Connecting a template-based editor to a product
- Last updated on September 8, 2022
- •
- 2-3 minutes to read
In this article, you'll learn how to add a personalizable business card product into your nopCommerce storefront. You will connect the design editor to the product and associate a design template with it. Customer will make their own changes to the templates, add the product with the personalized design to the shopping cart, and when they complete the order, it will be saved as a Project in Customer's Canvas.
Let's see how to do this.
Prerequisites
For this tutorial, you need:
- A nopCommerce store with installed Customer's Canvas plugin.
- A BackOffice tenant linked to your online store.
- Some business card designs, for example, demo designs used in this tutorial.
Contact our support team if you have any issues with any of these prerequisites.
1. Creating a nopCommerce product
- In the nopCommerce control panel, click Catalog > Products > Add New.
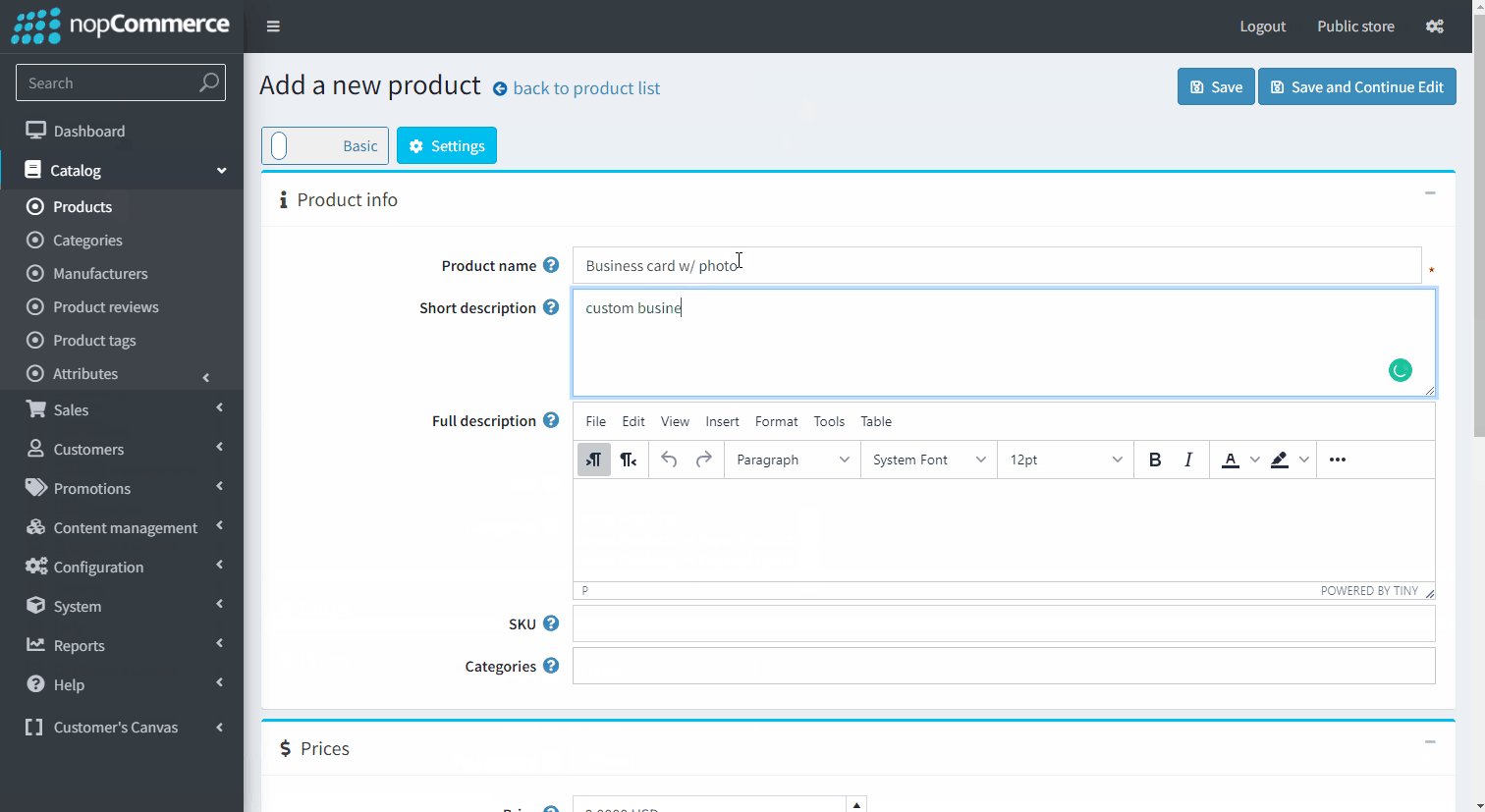
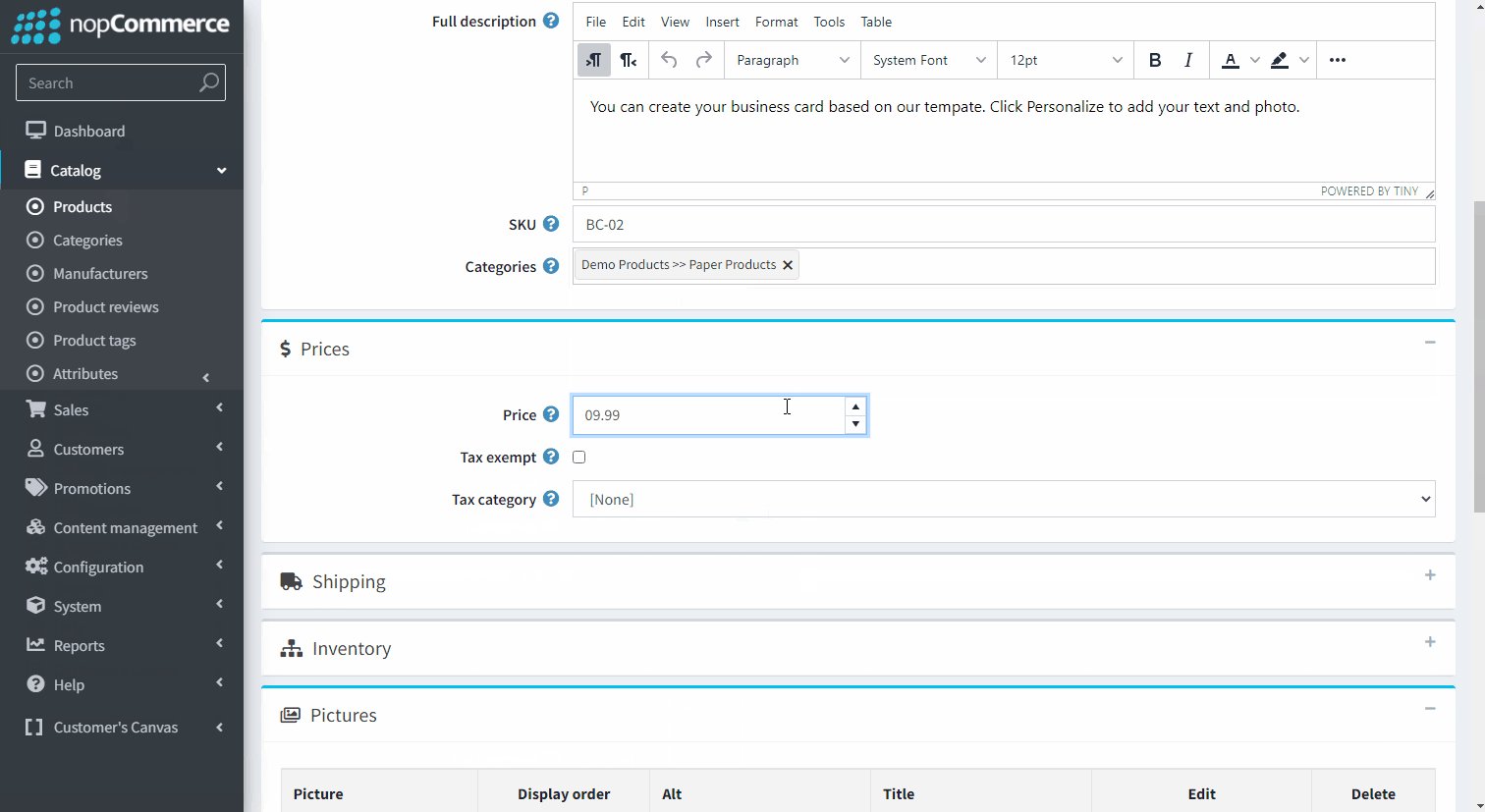
- Fill in at least the Product name, Short description, Full description, SKU, and Regular price fields.
