The latest round of improvements will take the user experience to the next level for you and your customers. Now, end-users can save their projects directly in the Design Editor and work with various types of lists. You can set up preflight rules for separate pages, import custom marker shortcuts to BackOffice, paste copied images into the design area in the Template Editor, and much more.
Design editor improvements
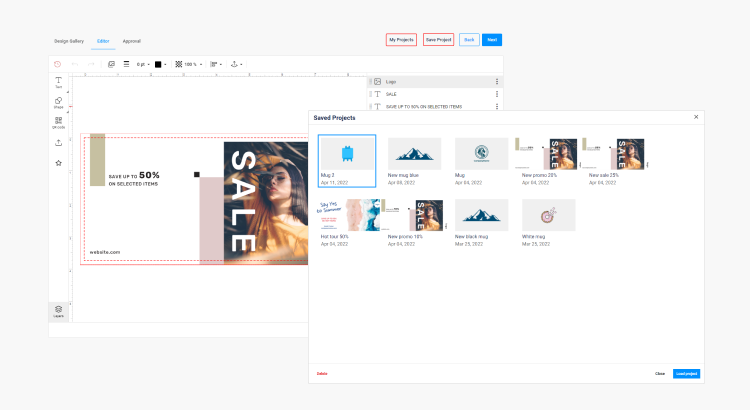
An improved ordering experience with Saved Projects
We’ve added new functionality to Customer’s Canvas that allows end-users to save their projects and revisit them at any time from any device.
You can now provide your customers with an out-of-the-box