Tutorial: adding InDesign templates to assets
- Last updated on February 29, 2024
- •
- 5 minutes to read
There are two primary ways for creating design templates for your products: 1) You can use design software, or 2) you can use the Customer's Canvas Template Editor. Here you'll learn how to create a simple business card template from scratch in Adobe InDesign and upload it to Customer's Canvas.
Tip
We are working with InDesign in this tutorial, but you or your designers can also create a template in Adobe Photoshop and upload it to Customer's Canvas.
Prerequisites
You must have an account with Customer's Canvas to complete this task. If you don't have one already, please contact our support team.
Creating a design for Customer's Canvas in InDesign
Step 1. Open InDesign and create a new document.
First, let's create a new design in InDesign. If you already have some designs, you can skip this step. You can also download the final design and go straight to Step 5. However, we recommend that you start out experimenting with simple designs and work all the way through this tutorial to better understand the process.
Important
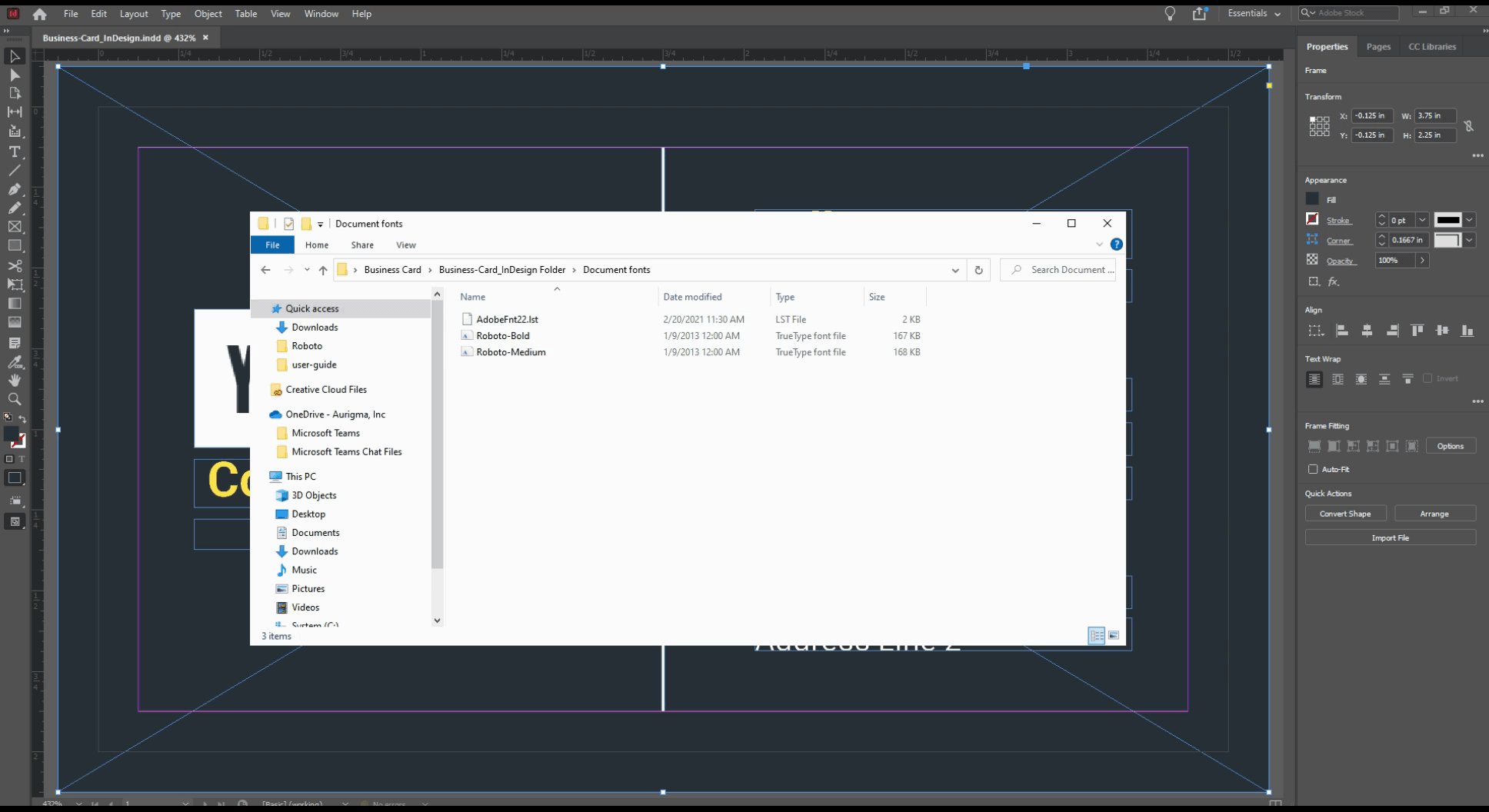
Keep in mind that you must upload the design file along with the fonts used in the design. We support the most popular font formats: TrueType and OpenType. You normally need to purchase fonts from third-party vendors, but you can download some free fonts from Google Fonts or other sources.
