The limitations of web technology have long been a stumbling block for the development of online print product personalization. Desktop publishing software was capable of performing complex product designs for decades. It made a lot of sense to process custom orders with that software and limit communication between printers and customers to good old-fashioned emails.
However, as the web-to-print market matured, companies began to invest a lot of resources to overcome those limitations and enable better functionality to bring online capabilities closer to their desktop counterparts. There is still a lot that can be improved upon, but modern web-to-print solutions are now offering an impressive range of possible customization scenarios that are able to cater to most printers’ desired project outcomes.
Online product editors
This kind of user interface most naturally resembles the experience of using desktop software. Clients load webpages with embedded editors and create their designs. There are several types of editor-based personalization.
WYSIWYG web-to-print editors
What you see is what you get is a universal term for interfaces (both web and desktop) that allow users to edit a design and see it how it will look when printed on a product in real-time as they make changes. Adobe InDesign and Microsoft Word are also technically WYSIWYG editors. While it might sound like an easy task, achieving an exact match to the image displayed on the web and the finished product can be quite challenging. Pixel-perfect rendering is difficult to accomplish because of the fragmented nature of the web. With the availability of so many different browsers and resolutions, complex designs created on the web might be printed differently on paper or physical items. However, with newer cutting-edge web-to-print editors, it is now possible to offer these kinds of interfaces without worrying about the final result.
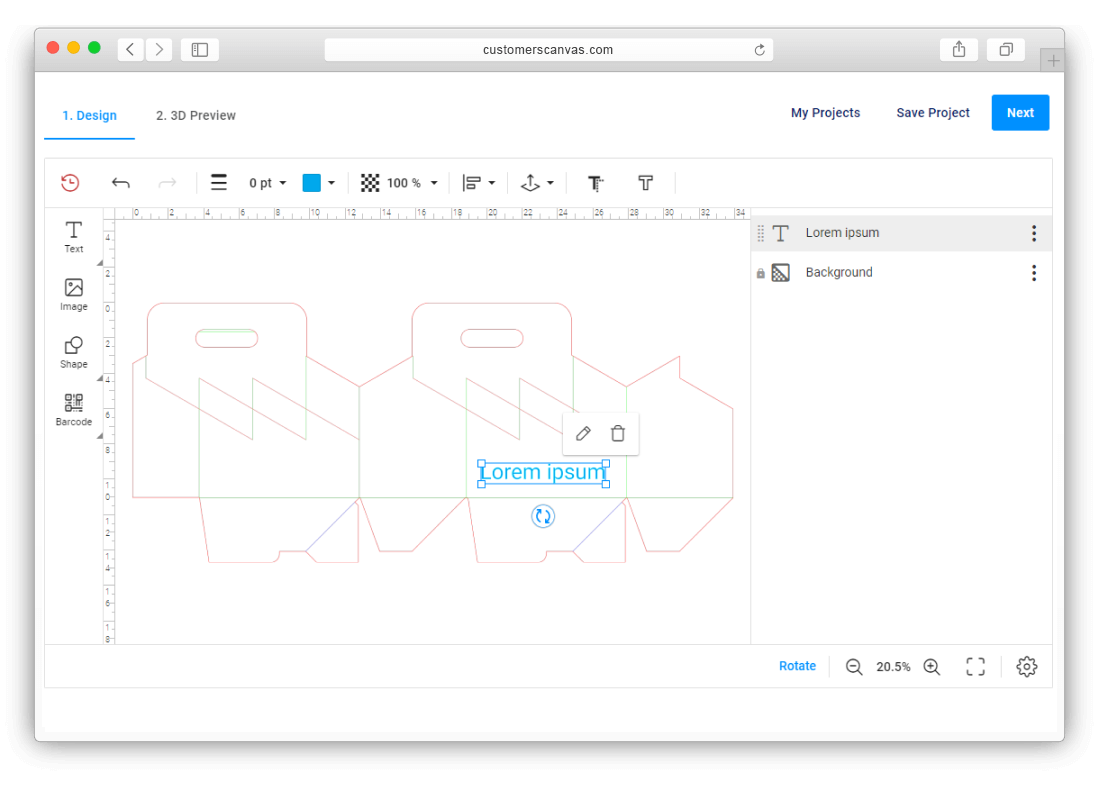
Freehand
This is a WYSIWYG editor that gives the client total freedom when creating their product. It’s simply a blank canvas where users can add text elements, images, backgrounds, and artwork. This approach works well for gifts and promotional products but is also more difficult to implement for printed products, especially those that demand a high level of precision.
Links to freehand editor demos.

