Nested smart object
- Last updated on December 29, 2023
- •
- 3-4 minutes to read
Mockups can represent volumetric products like mugs, cups, bottles, and so on. In such mockups, your customers can only see part of your design on the visible surface of a product. The other parts of your design are outside the visible area, so you need to hide them. These mockups contain a nested smart object. Such a smart object crops a part of your design that will be invisible.
These mockups contain a nested smart object. Such a smart object crops a part of your design that will be invisible.
For an example of such products, see the Mug in our Demo.
In this article, you will learn how to create a mockup that displays only a part of your design with cylindrical distortion.
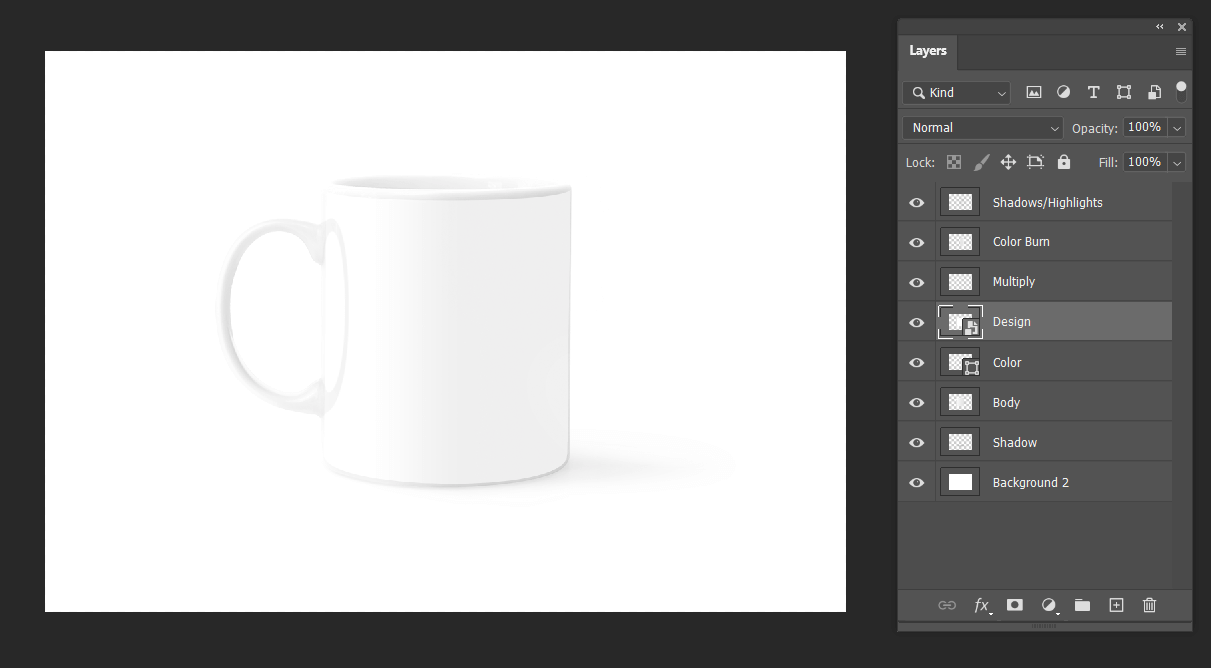
Let's create a mockup for a mug that might look like this.

Creating a new file
To create a mockup in Photoshop, select File > New. When a new dialog box opens, fill in the following fields:
Width and Height. For this mug, the size is
1000px * 1000px. The measurement units are pixels. To read more about sizes, see the Creating thumbnail and preview mockups article.Resolution. Set to
72DPI.Color mode. Select
RGB Color.In the Background Contents drop-down box, select
White.
Rasterizing the layer
Now your file has only the Background layer. To create a regular layer, right-click this layer and select Layer from Background. In a new dialog box, insert a new name, for example, Background.
Now the layer is rasterized, you can add new layers and place some artwork.

Adding substrates and overlayers
Let's add a substrate and overlay layers. To embed them, click File > Embedding or just drag and drop them.
In this case, there is a background, shadows, and the body of a mug.

Smart Object
In this mockup, a smart object has a nested smart object within it. Let's create these smart objects.
Create a new rectangle with the Rectangle tool. The color is
white.Match the aspect ratio of this rectangle to the aspect ratio of your supposed design. The exact size doesn't matter.
Rename this layer to
Template.Right-click this layer and select Convert to Smart Object.
Rename this layer to
Design.

Double-click the thumbnail of this layer, and this rectangle will be open in a new tab.
Right-click the layer and select Convert to Smart Object. Then, rename the layer to
Image.

