Manipulation permissions
- 2 minutes to read
By default, when a user opens a design in an editor, they can manipulate every single element on it by moving, resizing, rotating, or even deleting. However, you don't always want users to manipulate elements. In this article, you will learn how to manage what actions a user is allowed to do with certain elements.
Lock items
You can completely lock an element. A user won't be able to select an element, and therefore, will be unable to modify or delete it. You can do so as follows:
- Select one or more design elements.
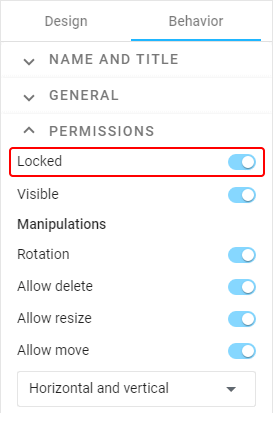
- Click the Behavior tab.
- Scroll down to the General group.
- Turn on the Locked toggle.

Important
When you set this behavior, it only takes effect in the end-user's Design Editor. You can still work with this element in the Template Editor. If you want to lock the element in the Template Editor, use the lock icon in the Layers list, as explained in the Manipulating items article of the How to create designs section.
Partial lock
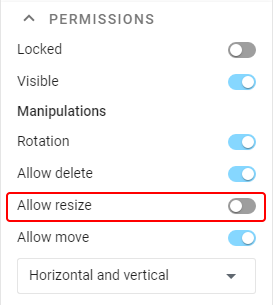
You may want to lock an element partially, for example, disallow moving, resizing, rotating, but allow deleting. You can do so on the same tab:
- Select one or more design elements.
- Click the Behavior tab.
- Scroll down to the General group.
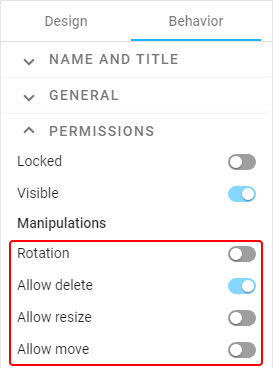
- Click the ellipsis next to Manipulations.
- Turn on or clear the required permissions.

Move items
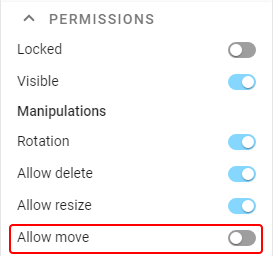
You can prevent an element from moving but allow other manipulations. Clear the Move toggle to do that.

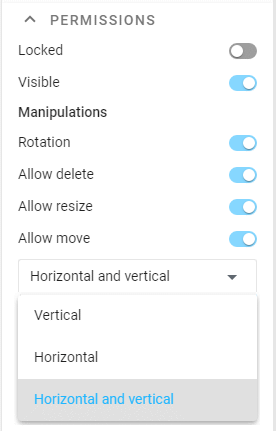
If you would like to limit moving to only one direction, you may leave the Move toggle on, but use the dropdown under this toggle to control whether a move is allowed only vertically, only horizontally, or both directions.

Resize items
In the same way, you can lock the resizing functionality by using the Resize toggle.

When resize is enabled, the resize method will depend on the item type:
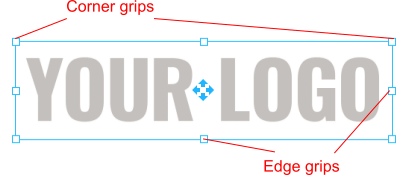
- Proportional only - an element will have only corner grips. The aspect ratio is kept during resizing.
- Arbitrary - an element has both corner and edge grips. Resizing with corners won't keep the aspect ratio (until the user holds
Shift). - Combined - an element has both corner and edge grips. Resizing with corners will keep the aspect ratio, but the user can still resize without keeping proportions using the edge grips.

You have just learned how to control the behavior of items in general. Now, let's take a closer look at how to set up the behavior of a special item type called image placeholders.