Improved support for custom fonts
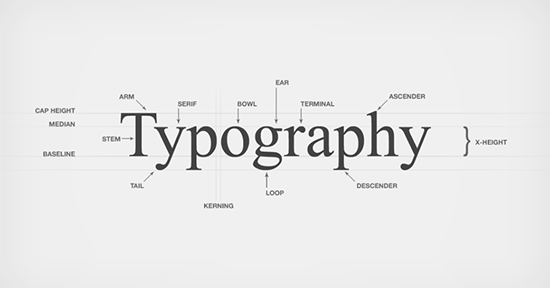
No matter if you order a print product for a business occasion, or it is a casual “thank you” card for someone who visited your baby shower, fonts will be one of the crucial details defining how the product is perceived. Designers love typography and gather personal font sets where they know each font and in what cases it’s appropriate to use them. It takes graphics designers a lot of time of rigorous work to become skilled in typography.

Over the past versions, our technical support team received complaints from designers working at customers’ side that some fonts were not rendered correctly in Customer’s Canvas. The major part of these support incidents came from cases when fonts had sophisticated non-standard styles.
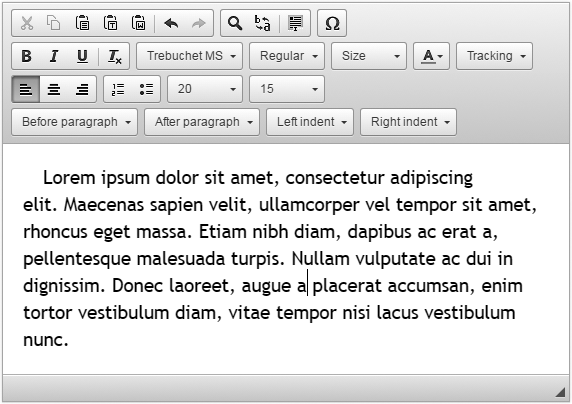
We mobilized resources to resolve the issue and luckily it paid off very well. Our engineering team figured out what caused the problem and managed to implement support for these non-standard styles in the text engine. Also, we got a “free bonus” while working on these changes - now Customer’s Canvas supports advanced font settings: tracking, leading, first line indent, before/after paragraph space, and left/right indent.

Customer’s Canvas 3.2 can even deal with typographic designs – the ones which are sensitive to lengths of text strings. Now if the user changes a text element while personalizing a template, the software will automatically resize or compress the text to fill the original bounding box. You can read details on this feature in the “Typographic Designs” topic.

More flexibility in API
One of the reasons why our web-to-print software became popular is the possibility to be integrated into any website no matter what ordering workflow it implements. Thanks to Customer’s Canvas API that makes it happen. We speak a lot with programmers working at customers’ side and continually gather feedback from them. If we see that something can be improved in the public API so that clients can implement some specific use-cases more efficiently, we have no hesitation to go the extra mile and extend it.
This new version affords long-awaited feature for manipulating product templates at Customer’s Canvas's side programmatically. If you have an admin panel and want to bridge it to Customer’s Canvas, so that templates are uploaded to the web-to-print editor right from there, now you can implement it. Version 3.2 exposes a new API, which allows for uploading/moving/deleting files at Customer's Canvas's end as well as generating thumbnails for PSD templates and returning them back to your website. For more information about this feature read the “Web API for Manipulating Design and Mockup Files” topic.
Another new API feature is dynamic product measurements at the run time. This new functionality can be useful for providers printing vinyl labels. Usually, labels are priced based on an amount of vinyl in them, so retrieving information on how many square inches are in the personalized product is vital for printers. Now Customer’s Canvas exposes a hook which you can connect to, and your code will be triggered each time changes, made by the user on the canvas, affect the product size. If they do, you get an updated value and can recalculate the price dynamically without waiting until the user places the order in the shopping cart. Detailed information about this feature can be found in the “Measuring Products” topic.
Of course, it is not the complete list. For full details feel free to refer to the change log.

