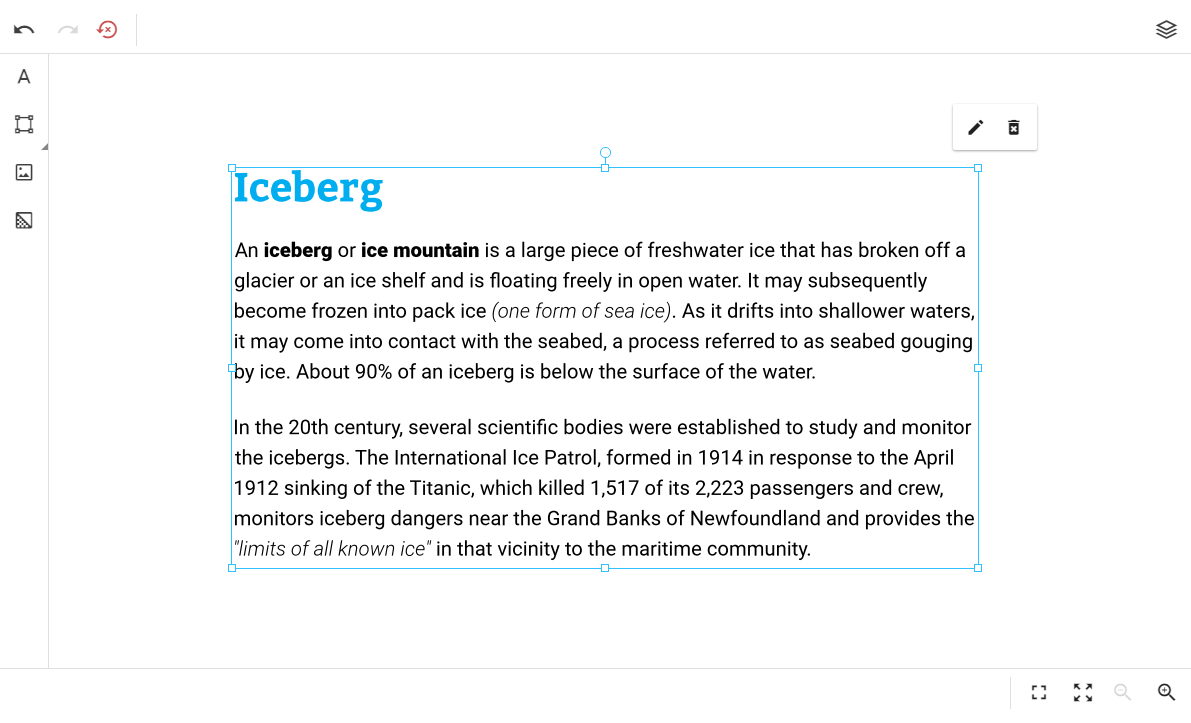
Today’s de facto standard for online editors is the in-place editing of text blocks. What could be easier? Simply click on the text area and edit it right away. This is an intuitive and natural process familiar to most users since the dawn of the very first text editors. This is also how desktop publishing software works. But if you want to edit text in an online web-to-print editor, it’s a different story. To edit text in this environment, you usually need to open it in a pop-up window and change it there. This is inconvenient since the user will not see the changes in the editor until they apply them. The lack of real-time visual editing can add some unexpected extra time to the process. Why does it work this way? This is due to the fact that the text layout features provided in HTML5 can be enough for web-images, but if you need to print it after creating the design, problems may arise.
The long and short of it is that native text processing tools in HTML5 are not sufficient in their functionality for web-to-print applications. This includes both limited text layout capabilities. Text engines in different browsers and platforms may position text differently, which, for example, may unintentionally move a word to the next line. In addition, it lacks essential color features. In other words, the design that the user sees in the editor may not coincide with what will be printed. This can already turn into big problems for both the end user, who will be disappointed with the result, and the printing company, which will be perceived as offering a substandard service.
Therefore, to control the process of rendering fonts and applying effects to them, the following method is used: first, the user enters the required text on the client side, presses the “save” button, the text is sent to the server where it is drawn, and then sent back to the client side. Thus, the implementation of in-place text editing for W2P is actually a very complex task that requires synchronization of how text looks on both client and server sides to ensure its renderings match accurately.
In our work, we constantly try to serve the needs of our customers, and in-place text editing is one of the most requested features. To address this issue, we’ve come up with the idea to render text on the client side to avoid round trips to the back end. Customer’s Canvas is based on our internally-developed Graphics Mill image processing SDK, which means we have control over the full technology stack of our editor. We typically use Graphics Mill on the back end for the whole process but have decided to move some of its functionalities to the front end. To accomplish this, our engineers ported the server text rendering engine from C++ to Javascript and made it available on the client side. This guarantees that the resulting PDF file will be rendered exactly the same as the user sees it on the screen. The industry terminology for this is WYSIWYG, which stands for “what you see is what you get”.
This feature is currently being tested, but will soon be included in the Customer’s Canvas editor. This is a great example of how our technological background and years of experience allow us to implement complex functionalities in order to increase the efficiency of your business, as simple as such changes may seem.