Let’s dive deeper into this bundle of exciting new features!
Improved mobile version of Preflight
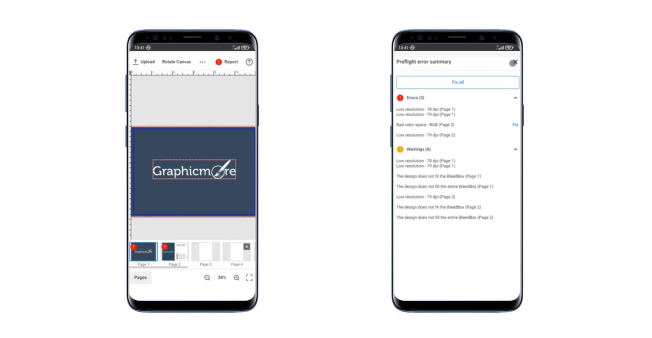
Preflight is a crucial feature in the web-to-print world. Sometimes, this functionality alone is enough for companies to accept online orders and minimize printing errors. We’ve optimized the experience for mobile Preflight users and improved some of its functionality.
End-users can upload designs to the editor from their phones and check the quality and compliance with printing standards. We have overhauled the navigation and updated the section with information that warns users about possible issues with files like poor image quality.

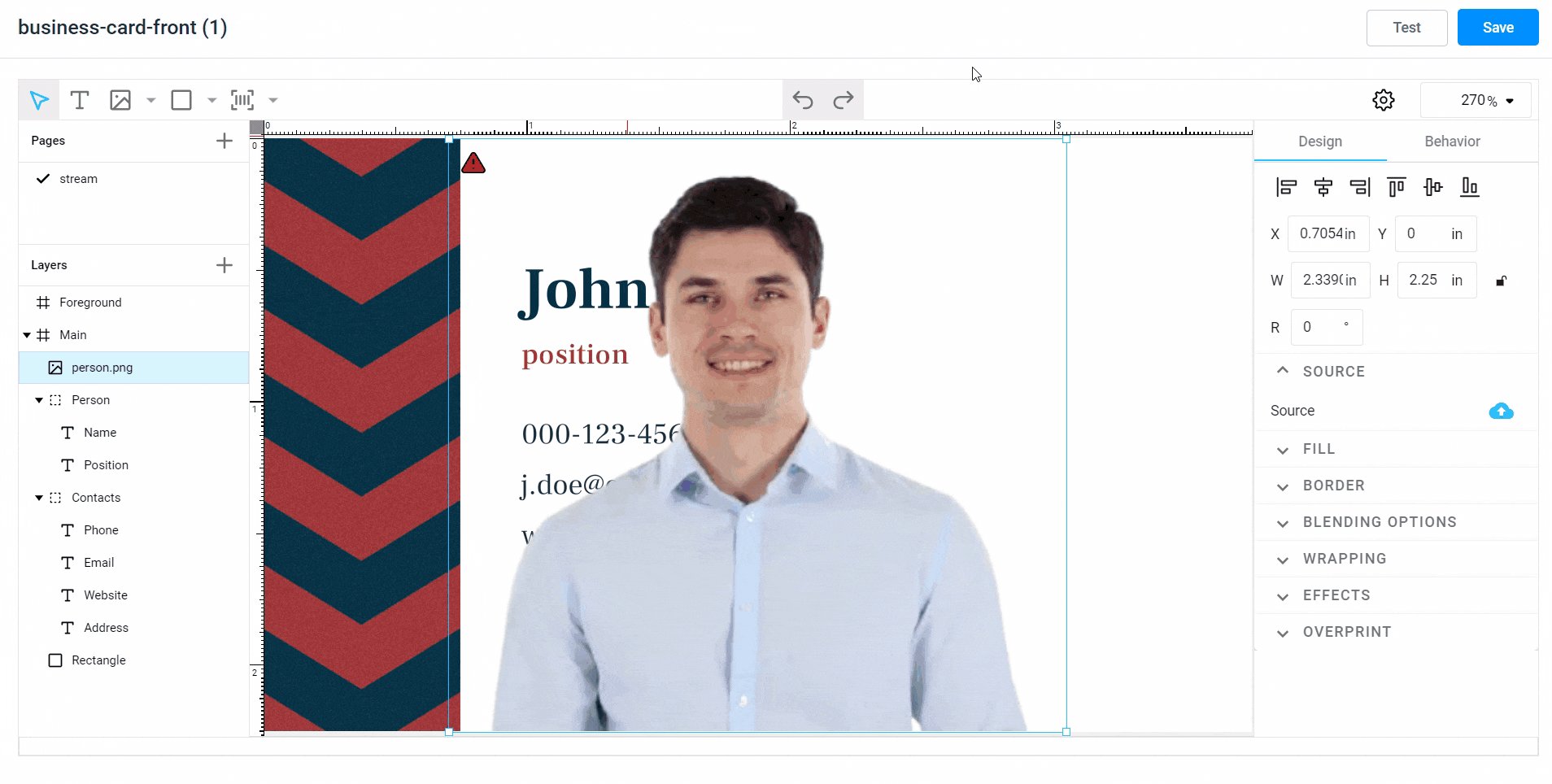
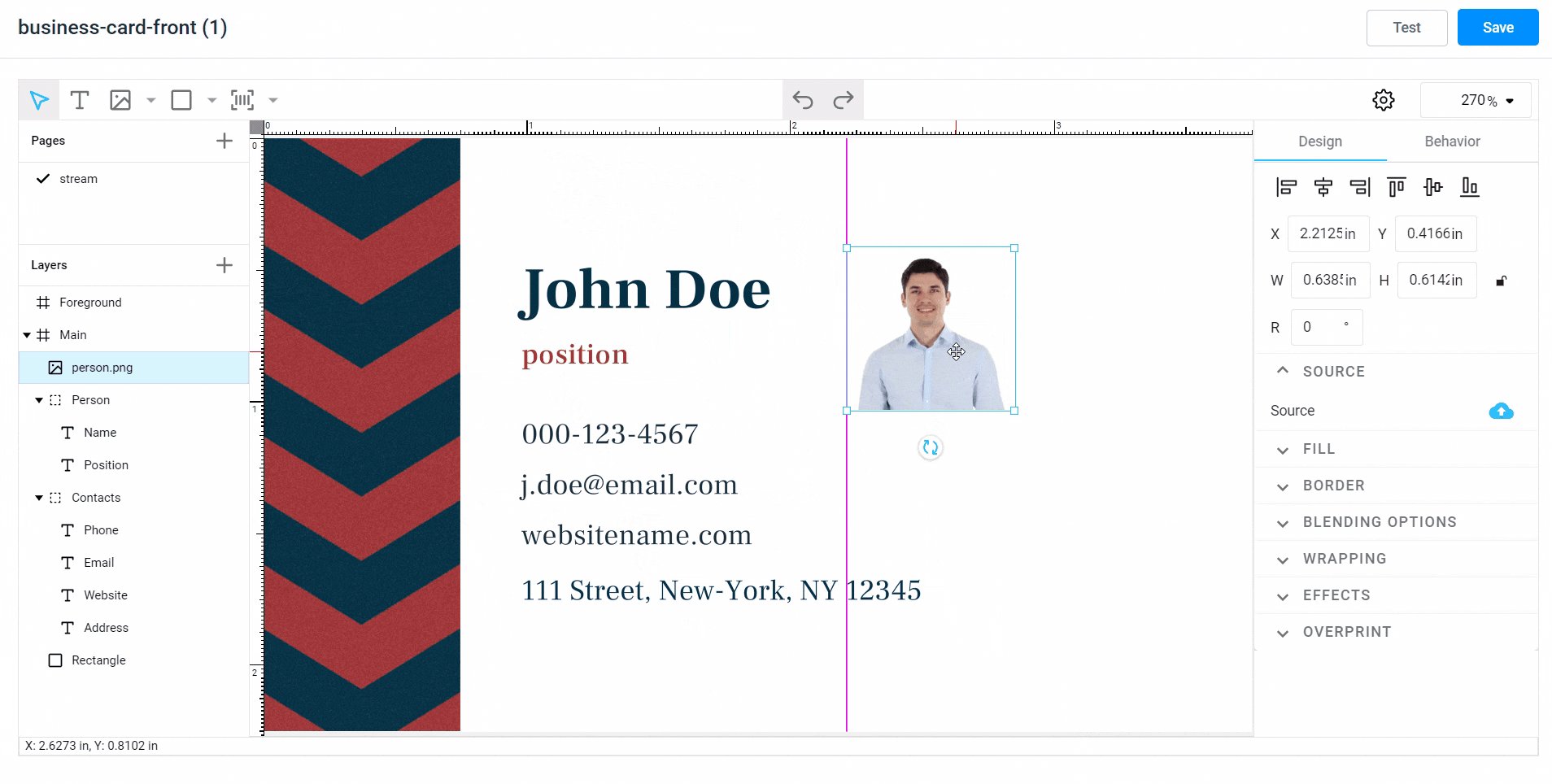
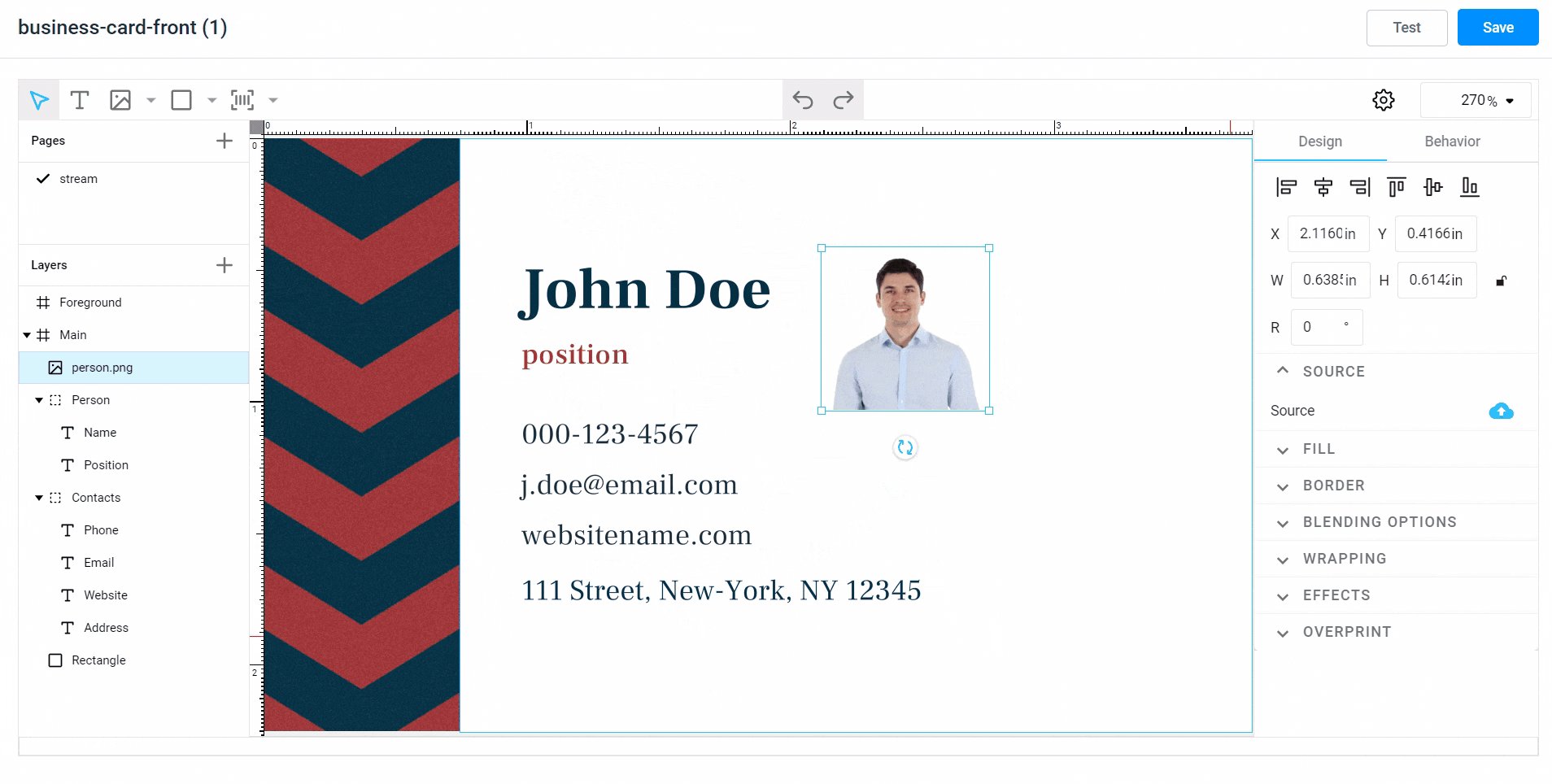
Updated theme for design editors
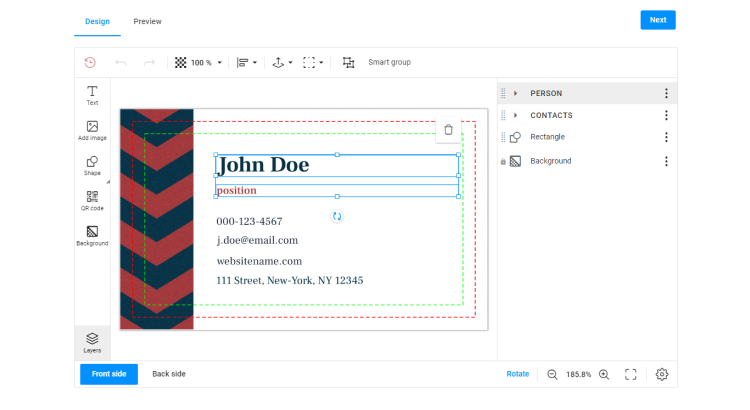
Meet the new Aurum theme for our design editors. This sleek, modern, and user-friendly theme facilitates an even better design experience for your end-users. We’ve updated all the icons and enlarged the toolbars for easier editing on smaller screens.

In addition to the new design, we’ve slightly updated the navigation for users working in the mobile version of the editors:
- End-users can now scroll through the top toolbar without using a button.
- The pop-up menu in the toolbar doesn’t move out of the screen view.
- The item list (the object inspector component) doesn’t affect the size of the design area on small screens.
You can see how the new theme looks applied to the editor interface in our online demos.
Please contact us if you would like to activate this new theme. Our specialists are ready to help you. You also can open a support case or enable the new editor theme yourself in the settings.
Advanced features for WooCommerce integration
Do you have an online store through WooCommerce or plan to launch a store with this platform in the future? We’ve expanded the options for companies planning a Customer’s Canvas integration with WooCommerce.
