What is the Simple Editor? The name speaks for itself.
The Simple Editor is a form-based design editor, which means users interact with a set of form fields to edit the design.
Instead of directly manipulating graphical elements on a canvas, users modify the content of the form fields. For example, they can input text, upload images, and select some product options using different form controls.
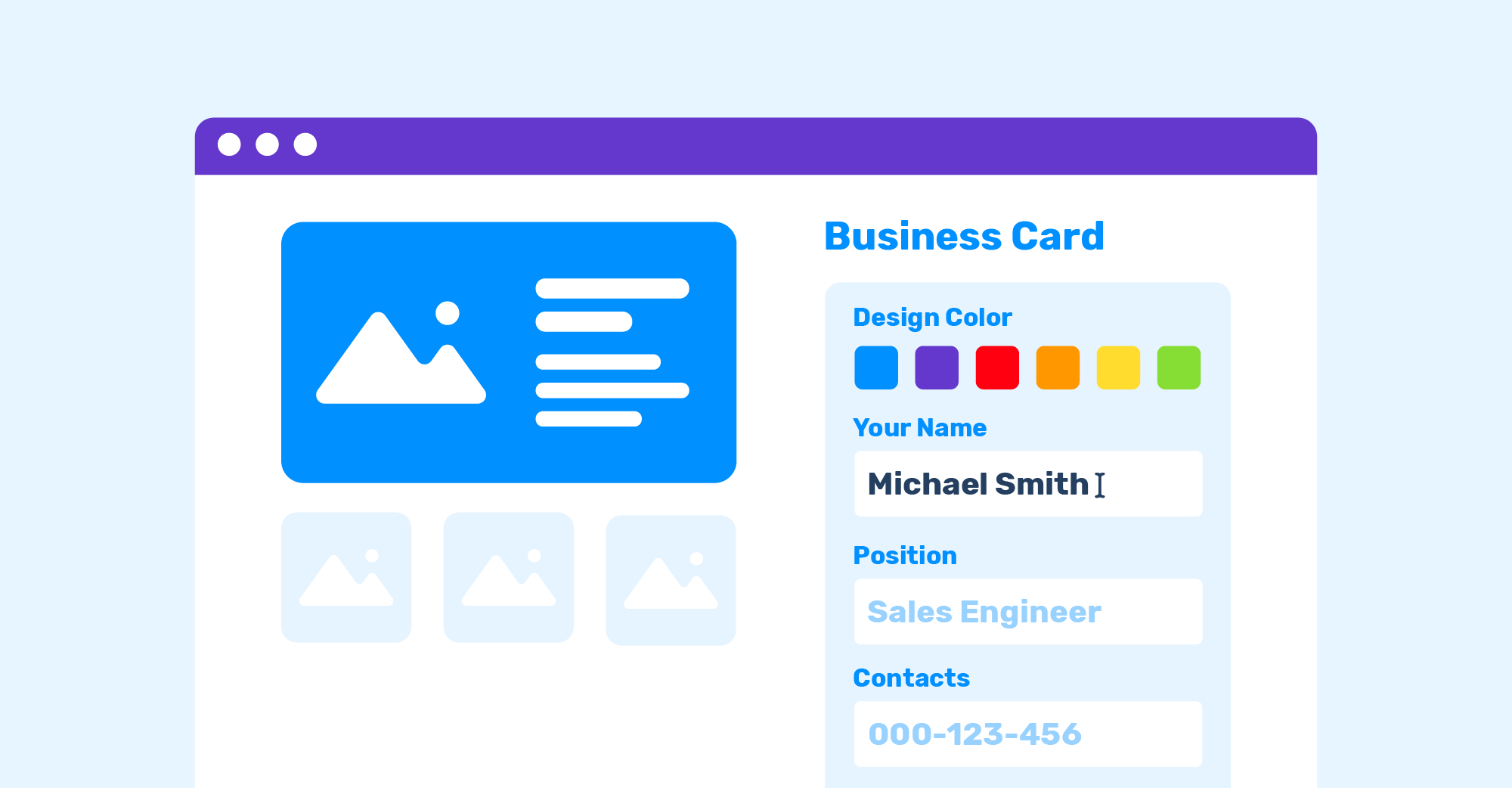
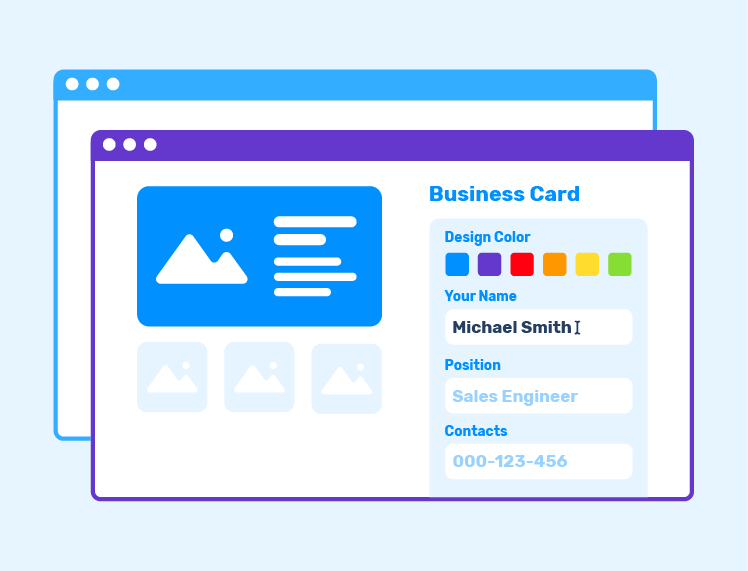
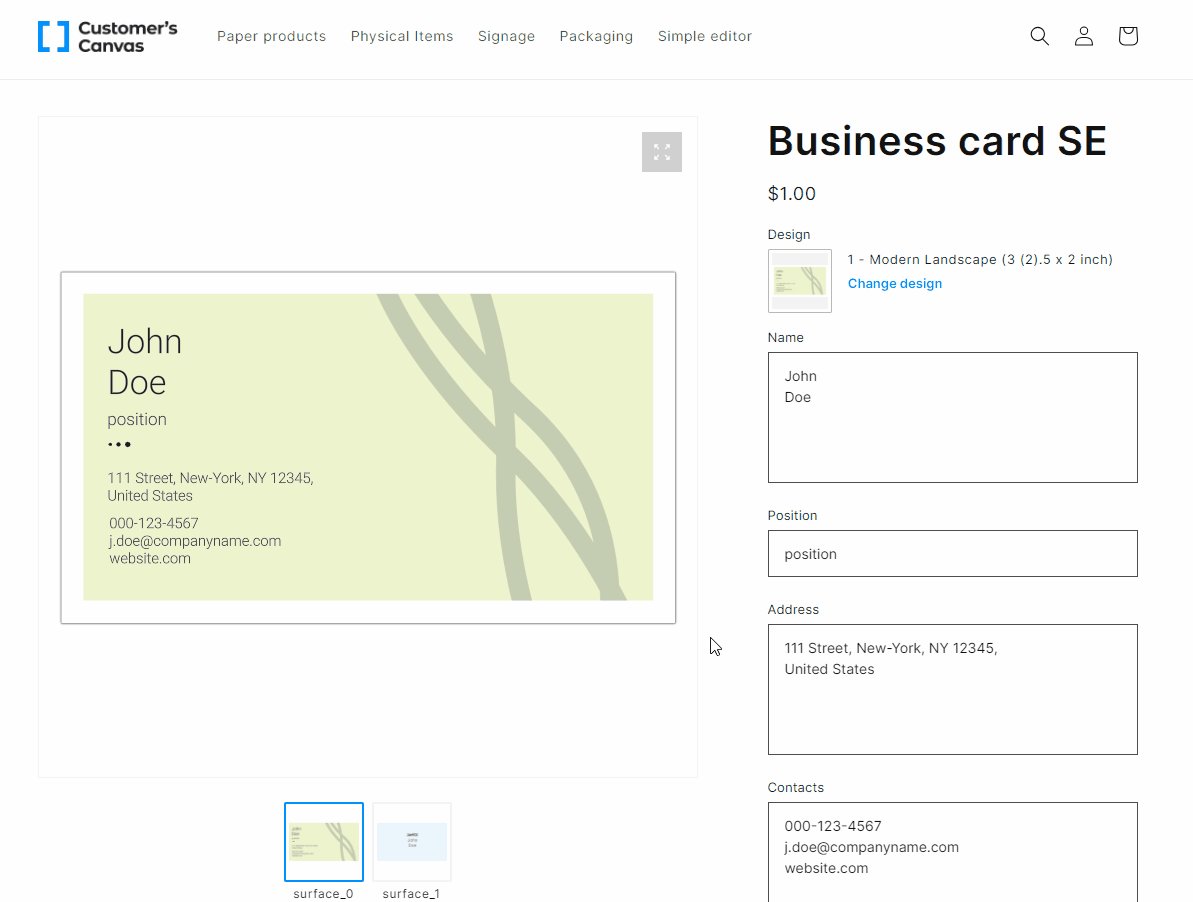
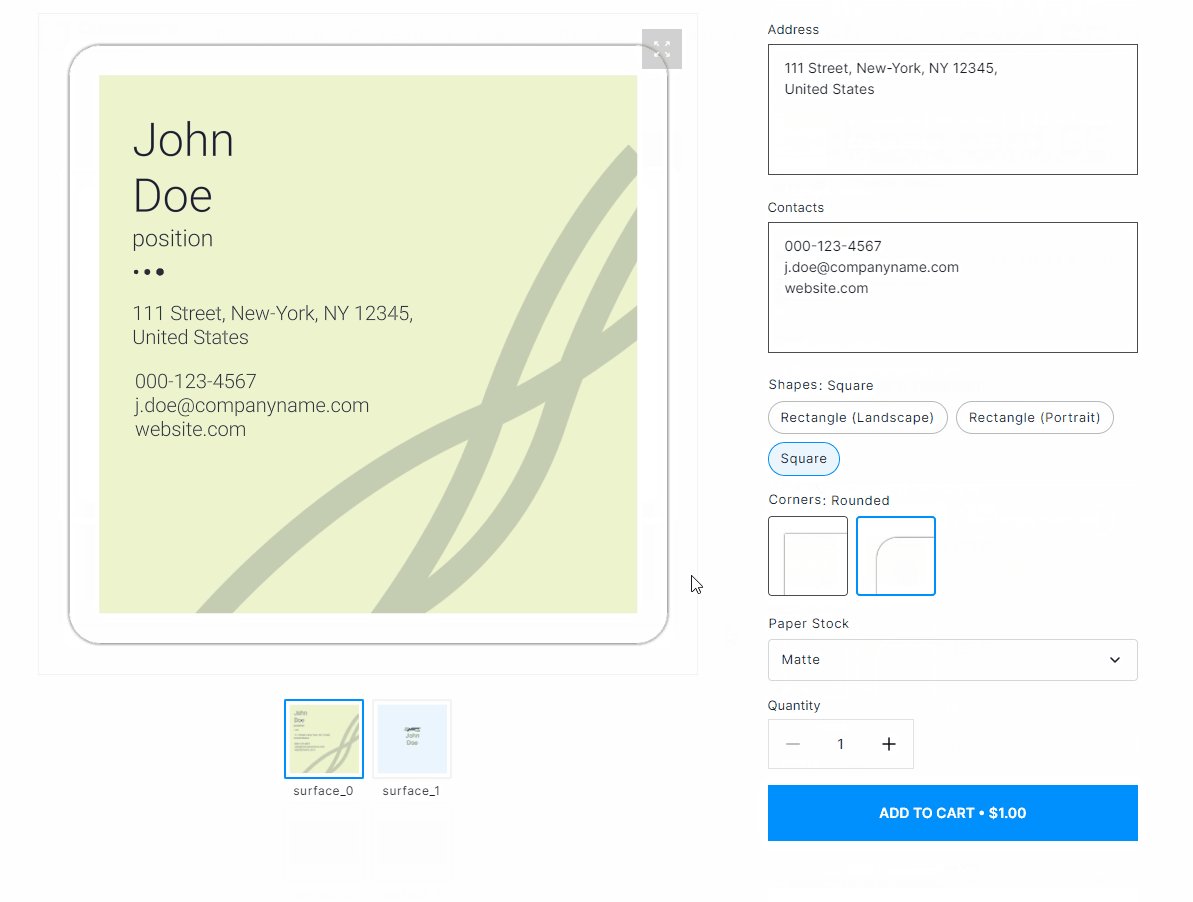
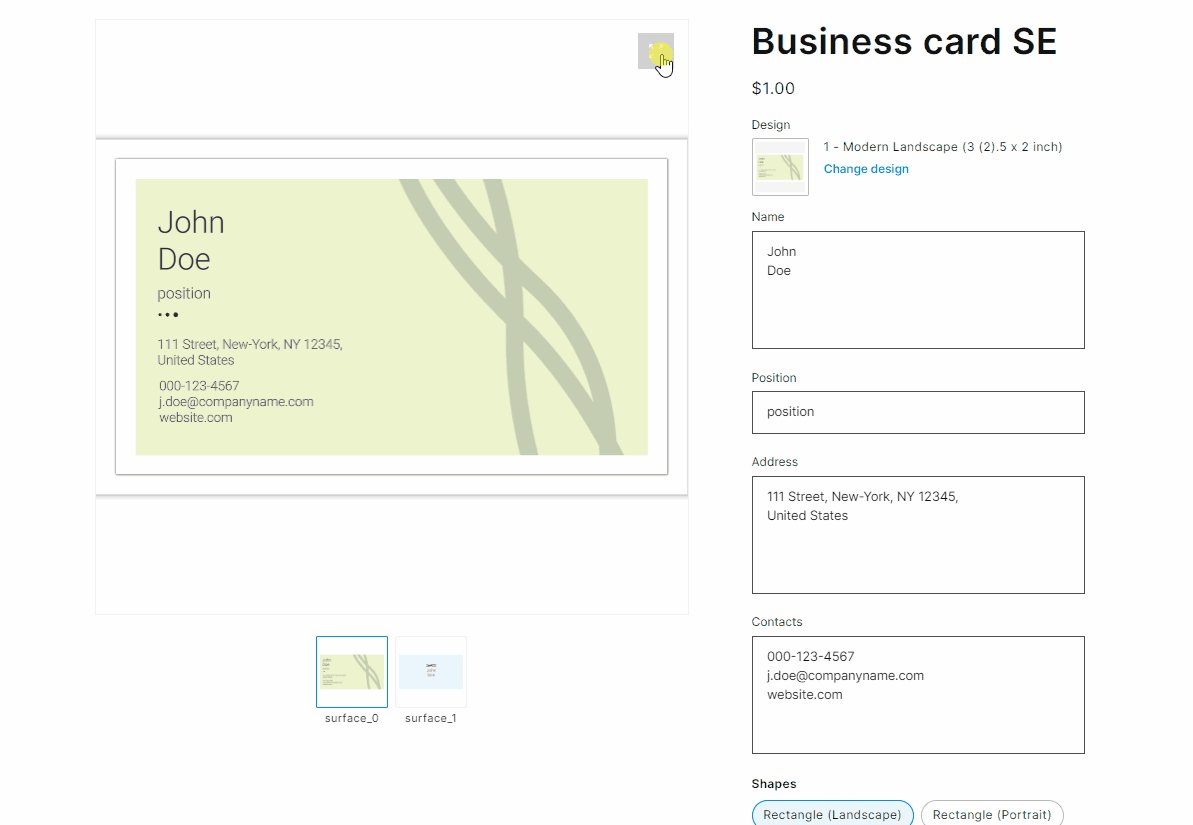