option to save and store their personalized designs for further editing or ordering later. This feature opens up many possibilities to improve the customer experience for users who land on your website.

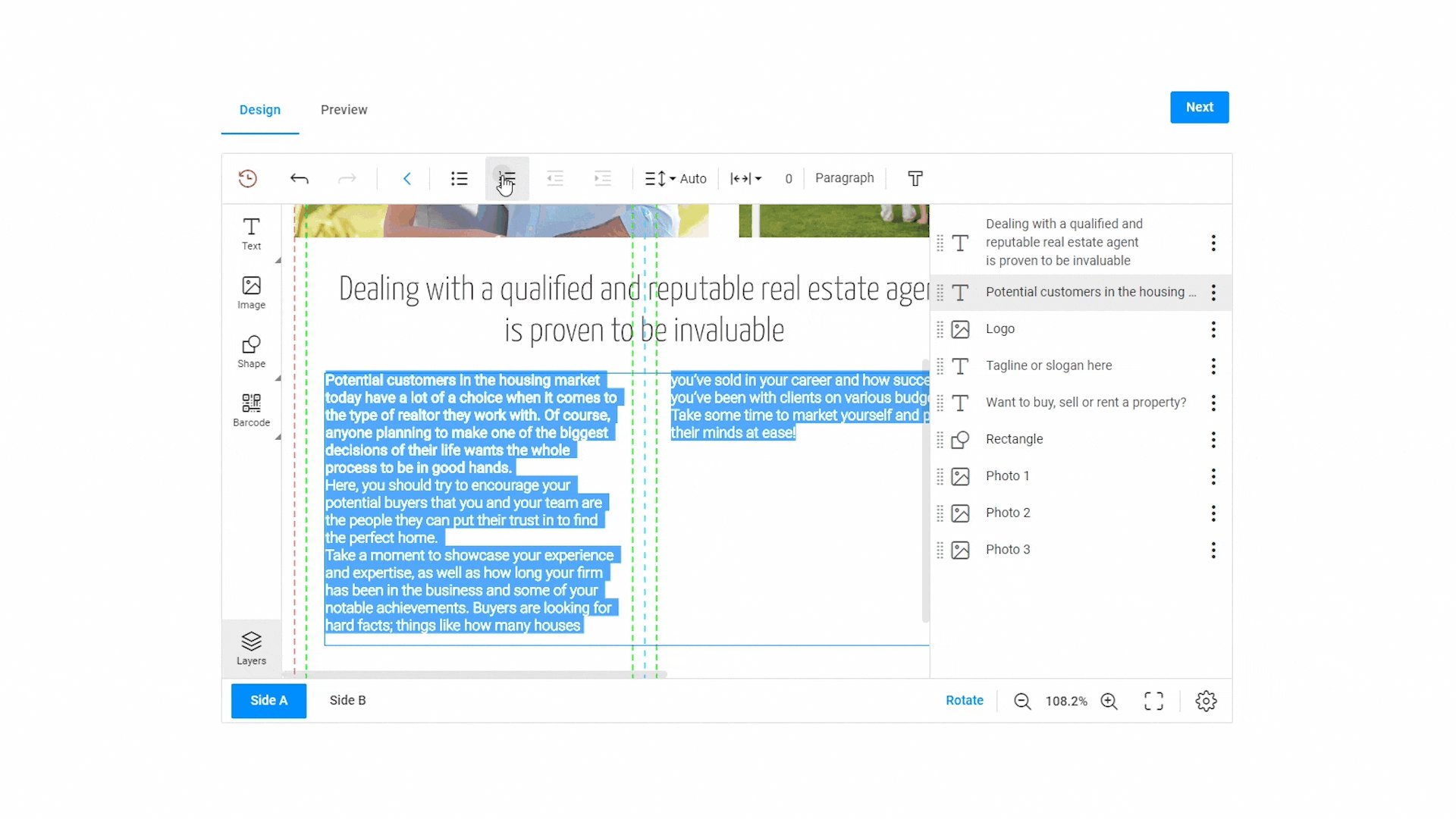
Support for bulleted, numbered, and multi-level lists
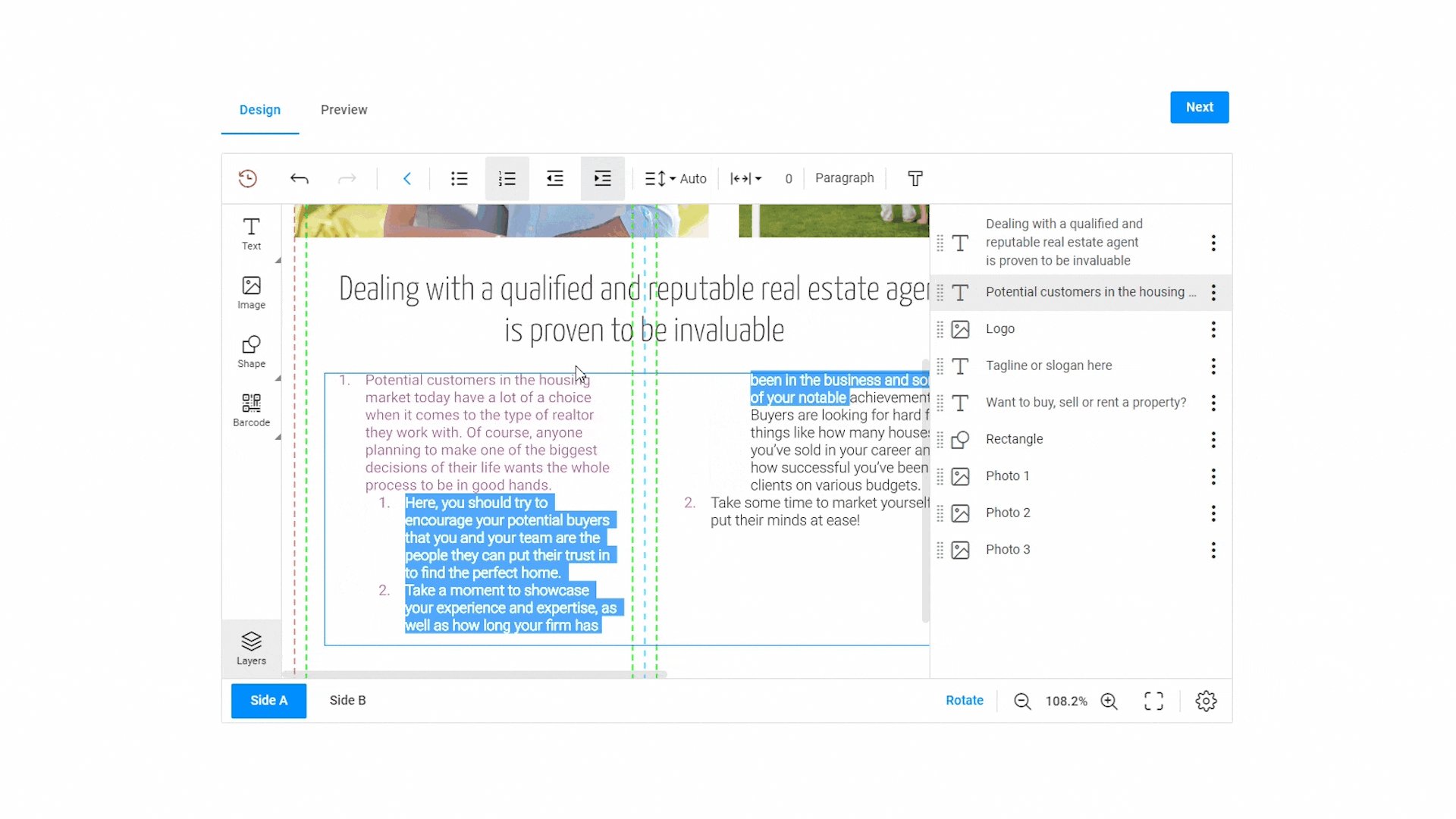