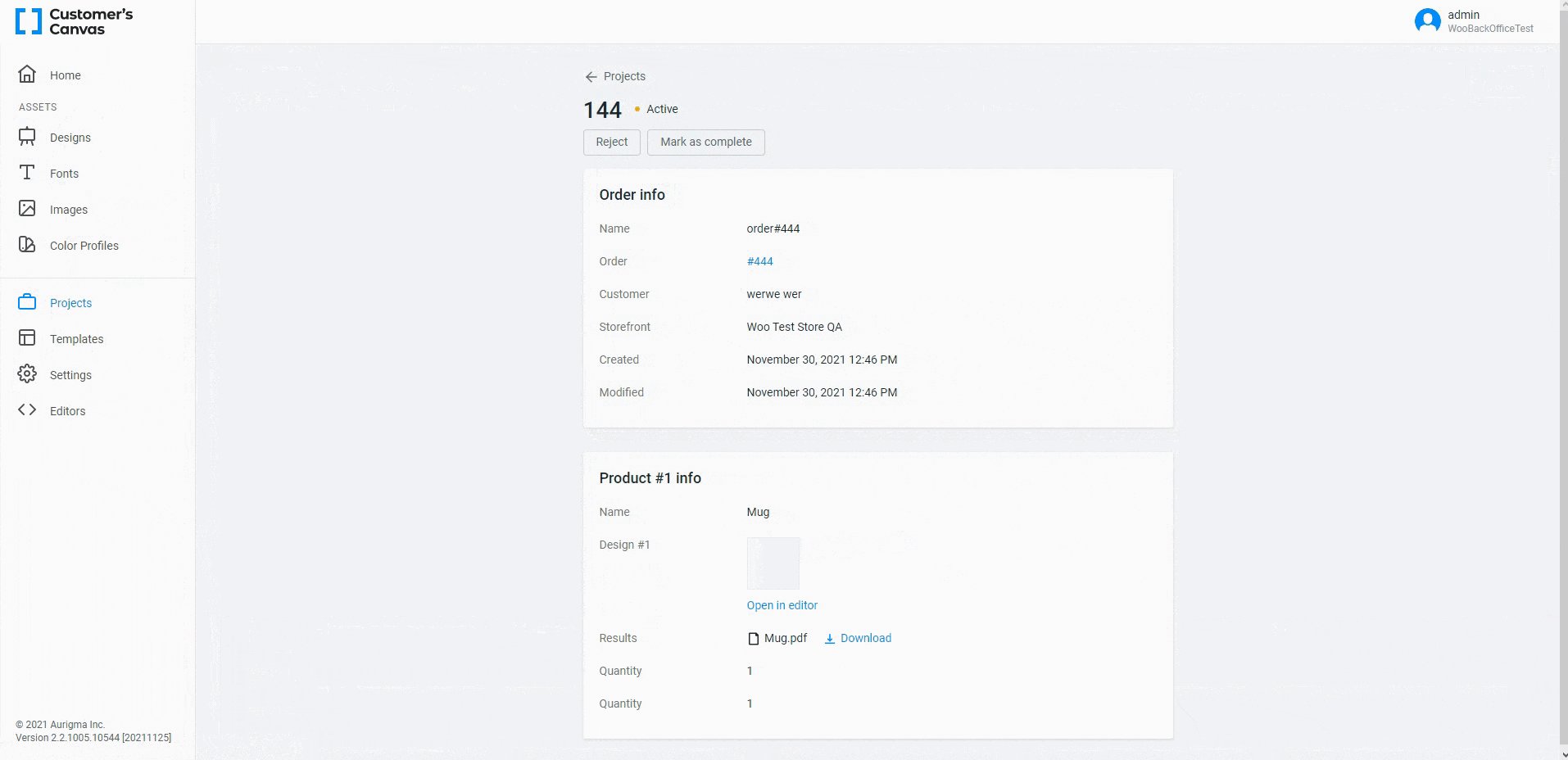
You can launch the editor in your storefront and work with user projects or store assets directly in BackOffice. All you need to do is add a special config file previously created in Customer’s Canvas BackOffice to your WooCommerce admin panel. Our integration team is standing by for any help you may need.
In the image below, you can see how companies can work in BackOffice with projects created by end-users in the design editor. They can edit designs if needed, download PDF print-ready files, and much more.

Widget localization for UI framework
The default language for the Customer’s Canvas design editor is English. If you serve customers who speak other languages, you can easily set up localization for all the widgets to suit your use case. You can customize localization with a special config file or directly via an integration code. Now you can easily adapt the editor to your target audience.
Vertical text support
Your customers may need to think beyond standard text options for some of their more unique designs. We’ve added support for vertical text to give your users more choices when editing text. You can pre-design templates in Photoshop using the vertical text tool or write isVertical in defaultItemsConfig. Now, a user can create vertical text directly from the toolbar.

Template editor updates
We are continuing to make great strides in the development of our built-in Template editor, designed to create professional templates perfectly dialed-in to meet printing standards. Here is the rundown on some of the more recent updates.