- Select one or more product Categories.
- Click Save and continue edit.
- Scroll down the form to Pictures, click Upload a file, select your image, and then click Add product picture.
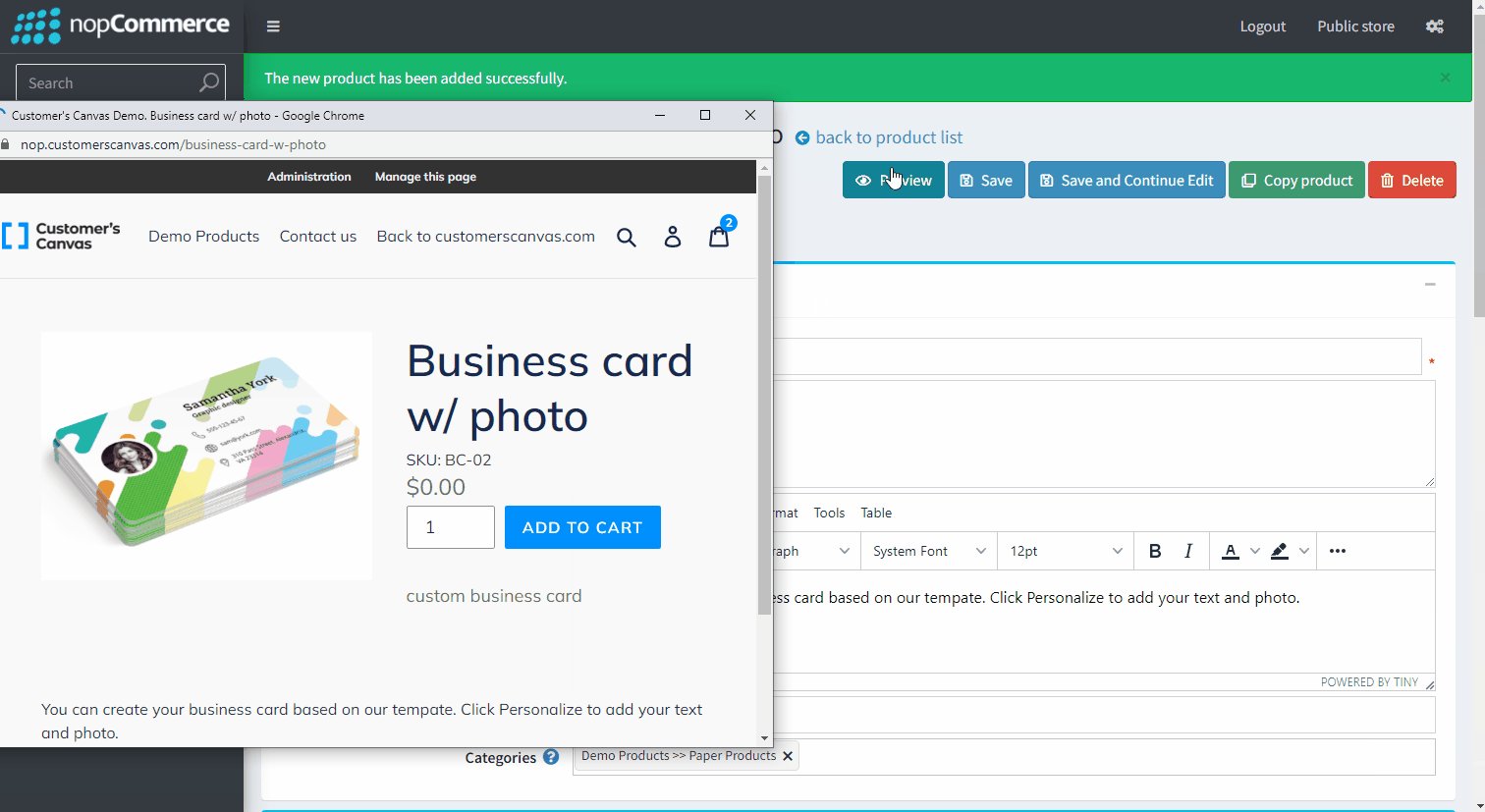
- Scroll up the form and click Preview. Verify the result.
- If everything is fine, click Save. Overwise, make the required changes in your product.

2. Uploading design files
- Prepare some design files. For example, you can download demo design files and unzip them somewhere locally.
- In the menu, click Customer's Canvas > Control panel. Log in to your BackOffice panel.