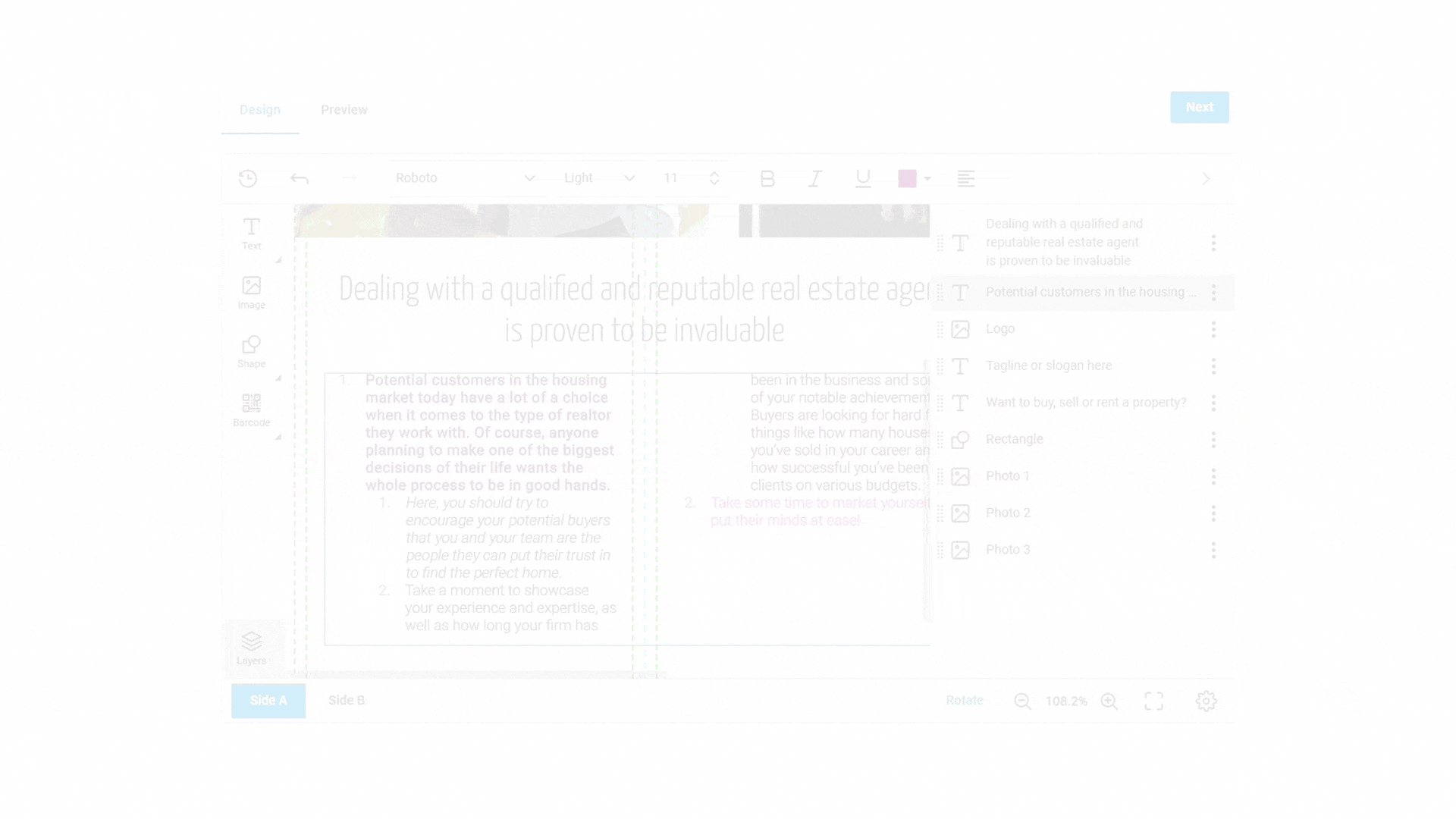
End-users may want to use lists when editing for many situations, such as adding a bulleted list to a business card for convenient content organization or structuring a real estate brochure using numerical or multi-level lists. We’ve implemented various scenarios for working with lists.
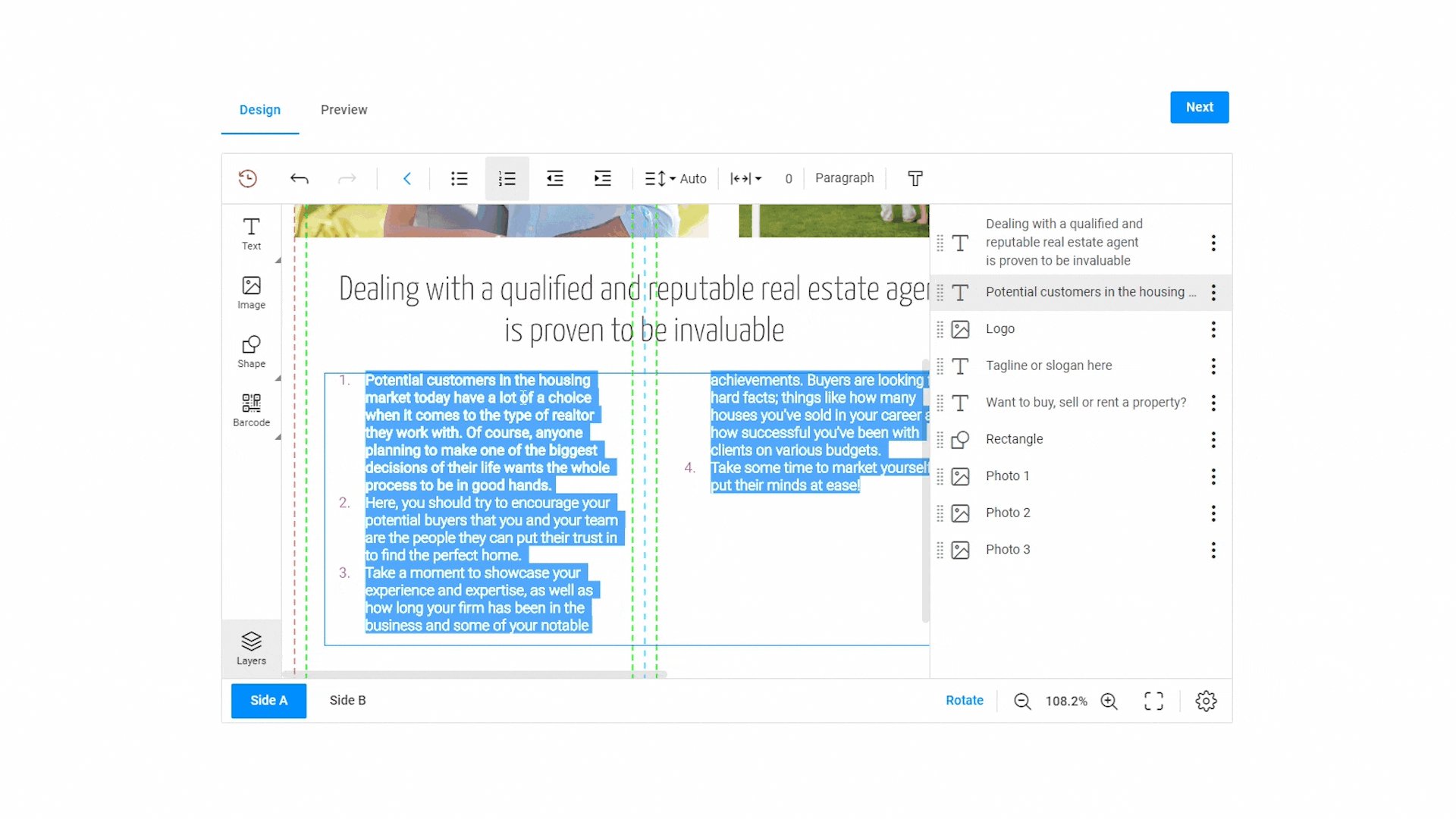
