Support for Pantone colors
Customer’s Canvas can now generate an additional channel within a print-ready PDF file to work with designs that require Pantone colors.
New Web API to manage fonts
This API allows you to perform CRUD operations on fonts. For example, you can load added fonts on the client automatically.
Learn moreWork with InDesign templates
Customer’s Canvas is now able to read elements with the blending mode from IDML templates. This was previously only possible for PSD files.
Recolor grayscale images
If you add a grayscale image to an IDML template, it’s now possible to recolor it with any color.
New API to work with STATE files
This new API allows you to store STATE files on external servers. This might help high-load applications avoid problems with Customer’s Canvas performance if your clients generate a lot of STATE files.
Updated iFrame API
You can now select a particular design element by name for further manipulations.
Configure color management
You can dynamically set a color profile name.
Learn moreA new method in the Web API
The newly added GET method allows the host web application to download design and mockup files.
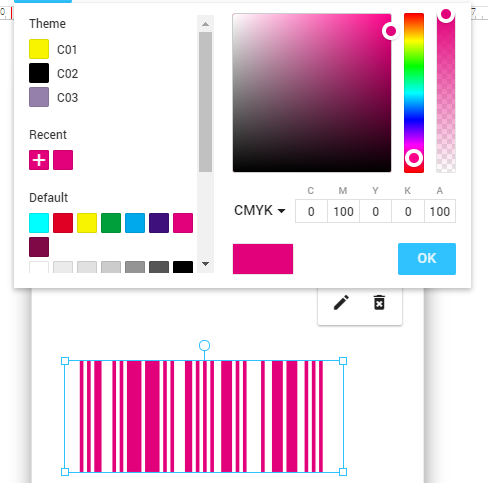
Learn moreRecolor QR/barcodes
Your users can now change the color of an added QR/barcode in the editor.

Render PDF files for post-press
The latest update has made it possible to render a separate PDF file that contains only spot colors.
Rasterize vector shapes for PSD and IDML templates
We’ve added a new marker <SR> to rasterize vector elements in PSD or IDML templates, which may be required to improve UI responsiveness.
Stay updated with Customer’s Canvas
Get the latest version of Customer’s Canvas to use all of these exciting new features. Contact our support team if you have any questions regarding new functionality.


