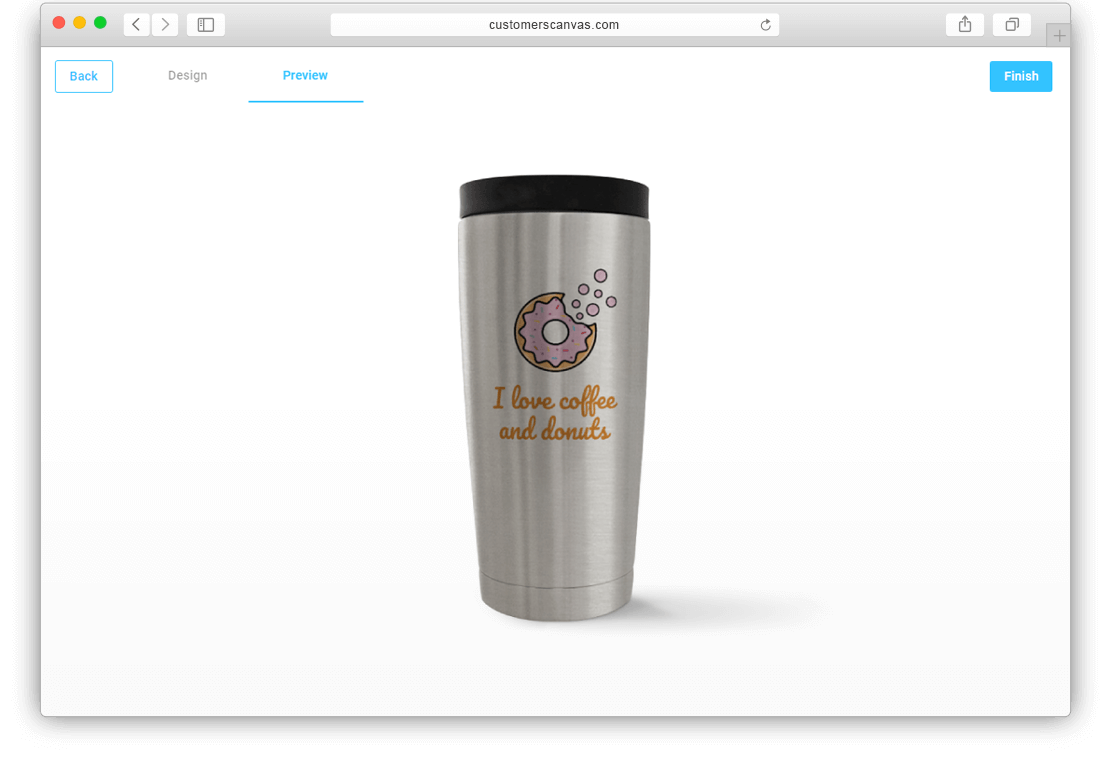
- A preview mockup that is shown after the user finishes editing, e.g., on an approval step.
Editor mockups tend to be more schematic, and they should be convenient to visualize a flat version of a design. Preview mockups are usually more photo-realistic, and if a product surface is not flat, a design is bended with it. Below is an example of how editor and preview mockups for the same product may look.
| Editor mockup | Preview mockup |
|---|---|
 |
 |
In this section, you will learn how to create both kinds of mockups and find some tutorials for the most popular scenarios.