The Simple Editor’s interface consists of two main components:
- A viewer that shows the product design and reflects the changes made by the users.
- A form that contains a series of text fields, image placeholders, dropdown menus, and other controls for editing product options.

The structured interface makes the Simple Editor ideal for projects that require standardized design editing and ease of use. The editor is best suited for personalization by uploading images or changing a few lines of text on products like labels and stickers or promotional items like mugs, t-shirts, or phone cases. You also don’t have to worry about spoiling the design since this workflow requires no design experience from users.
The Simple Editor functionality
For a straightforward tool, the Simple Editor offers a variety of features. Let’s take a look at the core ones.
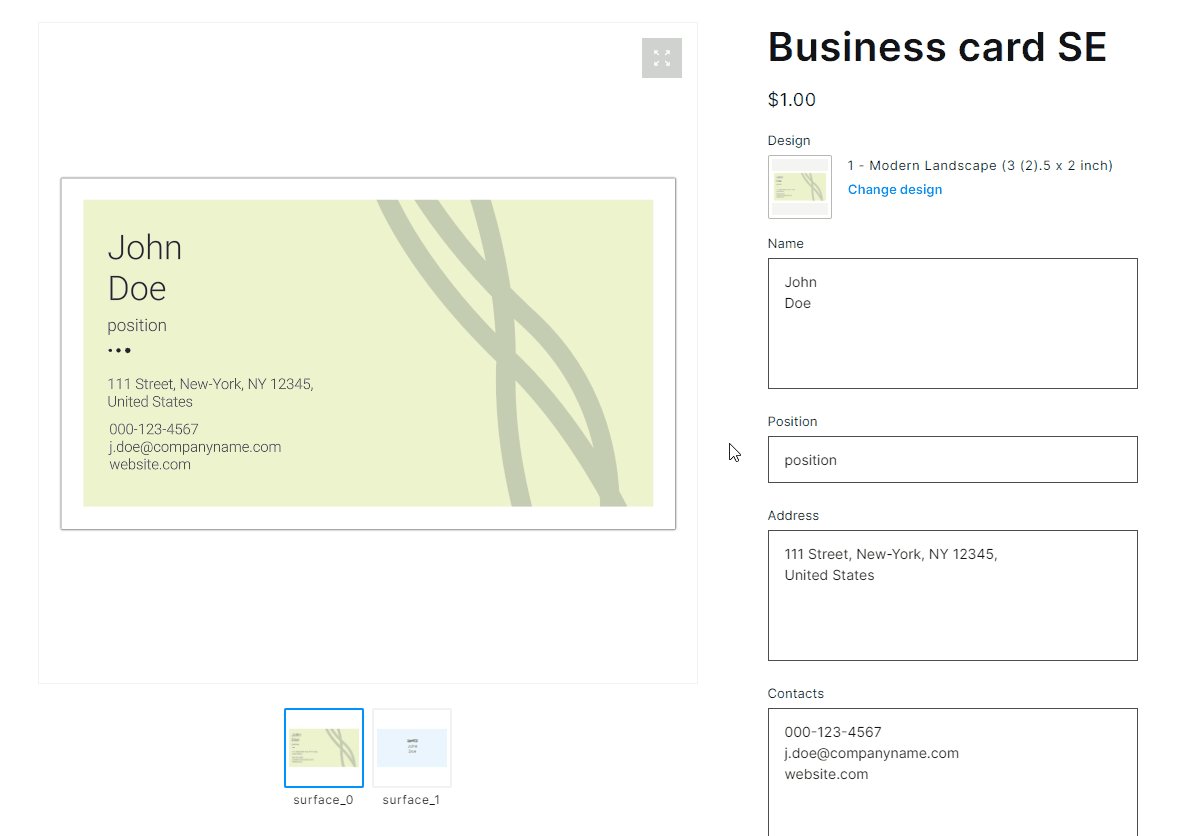
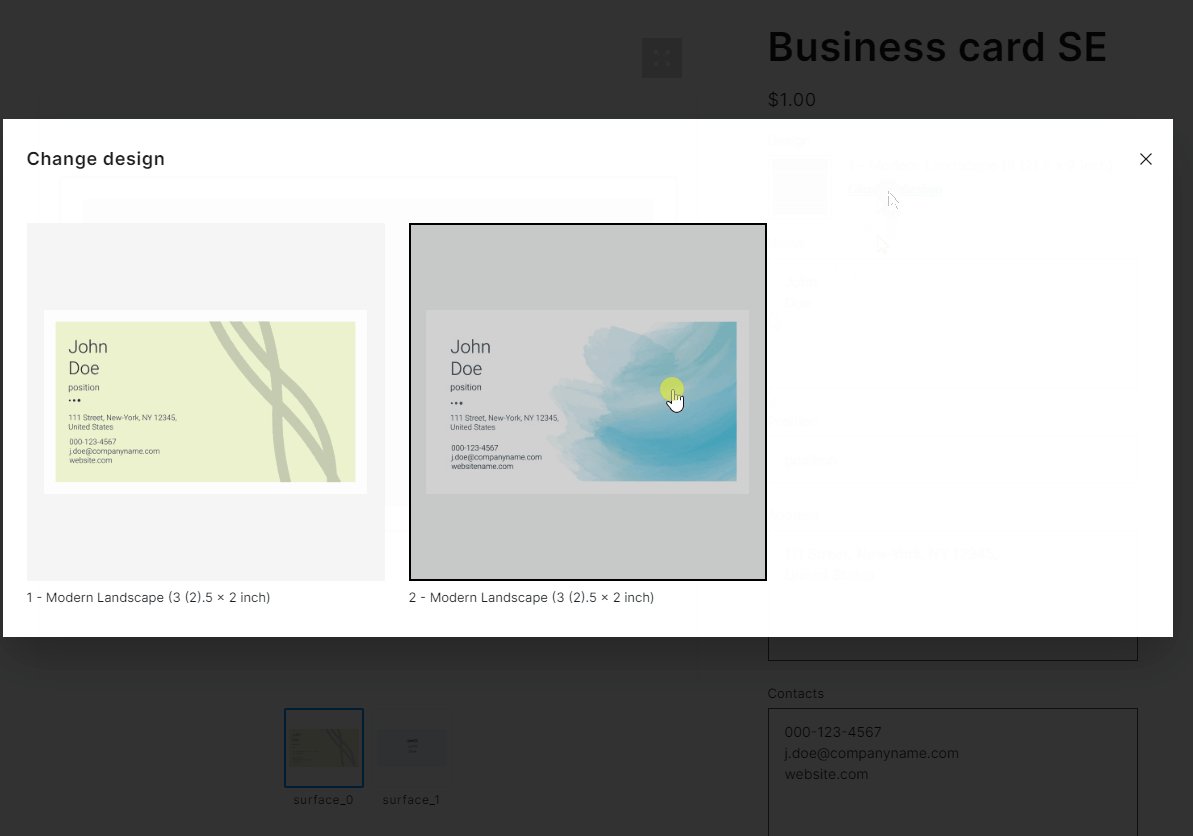
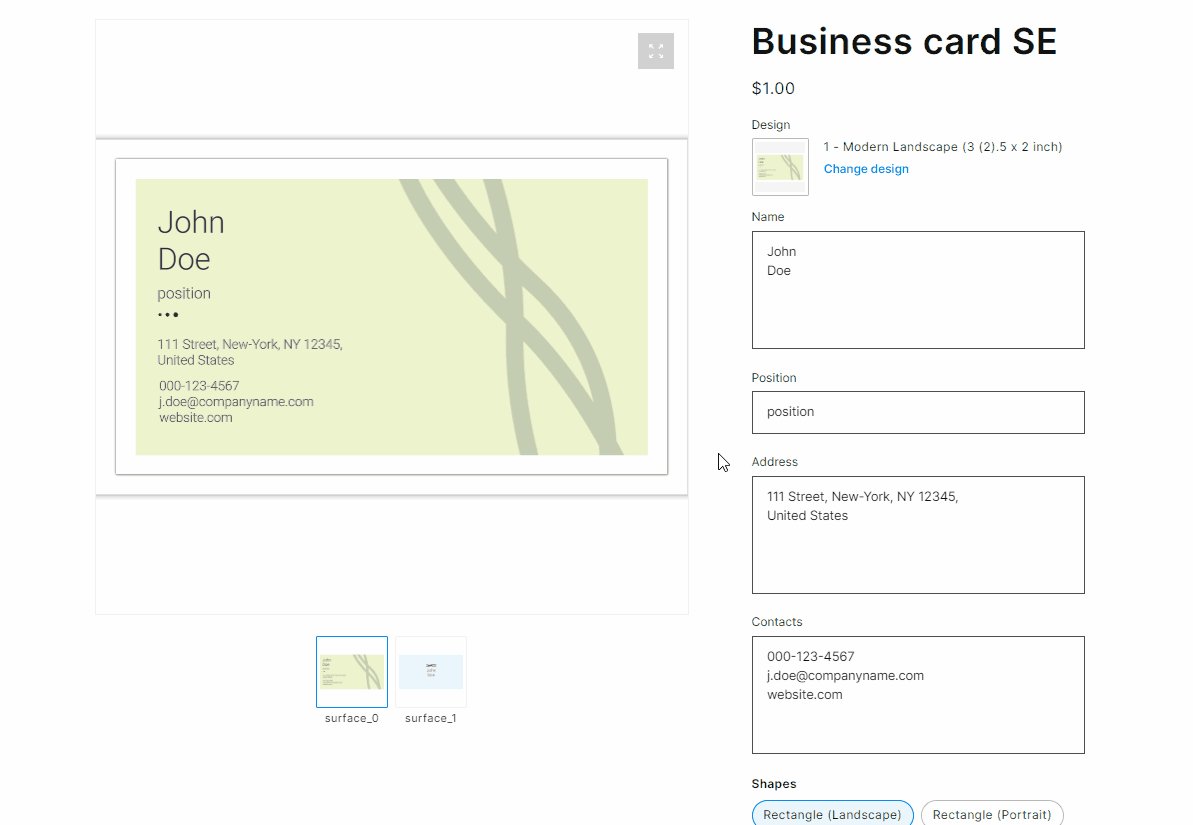
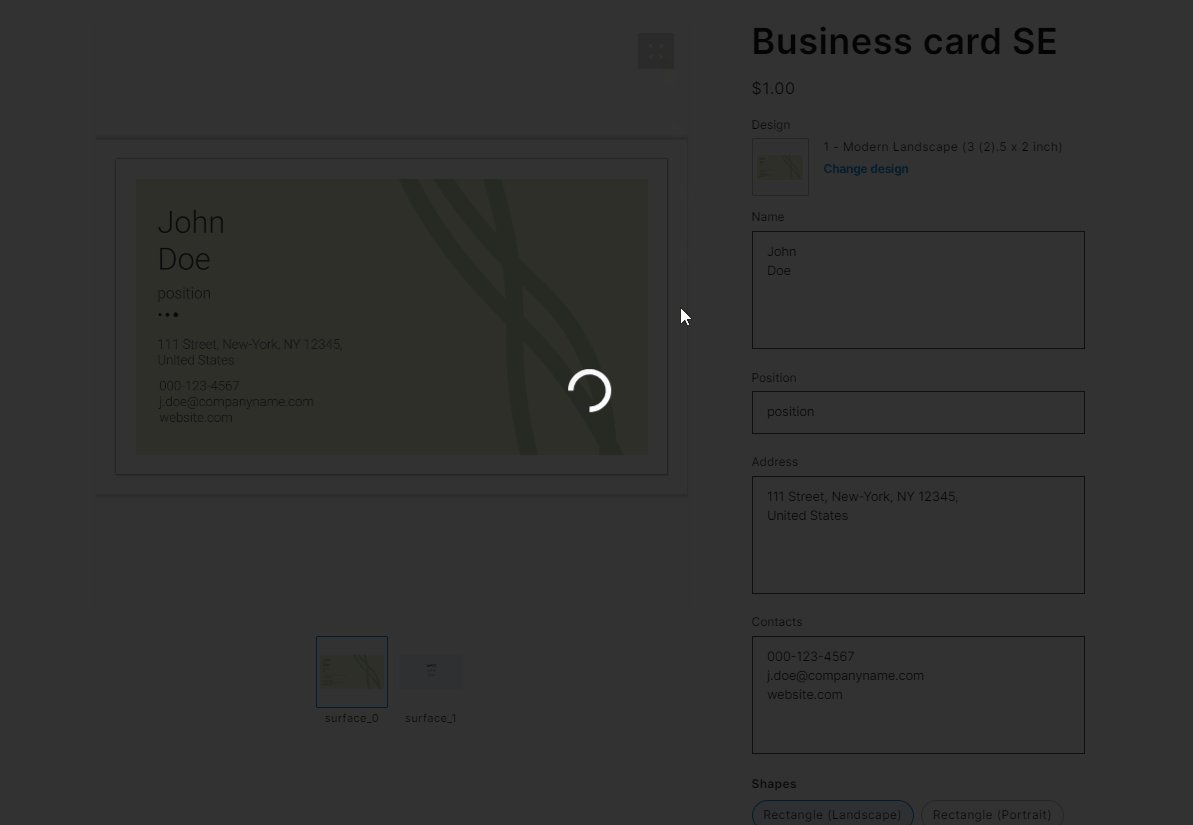
Product design selector
If the product has more than one associated design, the users can choose a different template in the Design Change modal window. The selected design will be displayed in the viewer.