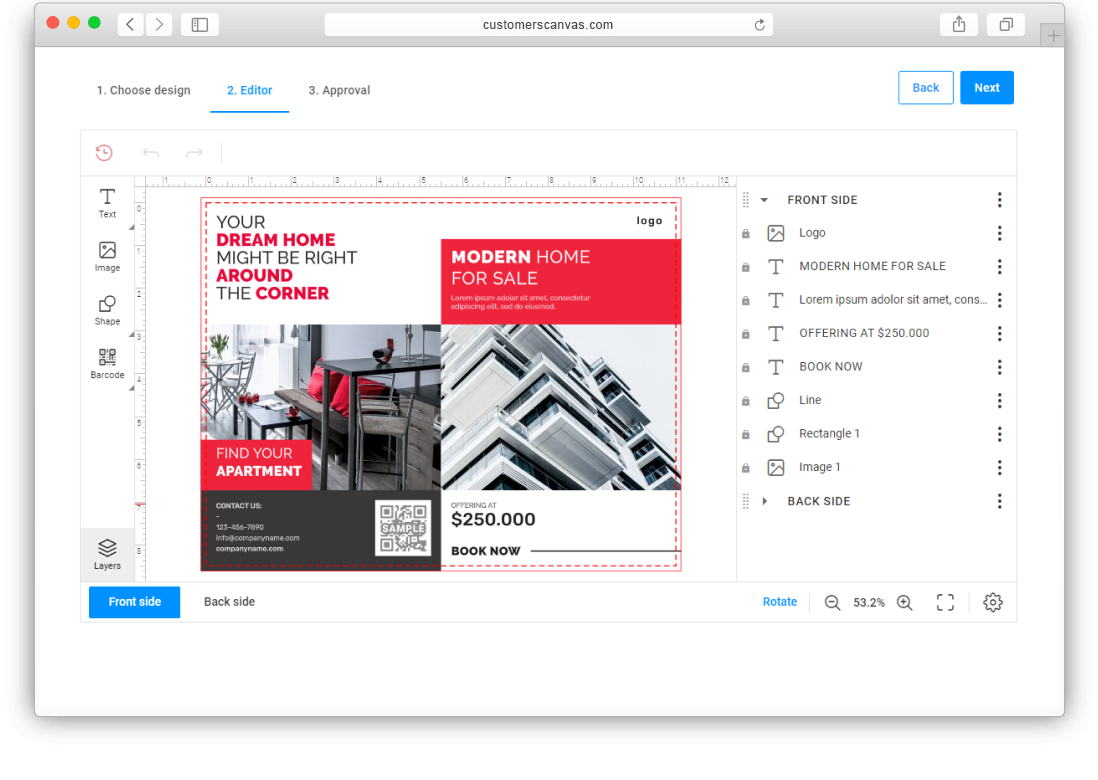
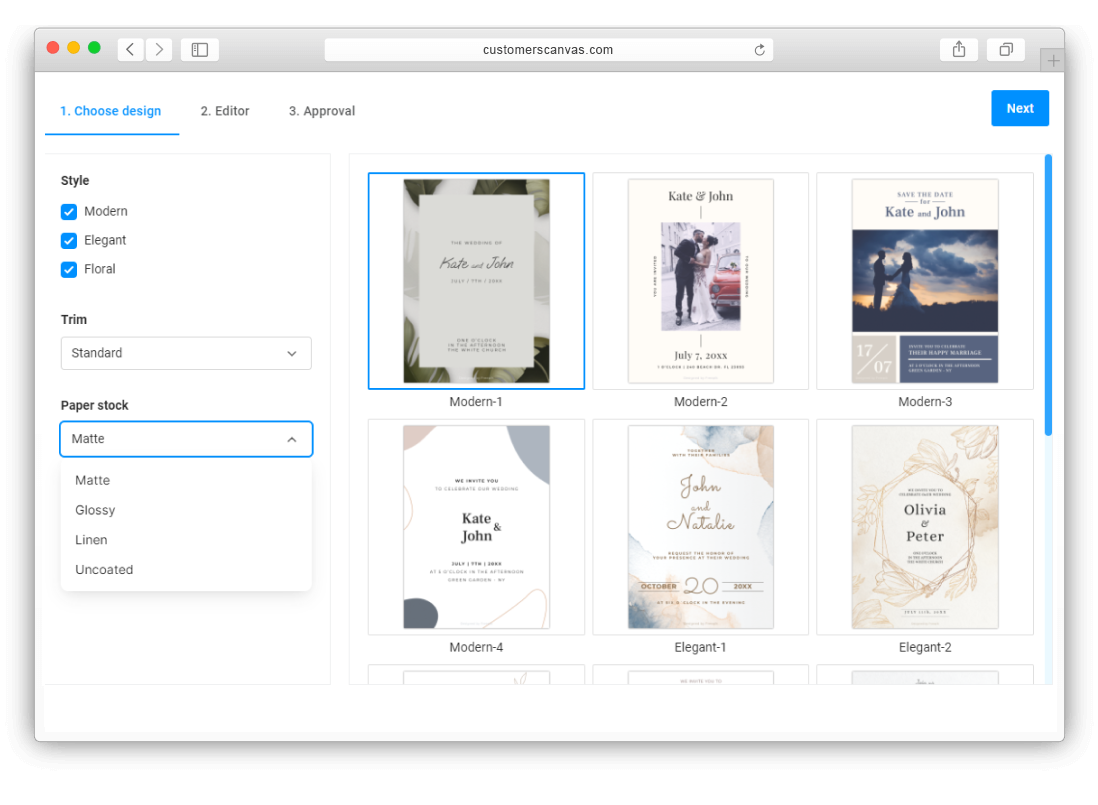
Template-based
This is probably the most popular method of product personalization in modern web-to-print solutions, which allows users to edit professional predesigned templates. Even customers that don’t really have design skills can create stunning personalized designs that dramatically increase the chances of a purchase. Printers can either allow their customers to move and delete all elements in the original template, or they can lock certain elements to prevent the customer from accidentally editing things that should not be changed.

