Workflows
Workflows in Customer's Canvas allow you to arrange personalization process of print products. This process usually includes selecting a product, choosing a product variant, editing a product design, approving the result, and finally downloading print files.
In Customer's Canvas, there are several technologies to build workflows:
The workflow type is assigned when linking a Product Specification or Product Link to a product in e-commerce system. After linking, type changes aren't reflected in e-commerce. To apply changes, unlink and relink the product.
No matter what a type of your workflow you choose, you can create workflow files from scratch or based on existing files with a special workflow editor. To read more about workflow files, read the Managing files article.
Workflow Elements
Workflow Elements is a modern approach that allows for building workflows across multiple pages. To get it to work properly, some integration and customization of your e-commerce storefront theme files is required. Once it is done, you can create the workflow files in JSON format that provide different settings for different screens of this workflow.
The first step in the personalization process is preparing design templates. Customer's Canvas provides a Template Editor for this purpose. When you need to allow your users or employees to prepare design templates without having access to your Customer's Canvas admin panel, you can integrate the Template Editor as a workflow element.
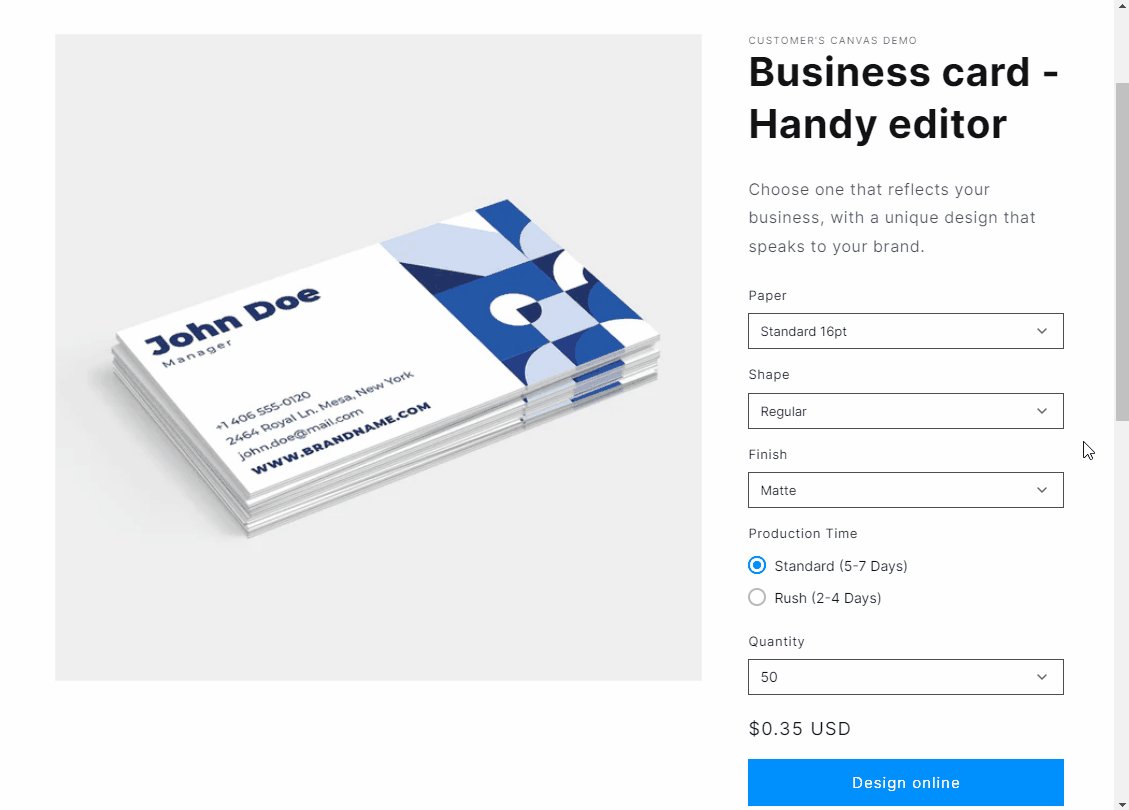
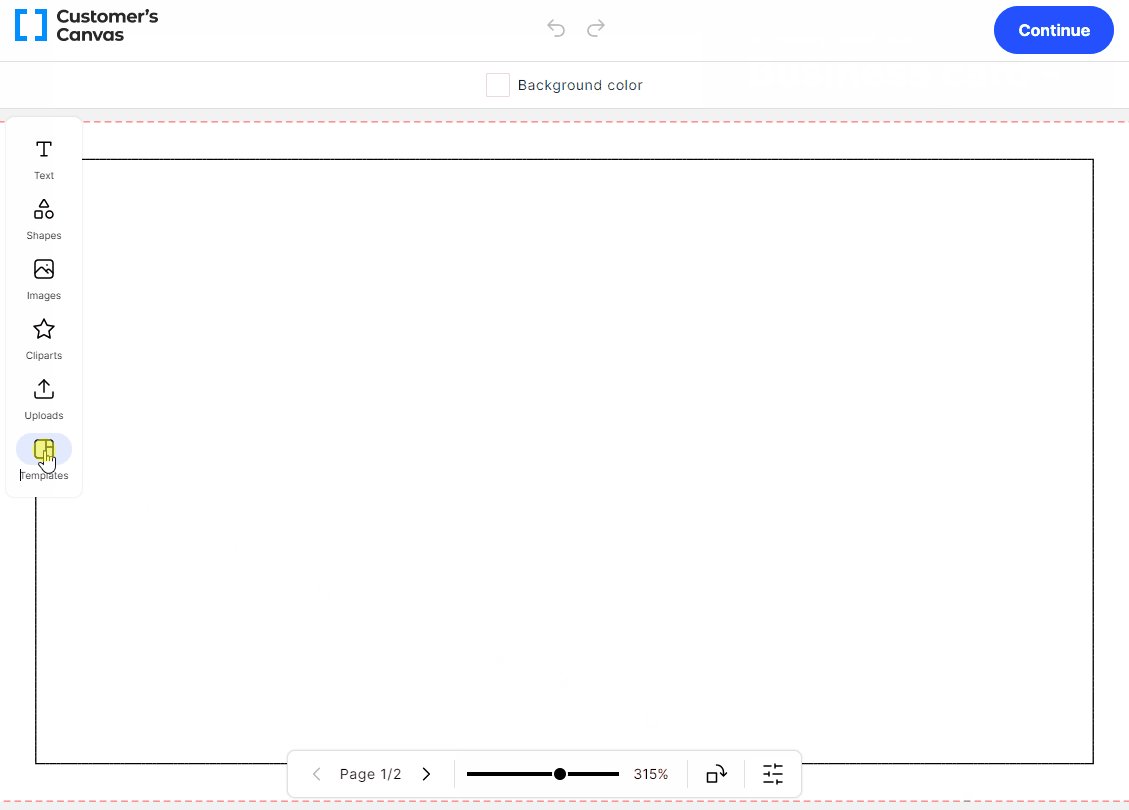
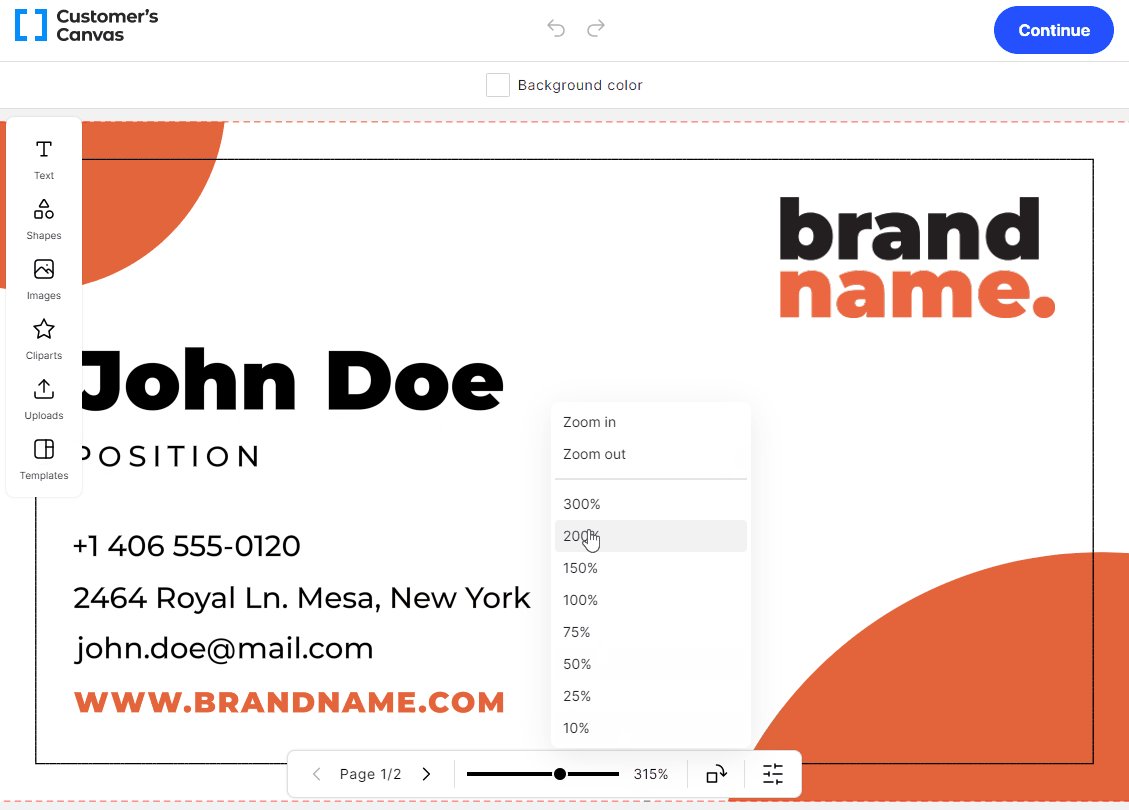
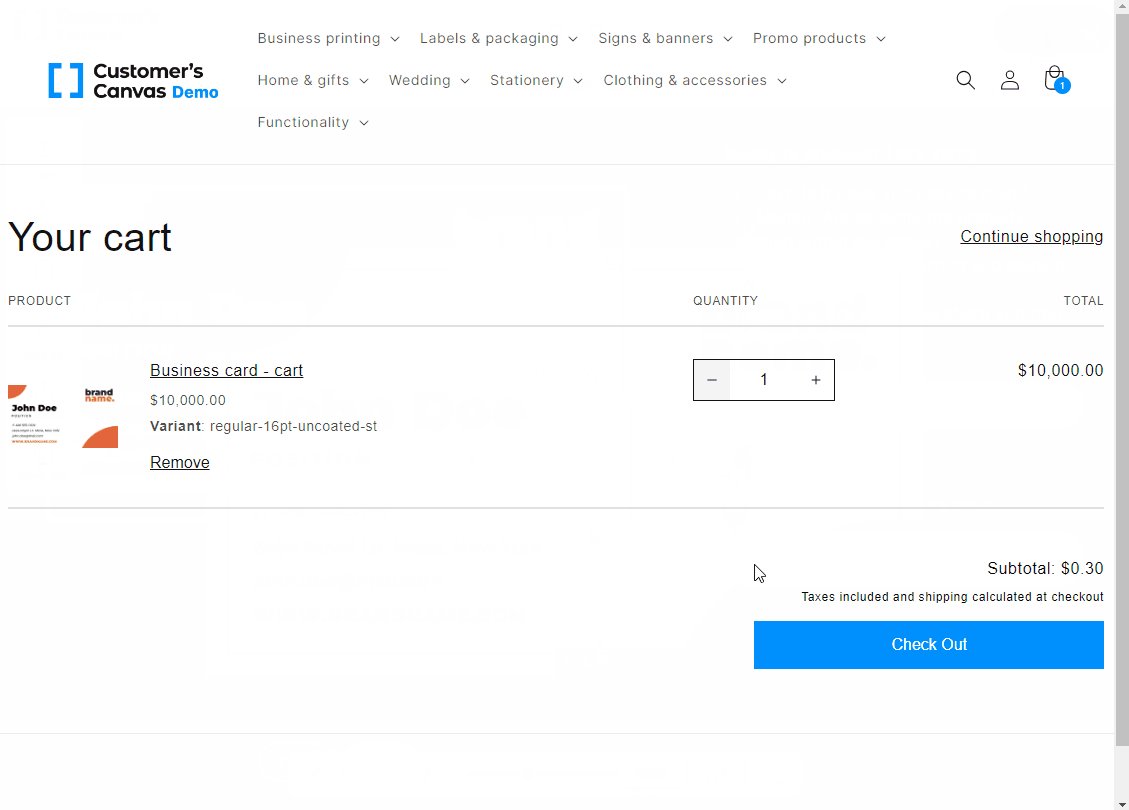
The following workflow is based on the Handy Editor and allows your users to customize a business card. First, they select product options. Next, they select a template and edit the product design on both sides of the card. Then, customers can see and approve the result. At the final step, they get to the shopping cart.

