Mockup with transforms
- Last updated on December 29, 2023
- •
- 3 minutes to read
In this article, you will learn how to create a preview or a thumbnail mockup with a transformed smart object. Such a smart object may be helpful when you need to display your design in perspective.
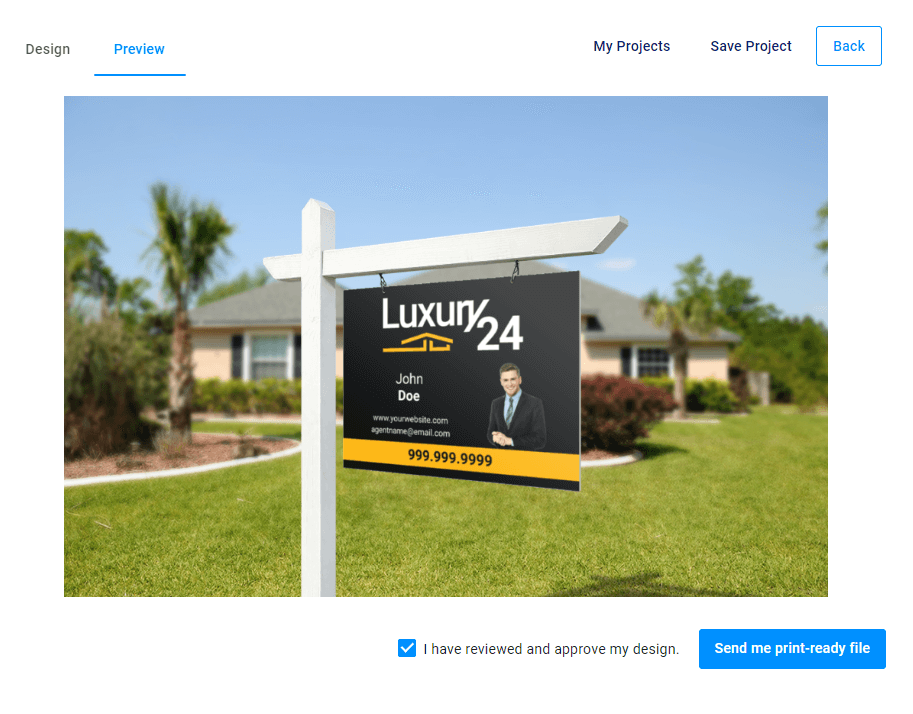
As an example, you will consider how to create a mockup for a yard sign from our online demos.

Video tutorial
The following video summarizes this article. Feel free to watch it in addition to reading the text below.
Creating a new file
To create a mockup in Photoshop, select File > New. When a new dialog box opens, fill the following fields:
Width and Height. In the following example, the size of this mockup is
1134 x 745pixels. To learn more about recommended sizes, read the Creating thumbnail and preview mockups article. The measurement units are pixels.Resolution. Set to
72DPI.Color mode. Select
RGB Color.Background Contents. Select White.
