Testing a design
- Last updated on August 1, 2024
- •
- Less than a minute to read
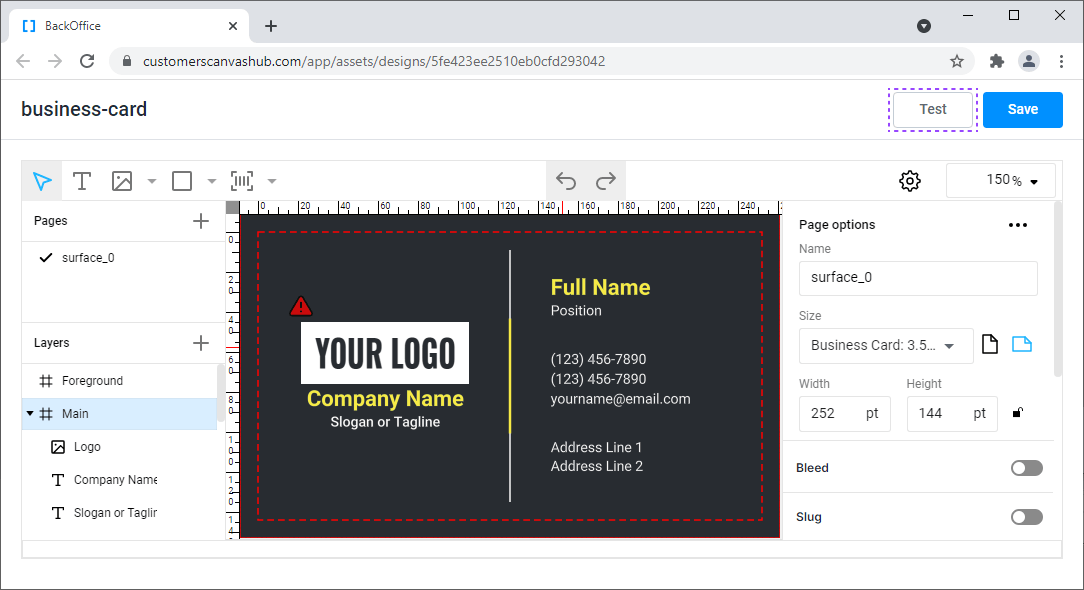
After you have created a design and configured item behavior, you may want to check how end-users will see this design. The fastest way to do this is to use the Test button.

To test this design, you need to do the following:
- Click the Save button to save your changes.
- When the save is complete, click Test.
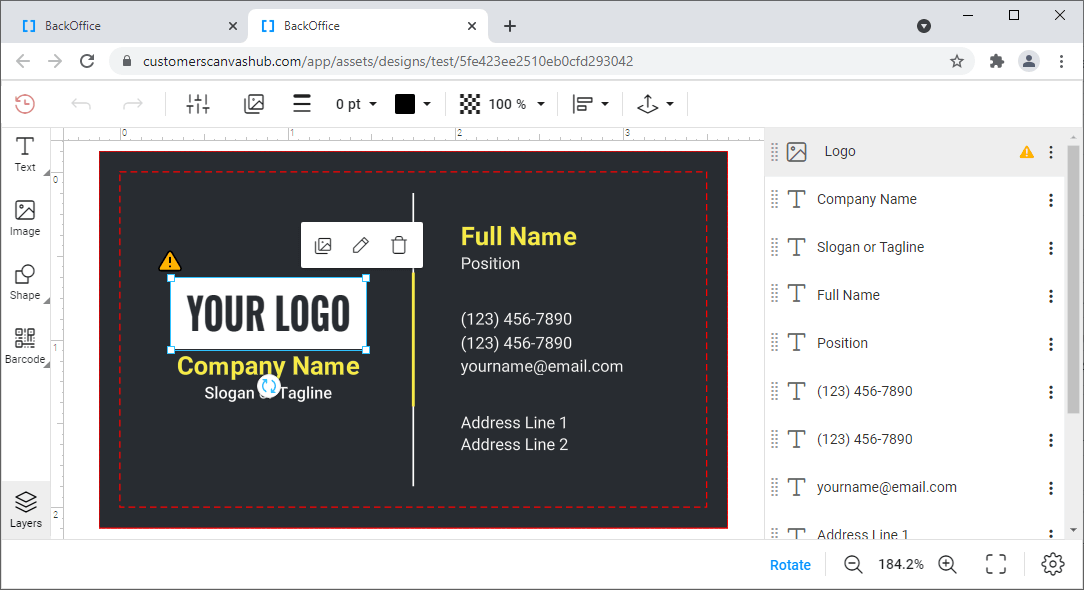
By clicking the Test button, the design opens in the end-user Design Editor.

The editor opens with the default settings. Usually, this is enough for testing, but if you need to test the design with custom settings, you must connect this product with your application, for example, by using the API.
If you use the integration with online stores built into BackOffice, you can test this design by connecting it to the editor, as described in the tutorial about connecting a template-based editor.
Note
If you try to test the design without saving your changes, the Template Editor displays a dialog where it will offer to save them.
You can determine that there are unsaved changes in the design by the blue dot near the design name.

In the next section, you will find a list of Template Editor hot keys.