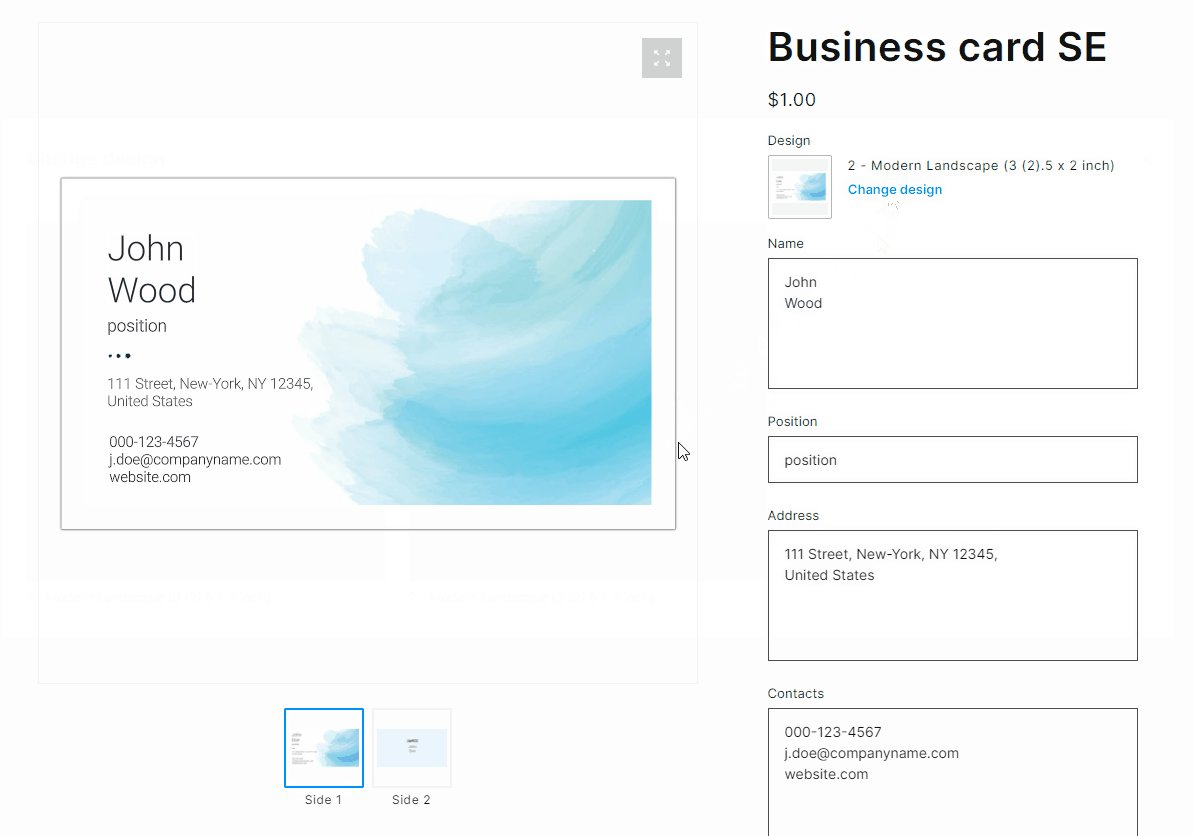
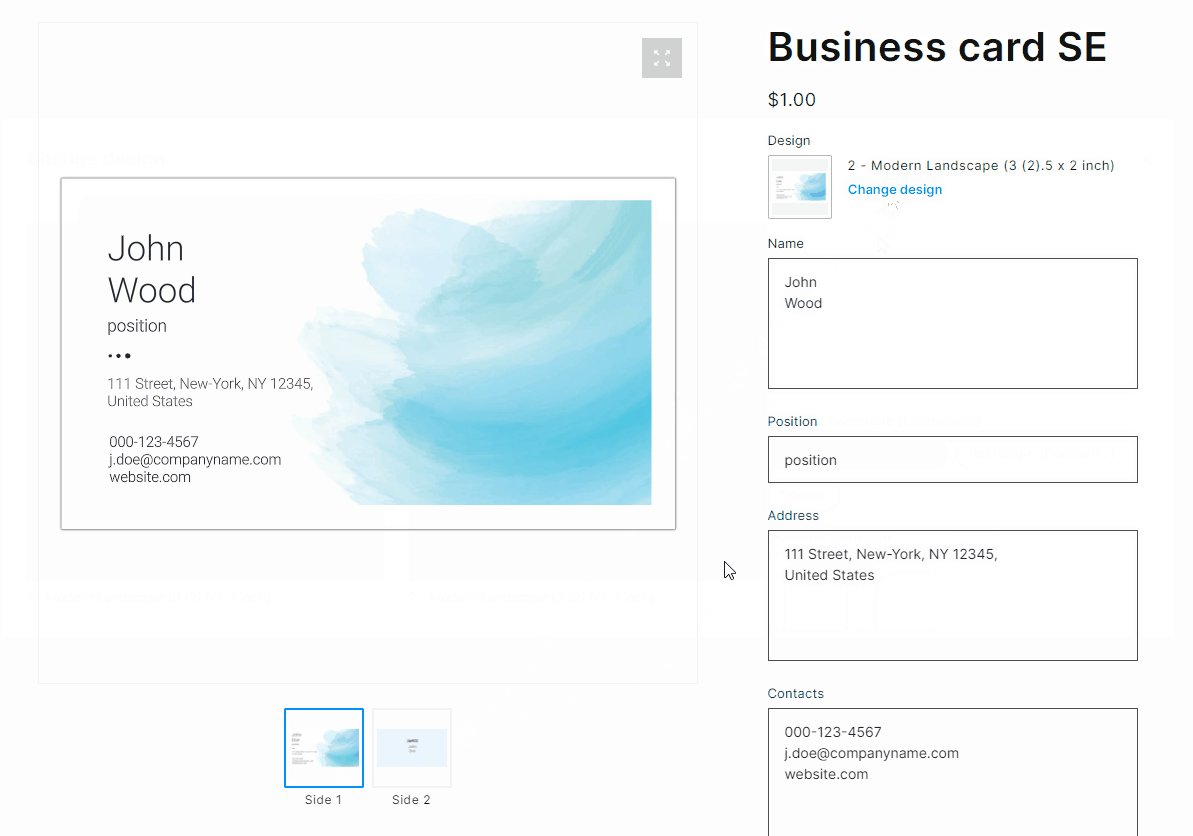
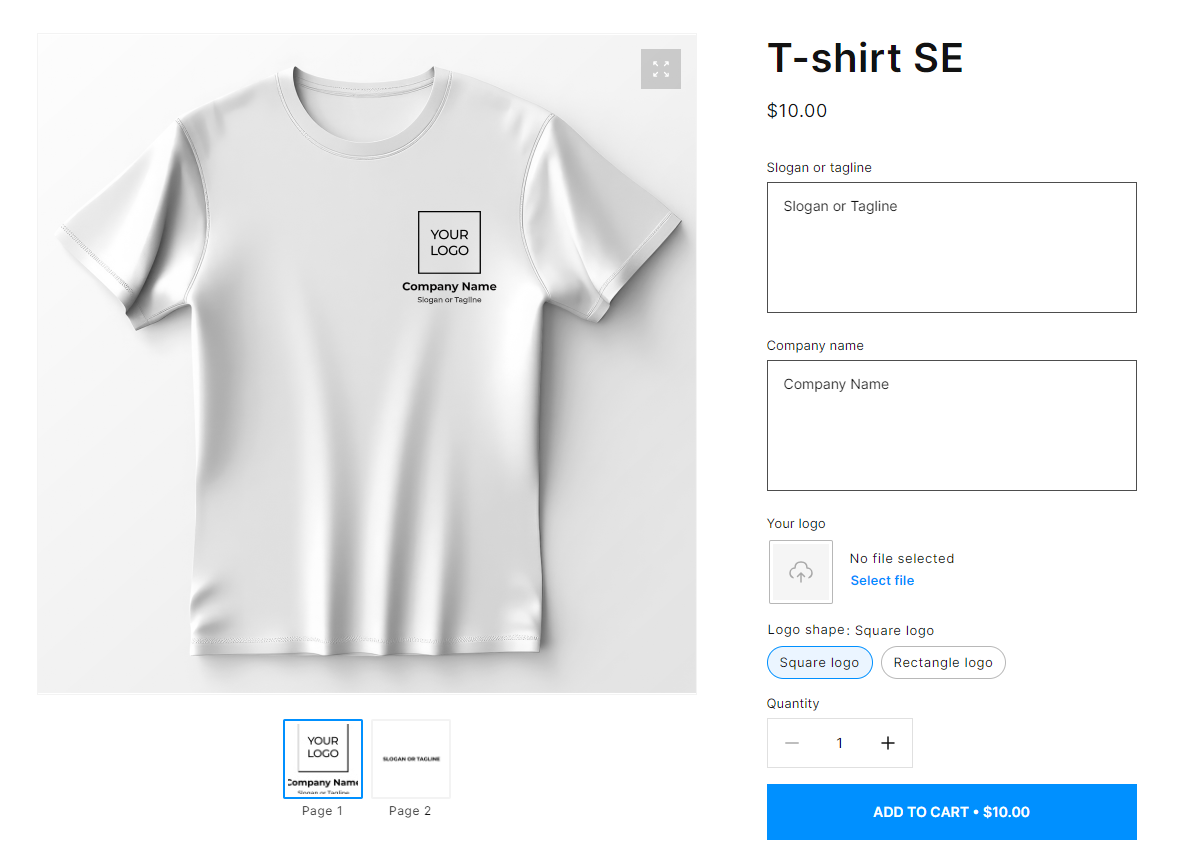
Multipage products support
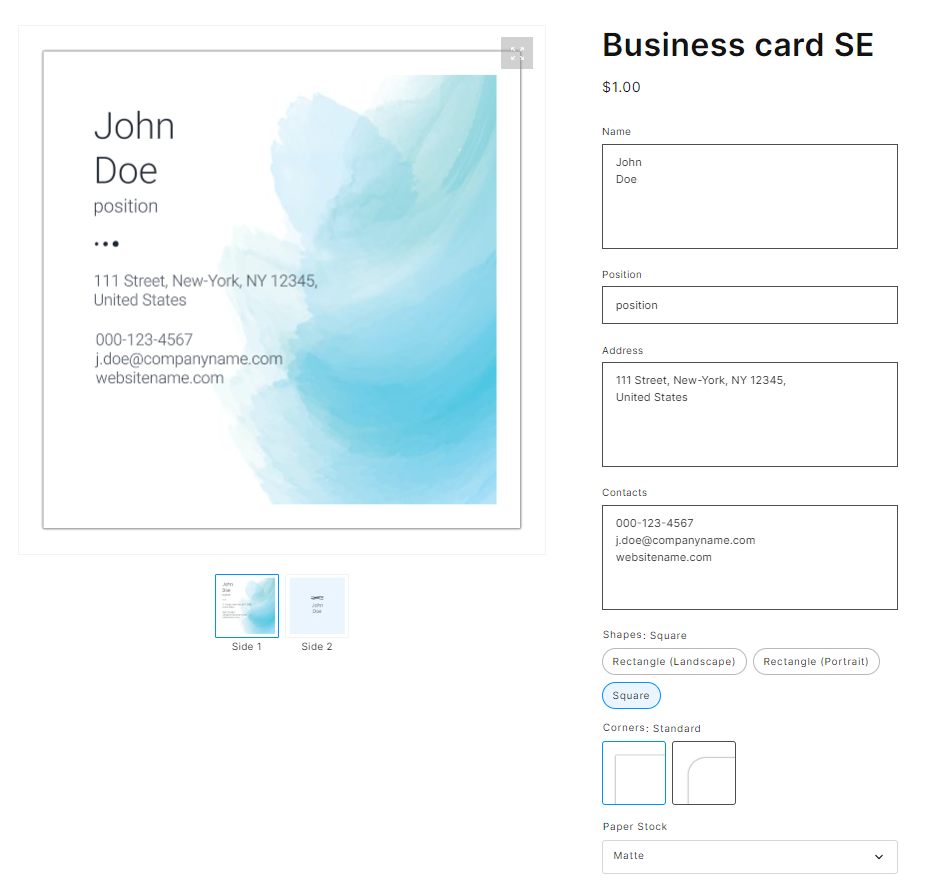
For multipage products, there is a pagination control with page thumbnails located below the viewer. This feature allows users to switch between pages while editing the product design, for example, its front and back sides.