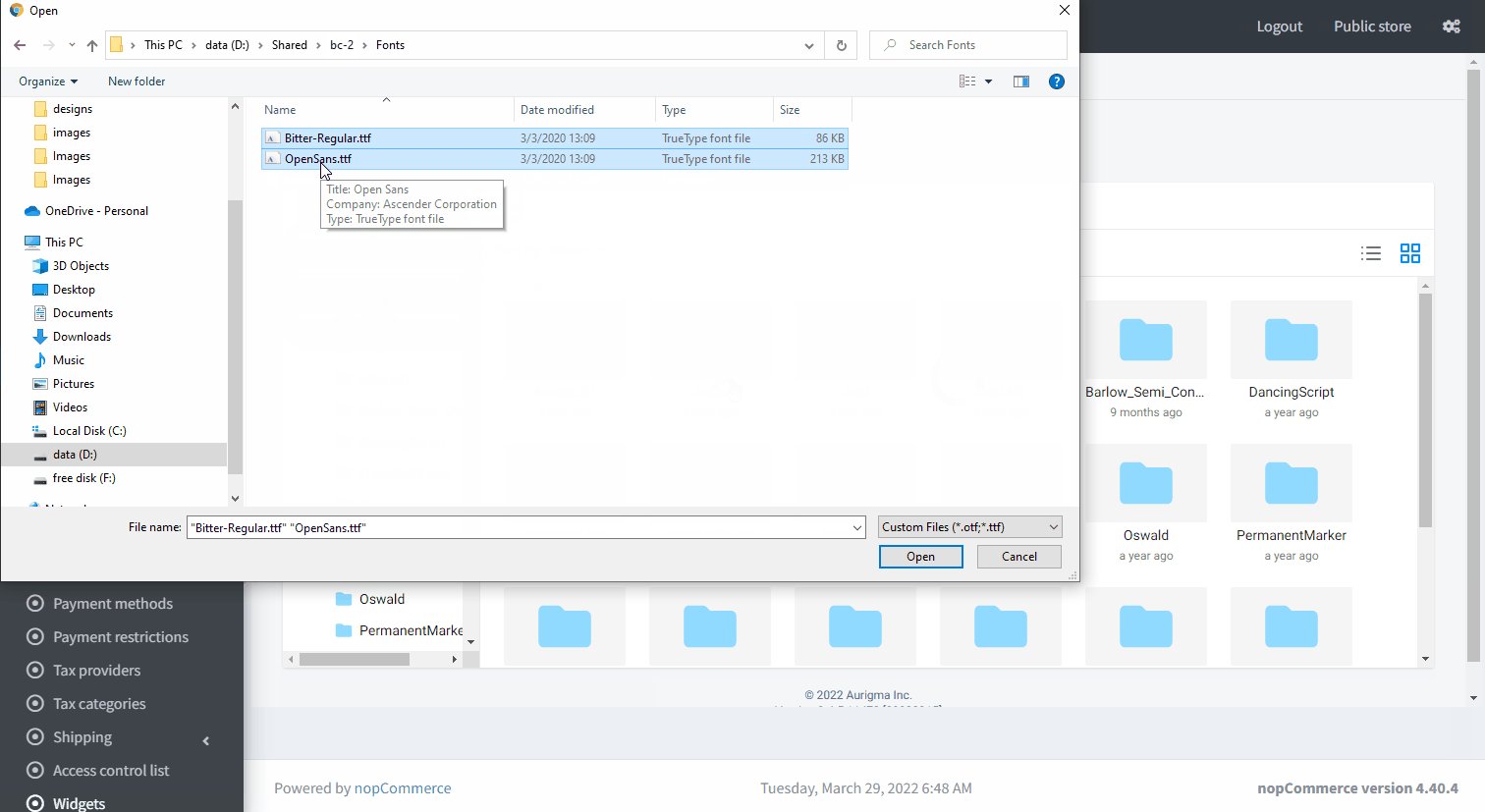
- Navigate to Assets > Fonts and upload fonts from the Fonts folder either by clicking New -> Import or just drag-and-drop them from your computer.
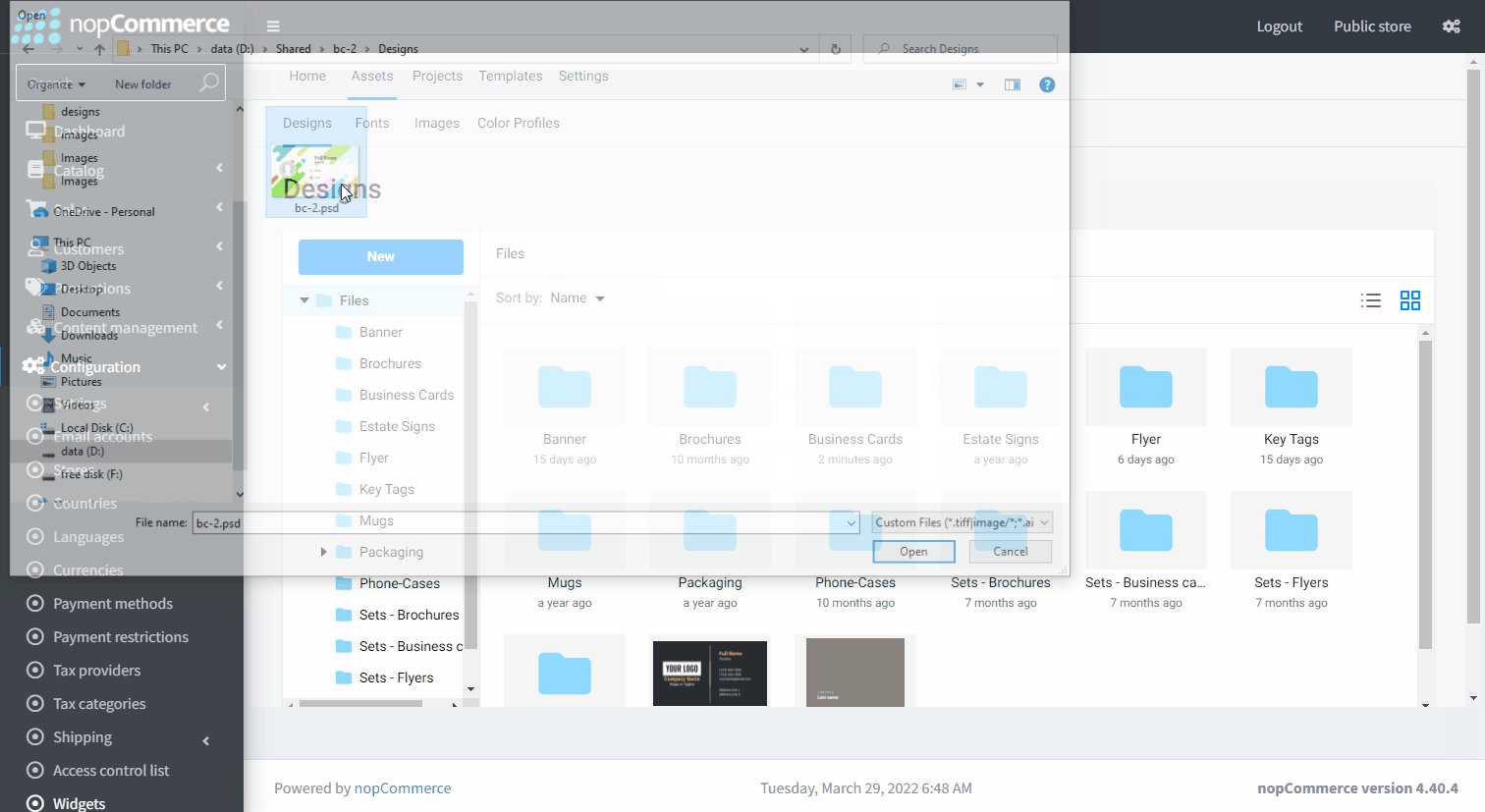
- Navigate to Assets > Designs and upload the product design Designs/bc-2.psd.