In the menu, click File > Document, and then set up the details. When starting any project in InDesign, you must create a document that is sized correctly for the project.
Set up Width and Height according to standard dimensions. For example, the standard business card size is 3.5 x 2 inches.
Set up Margins and the Bleed zone. The standard margin for a business card is .125" to .25" and the recommended bleed for all sides is .125". Click Create.
Tip
We set up margins to highlight the safety zone of the printable area. Don't place any important text and/or design elements outside of this area.
Click the Rectangle Frame Tool in the left toolbox. Create a background layer by dragging the selection border beyond the canvas boundaries to the bleed zone.
Use the Color Picker in the left toolbox to fill in the background. You can either pick the required color or set the CMYK color model.
Tip
For more information about how to create templates in InDesign, check out our documentation.

Step 2. Create design elements and embed an image.
We now have a blank design. Let's add some design elements to it! For this template, we will create two lines of different colors and sizes.
Click the Rectangle Tool in the left toolbox to create design elements. Use the Alignment Buttons in the top toolbar to align elements.
Drag and drop an image to the location where the end-users will insert their logos. Move the images first over the edge of the document, and then place them on the background.
Click Window > Links in the top toolbar to embed the image in the document. Right-click on the required image and select Embed Link.
Important
To upload a file to Customer's Canvas, you must embed images in a file rather than use an external link.

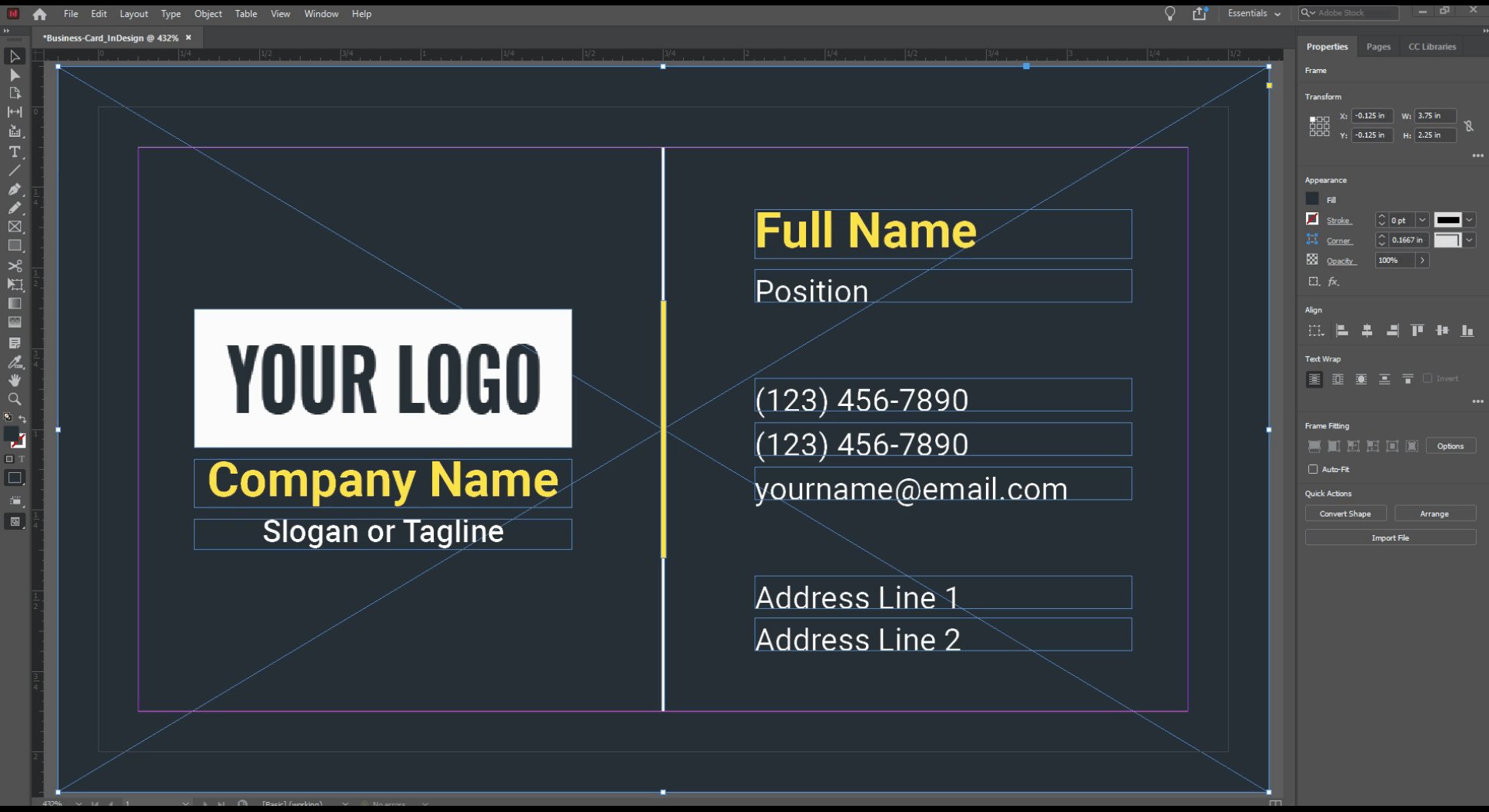
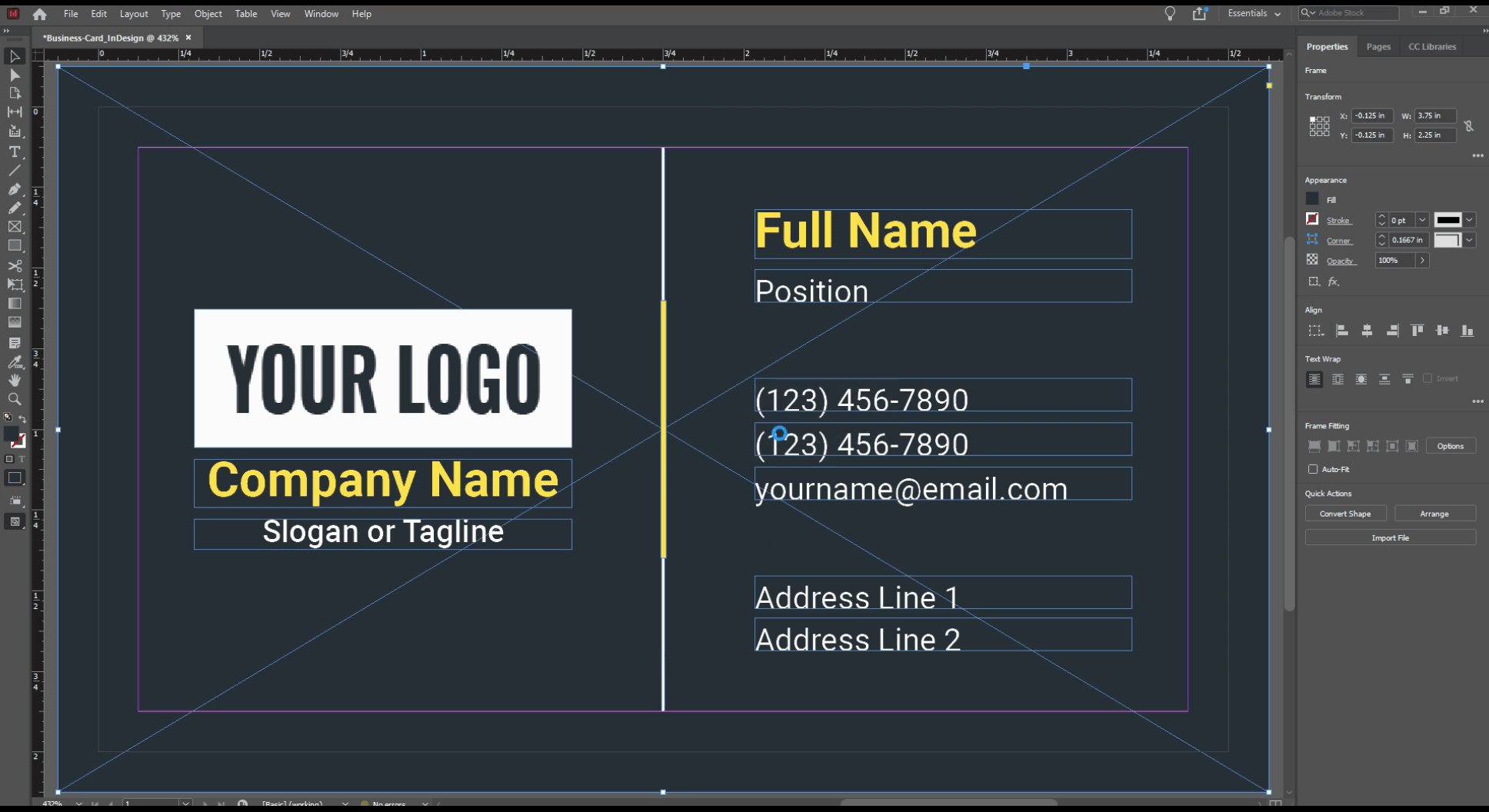
Step 3. Add text fields.
Our design has some graphics now, but a business card without any text fields isn't really a business card at all. Let's add some text!
Use the Type Tool in the left toolbox to add the required text fields such as a company name, phone number, email, etc.