Background improvements
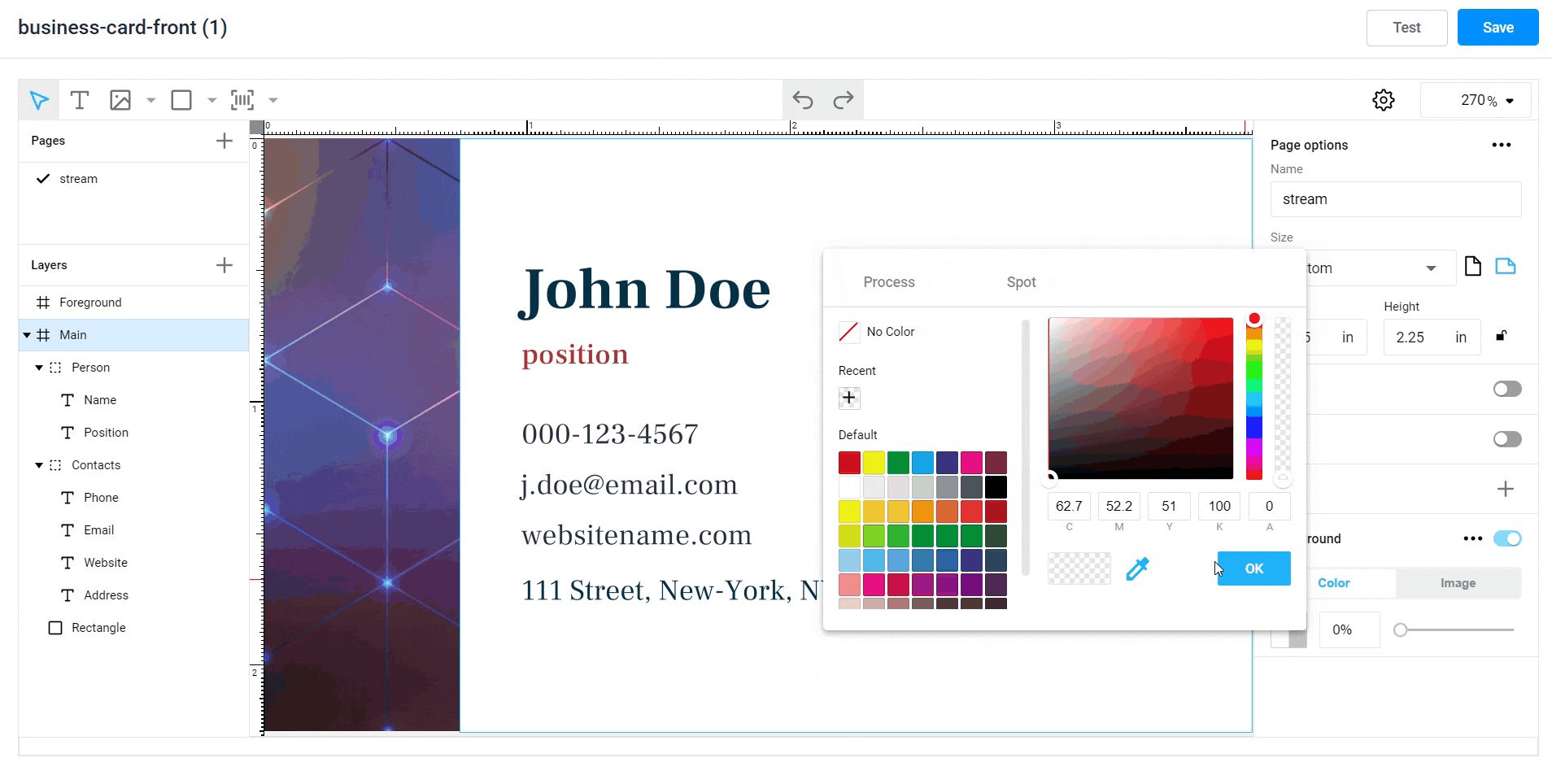
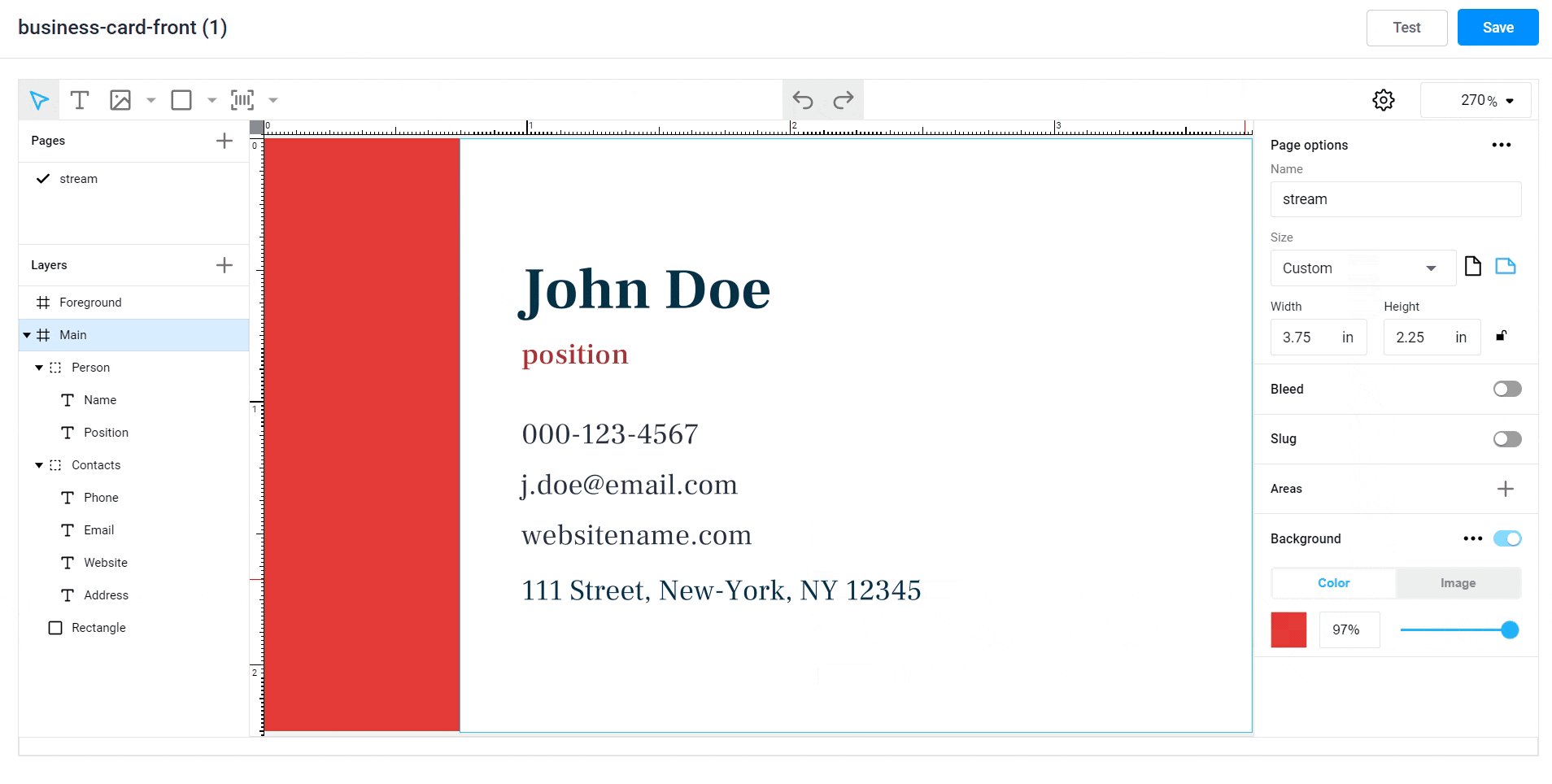
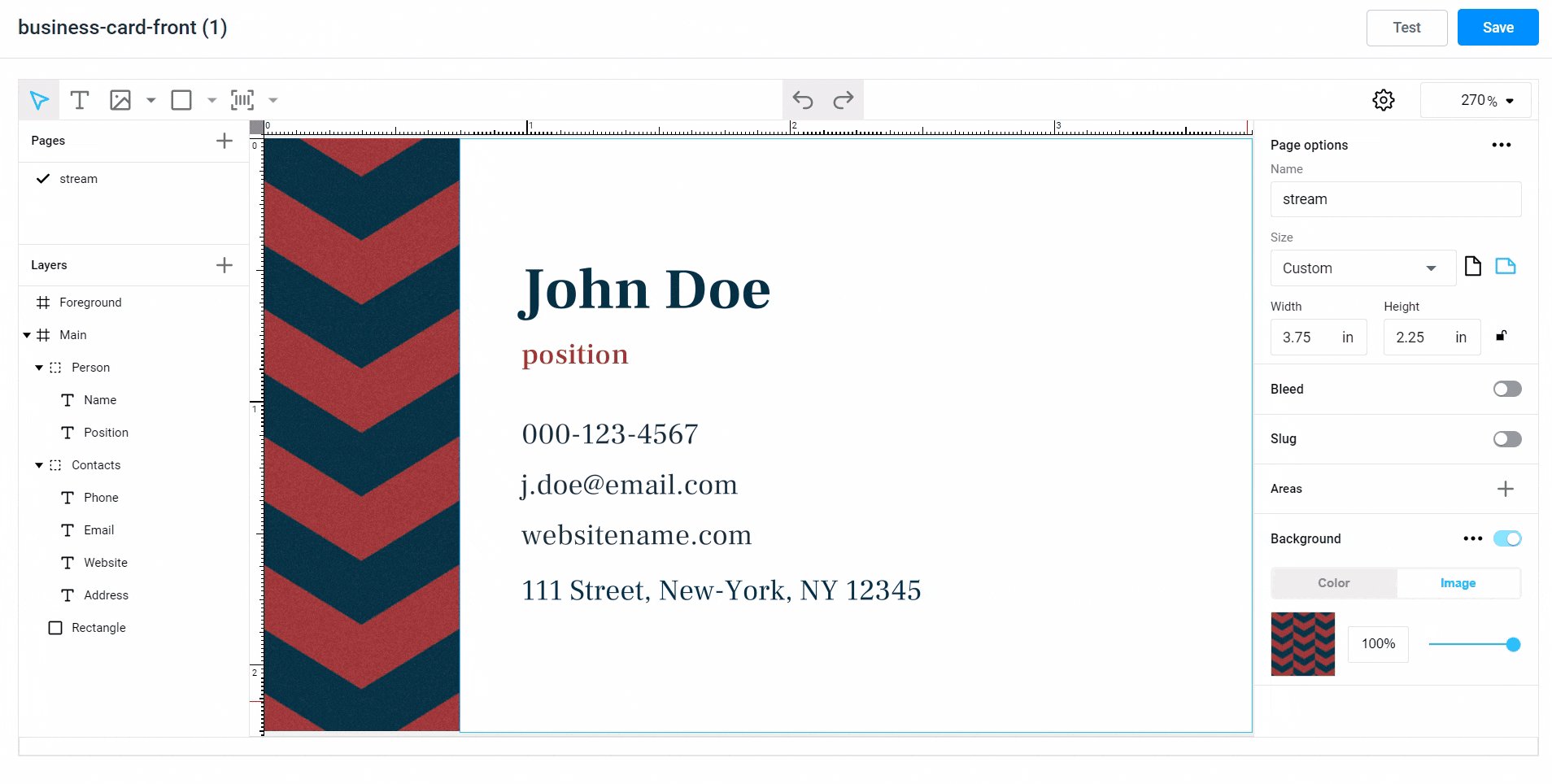
Users have more flexibility when working with backgrounds in the Template Editor. Before this update, users could change the background layer in the layers panel.