UI Framework
The UI Framework type enables building more complicated scenarios. You stay on the same page, but you can declare multiple steps (screens) with various widgets, like on the examples above. UI Framework is typically used to organize only the editor screen, while the product page and a cart page is a part of a standard online store functionality.
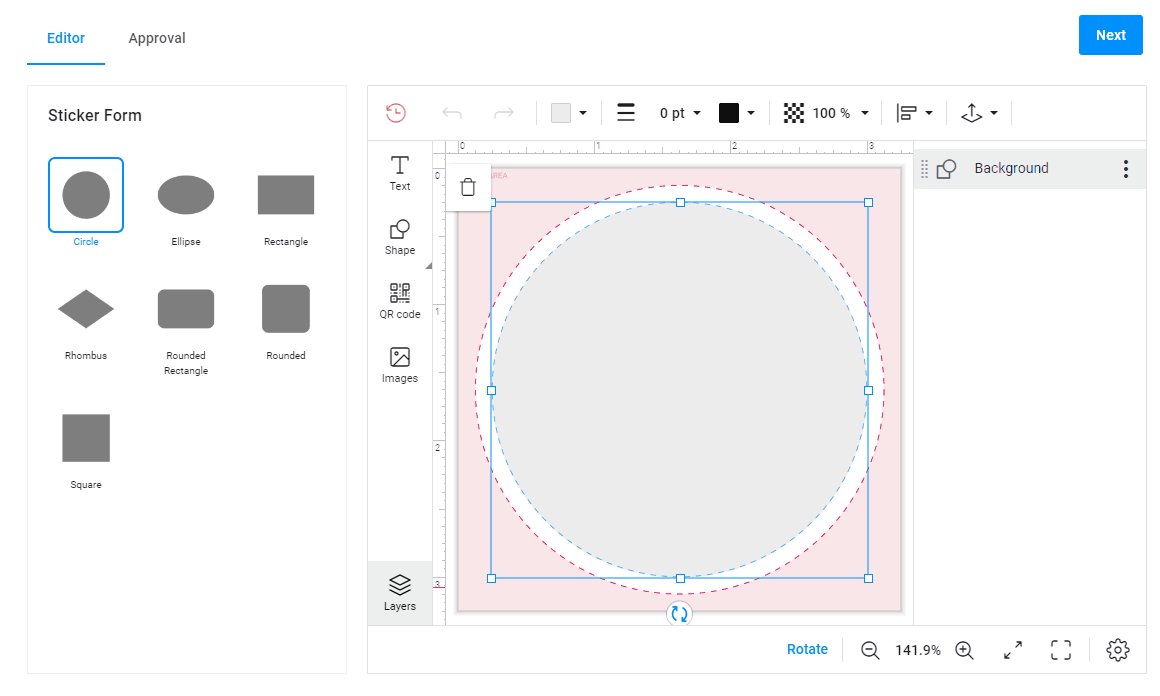
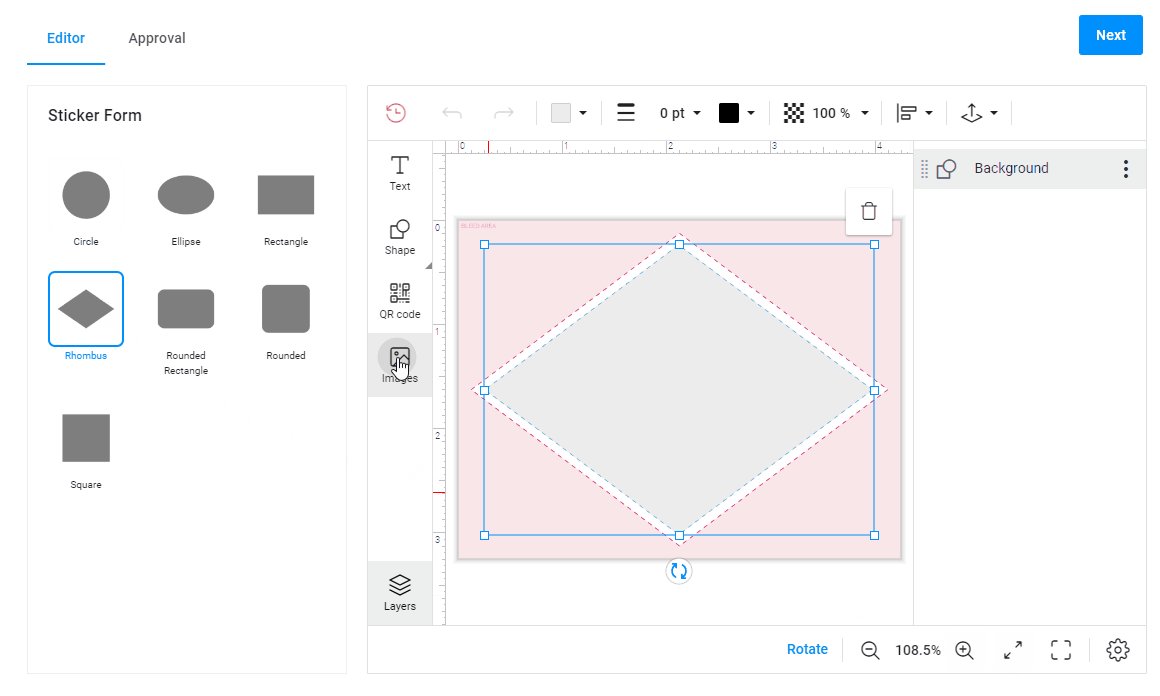
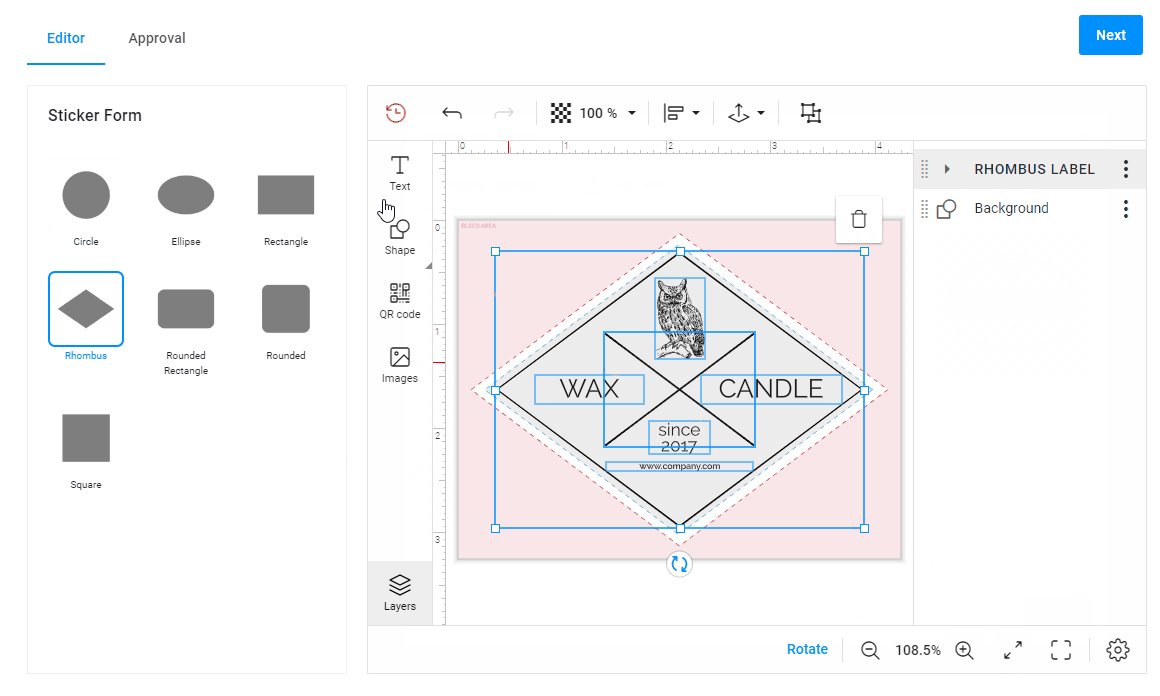
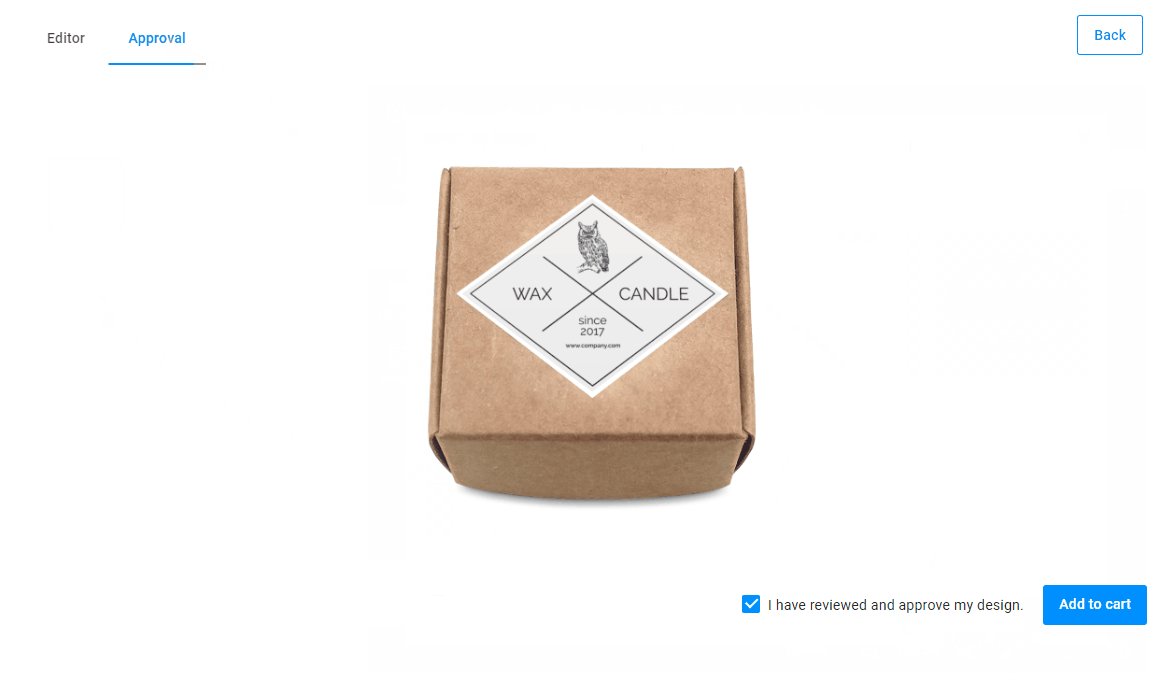
In this workflow, customers personalize a sticker for a box. First, they select a sticker form. Then, they add an image from a gallery. Finally, they see the result on a mockup.

Design Editor
The Design Editor type helps you open the editor, for example, when you are implementing a design gallery or an asset manager, and your customers or employees may want to change the previously uploaded files. In this case, you don't need multiple pages or steps. You can only add a button to a page that triggers the file personalization.