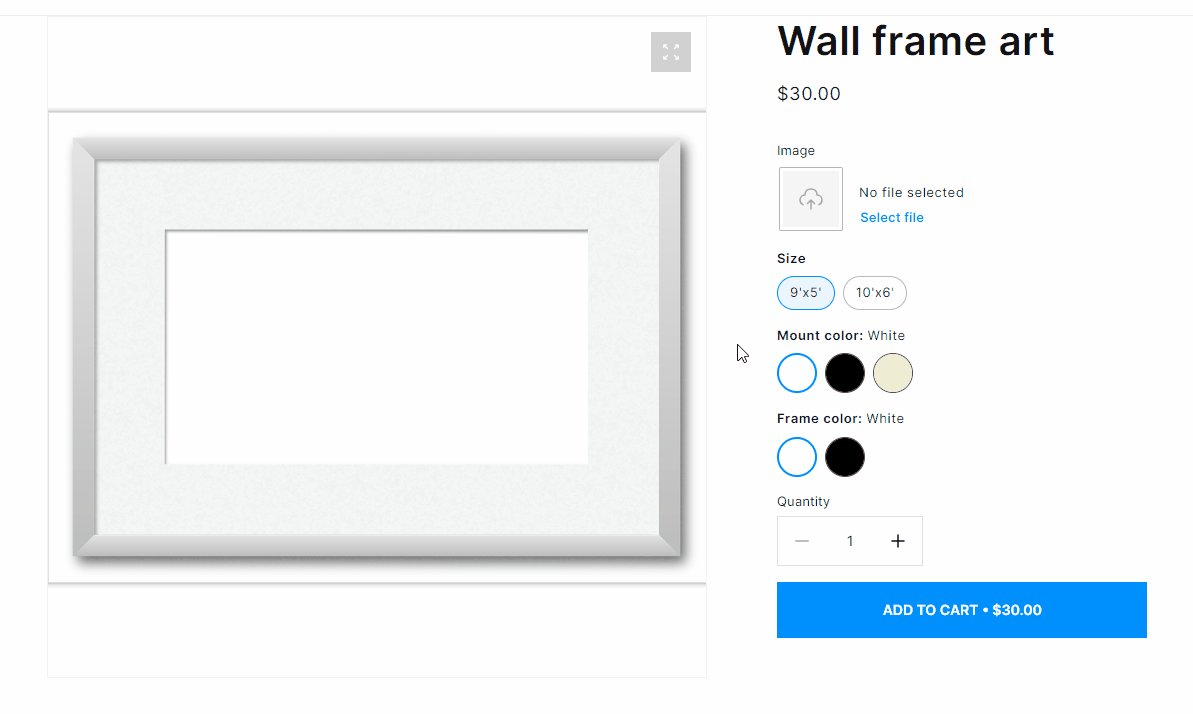
Text and image editing
Text fields. Users can easily enter the text into predefined text boxes, which appears in the viewer as they type. The Simple Editor allows you to limit the number of characters, lines, and symbols per line that users can enter in the text field. You can also set the input mask to create formatted text.
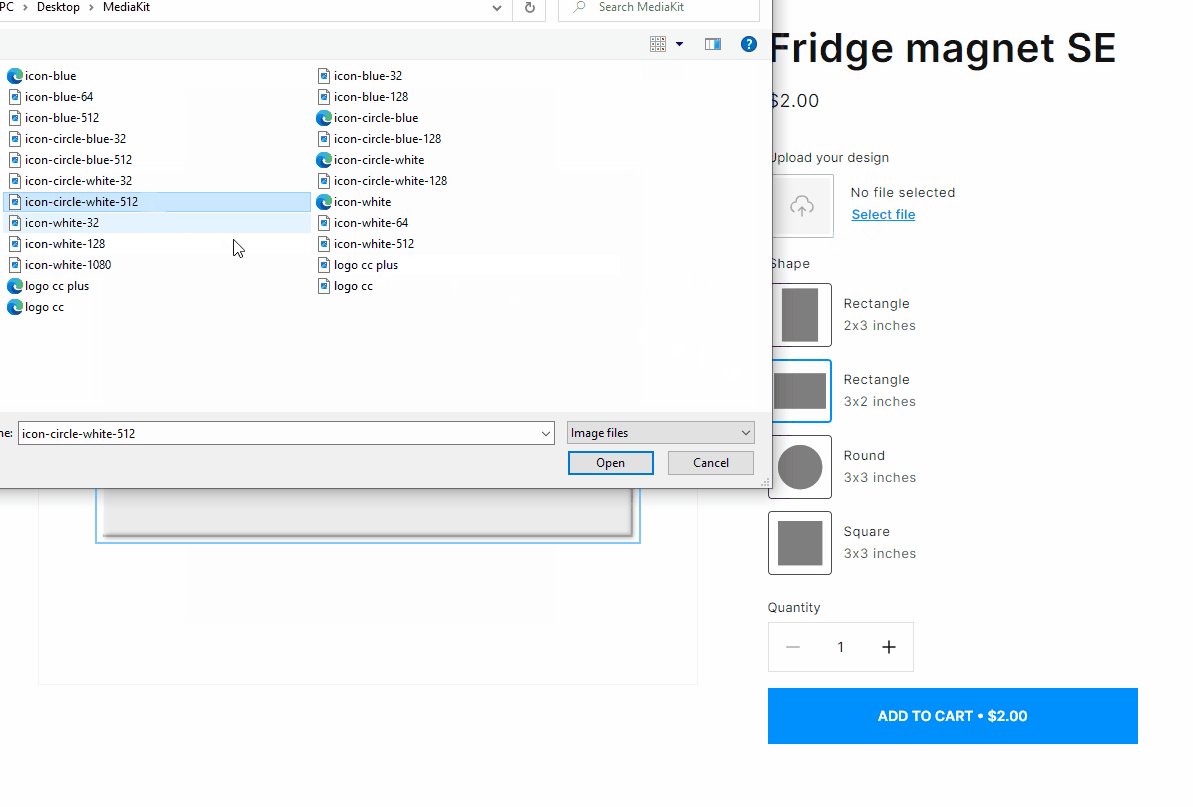
Image placeholders. You can use special visual elements called placeholders to upload images to the design. These elements are pre-set in the design files to help indicate where the images will be inserted. Placeholders have specific shapes and dimensions that maintain the expected size and proportions of the target images.
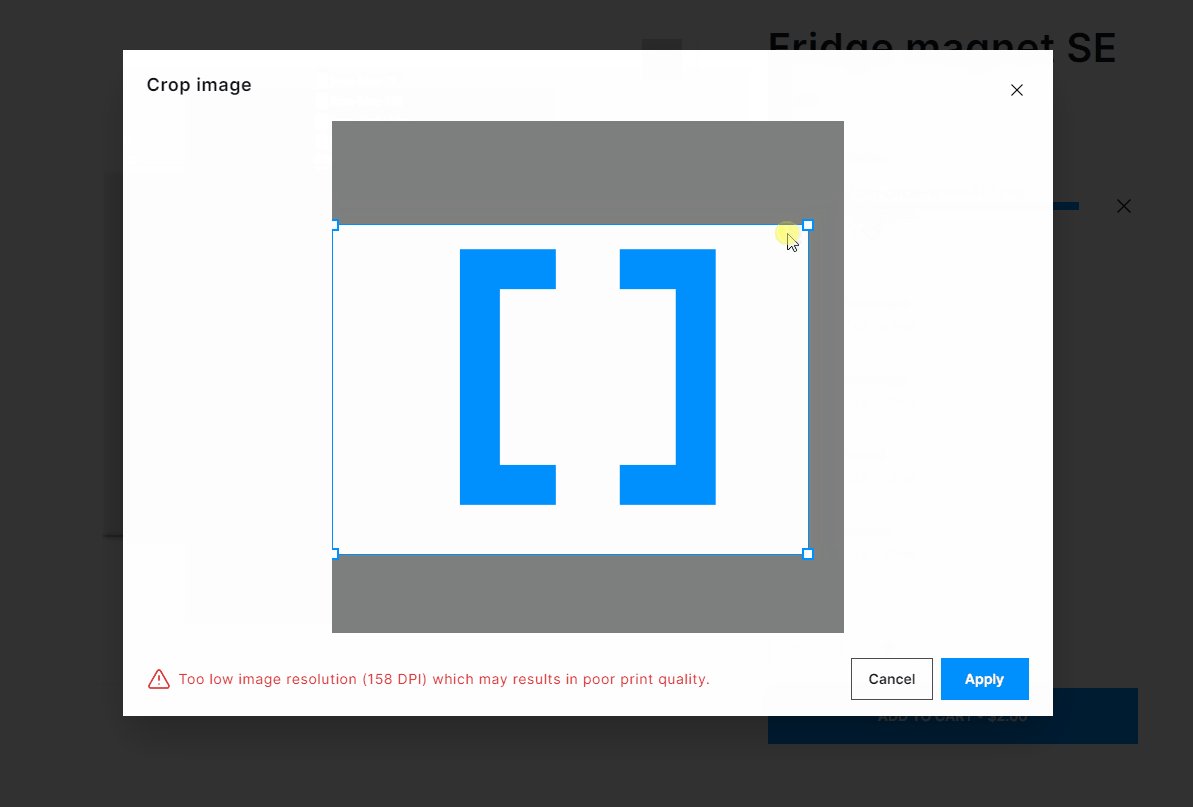
Cropping tool. When the image is uploaded, the cropping tool appears. You can also open it by clicking on a placeholder. The cropper allows users to precisely select the image area compatible with the placeholder’s proportions. It ensures your images match the size and aspect ratio of the associated placeholders.