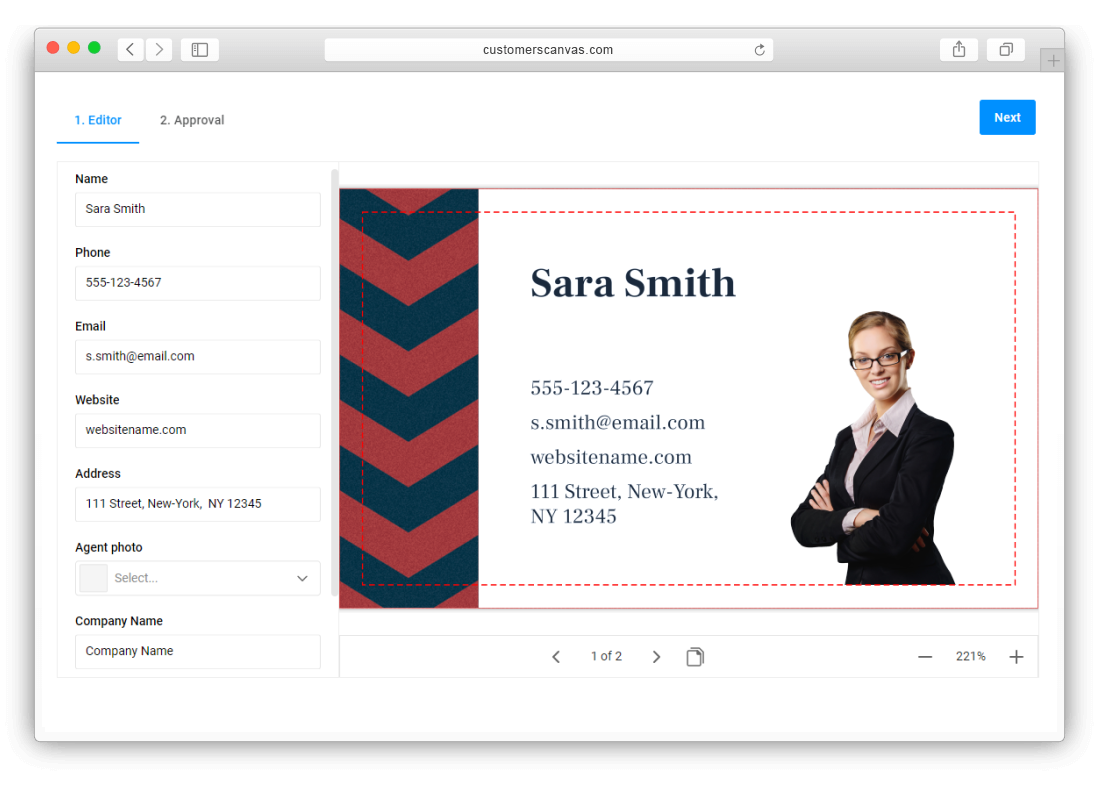
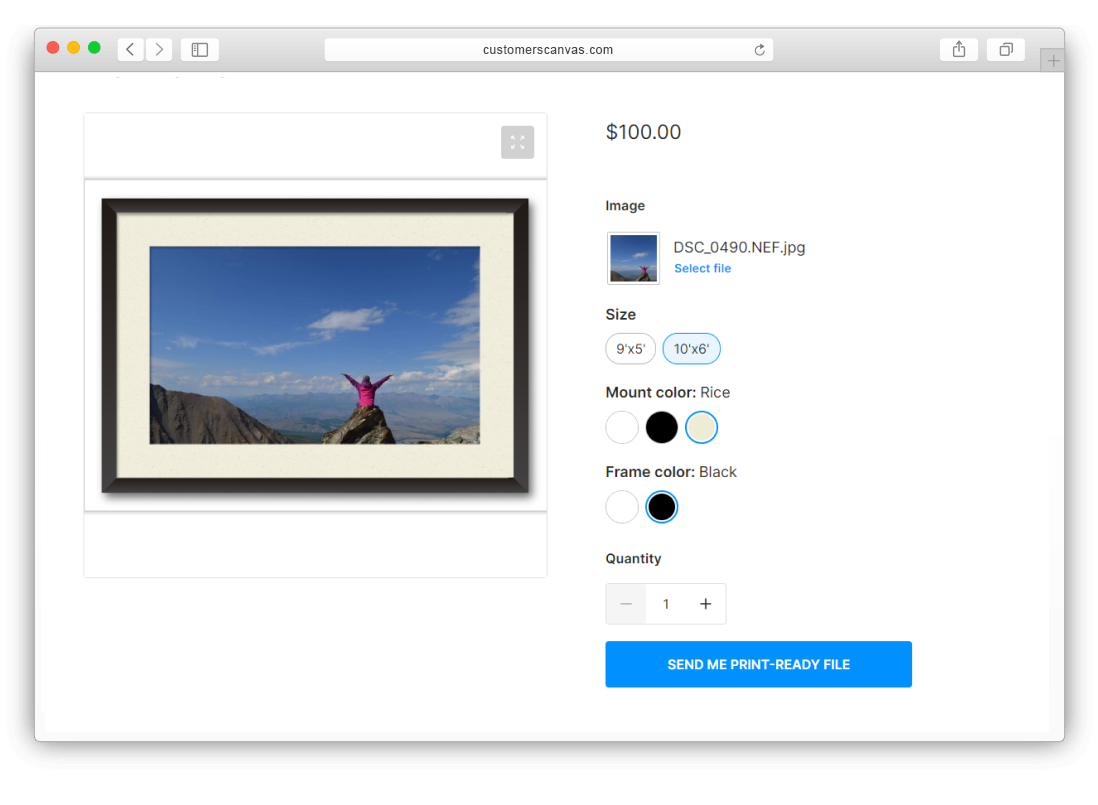
Form-based editors
With this kind of user interface, users can personalize products by inserting information into the web-form. Users can only edit pre-set elements and cannot change the design interactively by choosing and manipulating objects. All the changes they make are only displayed after they submit the form. This interface is easier to operate in terms of technology as it helps to avoid a lot of web and browser restrictions. Many web-to-print editors from the early days were form-based. It remains a good choice if the personalization scenario only requires editing text fields or uploading an image to a placeholder. When using a form-based interface, it’s easier to ensure that users with poor design skills won’t ruin the final result.

