Importing from InDesign
- Last updated on March 29, 2024
- •
- 6 minutes to read
So, you have prepared some design files in InDesign for Customer's Canvas, as explained in the In
Prepare your files
Customer's Canvas supports files created in InDesign saved in the IDML format (not INDD!). Also, InDesign files may refer to some files that exist only on your computer - for example, fonts or linked images.
The easiest way to prepare all the necessary files is the following:
- If you are using linked images, consider embedding them into your InDesign file. Importing files with linked images is still possible but requires some additional steps (see further).
- Instead of just saving the result as an IDML file, create a package, as described in the How to package IDML files article.
Once you finish, you have a folder that contains an IDML file, Fonts folder, Links folder, and a few other files (which are not important for importing a design to Customer's Canvas).
Warning
Customer's Canvas doesn't support EPS format. If your design file contains embedded EPS images, convert them to any supported image format (for example, SVG or PDF) before creating a package.
Fonts
Before you start importing an IDML file, ensure that all fonts used in this file are imported to your account at Customer's Canvas. To do so, compare the content of the Document fonts folder of the package with the list of fonts in Customer's Canvas. If any of them are missing, upload them as discussed in the Fonts article.
Note
Ignore the LST file in the Document fonts - it is not a font file.
If you try to import an InDesign file that requires a font that is not available in Customer's Canvas, you will see an error like this:

Links
As we suggested above, it is better to embed graphics into your InDesign file before importing it. Embedding helps you to avoid handling links. However, if you still have to work with links, you first need to upload the linked images to Customer's Canvas.
- Go to the Images section of your Assets.
- Create the Links folder in the root of the images section.
- Upload all files from the Links folder of your package to this folder.
Note
The files in the Links folder are used only during the import stage. Customer's Canvas automatically embeds these files. Once a design is imported, these files are no longer needed unless you are going to import other files linked to the same images. Feel free to delete the Links folder once you have imported all the necessary files.
Importing an IDML file
Once all dependencies are added to Customer's Canvas, you can go ahead and import an IDML file.
- Go to the Designs section of your Assets.
- Upload a file either by clicking New -> Import or by dragging them from your computer to the file manager.
You will see the import dialog. When it is successfully completed, you will see a confirmation.

Now, your file is ready. You can open it in the Template Editor to see whether everything is correct and test it in Design Editor.
If it fails for some reason, you will see an error message. The failure could be due to missing fonts or links, as explained above, but could also be the result of some unexpected problem:

If you encounter this problem, please contact our support team and send the entire package so that we can troubleshoot it.
Re-importing a designs
Let's assume that you have successfully imported a design. Later, you may decide to make changes in your InDesign file and update it in Customer's Canvas.
One way to perform this action is to delete the previously imported file and import it again. However, in this case, you will lose the metadata and the asset ID will be changed. If the file is already published, it may break the integration and make this design unavailable on your online store.
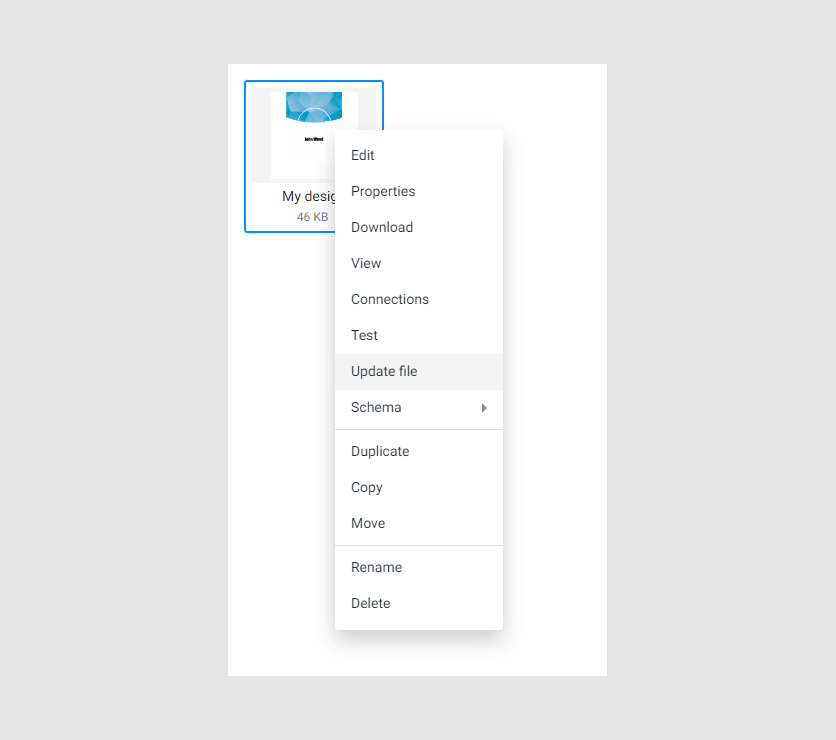
To avoid this issue, you need to update the file as follows:
- Select a design you would like to replace.
- Right-click it and choose Update file.
- Choose an updated IDML file on your computer.