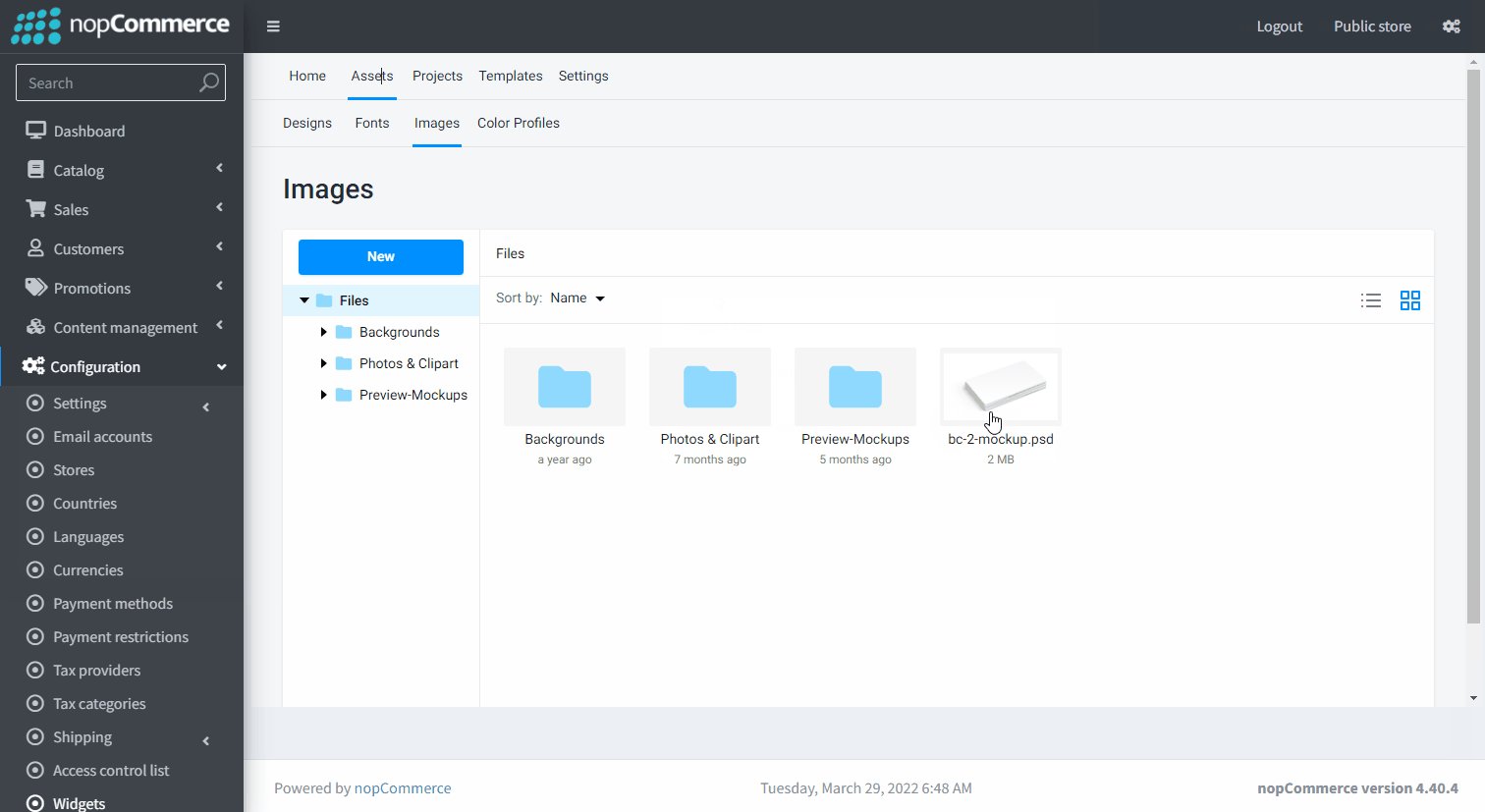
- Navigate to Assets > Images and upload the preview mockup Images/bc-2-mockup.psd.
- Right-click the file and click Properties > Fields > Add > Design layer.
- Click the drop-down box, select one of Design layers, and click Apply.