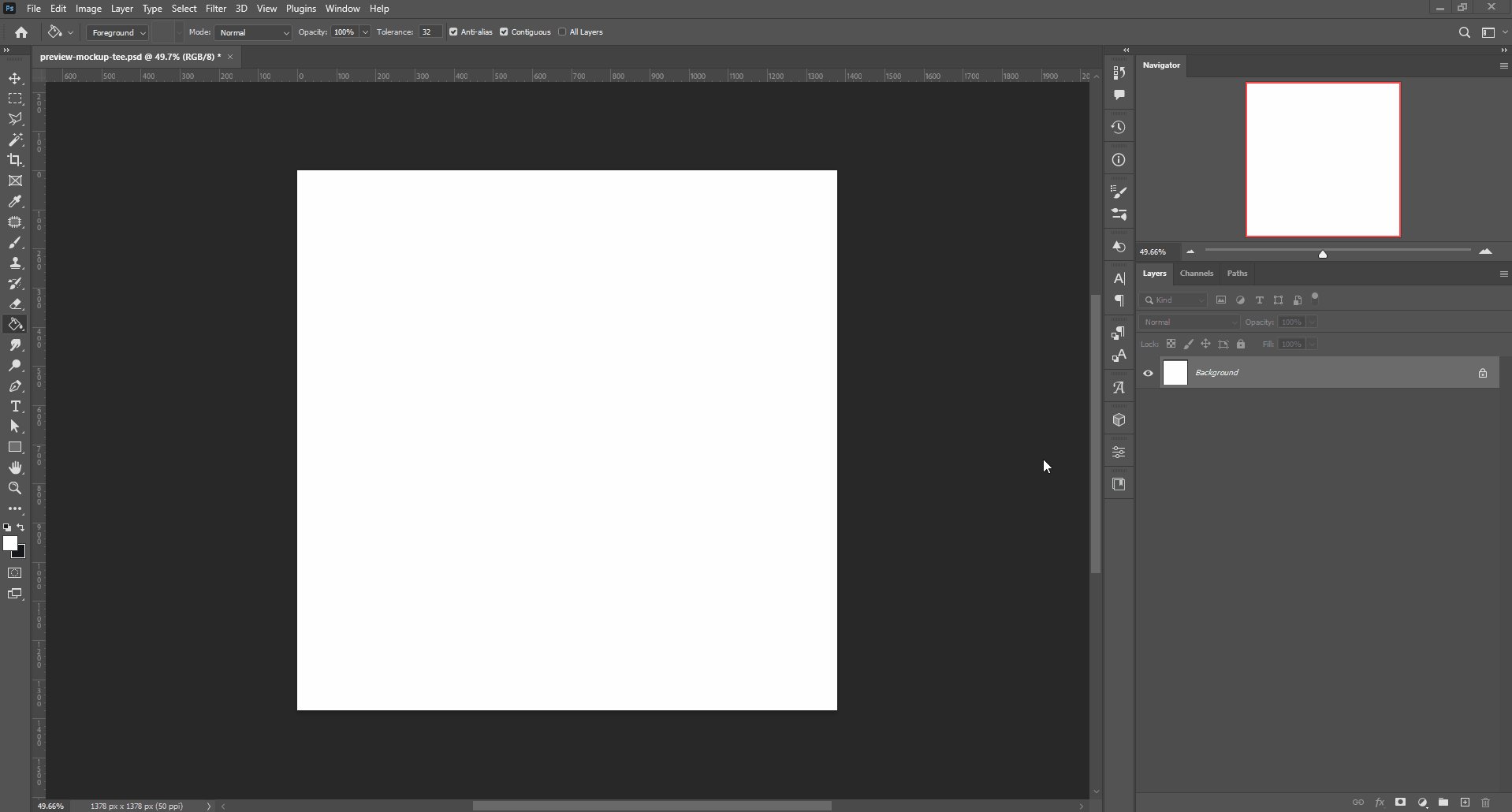
Rasterizing the layer
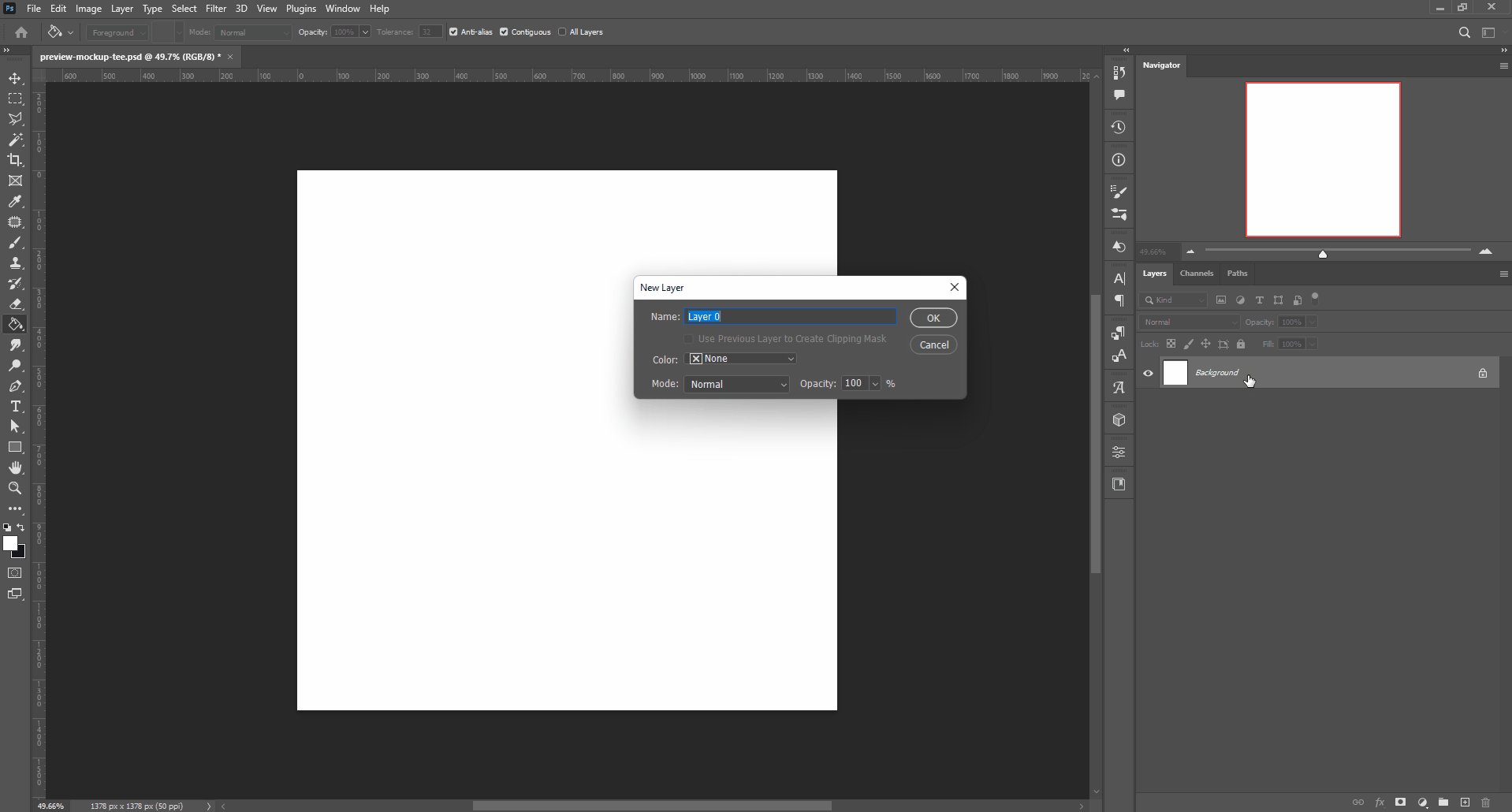
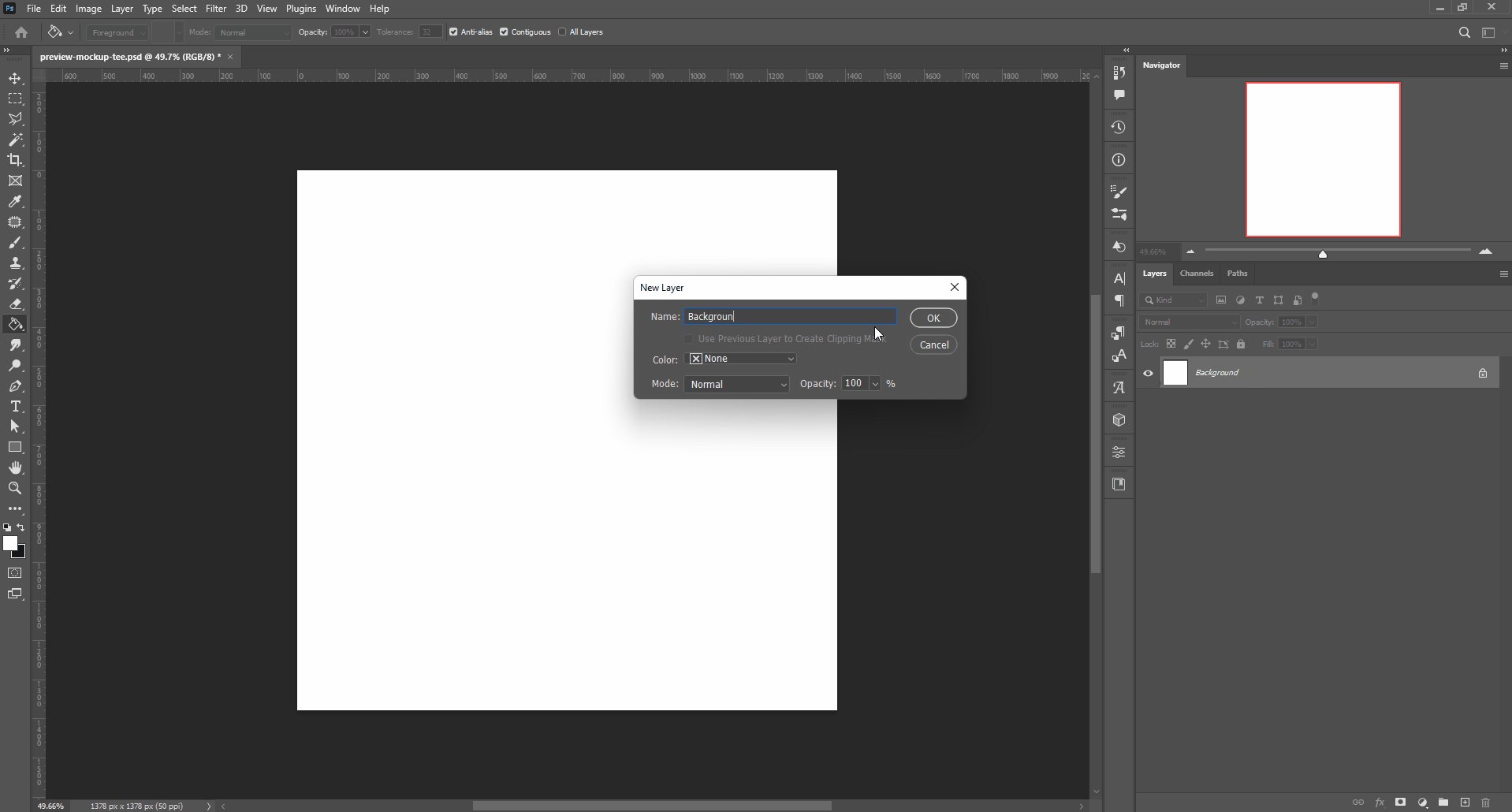
Photoshop creates a file with only a background layer. To convert