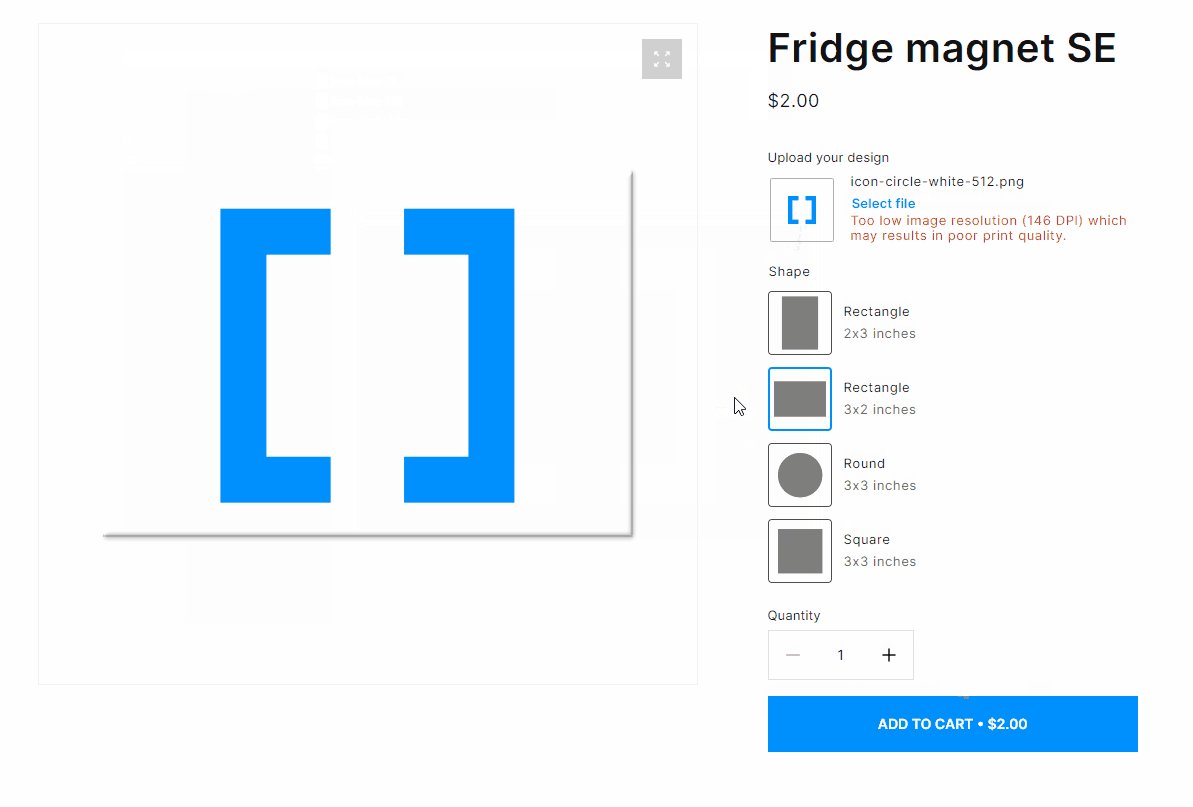
Low resolution warning. In the Simple Editor, we’ve added an image resolution check to help you get high-quality print files. If the uploaded image is low resolution, a warning will be displayed in the cropping tool and on the form.

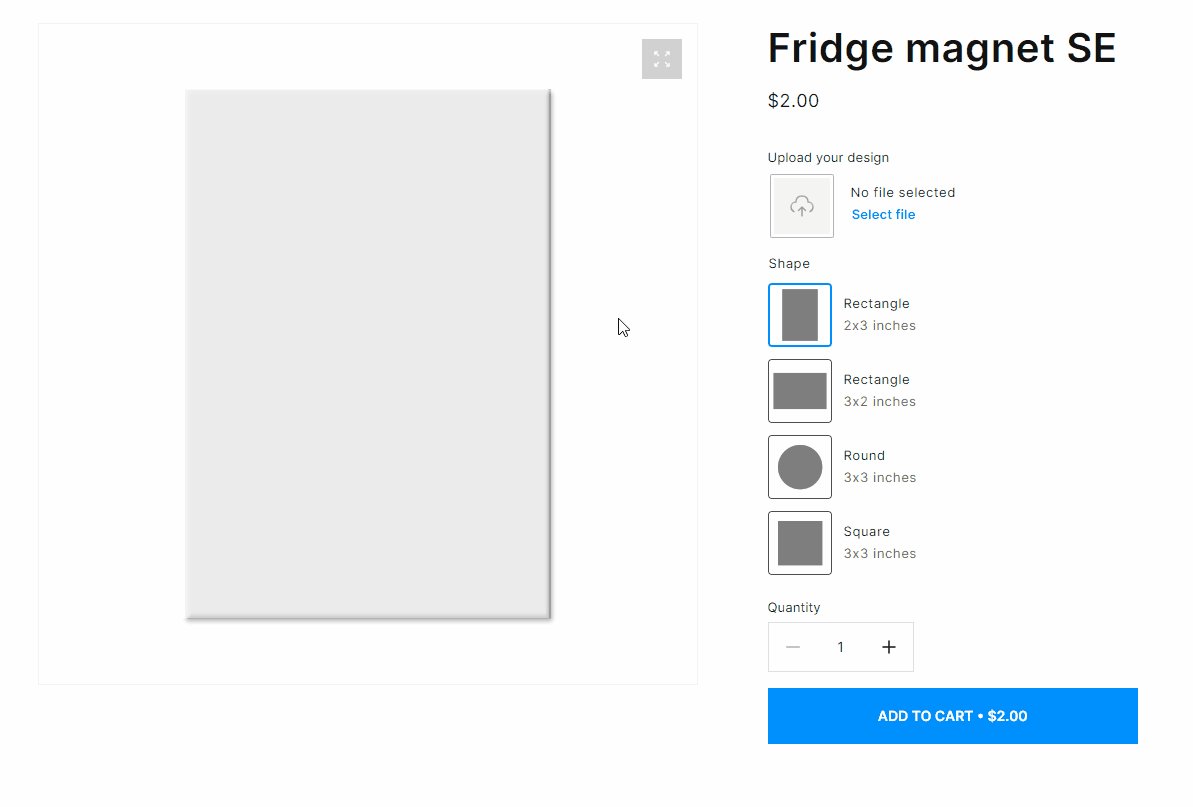
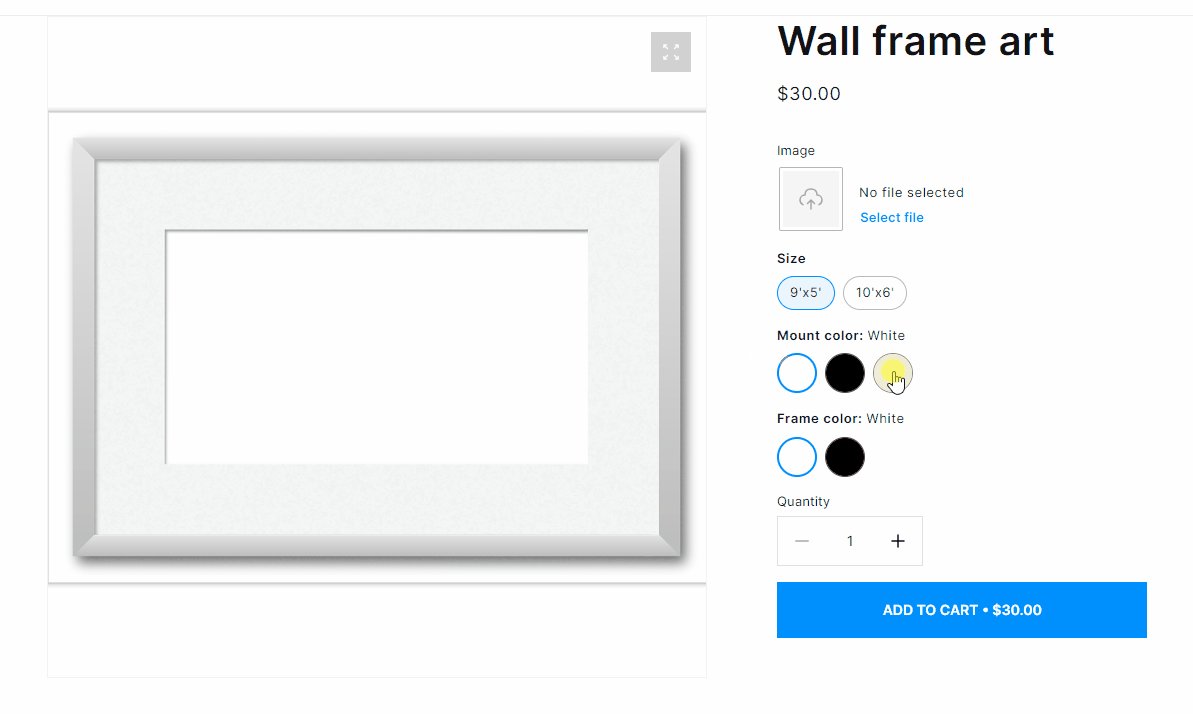
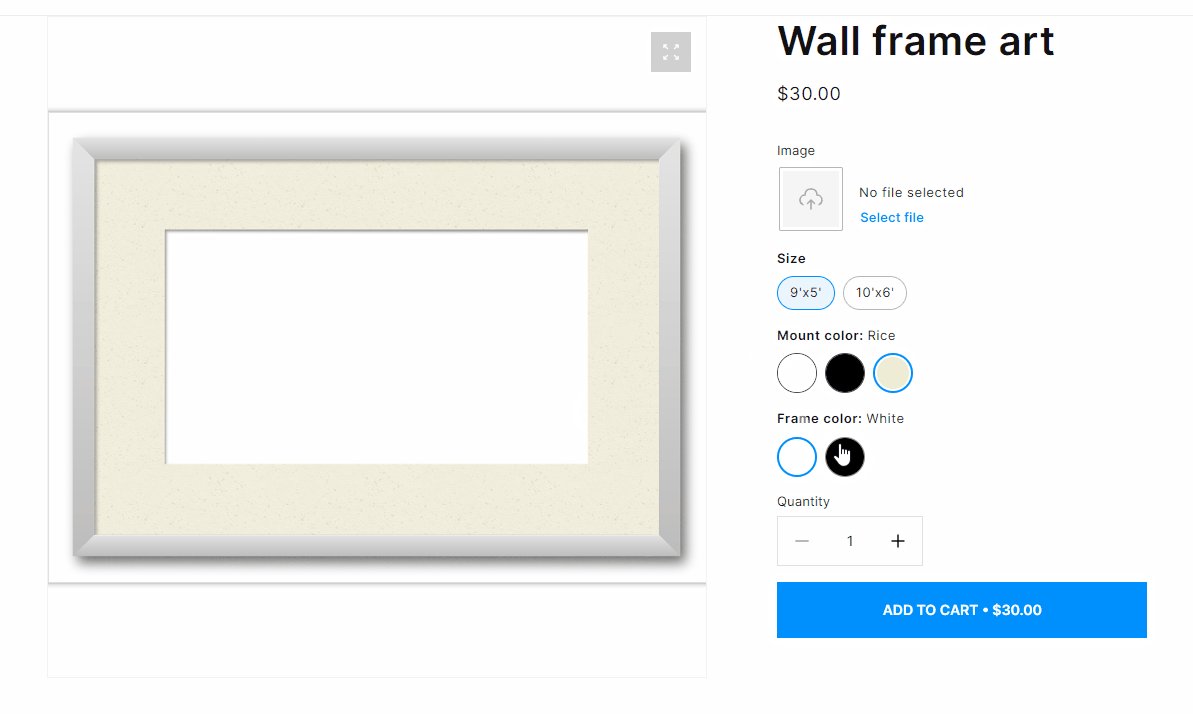
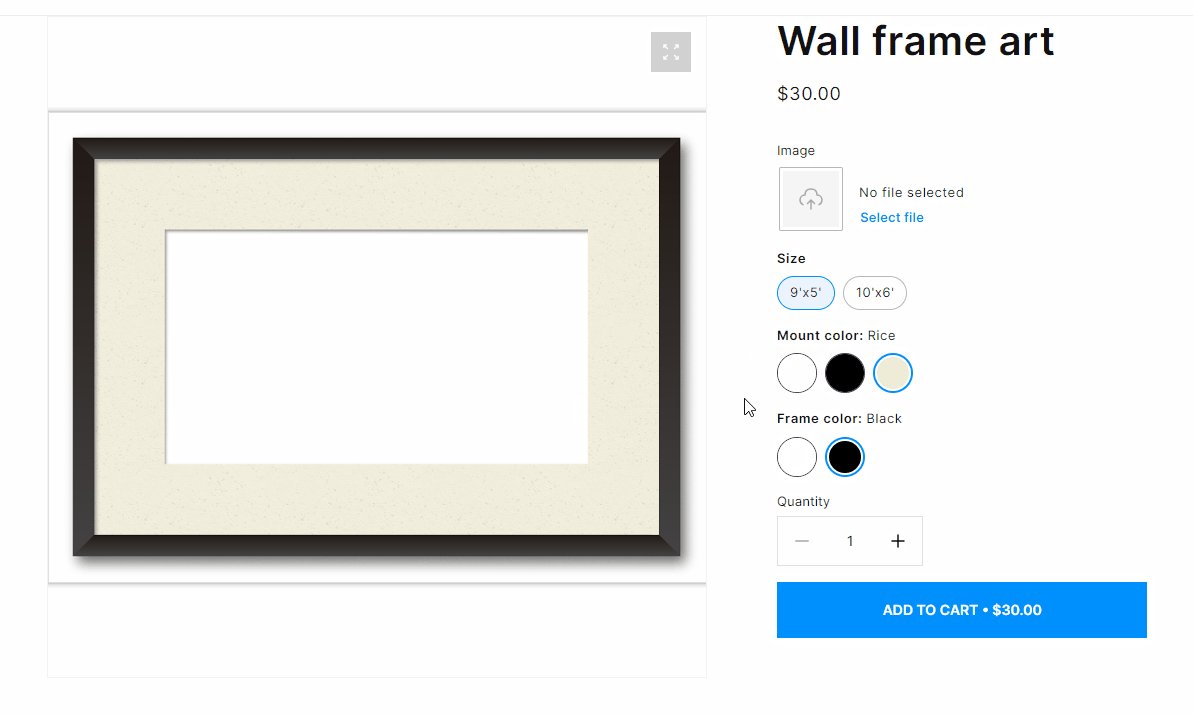
Product options selection
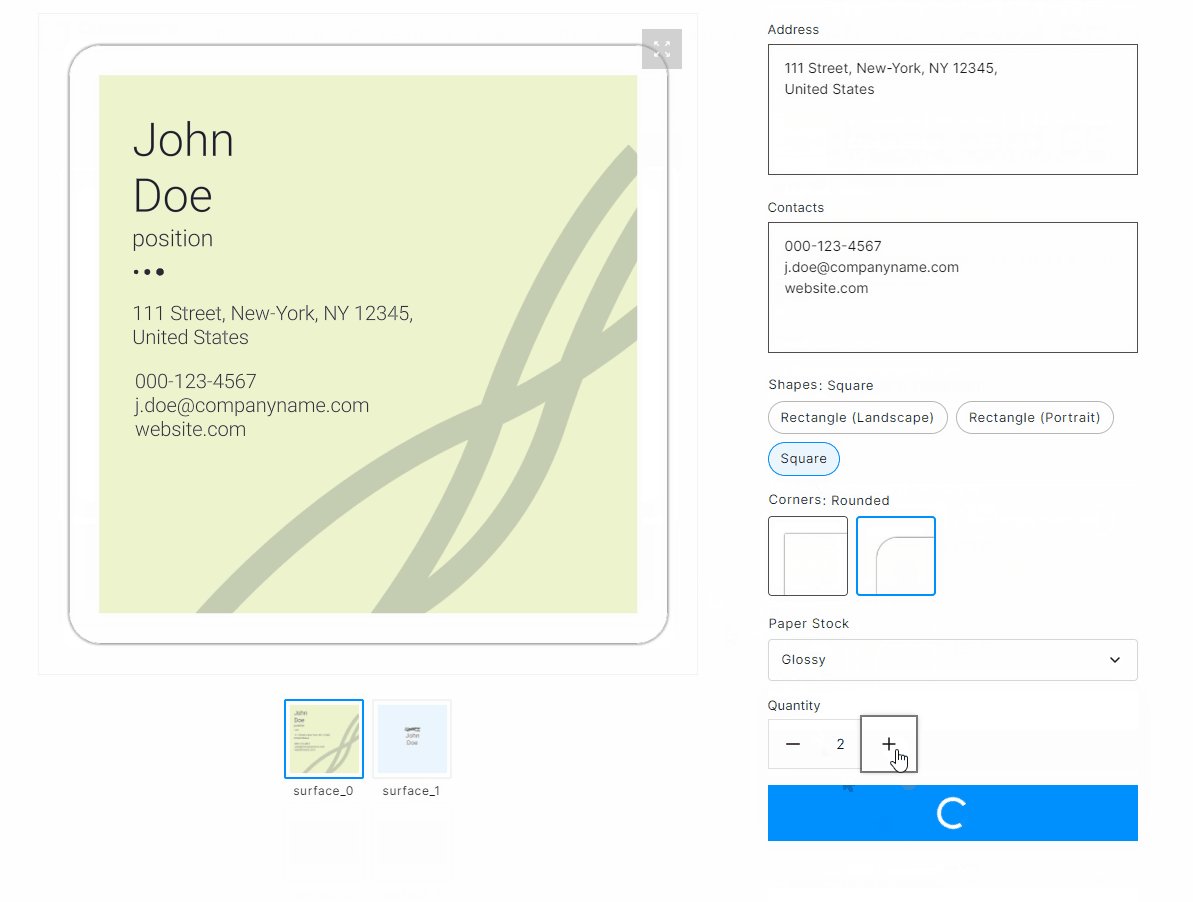
Your customizable products can have options or properties that affect their appearance and price. For example, size, shape, orientation, paper stock and thickness, trim and corner style, and many others.
In the Simple Editor, you can let your customers select the product options using various UI elements, such as dropdown lists, checkboxes, or radio buttons. The design and price are automatically updated as the user changes the option values. Your clients will appreciate the convenience and clear pricing rules with this approach.