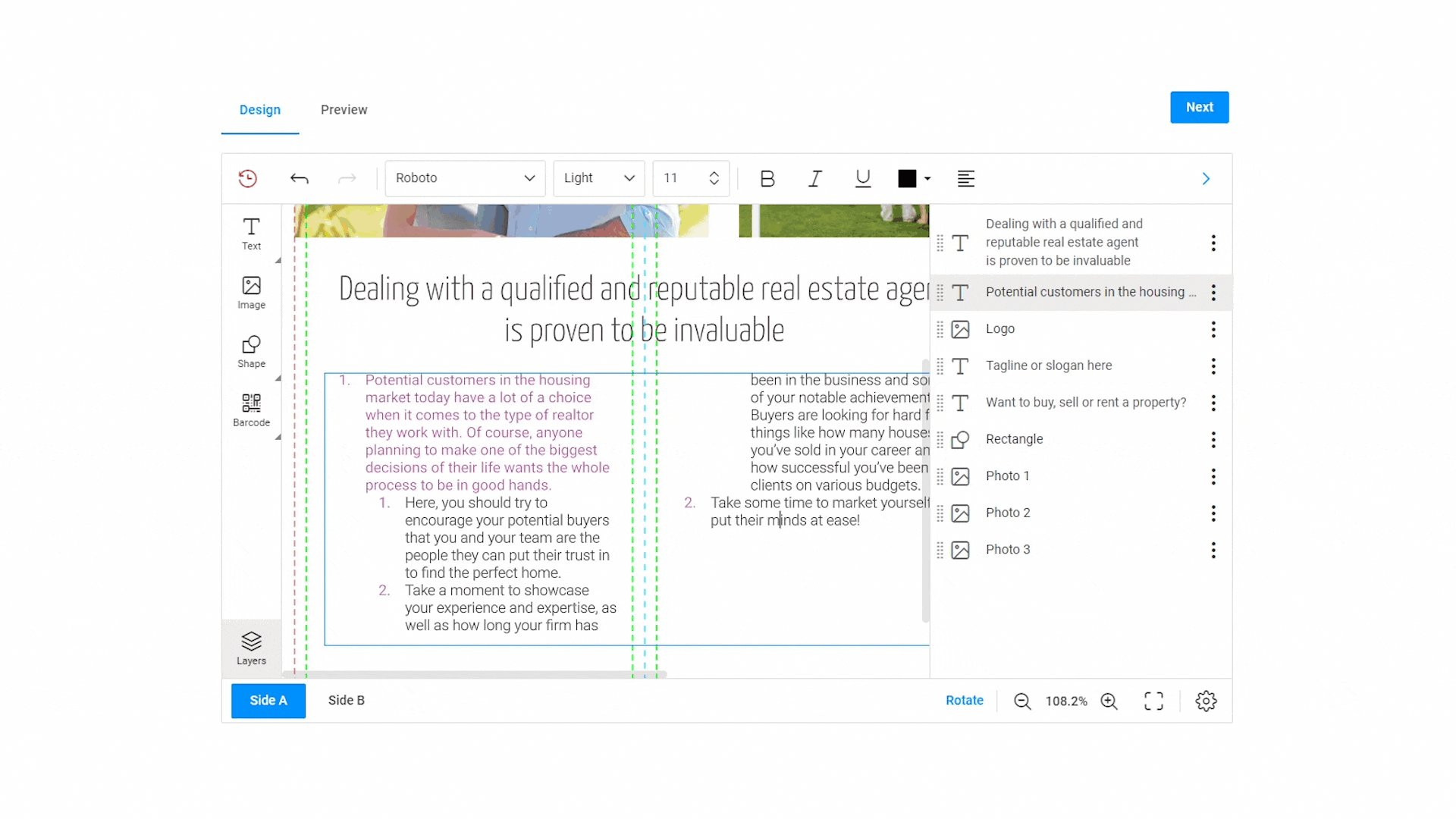
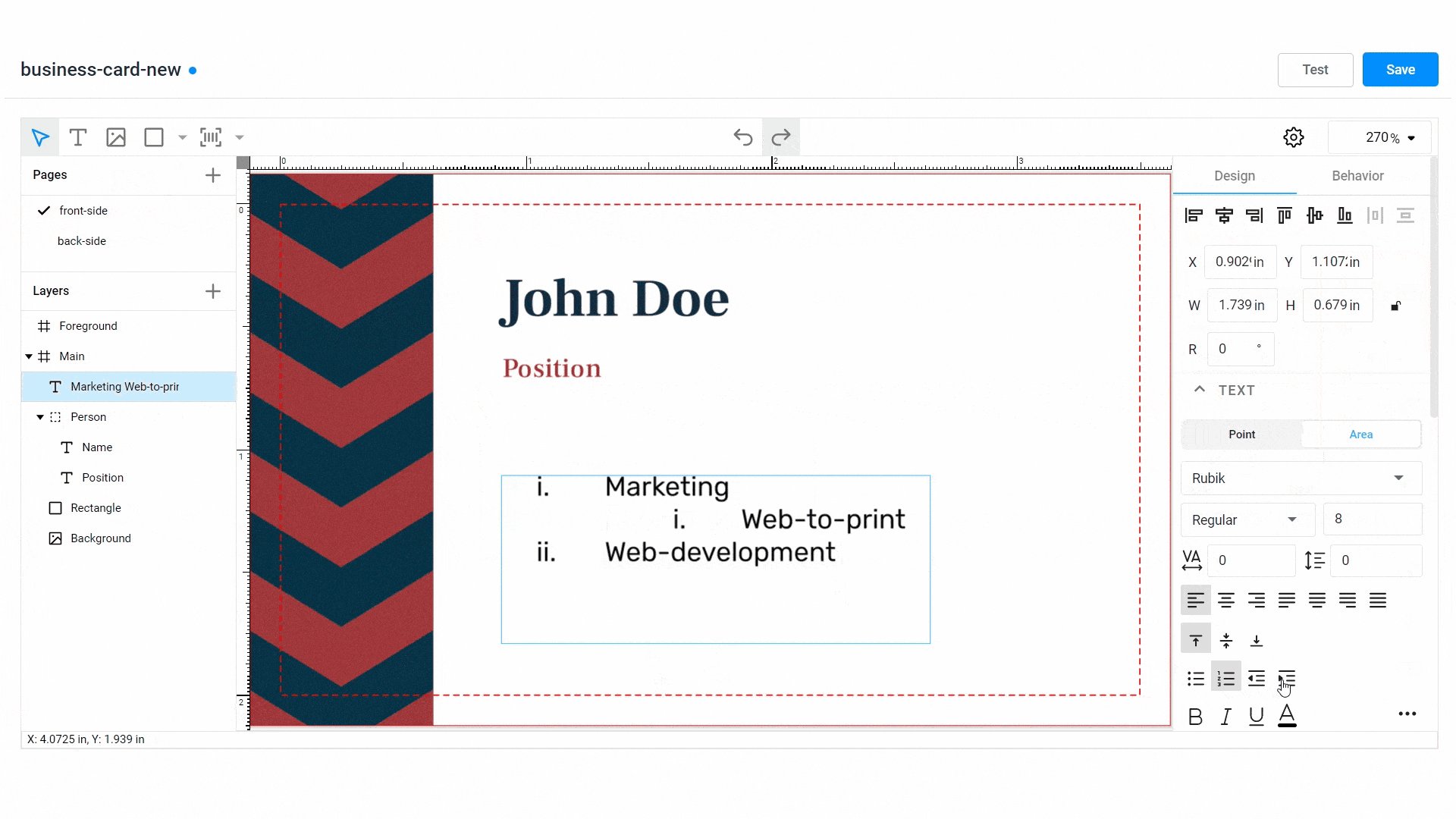
Numbered and multi-level lists
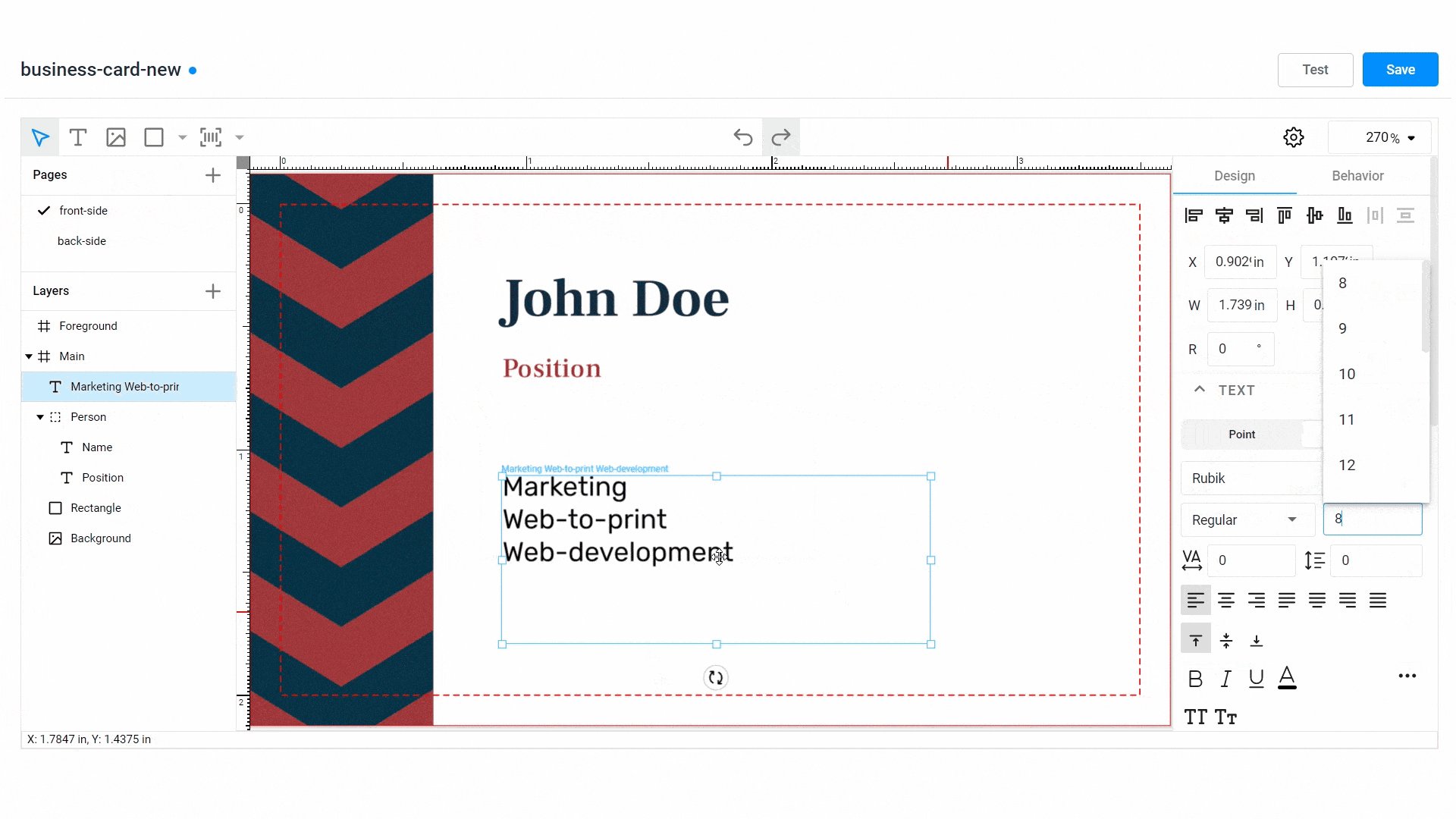
Customer's Canvas supports both regular numbered lists and multi-level lists.

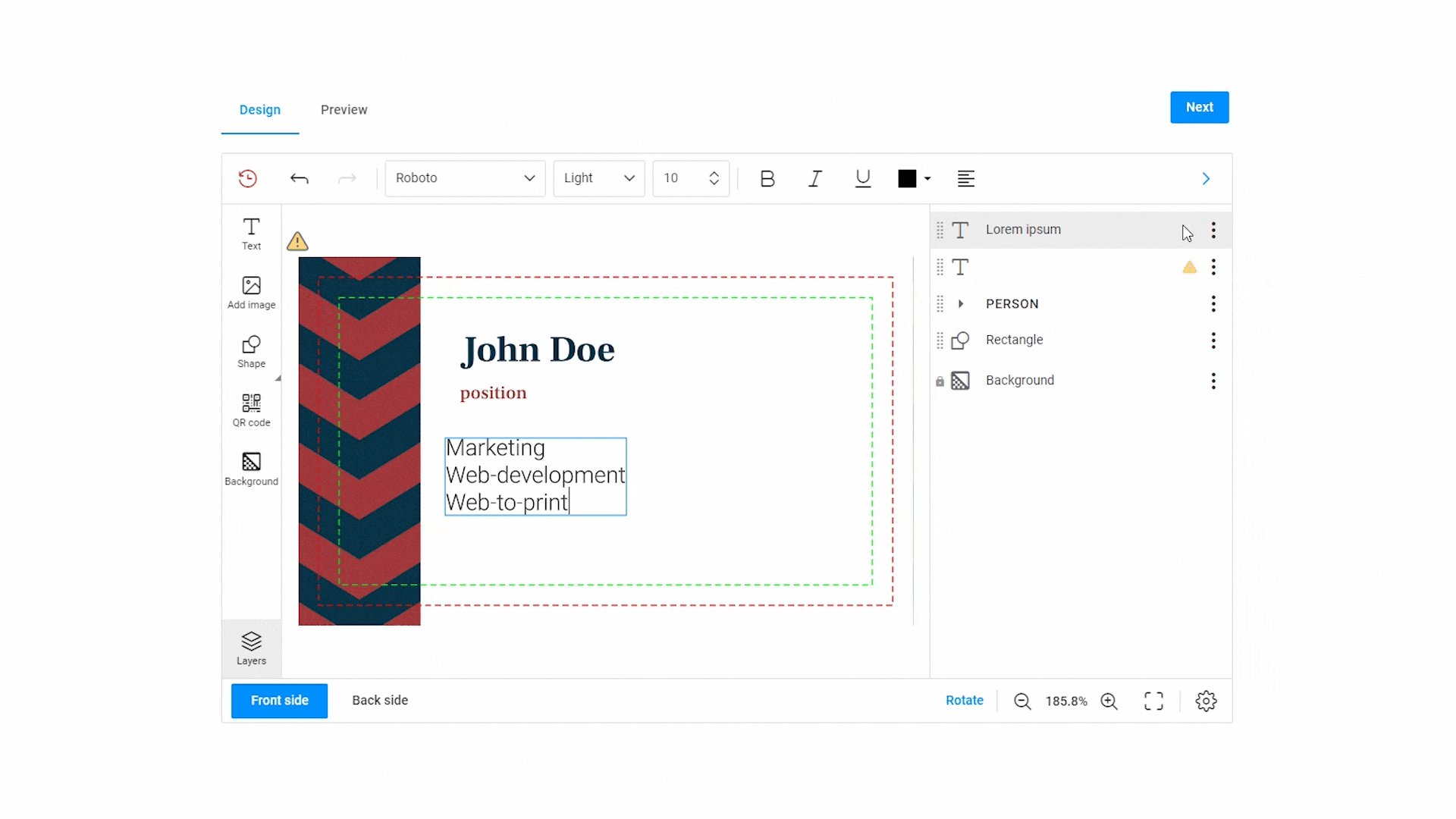
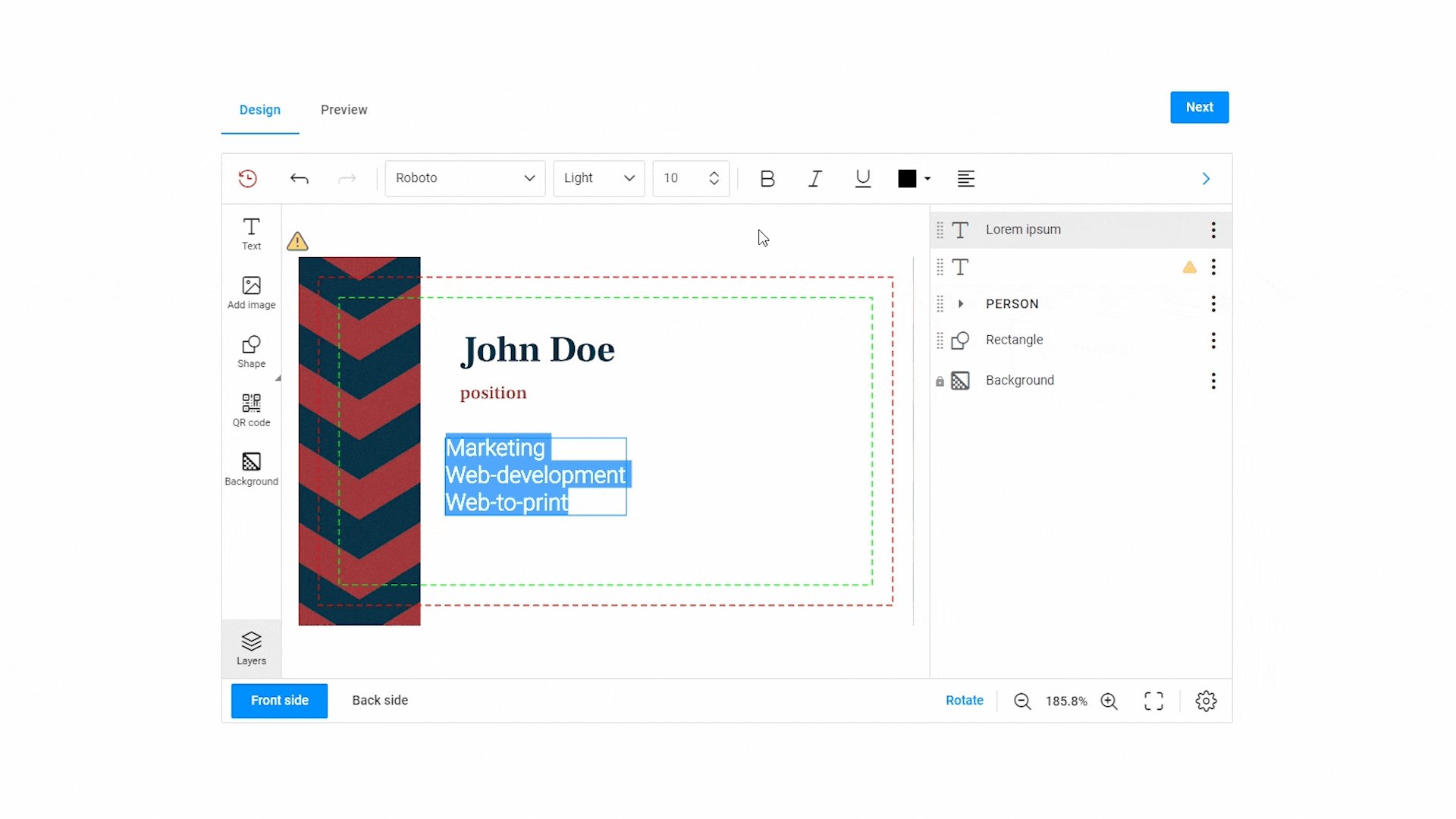
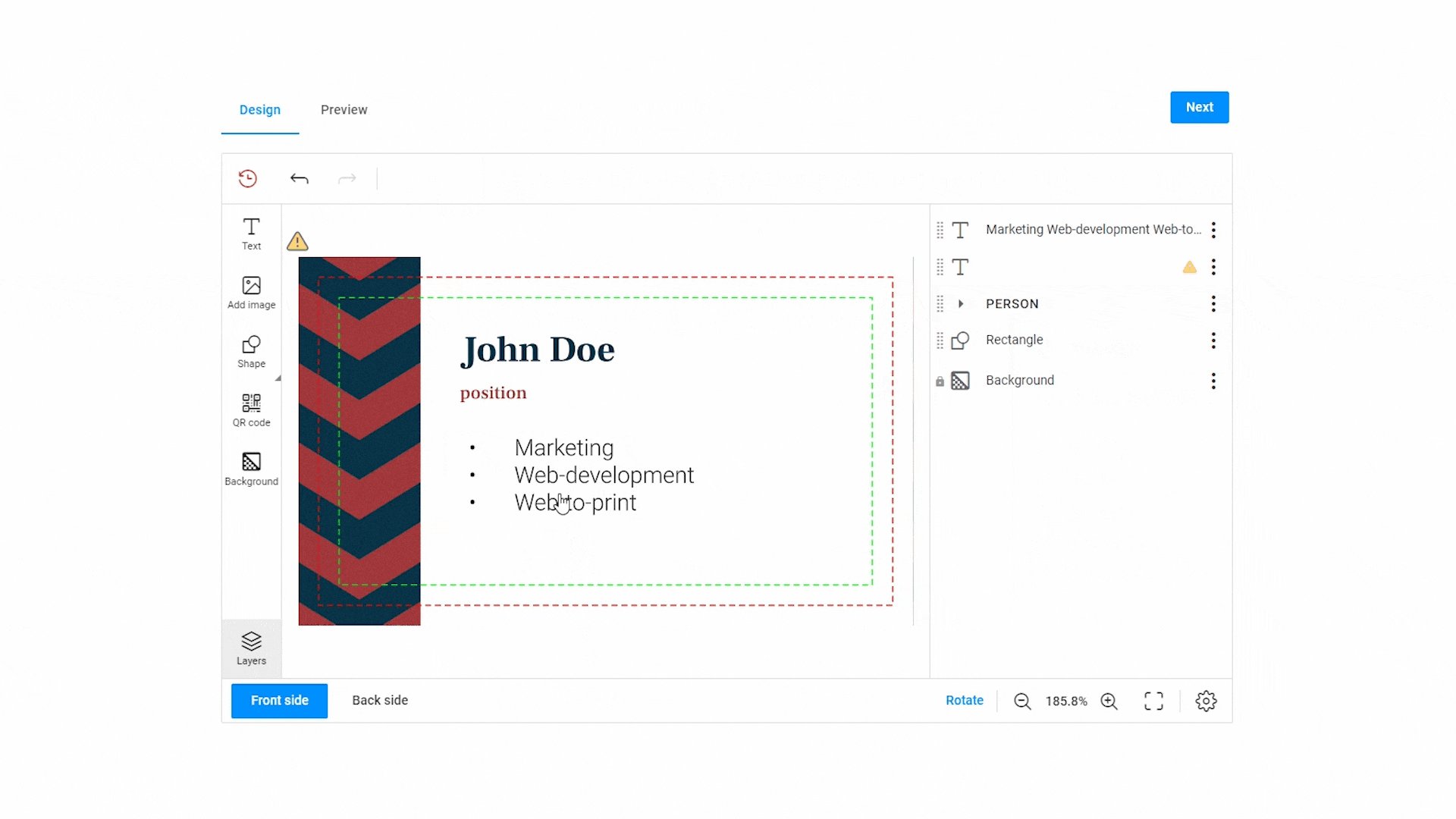
