Template-based Print Product Editor
- 3 minutes to read
The Template-based Print Product Editor workflow is ideal in the situations when you want the user to start personalizing some pre-designed artwork. It is a good fit for commercial printing products, when you don't need to visualize a design on a physical item.
Tip
If you need to personalize a physical item such as a t-shirt, mug, pen, etc., use the Single-sided Promo/Gift Item Editor or Double-sided Promo/Gift Item Editor workflow instead.
Attributes of this workflow can be divided into the following categories:
- Design file
- Asset folders
- Editor mode
- Output file options
Let's look at these attributes.
Selecting a workflow
To start creating a product specification, go to the product specifications section in your BackOffice panel and click Create new.
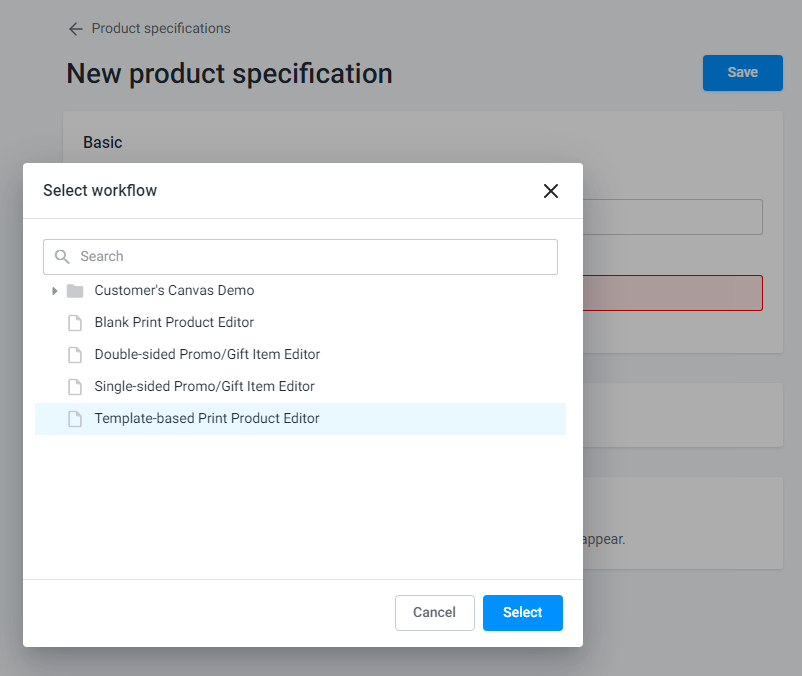
In Basic settings, type in the name and click the Personalization workflow. When the Select workflow window opens, you can see standard and custom workflows available in your BackOffice tenant. Click product specification-based Print Product Editor and then click Select.

Once a workflow is selected, you will see the required attributes. You can follow the prompts to fill in the attributes.
Design file
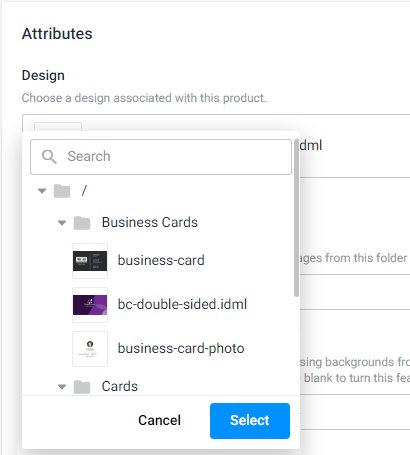
The first attribute is the product design. You must click the Design field and select a design from your assets (Design section). This attribute is mandatory.

In this workflow, you can specify both a single-page and multipage design.
Note
If you don't have any designs yet, you need to create one or import one from InDesign/Photoshop, as discussed in the Designs section of the Help Center.
Asset folders
Your users can add only their uploaded assets to the design by default. You can also enable additional buttons in the toolbox to display public galleries from which your users can also add images. This workflow supports two galleries: the clipart gallery and the gallery of backgrounds.
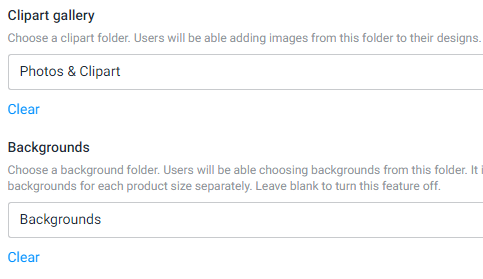
Click the Clipart gallery and/or Backgrounds field and select a folder from the Images section of Assets. The content of this folder will be available to the end-user.

