Layers and frames
- Last updated on March 26, 2024
- •
- 3 minutes to read
In this article, you will consider how Customer's Canvas supports layers and frames defined in InDesign files.
Layers
In InDesign, layers are containers for elements.
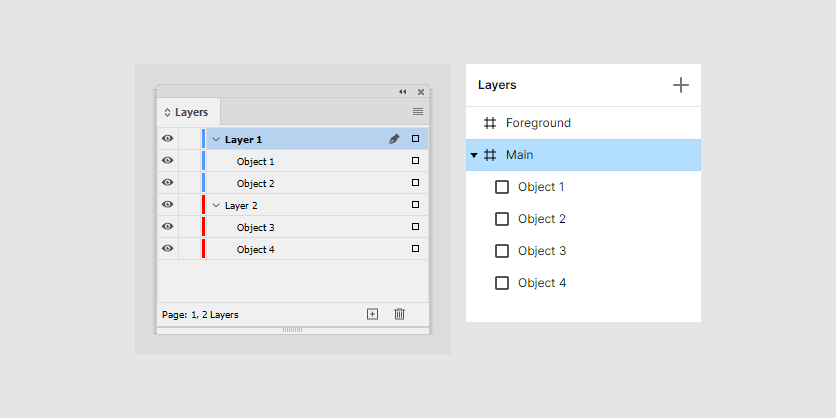
In the following screenshot, Layer 1 contains Object 1 and Object 2. Layer 2 contains Object 3 and Object 4.
Customer's Canvas imports only these objects and ignores the InDesign's layers. In the Template Editor, these objects will appear in the Main layer.

Graphic frames
InDesign uses graphic frames as containers for vector and raster images.
Let's see how Customer's Canvas supports graphic frames.
Linked images
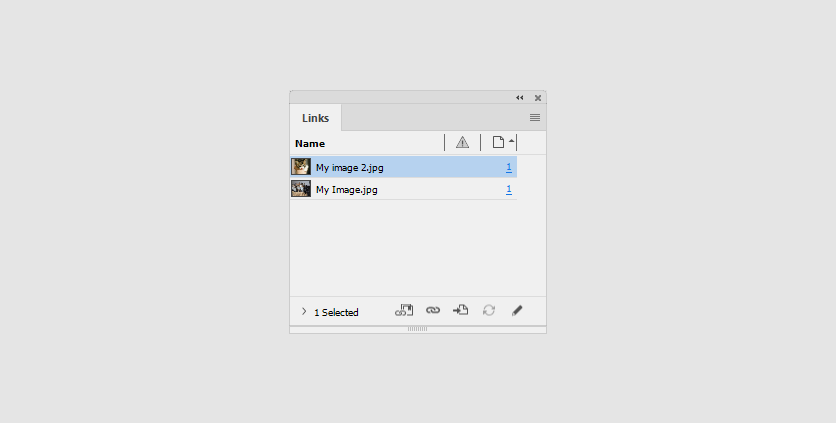
When you add an image to your design, this image will be linked by default. To see these images, click Windows > Links.

If your design has linked images, you need to save your file for Customer's Canvas as a package. To read more about a package, read the How to package IDML files article.
To learn how to upload a design with linked images, read the Importing from InDesign article.
Embedded images
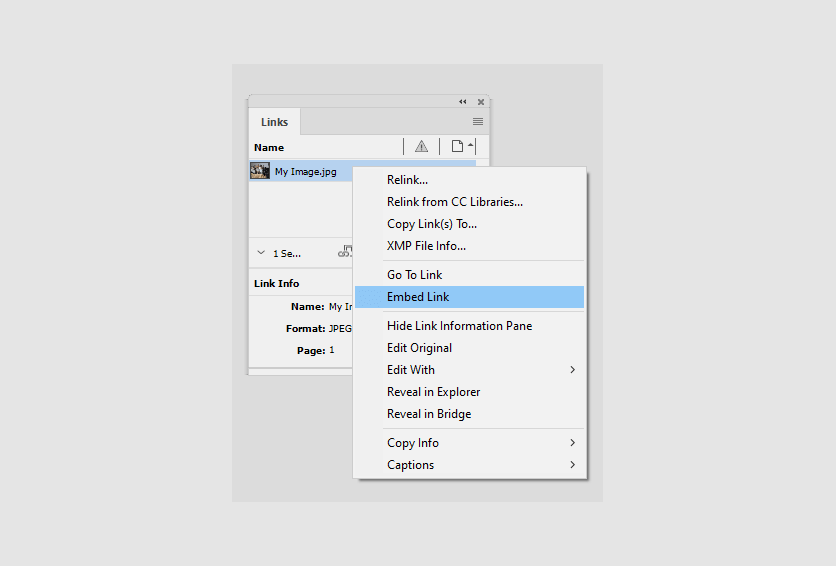
You can embed images. To do so, go to Links, right-click the image and select Embed link. You can upload the design with embedded images to Customer's Canvas. Read more recommendations in the How to save IDML files article.

