What are Personalization Platform services
- 5 minutes to read
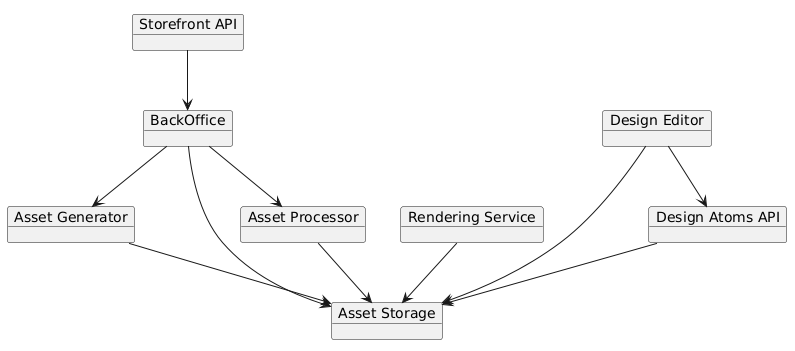
The Personalization Platform is not a single monolithic application. It consists of several services and each of them has its own purpose. This diagram illustrates what services it consists of and how they are related to each other.

Where do I get the Customer's Canvas BackOffice app?
If you are here, we can assume that you are a developer who want to use Customer's Canvas API to integrate it with your application or automate some processes.
At this point, we assume that you have already got an instance of Customer's Canvas working - either a cloud version or your own on-premises instance. If not, contact our support team.
Asset Storage
The Asset Storage service could be considered the "heart" of the entire system. It is used to access all entities that Customer's Canvas works with. We call them assets. Some examples of assets are designs, images, and fonts.
The Asset Storage API exposes all CRUD operations for each of the assets, including batch operations. Additionally, all assets can be organized into folders, just like in a file system.
The "file system service" is a great metaphor to describe this service, however, we don't store anything in a file system. The information regarding assets is stored in MongoDB and the files are kept either in Azure Blob Storage or also in MongoDB.
Asset Processor
While the Asset Storage service is used to store assets, it does not know anything about their content. A set of controllers that should know how to process our assets is called Asset Processor.
This service allows for:
- Creating preview images for all assets where it is reasonable: images, fonts, designs.
- Extracting and saving metadata about assets: dimensions, postscript name, and others.
- Importing assets to the storage.
You may wonder why we have added a separate import operation to the Processor when we have to create operations in Storage. There are two motivations behind this solution:
- When you import files, you can automatically read the metadata and create a preview. Otherwise, you would have to make several calls to the API to get an asset ready for further work.
- Sometimes, the input file type is not the same as the output file. A great example is an IDML file. You cannot push an IDML file as a design — you have to convert it to our own design format first.
As a result, you almost never want to upload files directly to Storage. Instead, you need to import them with the Asset Processor API.
BackOffice Frontend
This is the UI to manage assets stored in Asset Storage and for carrying out other management operations. From the API perspective, it includes one very important service — the Identity Server. You need to use it to obtain a token used for authorization in all services.
Storefront API
When you are implementing a scenario involving online store integration, you should use the Storefront API. This API is responsible for establishing connections between online store products and Customer's Canvas own products, either PIM products or product specifications by creation special product references. It also allows for managing projects — Customer's Canvas interpretation of the orders from your e-commerce system.
Once Customer's Canvas detects a new project, it starts a processing pipeline for rendering the personalized designs. These pipelines consist of tasks such as "render a personalized design to PDF", "impose PDF using a template", "send results to FTP", etc. Composing tasks to a pipeline allows for a great flexibility when you decide what should happen with the personalized order.
The pipeline tasks may create artifacts — files, representing task results. For example, it may be a hi-res PDF file, a reference preview, or any other file. Artifacts may be temporary (consumed by the next tasks) or final (persisted for further download from Customer's Canvas).
Design Editor
The classic online editor application allows the end-users to create a personalized version of a design. In fact, this application has its own back-end based on a file system, however, it can be connected to Asset Storage so that it can consume all the assets from there. Before the release of Customer's Canvas 6, the Design Editor was synonymous with Customer's Canvas itself.
This component has its own developer guide. In this documentation, we will mention Design Editor only in terms of integrating it with Asset Storage, BackOffice, and other components.
Design Atoms API
Design Editor is not the only way to expose the end-user to the personalization interface. An alternative method is to create your own editor or a design generation service with the help of Design Atoms SDK.
The Design Atoms API service is a bridge between such a custom editor and Asset Storage. For example, you can fetch a design from Storage, serialize it to the Design Atoms object, and send it to the front-end application. Of course, you can do the opposite as well.
Additionally, it contains some helper methods to convert colors between RGB and CMYK, import image items, and carry out other operations that are necessary to build a web-to-print editor.
In this chapter
- Authentication — an article explaining all aspects of authentication: supported OAuth2 flows, instructions for app registration, and the Auth API usage.
- Concepts — the information that helps you understand our logic, explains architecture of the applications, and other background information.
- Use cases — typical scenarios for using the Customer's Canvas API.
- How-to guides — the recipes of how to accomplish specific tasks.
- Storefront integration — instructions on creating custom integrations using the Storefront JS library. Another point is imbedding the Simple Editor or other Workflow Elements in your application where customers can personalize print products.
- Workflow elements — editors and other visual components utilized in the product design personalization process.
- Samples — applications demonstrating use cases for working with the Customer's Canvas API.
- API Reference — interactive documentation for the APIs.
For the information about new APIs and features important for the developers, refer to the Release Notes. Note, it contains the information important only for the developers, so you may want to check the Release Notes of the user guide or the Editor SDK separately.