3. Associating products with design files
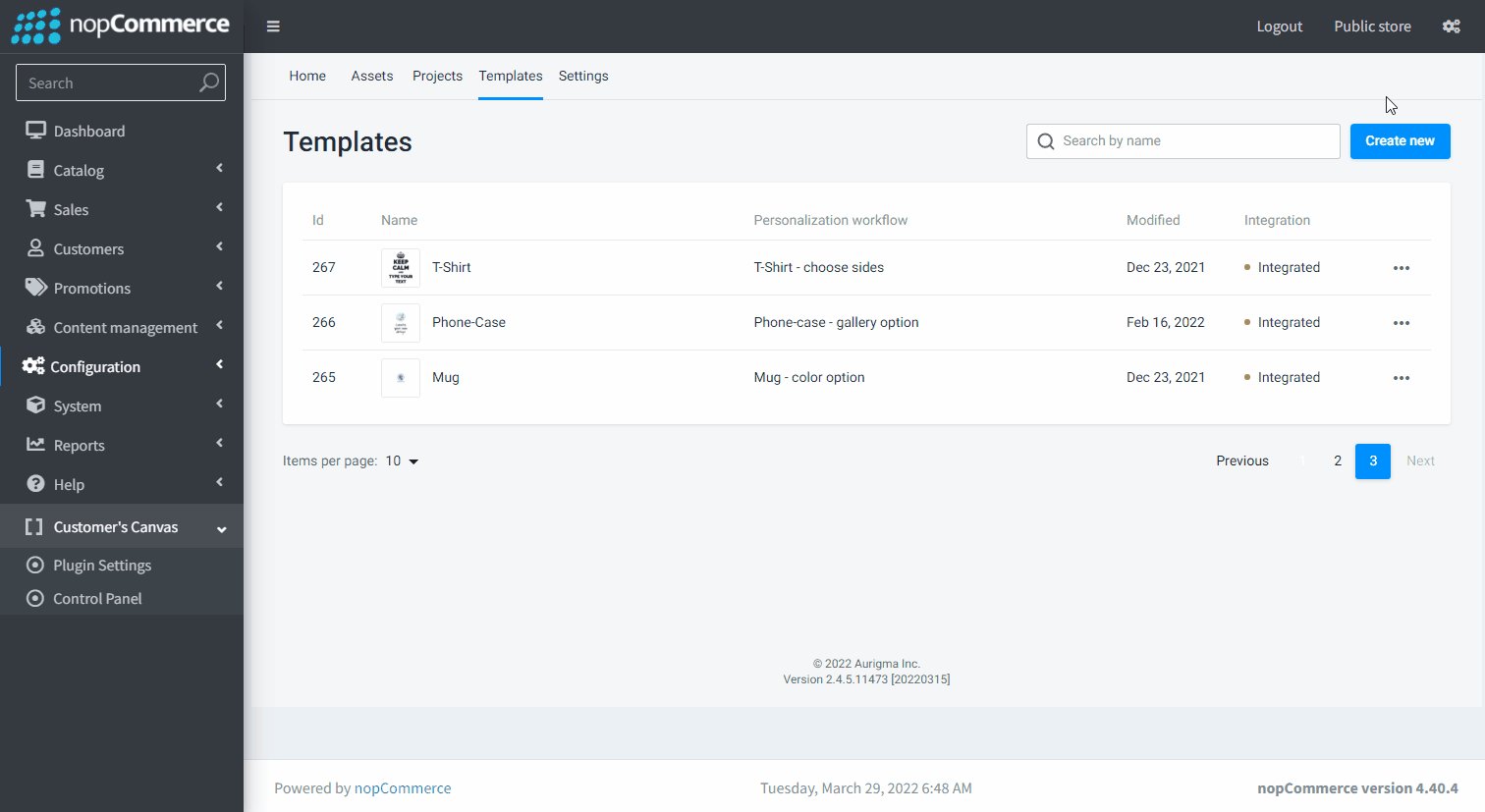
- In the menu, click Customer's Canvas > Control panel and navigate to the Product specifications section.
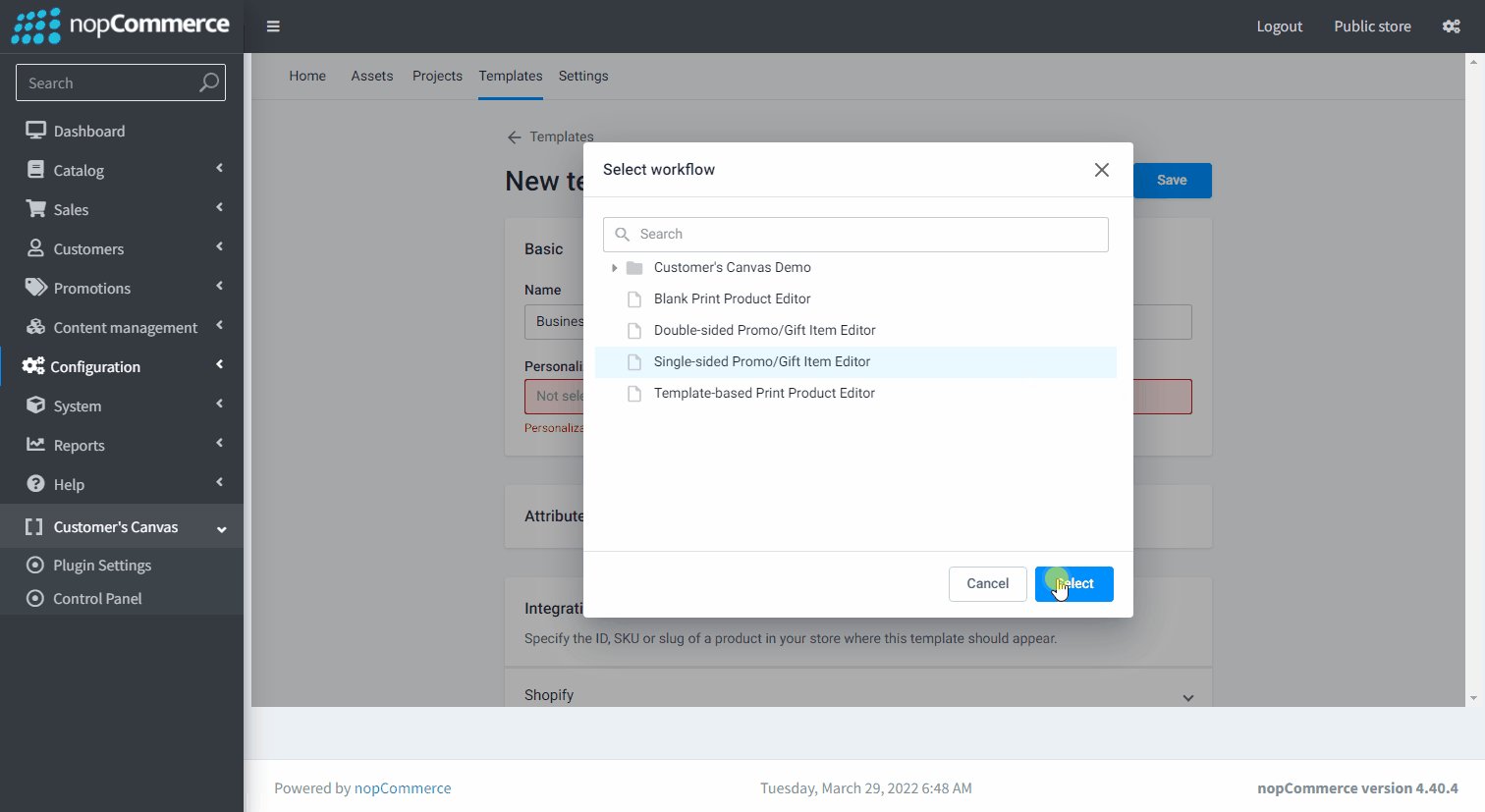
- Click Create new. In the Basic settings, type in a name and select the personalization workflow Single-sided Promo/Gift Item Editor.