Image placeholders
Starting from version 7.1.14, Customer's Canvas creates empty placeholders from graphic frames by default. To add a placeholder, you can click the Frame Tool in the toolbox and drag a shape. This will create an empty placeholder.
If the frames are not imported as placeholders, check the InterpretEmptyGraphicFrameAsImagePlaceholder parameter in Aurigma.DesignAtoms.config. To make it work, set it to true.
Let's consider what properties of graphic frames Customer's Canvas supports.
Transform
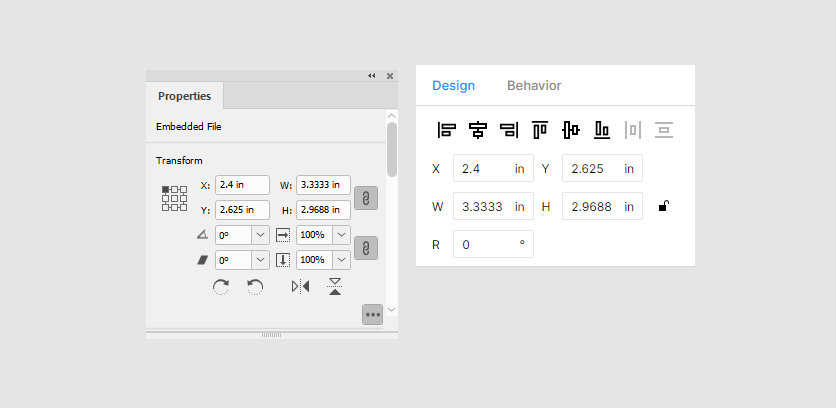
Customer's Canvas supports geometric information about a graphics frame from the Properties panel:
- Size
- Rotation
- Values for position
Note
Customer's Canvas recognizes any position of the reference point as the upper-left corner position.

Appearance
Customer's Canvas recognizes the appearance of a frame:
Customer's Canvas recognizes the properties defining the appearance of a graphic frame:
Fill
Stroke in
pt. Supports theSolidmode.Corner in
in. Supports theNoneandRoundedmodes.Opacity in
%
Let's see how Customer's Canvas supports text frames.
Text frame
InDesign uses text frames as containers for text. To create a new text frame, use the Type Tool.
When you upload a design to Customer's Canvas, you need to upload fonts from this design. To do so, read the Fonts article.
Customer's Canvas imports the following text properties, which can be observed in the Design panel of the Template Editor:
- Text frame as area
- Font name and font style
- Font size in
pt - Leading in
in - Tracking in
in - Alignment:
left,right,center,top,bottom - Justify with last line aligned:
right,left,center,all lines - Scale horizontal and vertical in
% - Baseline shift in
in - First baseline offset:
ascent,cap height,leading,x height,fixed - First baseline min offset in
in - Underline text
- OpenType features
- Space before and after
- First line indent
- Left indent and right indent
- Lists
- List bullet alignment
- Multiframe text flow
- Path bounded text
- Path text
- Vertical text
- Text wrapping
- Vertical text
- Auto size
Important
If you insert text into a rectangular frame, don't distort the frame shape with the Distort tool. Otherwise, some parts of your text might not be displayed on the canvas and in print files.
Let's see the list of the supported OpenType features:
- Superscript and subscript
- All Caps
- Standard ligatures
- Swash
- Stylistic sets
- Ordinal
- Fractions
- Old style figures
- Lining figures
- Slashed zero
- Historical forms
- Metrical kerning
- Localized forms
Note
Customer's Canvas doesn't import the following OpenType features:
- Сontextual Alternates
- Discretionary Ligatures
- Small caps from capitals
- Case sensitive forms
- Historical Ligatures
- Tabular Figures and etc.
Now you can add design elements to your design. Read the next article Creating design elements to learn how to create them.