Set the text options. In particular, remember what fonts you are using there. For example, let's imagine that you are using Raleway Bold for the company name and OpenSans Regular for all other fields.
Give your fields some meaningful names. To rename a layer, double-click the layer name in the Layers panel, type in the new name, and press Enter.

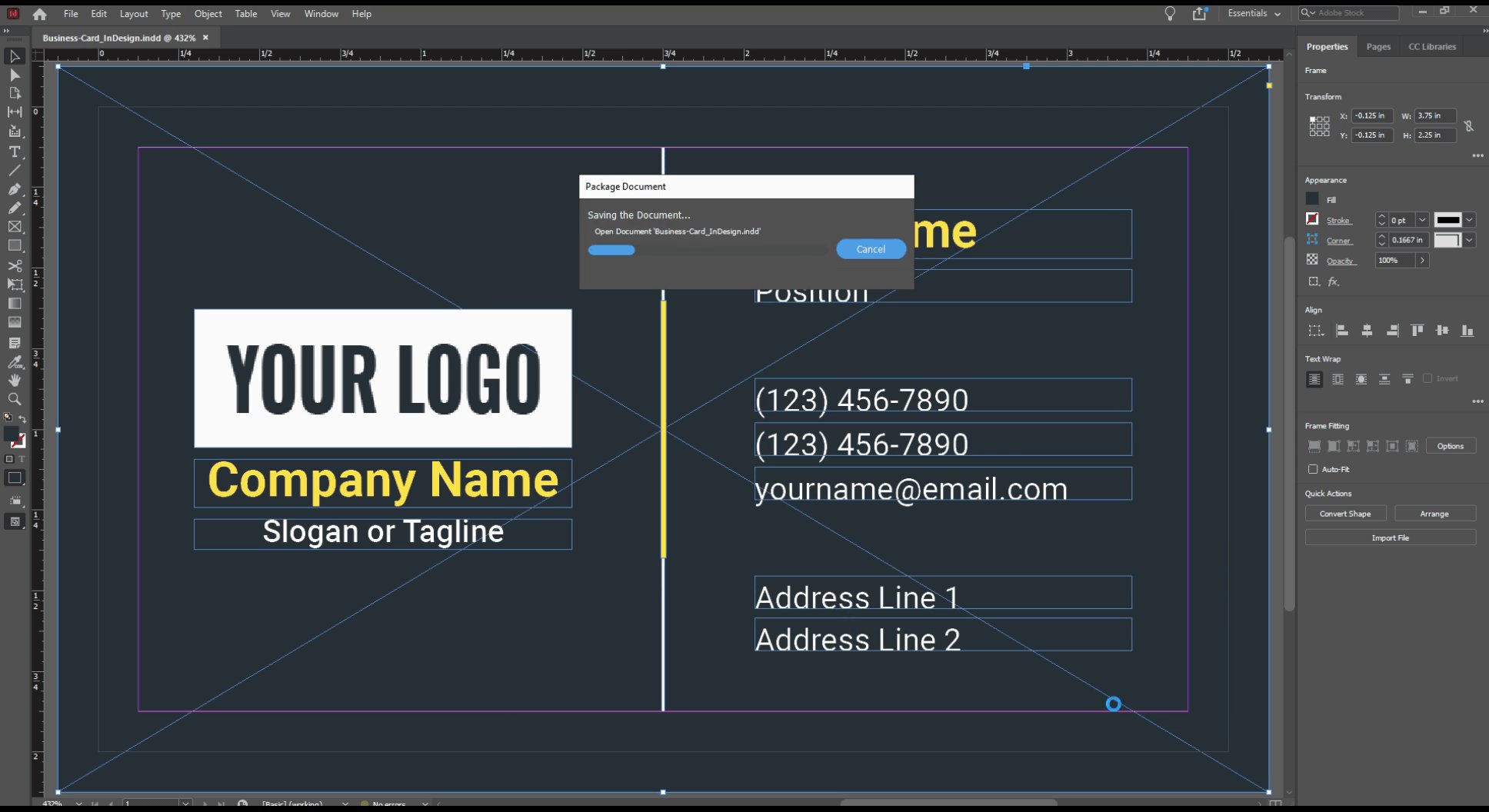
Step 4. Save the template and package files.
That's all there is to it! We now have a business card design that we can publish with Customer's Canvas.
Before uploading the InDesign file to Customer's Canvas, it's important to package the resource files used in our design like fonts, links, etc. and have them all in the right place. The following steps will guide you through this task:
- Under the File menu, select Package.
- Click the Package button in the popup window.
- Click Continue.
- Choose where you want to save the packaged files on your computer.
- Click Package.
You can also use the keyboard shortcut Ctrl+Alt+Shift+P.
Important
Never save your work as INDD files! Customer's Canvas only supports the IDML format

Step 5. Upload files to Customer's Canvas.
Before uploading your design, make sure that you upload all of the fonts you are using to your Customer's Canvas instance. To do so, go to your Customer's Canvas account, and in the navigation bar, select Assets > Fonts. If you don't see your fonts, drag and drop them there. You may upload them to any folder in your Fonts section.
It's time to upload the IDML file. In the navigation bar, select Assets > Designs. Click New to create a new folder.
Create a folder named Sample. Right-click and import the IDML file or just drag and drop it. Click Close.
Warning
If there aren't enough fonts to import an IDML file, an error notification will prompt you with a list of missing fonts. If you did upload a required font but still see an error notification, make sure that the Postscript Name of the font on your machine is the same as the Postscript Name of the uploaded font.

Check out how to edit designs with Template Editor or proceed to the next asset type – mockups.