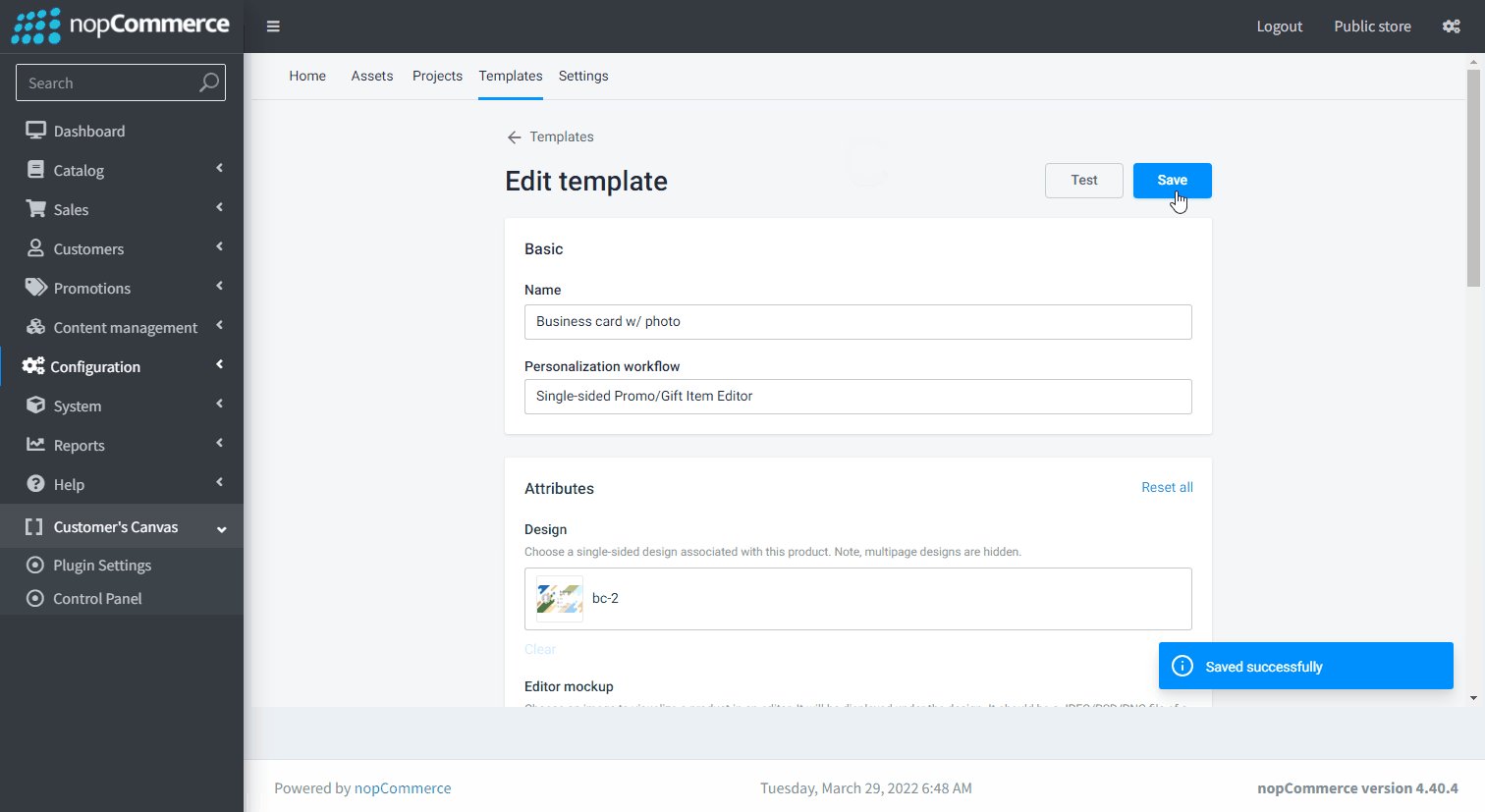
- In Attributes, click the Design field and select the uploaded design file.
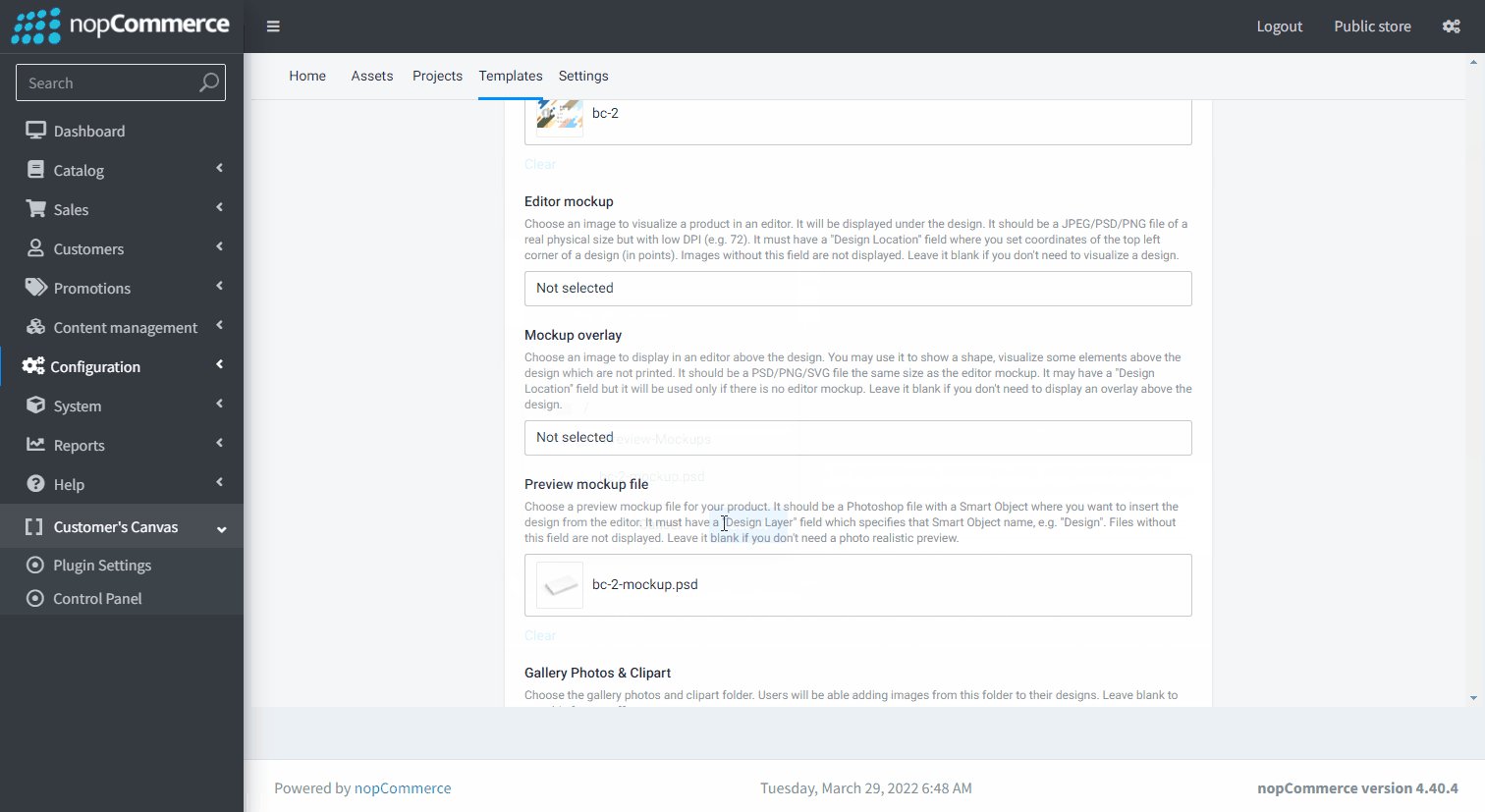
- Click the Preview mockup file field and select the uploaded mockup.
