Connecting a template-based editor to a product
- Last updated on February 26, 2024
- •
- 1 minute to read
In this article, you will learn how to configure products that customers can buy. To do this, follow these steps:
- Create products in your Customer's Canvas tenant.
- Create products in your BigCommerce storefront.
- Connect these products.
- Test these connections.
Prerequisites
For this tutorial, you need:
- A BigCommerce storefront with integrated Customer's Canvas
- A Customer's Canvas tenant linked to your Bigcommerce storefront
Learn more about creating an integration in the How to create integration article.
Bigcommerce product
To create a new BigCommerce product, read the Adding product article in the BigCommerce Help Center.
For example, let's say your product is a business card.
Variants and SKUs
You need to add variant options to your Bigcommerce product. Learn more about variant options in the Variations article in the BigCommerce Help Center.
In the business card product, options and option values may be as follows:
Style:ModernPaper:Regular,Premium, andLuxury
Variants and SKUs for these options:
Modern/Regular-bs-1Modern/Premium-bs-2Modern/Luxury-bs-3
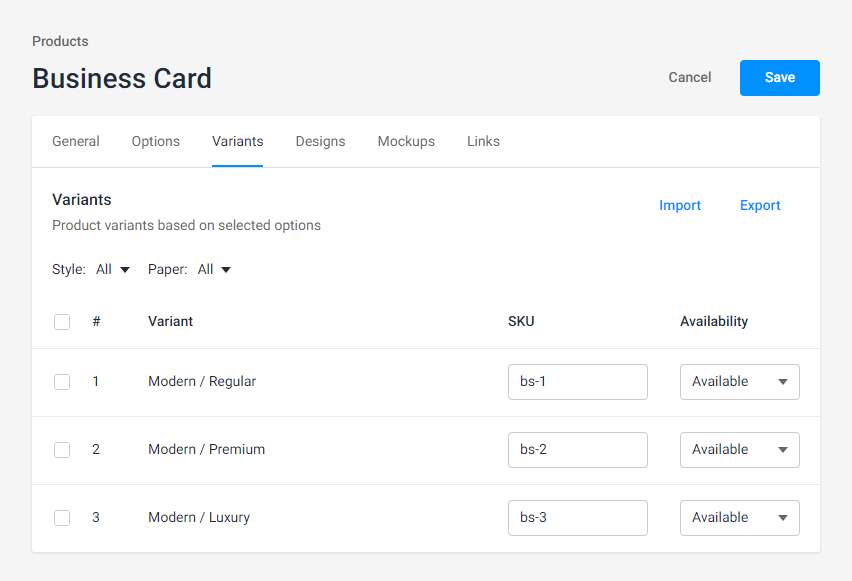
In your BigCommerce store, your result may look like this:

Your BigCommerce product is ready, and you need to create a Customer's Canvas product. Read more about the concepts of Customer's Canvas products in the What is a product? article.
Customer's Canvas product
To create a new product in Customer's Canvas, read the Creating products article. Then, add options and option values to this product. To do so, read the Editing options article. Finally, learn about SKU in the Variants article.
Important
The option names, option value names, and SKUs must be exactly the same as in your BigCommerce product. Otherwise, purchases won't work properly.
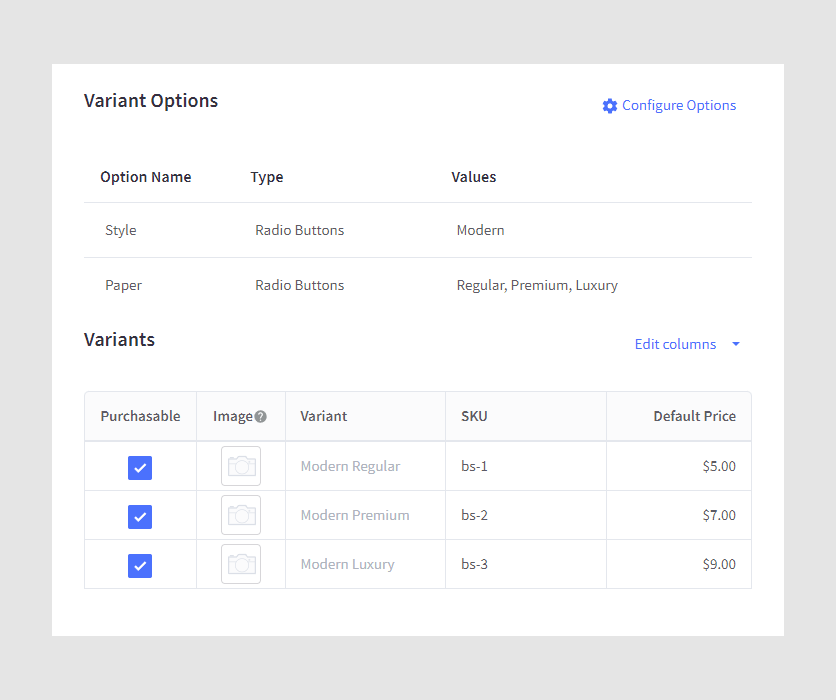
In your Customer's Canvas tenant, your result may look like this:

Now, you can connect assets to your product. To do so, read the Connecting assets to products article.
Once the Customer's Canvas product is ready, you can connect it to your BigCommerce product.
Connecting the products
To connect the products, you need to create a procuct link in the Customer's Canvas product. Learn more about product links in the Product links article.
Testing the connection
To test your integration, go to your storefront and buy the product. In the BackOffice panel, check the Projects sections. A new project should appear.
In this project, verify that Customer's Canvas has saved your personalized design with your personalization and quantity properly.