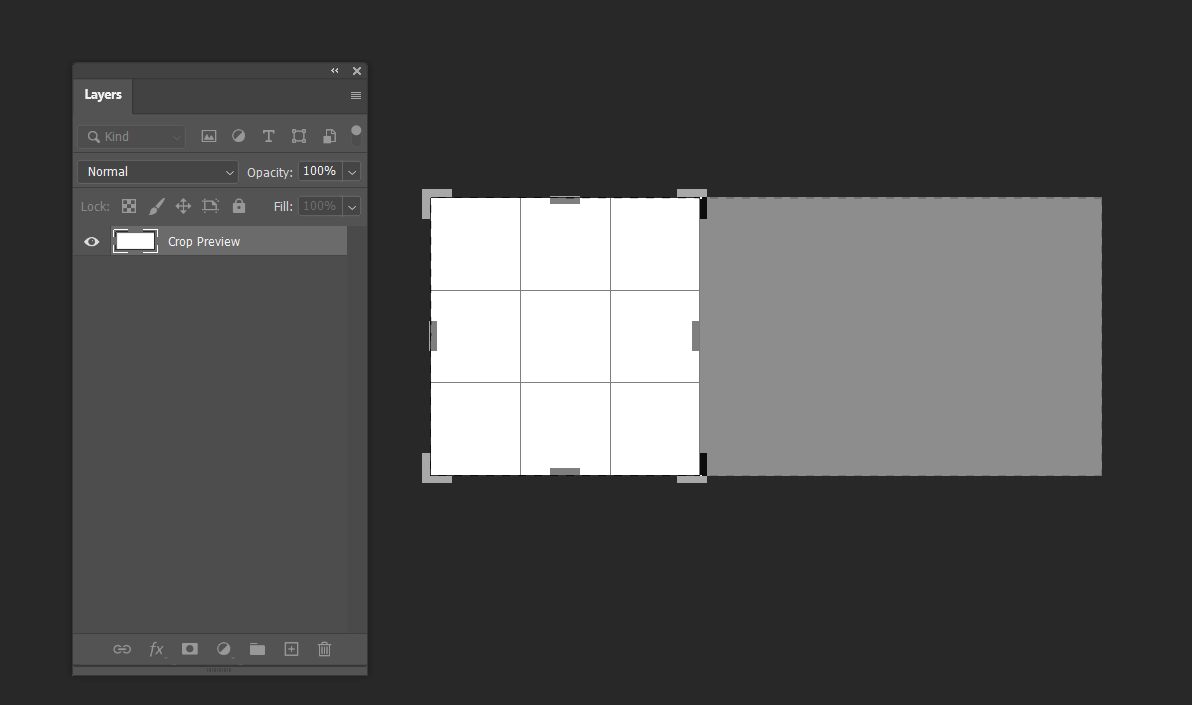
- Select the area of this rectangle that will be visible on the cylindrical form. To do so, use the Crop tool. You can select the exact visible area. Then, save the result with Ctrl + S. In this example, the mockup displays the left side of a supposed design.

The structure of the nested smart object is Design > Image > Template.
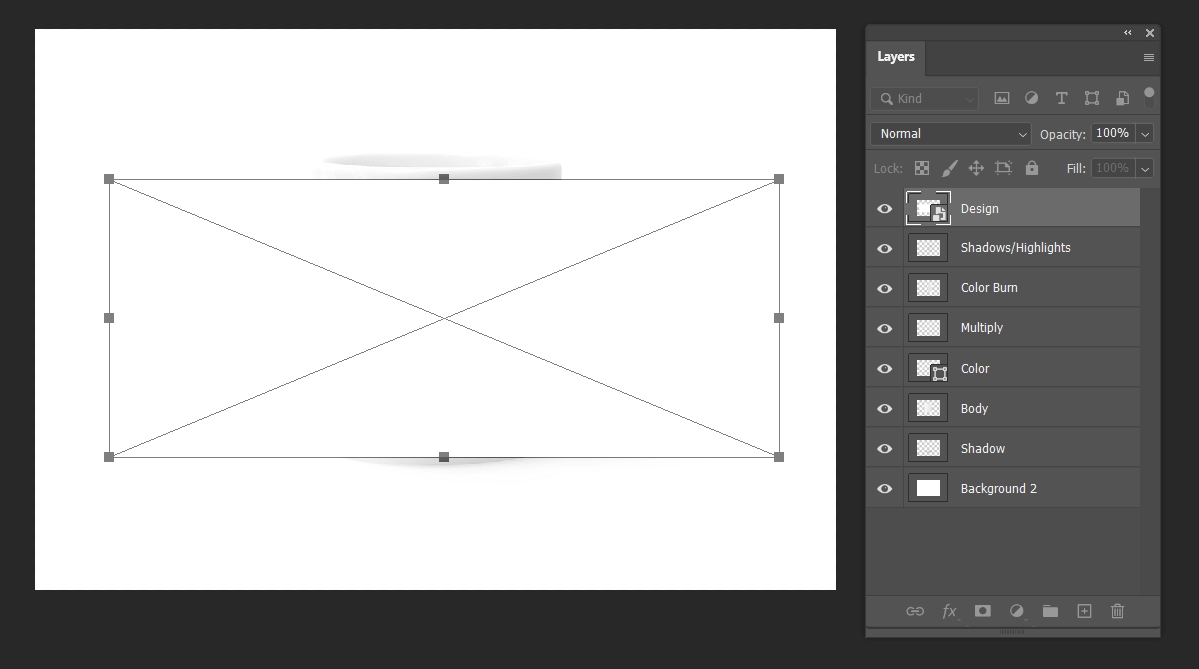
- Go back to the mockup file. Now you need to adjust the rectangle on the visible surface on the mug. For this, use Edit > Transform > Warp.
You may have different types of products, so you can use distort, perspective, etc.