Now, the background is presented in the editor as a separate item. Users can configure the background in the Page options menu. You don’t need to worry about the stacking order – backgrounds are always under the other design elements. You can turn the background on/off, fill it with a color or uploaded image, adjust the transparency, and apply your settings to all pages in one click. When setting up the bleed zone, the background now fills the entire design area.

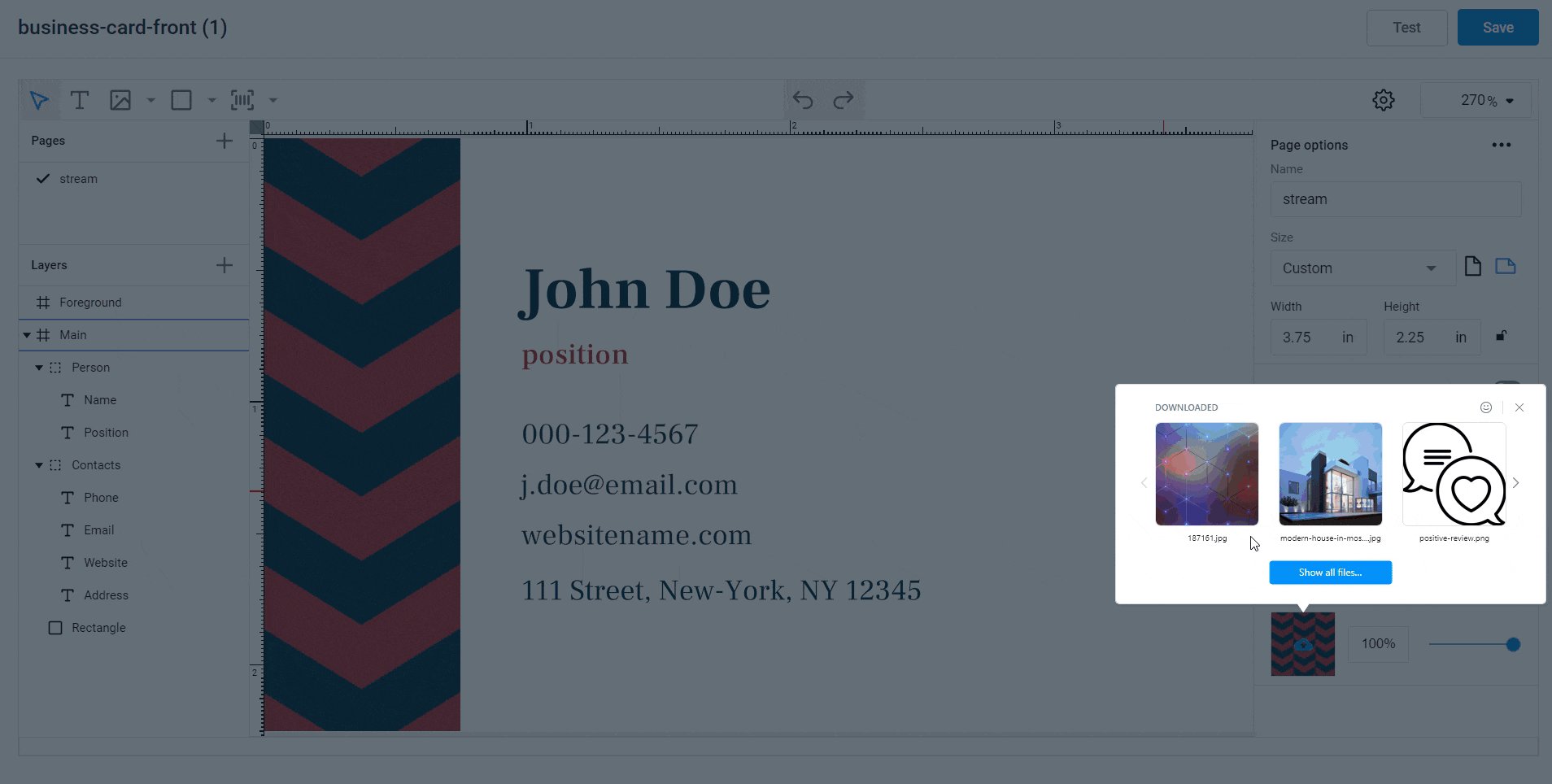
Working with images
We optimized how users can work with images in the Template Editor. When you upload an image now, the editor automatically places it above all other design elements.