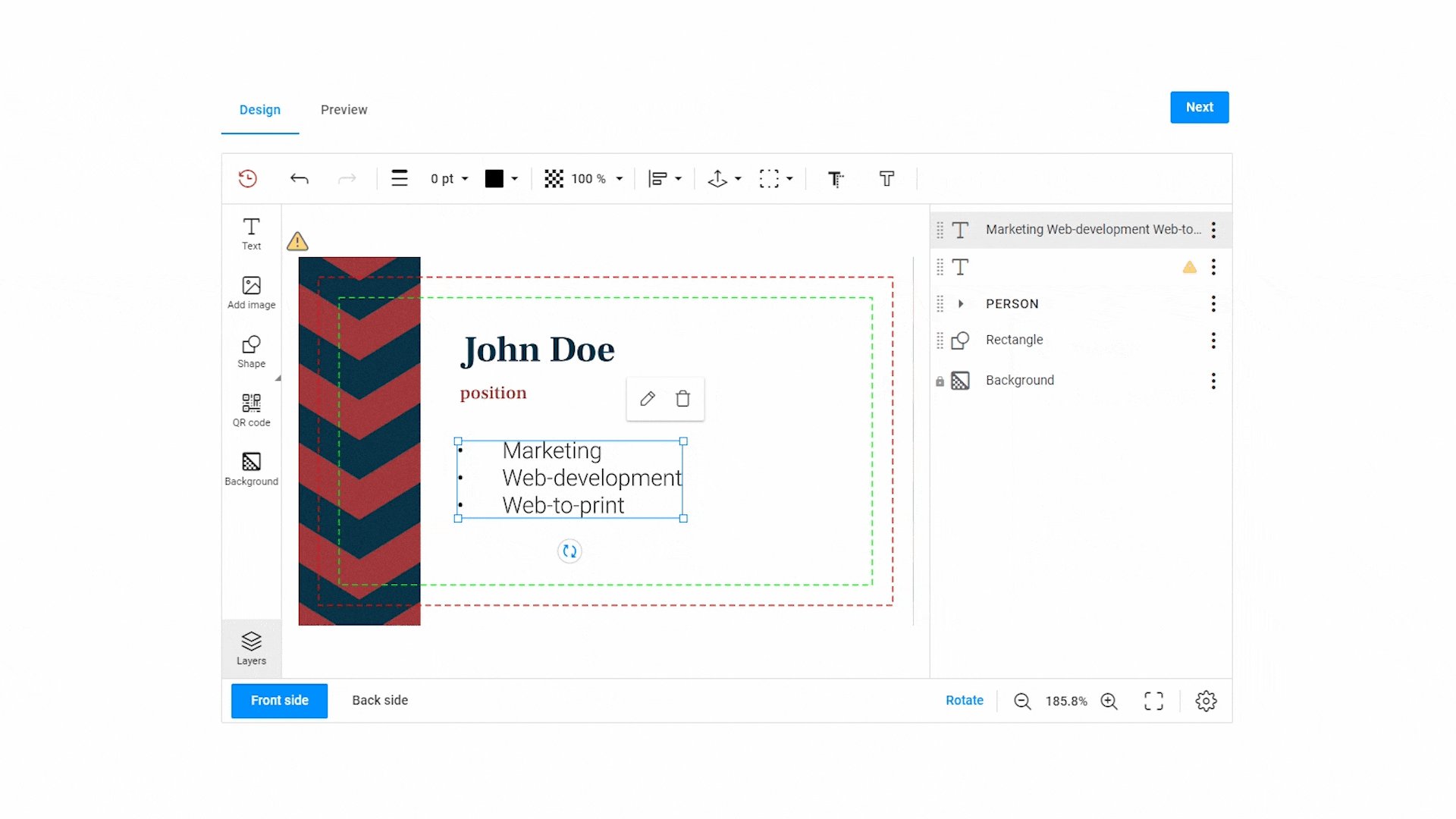
Bulleted lists
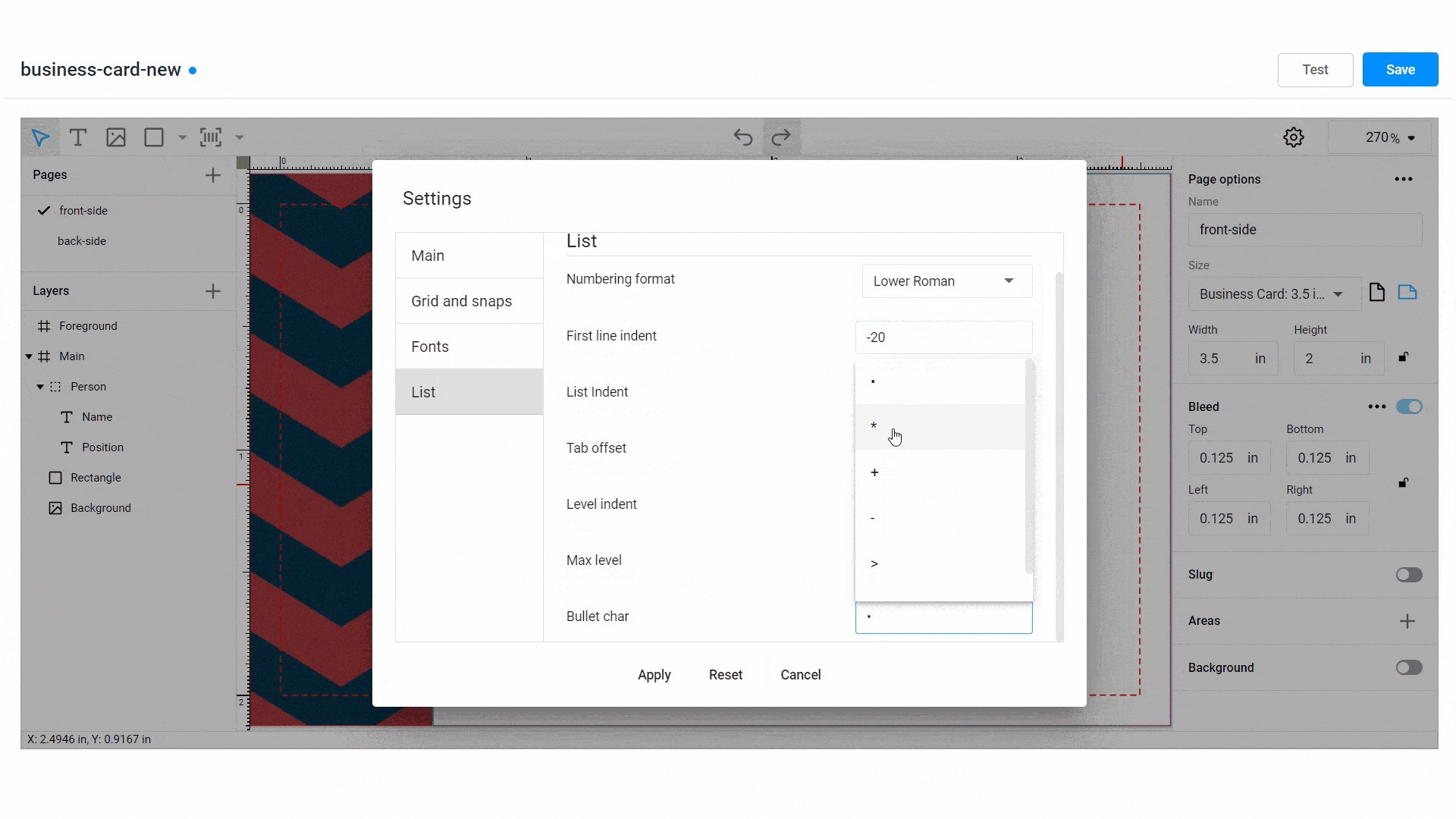
You can set up the symbols that your customers can choose from during editing. For example, printed products like wedding invitations require beautiful bulleted lists with something more than a simple dot. Give your customers options to create something unique.

