This feature is available only upon request. To enable it in your account, contact our support team.
Adding mockups
- Less than a minute to read
In this article you'll learn how to add mockups to a product. Mockups help visualize the products for a customer while editing an artwork.
There are three types of mockups in Product Information Management:
- Thumbnail mockup shows a product on a storefront.
- Editor mockup displays a product on the canvas.
- Preview mockup shows a preview image at the approval step.
You can read more about creating mockups in the Mockups section.
Connecting a mockup to a product
First, you need to create mockups and add them to Assets.
To add a mockup to a product, in the File manager, right-click the mockup and select Connections.

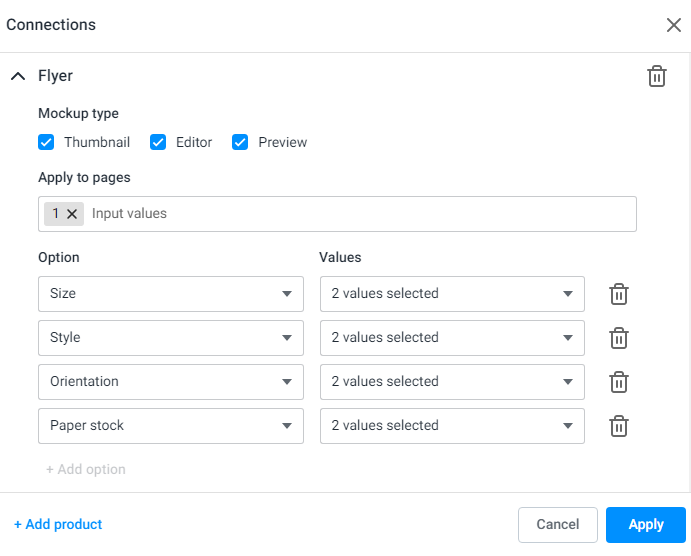
In this dialog box, click Add product, select a product you need, and click Select. In the Mockup type area, select the mockups you need. In the Apply to pages text box, input the page numbers. These mockups will appear on these pages.
To add options, you can click some from the Option list and select Values. These options and their values will appear on this mockup.

Click Apply to save the settings.
Now you can connect a product to your e-commerce system. This process is described in the Connecting products to an e-commerce system article.