Upload-based editors
This interface revolves around users uploading their images, placing them wherever they want on the product, and performing manipulations like cropping, rotating, resizing, or applying filters. This type of editor works great for photo-based products and gifts like fridge magnets or phone cases.

Multistep editors
Sometimes, the product personalization process is fairly complicated. For example, you may offer a product that is comprised of a few separate items. To simplify the ordering process, you can split it into a few steps and create a wizard-like interface. This approach combines a few different editors into one workflow, i.e. a WYSIWYG editor together with a form-based editor.

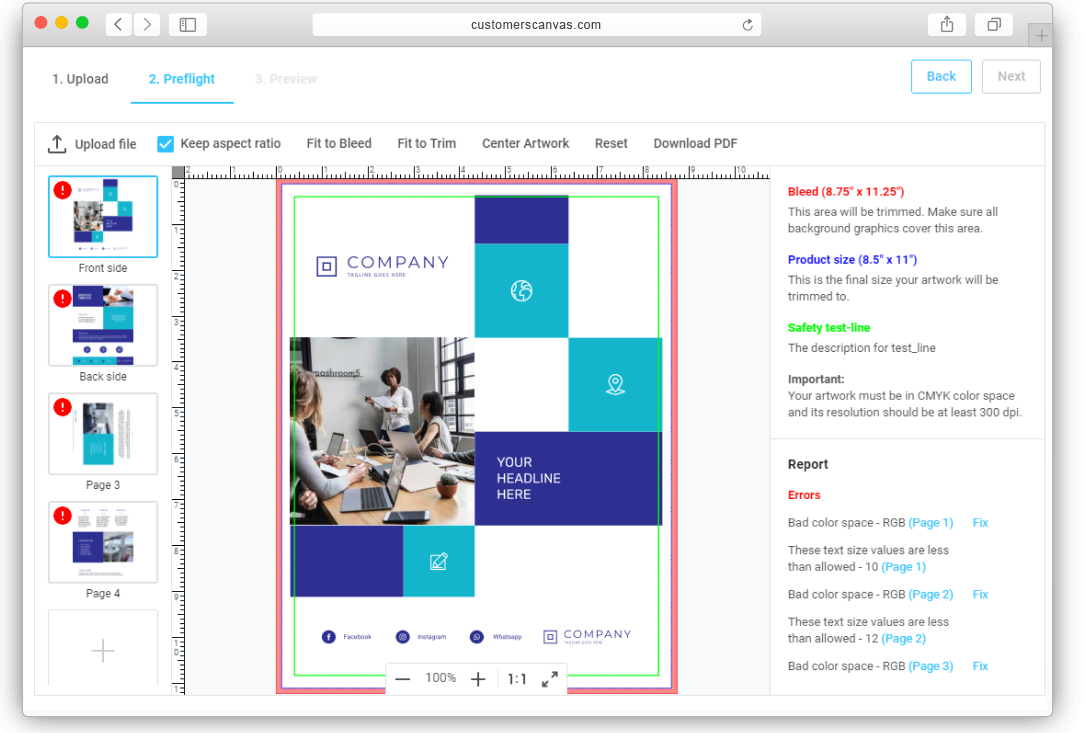
Preflight checks
Personalizing designs online is not the only way to order print products online. Customers can upload their own designs as well. After the printer receives a file, there should be a preflight check to ensure that the dimensions, safety margins, or color profile are correct for printing. These checks often take a lot of effort, and if something is wrong, it can postpone the print job for several hours or even days. Fortunately, modern web-to-print systems like Customer’s Canvas are able to streamline that process and perform such checks as part of the ordering workflow.