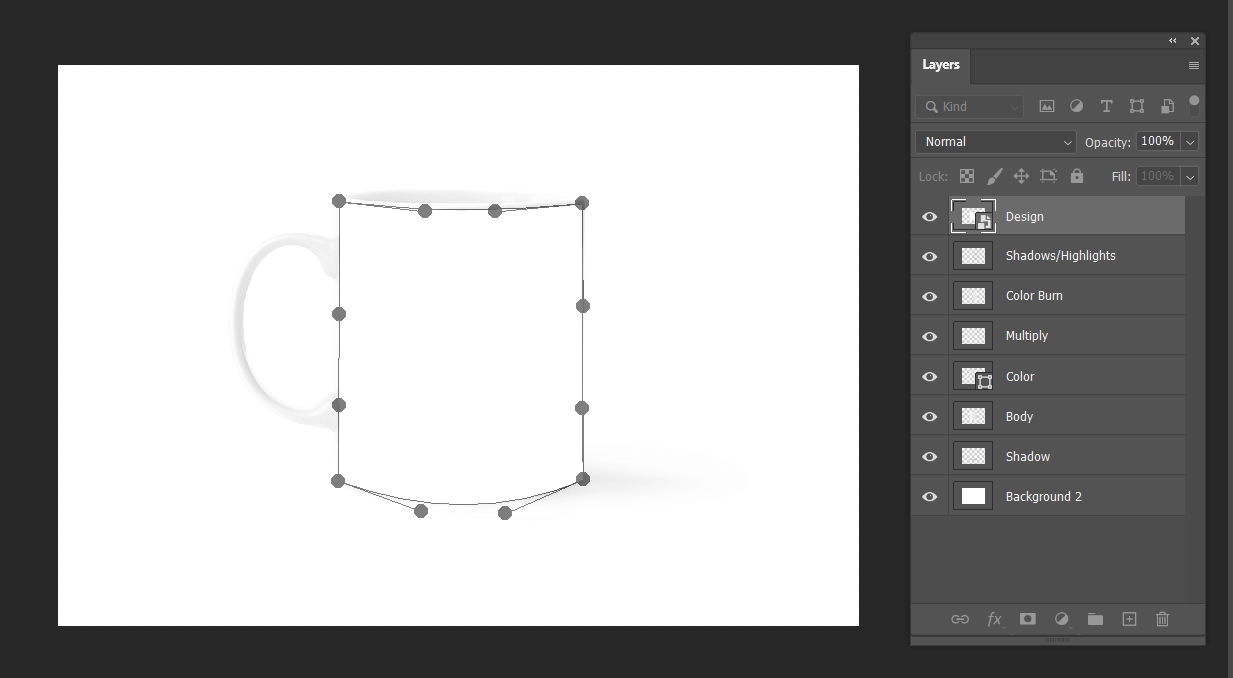
- Place this layer in the proper order.

Note
Follow these instructions in the specified order only. Otherwise, your mockup won't represent your design image correctly in Customer's Canvas.
Testing a design
You may show how your design will look on a surface in perspective. To do so, double-click the Image smart object and place the design inside the Image smart object.
This smart object contains only the Template layer. Embed your own design or create a temporary layer over the Template layer. The Template layer is white. You don't need to manipulate this layer.
Now you can see your design on your mockup. You can correct your smart objects to display your design properly.

After all these manipulations, don't forget to remove your design inside the Image smart object. In this smart object, there is only the Template layer. The structure of the smart object is Design > Image > Template.
Saving the mockup
To save the product, click Ctrl + S or click File > Save and select the PSD format.
Uploading a mockup
To upload a mockup to the Customer's Canvas cloud, read the File manager article.
Connecting a mockup to a product
To read how to connect this mockup to a product, read the Connecting assets to products article.