- Scroll down the page to the Integration settings and click the name of your store.
- In the Select product window, click the product, click Select, and then click Connect.
- In the upper-right corner, click Save.

4. Verifying the integration
- In your nopCommerce store, click Public store and click the product category you specified in Step 1.
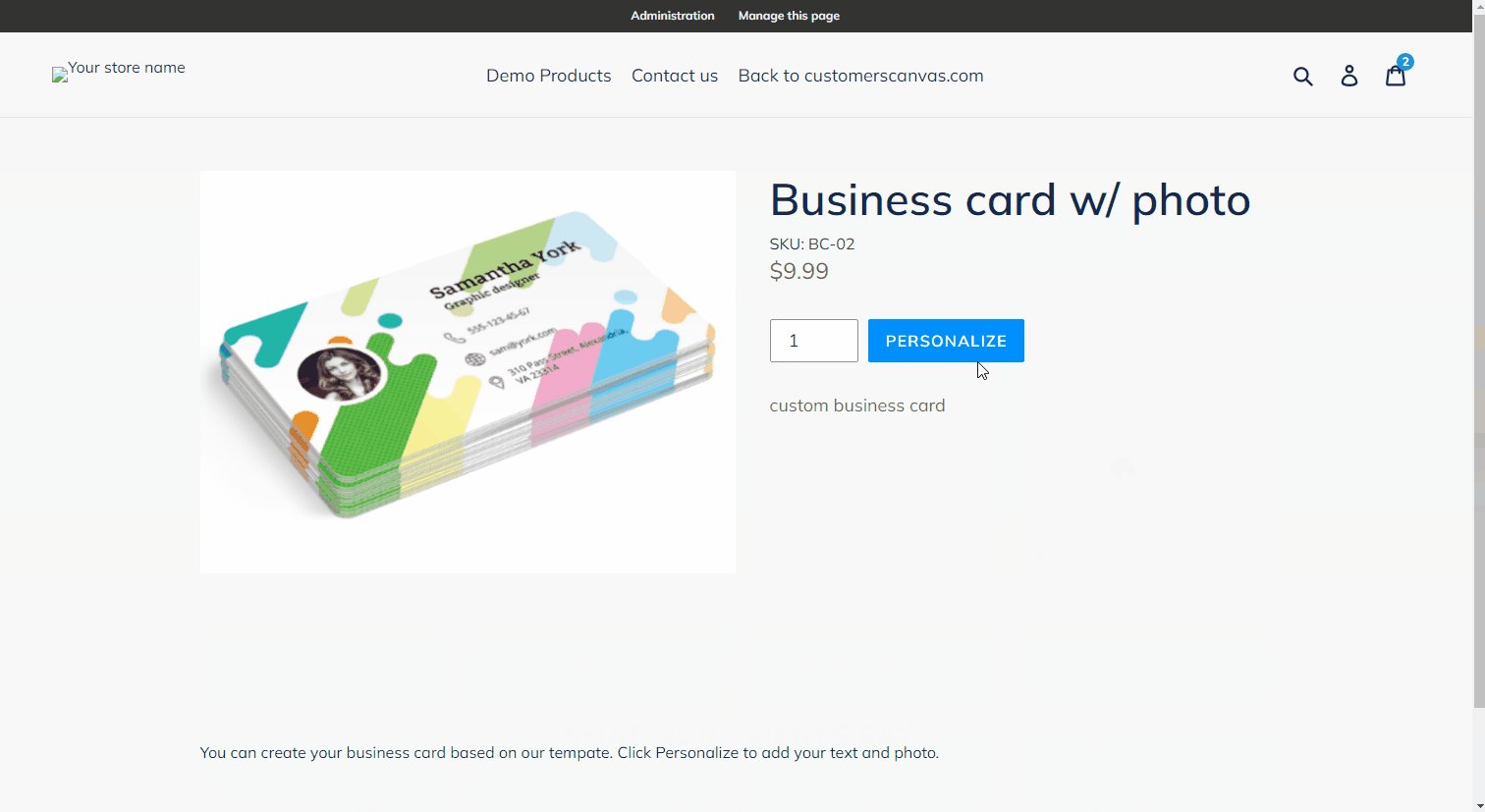
- In the product list, click the product.
- When the product page opens, click Personalize.
- On the Editor tab, change some fields.