this layer to a regular one, double-click this layer and select Layer from Background. When a new dialog box opens, type in a new name, for example, Background.
Now the layer is rasterized, and you can add new layers and place some artworks.

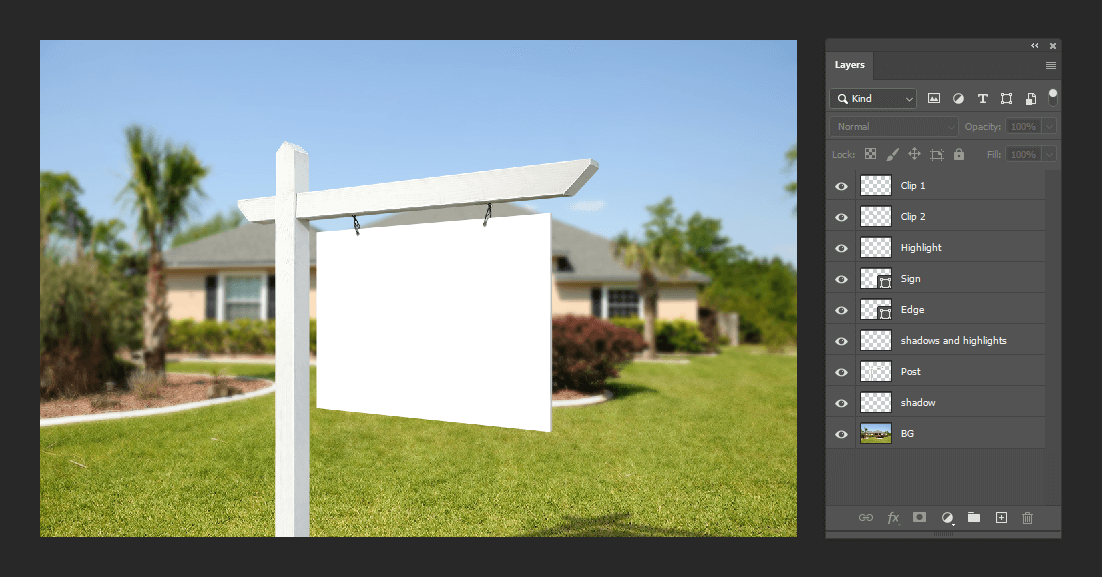
Adding substrates and overlays
Let's add substrate and overlay layers. To embed them, click File > Embedding or just drag and drop them.