Automation
As web-to-print software continues to evolve, automation plays a growing role in product personalization. Today, product creation can be fully automated without a single human playing a roll in the process. These are some examples of automation on this scale.
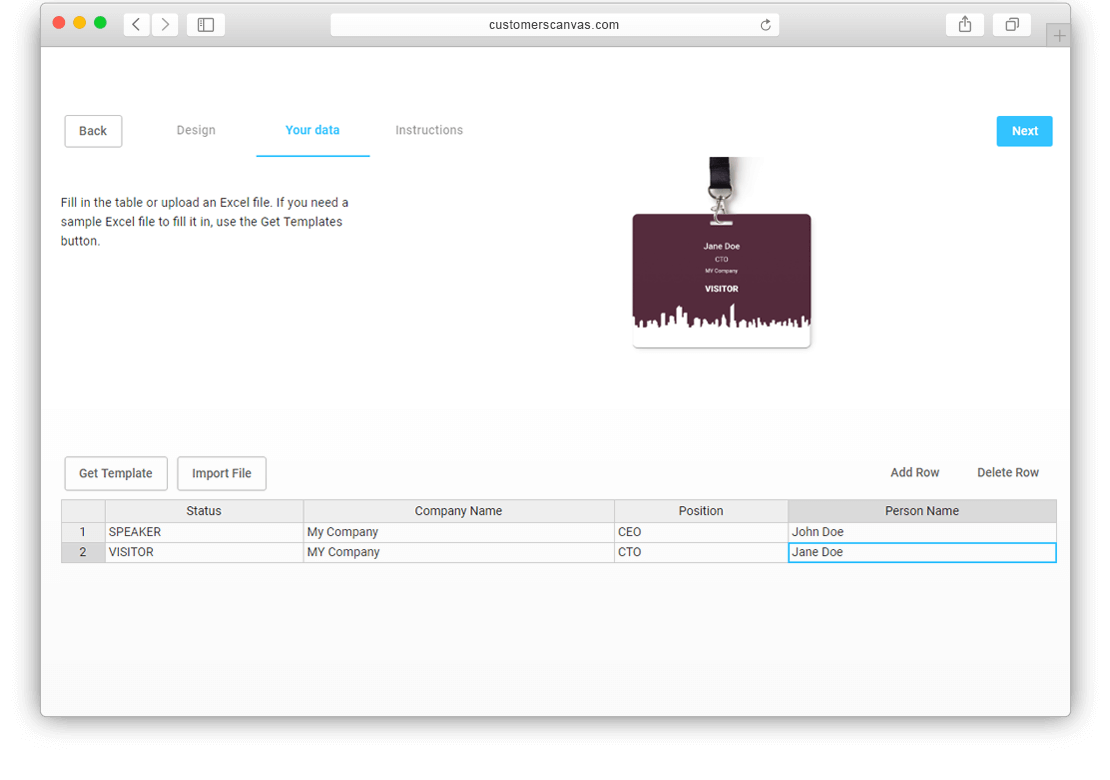
Variable data printing
VDP is becoming very popular among printers that offer a large volume of personalized products, such as direct mail services. This service is gaining traction in the market because of the incredible amount of labor it can save while preparing such print jobs. Using automation to implement VDP requires a complex interface where users cannot only create a design but also upload their data and see a preview for each piece and make changes if necessary.

Pre-populating templates with user data
Filling out product fields with data loaded from user accounts is another automation use case. For example, imagine a business card with a name, email, or phone number inserted from information that the user added when creating an account. This can also be helpful when the customer needs to create several products with the same data.

Connecting different data sources

Including third-party services in your setup opens up a whole new layer of possibilities for how your web-to-print software can be implemented. Let’s say that you want to create a real estate brochure with a newly opened listing. Instead of creating a brochure from scratch, you can use a predesigned template with a property’s description, address, features, and photos. But instead of filling out this data manually, you can connect an MLS listing to that template and fill out the brochure directly from this listing.
Integrating with third-party systems
There is a good chance that you will need to integrate your web-to-print solution with some third-party system for a fully functional online store. Let’s explore how you can get the most out of web-to-print by using it in tandem with your e-commerce platform and internal automation system.
E-commerce platforms

Utilizing web-to-print as part of an e-commerce system is an obvious implementation of the technology. This application basically created the modern W2P system as we know it and is still the most popular way to use the technology among businesses. Of course, many web-to-print platforms come packaged with their own e-commerce system, but if that functionality isn’t enough, the online product personalization module can be integrated into third-party e-commerce platforms like Shopify or Magneto as well as in-house systems.
Did you know?
You can integrate Customer’s Canvas with almost any e-commerce platform.
Automation software

E-commerce isn’t the only application of web-to-print technology. It also works well as a cornerstone in internal automation systems that streamline the creation of print products. One such example is using a web-to-print module as a component of a marketing automation system – a type of software used to maintain a franchise. Many companies choose to add this functionality to help optimize their internal processes and increase the efficiency of their businesses.
Mobile-ready workflows

As more traffic comes to online storefronts from mobile phones, printers feel a greater demand for ordering workflows that are optimized for small screens and touch interfaces. Mobile-optimized workflows are not necessarily different from other ordering workflows but are simply reshaped and redefined from a desktop interface. For instance, form-based editors work better for smartphone users than WYSIWYG workflows because it’s too easy to accidentally move objects on smaller screens. In that case, an in-place text-editing feature is preferable to improve usability. So, if you expect a lot of users to visit your shop through their mobile devices, consider optimizing your personalization interface to ensure better performance on those platforms.
Choosing the right personalization interface for your project
It can be difficult to make a firm choice on the type of user interface that best fits a specific use case. There are just too many factors that need to be considered. If you’re not sure which customization workflow is the right fit for your project, that’s okay. Our representatives have years of experience in this field and are more than happy to help you choose from the many available options.