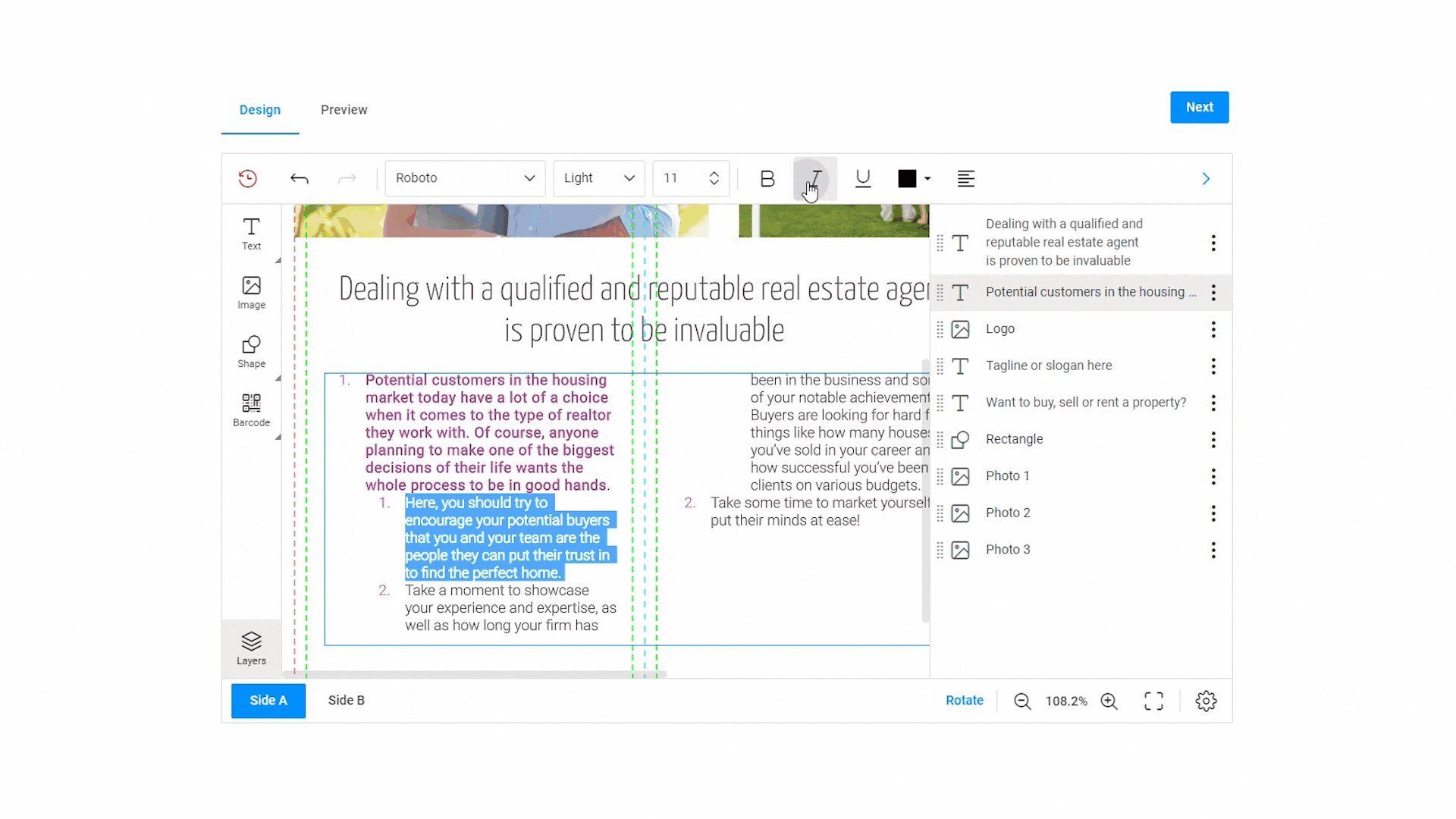
List support with different styles
End-users can apply different styles to the text within lists. For example, they can highlight part of the text in bold or italics or apply different colors.

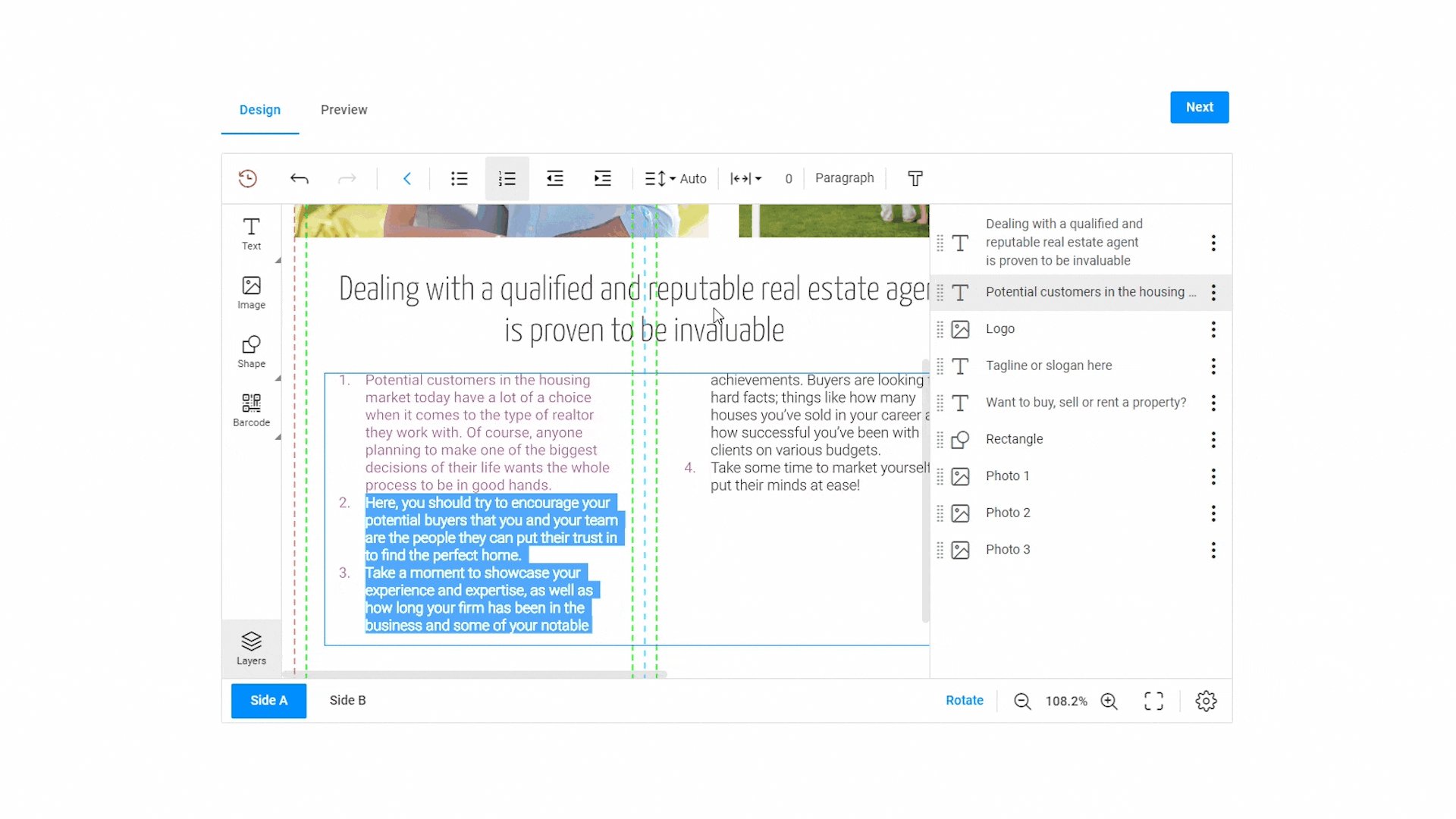
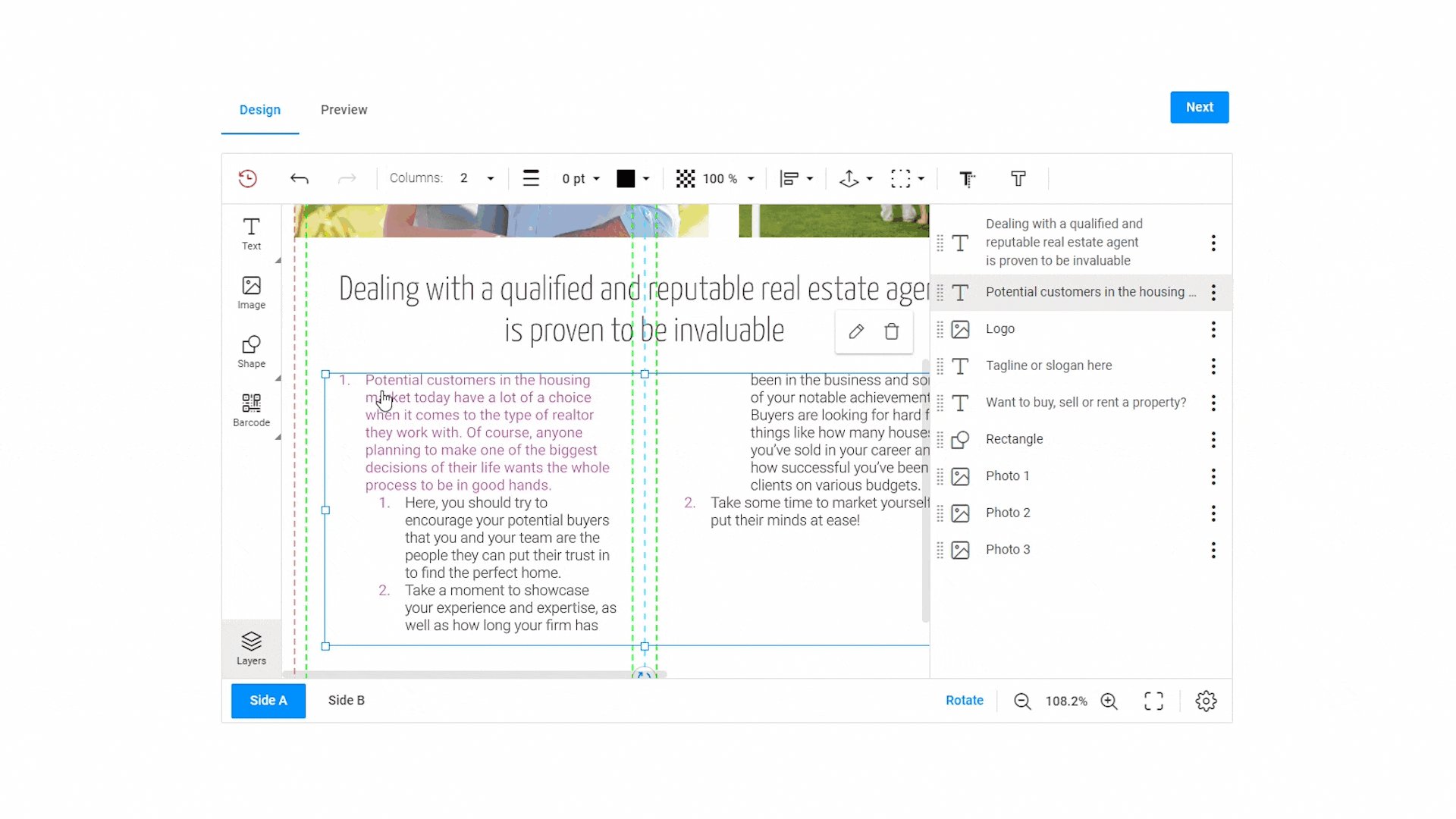
Lists for multi-column text
If a product contains multi-column text, clients can apply different types of lists to these columns.