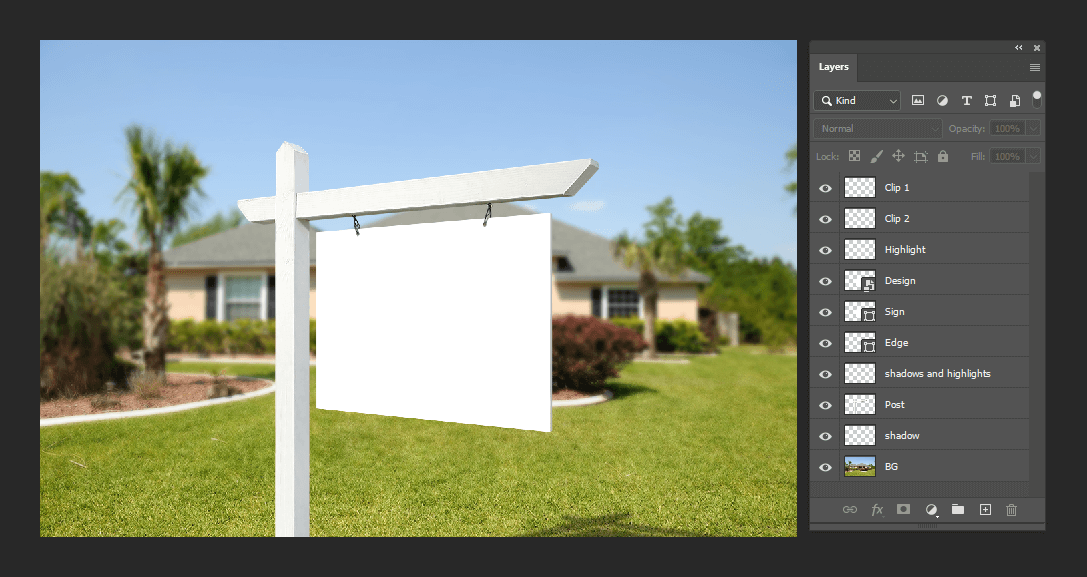
As a result, there will be a background image, a wooden stand, a sign surface, clips, and shadows. Afterward, you can delete the Background layer.

Smart Object
In this mockup, a smart object is a transformed rectangle.
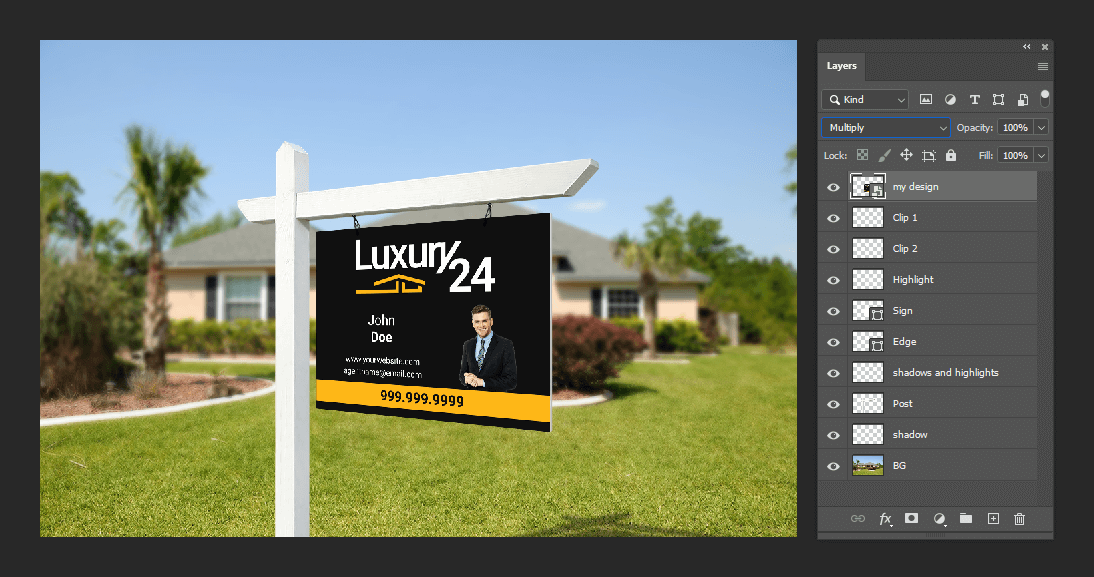
Tip
Before creating a smart object, you can see how the design on your mockup will look on such a surface in perspective. For this, embed your design image in this mockup file and apply a Distort transform to this image with Edit > Transform > Distort. Then, change the blending mode to Multiply. If the result is correct, you may delete this image and create a smart object.