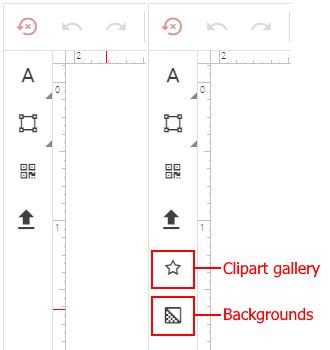
During the personalization process, your customers will see the following buttons:

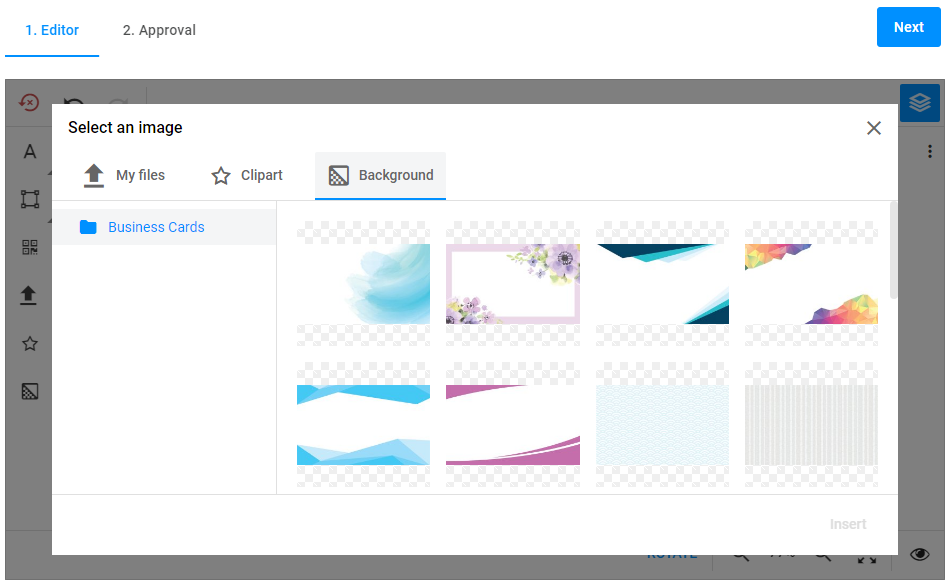
They can click one of them and choose clipart or a background like this:

If you leave one or both of these fields blank, the appropriate buttons won't be displayed in the Design Editor, so the user won't be able to choose them.
Output file settings
Target resolution
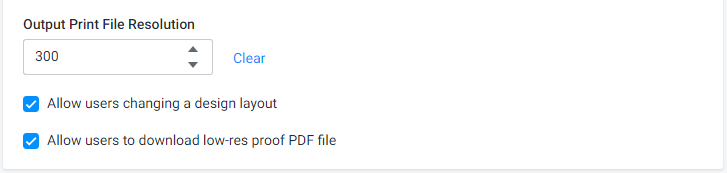
You can specify the product resolution, in DPI, in the Output Print File Resolution box. The typical resolution for commercial printing is 300 dpi, but you may want to use smaller values for larger products to improve processing time.

Enable low-res preview
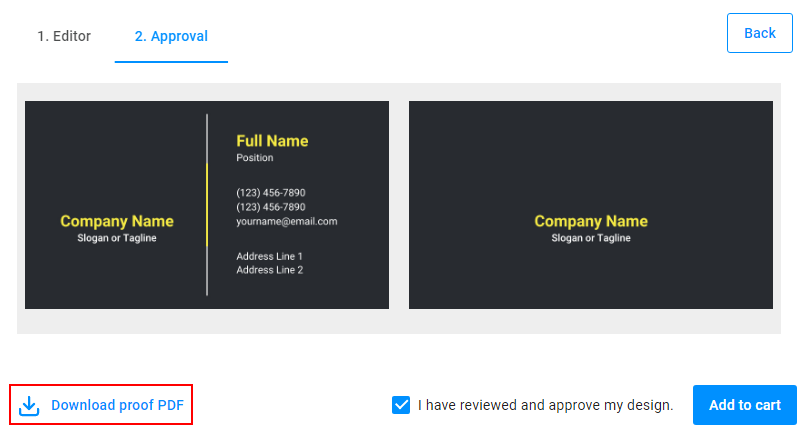
The Allow users to download low-res proof PDF file option specifies whether the Download proof PDF button should appear in the approval step. Clear it if you don't want to allow the user to download a proof PDF.

Editor mode
You may choose whether you want users to completely modify the design or only provide the content for the text fields and image placeholders. If you want them to use this simplified editing mode, clear the Allow users changing a layout checkbox. To give them complete freedom, leave it checked.

Now, let's go further and learn how you can configure the Single-sided Promo/Gift Item Editor workflow for specialty products such as t-shirts, drinkware, and similar items.