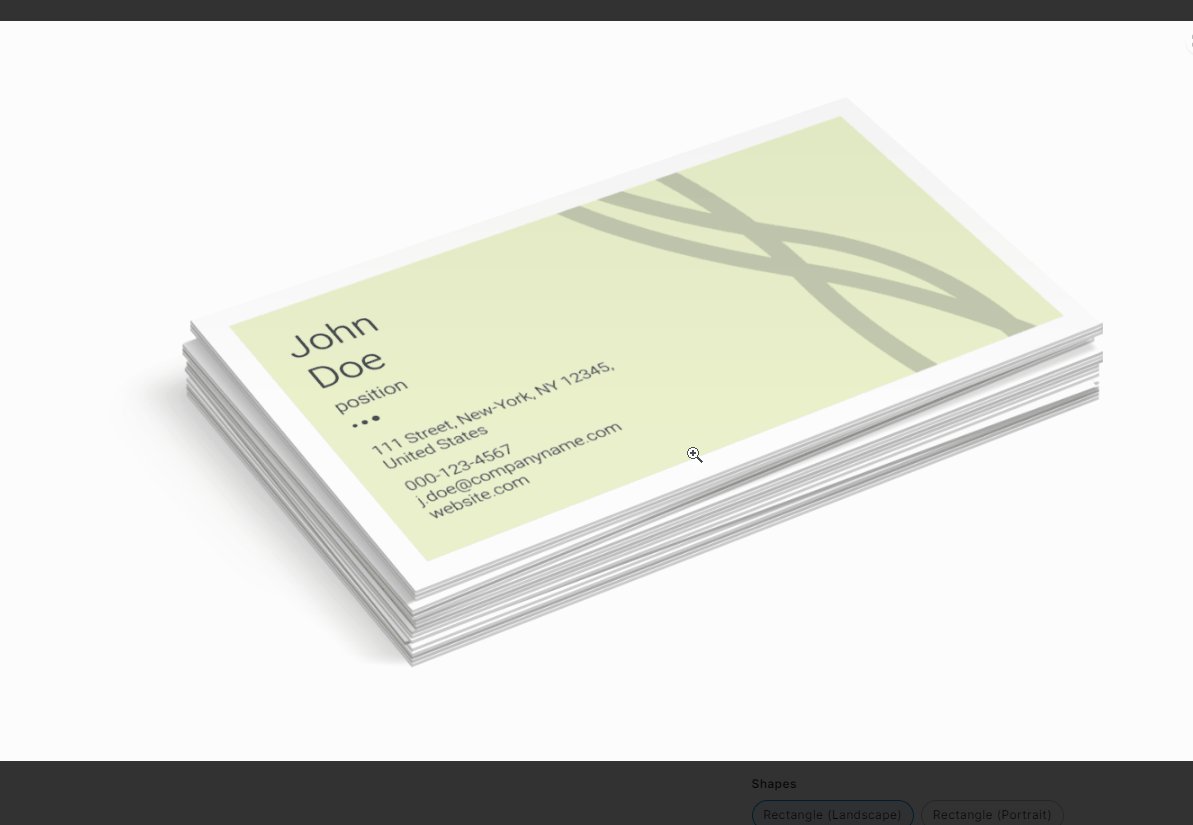
Preview functionality
A product preview feature is also available in the Simple Editor interface. It allows users to visualize how their final product will really appear once it arrives. For example, you can prepare preview mockups to show the product in natural surroundings by placing it on a wooden desk or other surface.
In addition, the high-quality preview helps identify potential design flaws and increases the chances that the customer will follow through with the purchase.

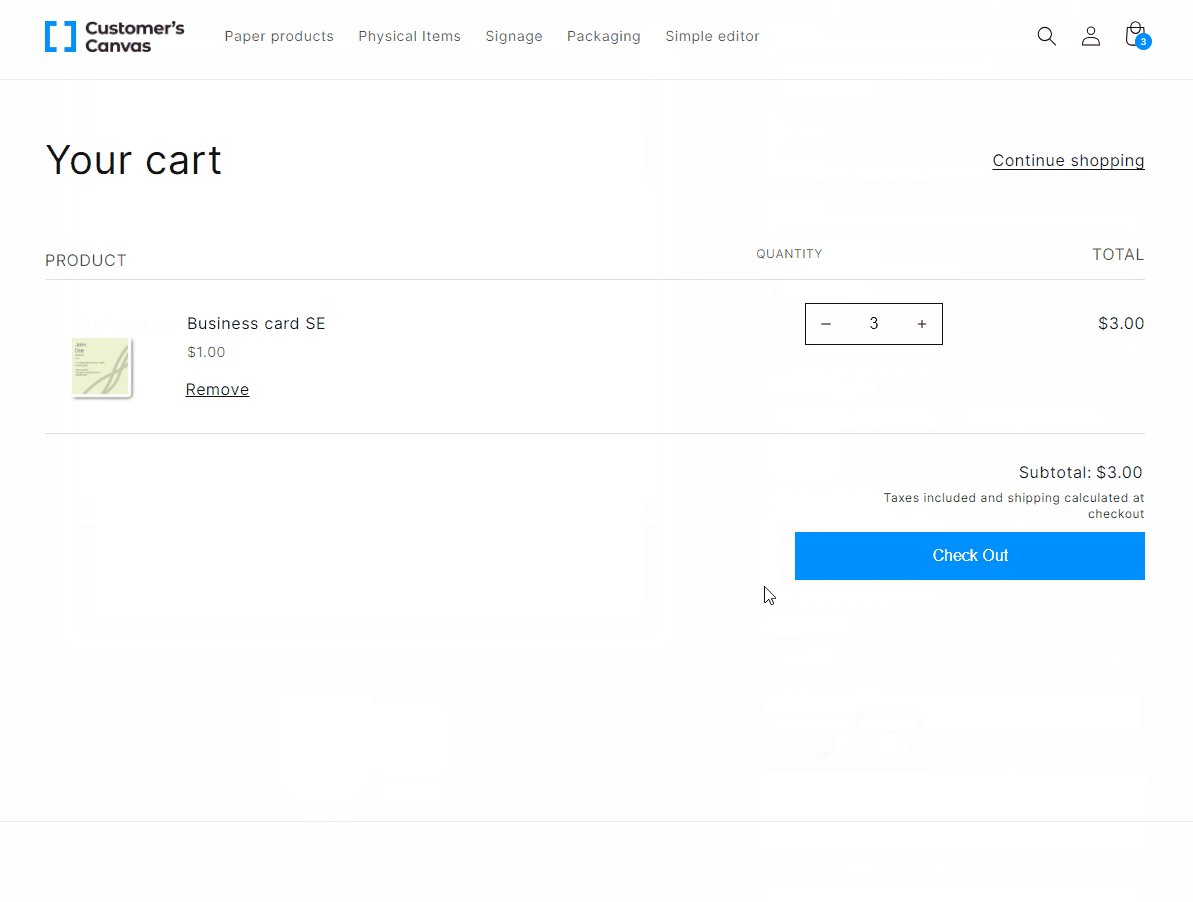
E-commerce integration
The Customer’s Canvas Simple Editor can integrate into storefronts based upon various e-commerce systems like Shopify, Magento, WooCommerce, nopCommerce, BigCommerce, and others. In the Customer’s Canvas admin panel, you can set up the Simple Editor workflow for the products connected with your e-commerce platform.
There are two possible ways to embed the Simple Editor into the storefront, which you can choose based on your preferences.
- The editor can be placed directly on the product page so that it opens when customers click on the product in the catalog. This approach is useful when the page contains no additional information and plugins such as descriptions, reviews, or advertisements.
- The editor is available by clicking the Personalize button. On the product page, you can add a dedicated Personalize button that opens the editor.
In the case that your online store wasn’t built using an e-commerce platform, the Simple Editor can integrate via the solid Customer’s Canvas API.
Choosing between the Simple Editor and the WYSIWYG design editor
The key difference between these approaches lies in how users interact with the editors’ interfaces.
The WYSIWYG (What You See Is What You Get) design editor allows you to manipulate graphical elements (such as text, images, shapes, and other design components) directly in the workspace or canvas. You can move and delete objects in the original template or resize components and change their style, for example, the text font and color.
This personalization scenario gives customers more creative freedom, while the Simple Editor ensures consistency in the design process due to its structured and guided interface.
Another point has to do with technical issues. The Simple Editor is easier to integrate with storefronts. The integration process doesn’t require extensive programming resources and technical assets that some companies may not have at their disposal.
Analyzing your clients’ needs and design requirements can help you choose the editor that best meets your business goals.

Beneficial use cases for the Simple Editor
Branding collateral
Since the Simple Editor provides compliance in the design process, using it for branding becomes an advantageous strategy. With this editor, you can create various marketing materials or promotional products for your business, for example, T-shirts, pens, and mugs with your company’s logo.
Brand consistency is crucial for franchised businesses. Designers can prepare templates with defined form fields for inputting text, selected colors and fonts, and a specified logo. This stripped-down approach allows employees to easily create branded materials without design expertise.
You can also prevent your partners from modifying some design elements by setting restrictions in the Customer’s Canvas tool. Locking crucial design elements guarantees that you get personalized products that meet your branding guidelines.

Direct mailing and marketing newsletter
The Simple Editor can streamline routine processes like creating marketing newsletters. Users can quickly input content, define image placeholders, and choose color schemes. Due to its ease of use, marketers can quickly create a series of professional-looking templates and products for mailing and communicating effectively with their audiences.
Event invitations design
Implementing the Simple Editor might be the best fit for your business if you sell personalized invitations for events like weddings. Your clients value receiving perfect and visually appealing invitations above all else. In the editor interface, they can choose the template style, such as boho or modern, select the paper stock, for example, craft, and then personalize the product without changing the design template. And better yet — it won't take long at all to complete the customization process.
Add the Simple Editor to your storefront and start selling online
Selling personalized products online involves many moving parts. Consider the specific needs of your project to choose the tool that best meets your business goals and enhances the design workflow.
The Simple Editor is a straightforward solution for product personalization. Its structured user interface ensures consistency in design, simplifies the editing process, and can be adapted to almost any type of product. Are you thinking of streamlining your online business with the Customer’s Canvas web-to-print tool? Don’t hesitate to contact us!
Contact us