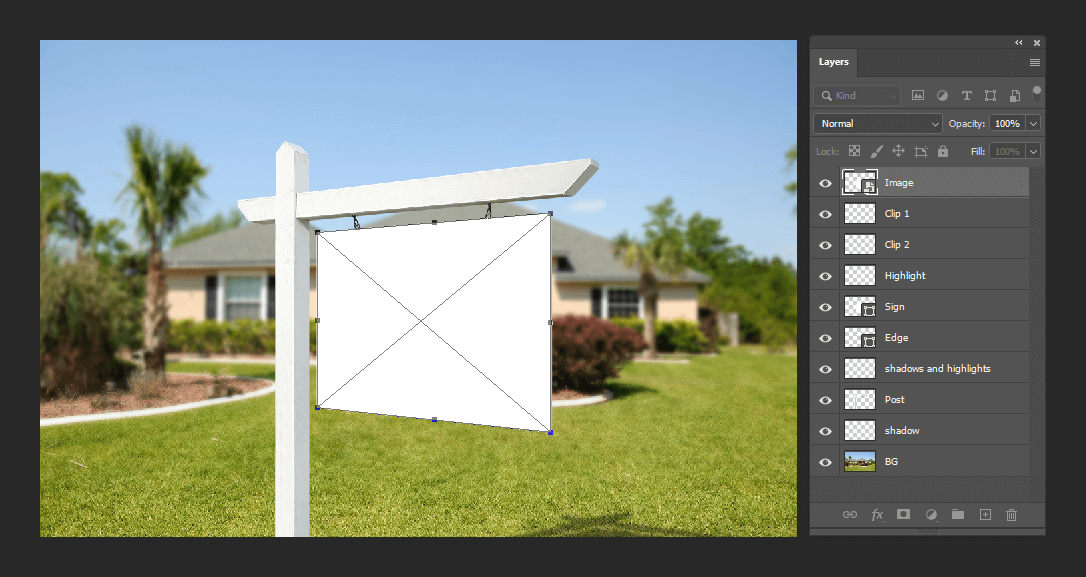
Creating a smart object
To create a smart object, you need to create a new rectangle with the Rectangle tool. The fill is white. For example, the size is 500px x 376px.
Note
Make sure that the aspect ratio of this rectangle is the same as the aspect ratio of your supposed design. The exact size of a smart object doesn't matter.
Next, rename this layer to Image, right-click this layer, and select Convert to Smart Object.

Now you can transform this rectangle. To do so, select Edit > Transform > Distort. Drag rectangle edges to adjust and place it to the sign surface. Rename this layer to Design.
Now, place this layer between your overlay and substrate layers. In this example, the smart object is under the Clips and Highlight layers.

Important
The smart object must have the name Design and contain an Image layer. These names allow Customer's Canvas to recognize your mockup.
Saving the mockup
To save the product, click Ctrl + S or click File > Save and select the PSD format.
Uploading a mockup
To upload a mockup to the Customer's Canvas cloud, read the File manager article.
Connecting a mockup to a product
To read how to connect this mockup to a product, read the Connecting assets to products article.