It will re-import the design and update the asset keeping its name, ID and other metadata intact.
Considerations
There are certain things you need to keep in mind when you are creating Customer's Canvas designs in Adobe InDesign.
Importing is not the uploading!
We intentionally call this operation import rather than upload. We use this term because we are not using the IDML file directly. Instead, we are converting it to our own internal ST format. This approach allows you to edit these designs in Customer's Canvas editors and save the result.
This conversion has two important consequences:
- If you download the file again, you will get the ST file rather than the original IDML file.
Tip
You can import the ST files back into Customer's Canvas if you like.
- Not all of InDesign's features are supported. If Customer's Canvas does not recognize some elements or features, they are discarded.
What you can expect to be imported
Customer's Canvas recognizes the following elements:
- Pages with the bleed and slug settings.
- Items like images, paths, and text boxes.
- The most common text formatting features, such as font settings, size, color, etc.
- Item names. If you are using markers, they will be applied.
Refer to the In
What won't be imported
Currently, certain functionality is not recognized by Customer's Canvas. For example (note, this is not a full list!):
- Tables.
- Color swatches.
- Styles.
- Text spread across several text frames.
- Some advanced text formatting features, such as drop caps, etc.
Also, some features may be partially implemented. For example, not all line styles are supported.
That's why it is important to verify imported files in the Customer's Canvas editor before publishing these designs. If it does not work as expected, try to simplify them.
Text engine
Customer's Canvas supports two text engines: a classic text engine and a new WYSIWYG text engine called TextWhizz. The classic engine supports a few more features, but it does not allow you to edit text directly on a design. Although we are working hard to make the TextWhizz engine on par with the classic text engine, you may sometimes get a text element during the import that cannot be edited in WYSIWYG mode.
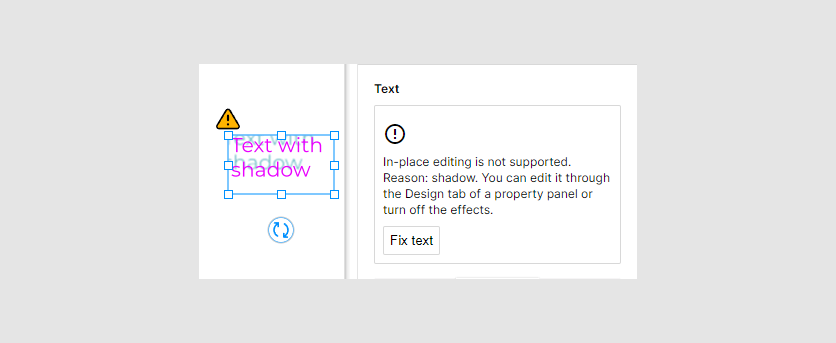
When you open such designs in the Template Editor, these elements will be displayed like this:

You won't be able to edit its text by double-clicking the element and editing it on the design, but you can still do so using the Content field in the property panel.
If you open such designs in the end-user's Design Editor, the user will be able to edit this text in a popup window, like they used to do in the Design Editor prior to version 6.
The warning displays the reason why Customer's Canvas falls back to the classic text engine, and if you want, allows you to fix the problem by removing the text settings that prevent WYSIWYG mode from being enabled. If you would not like to sacrifice this feature in exchange for the WYSIWYG mode, you can leave it as is.
Now, let's look at how you can import designs from Photoshop.