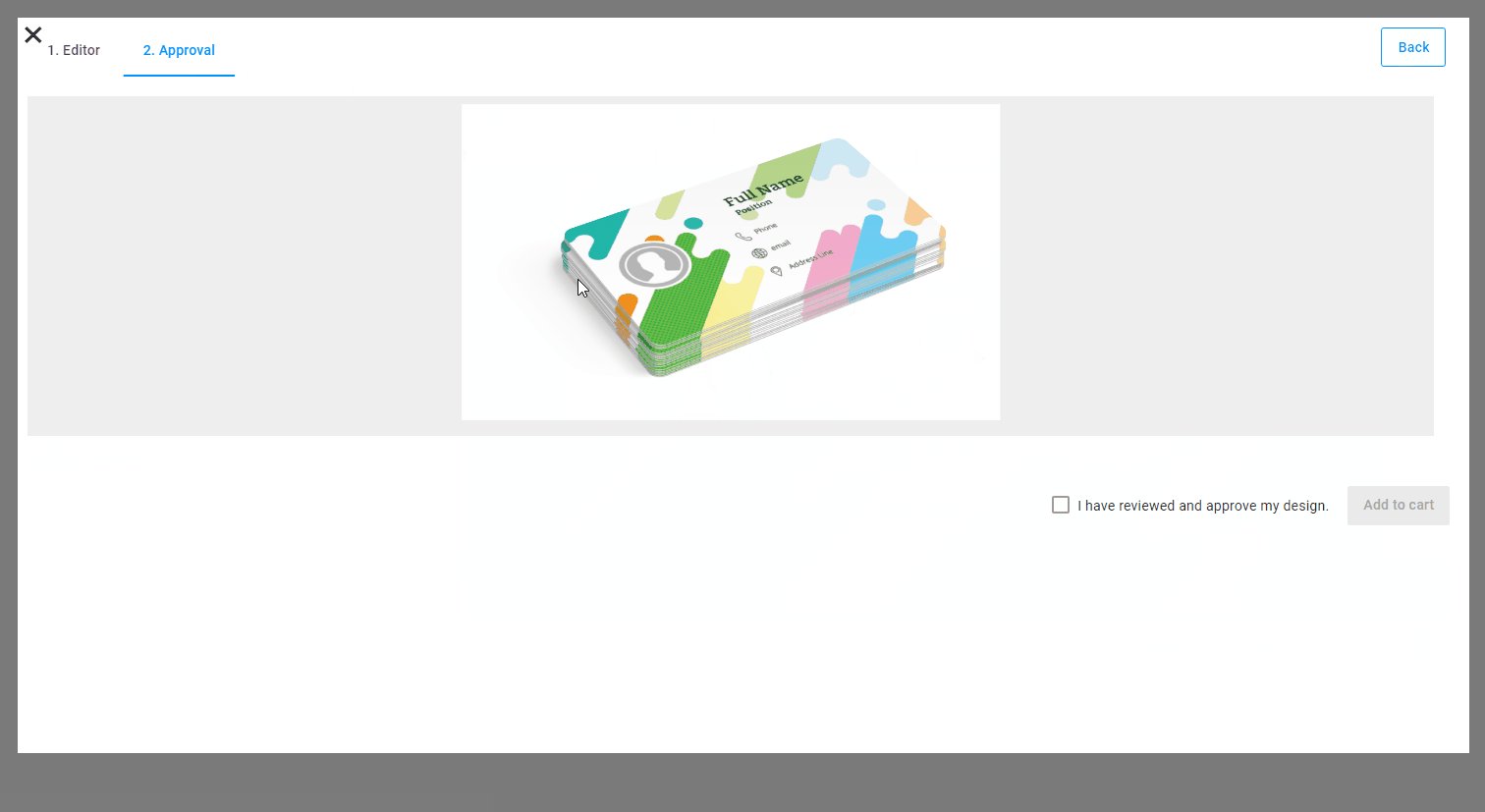
- Click the Approval tab, check the result, select the check box, and click Add to cart.

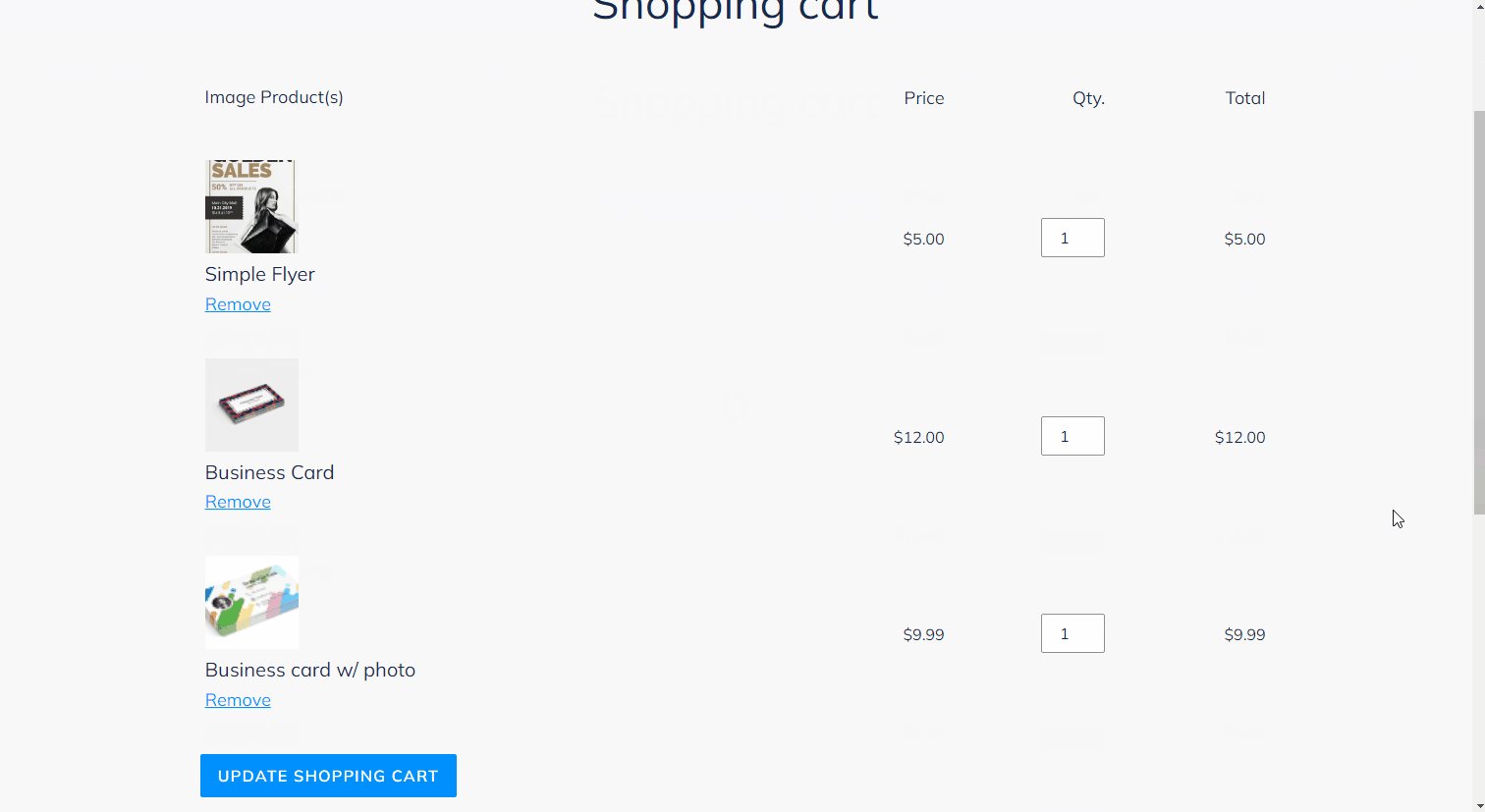
Now your customers will be able to place orders with personalizable products. To learn how to process such orders, see the Working with projects tutorial.