Permission for a stroke color
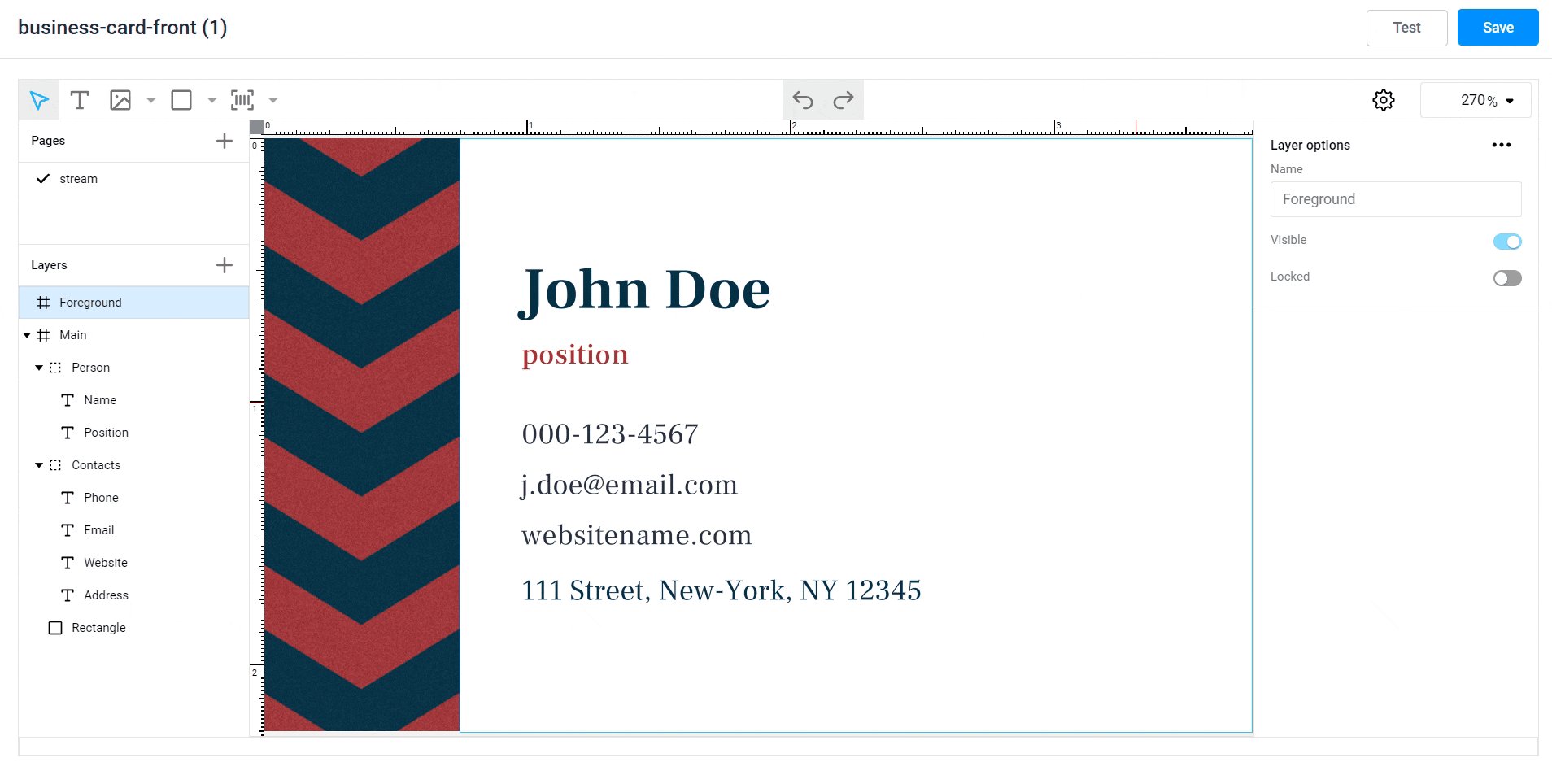
You can easily set up the behavior of design elements in the Template Editor with one click. We’ve added a new permission: the ability to control changing the text stroke color. This feature is useful when a design contains text with a stroke color that adheres to strict brand guidelines and should not be changed by the end-user.
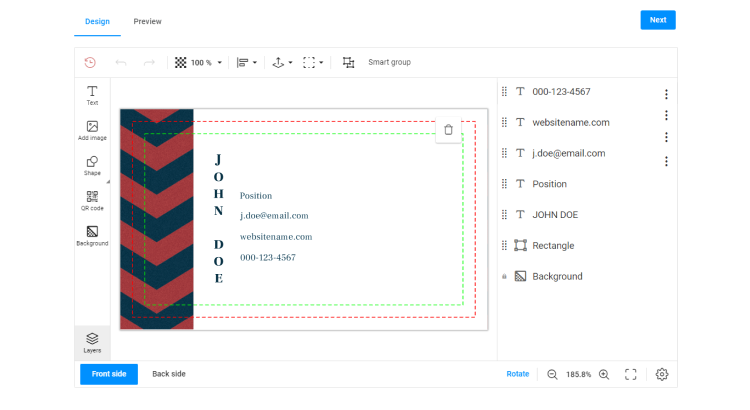
In the image below, we first show how end-users can change the text stroke color in the editor. Next, you can see that this feature disappears after setting a special permission:

This post is just a brief snapshot of all the improvements we’ve made. We continue to build out our product from several directions. We are dedicated to taking our design editors to the next level and creating new opportunities for companies to automate template creation and accept orders online. If you have any questions about these new updates or your project, don’t hesitate to ask!