Disabling the image tab when editing the background
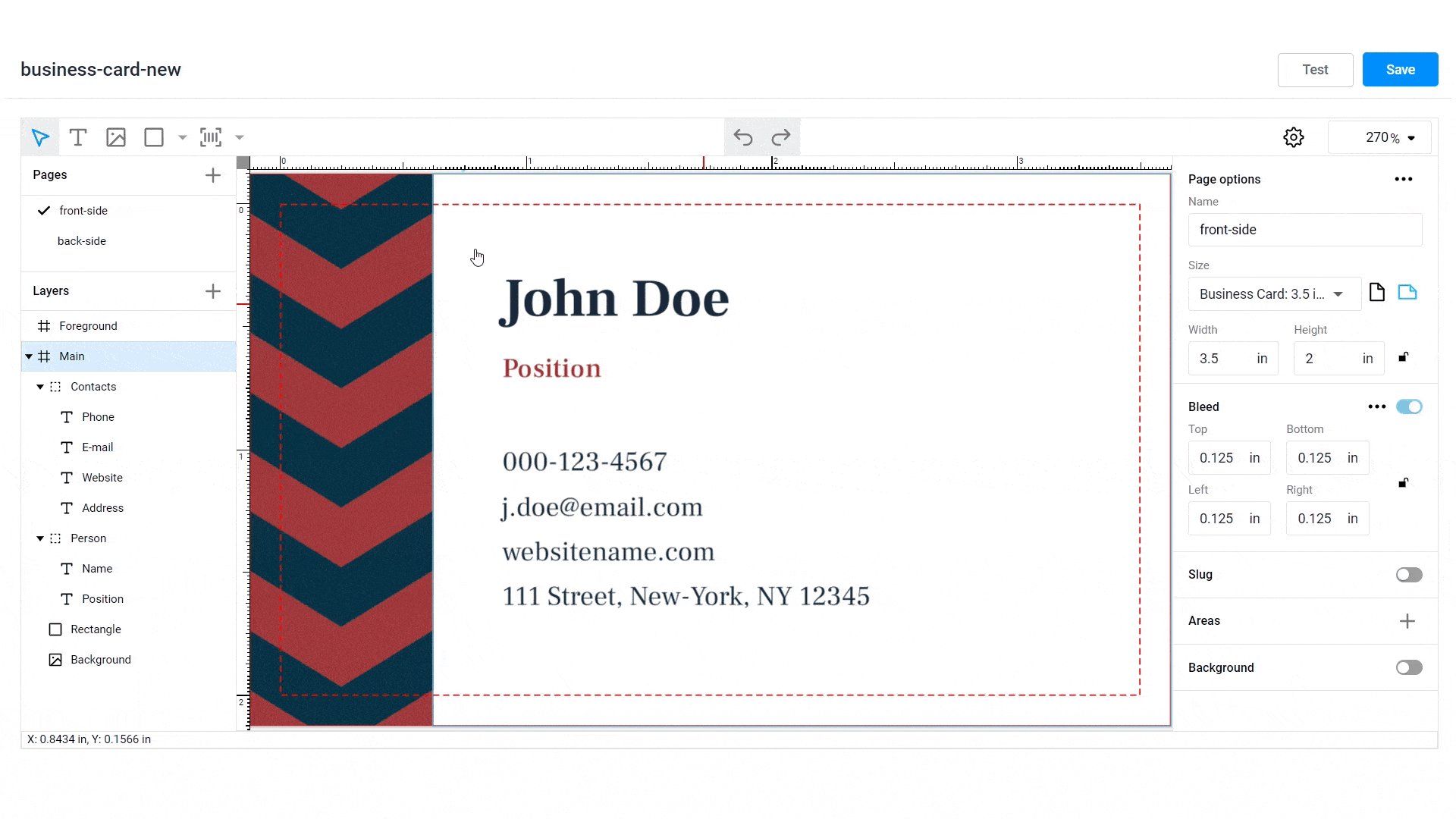
There are two ways to change the background in the Design Editor: 1) pick a color or 2) upload an image. Sometimes uploading an image can damage the product design, so we’ve made it possible to disable this property and leave only the background color change.
Setting the minimum size for design elements
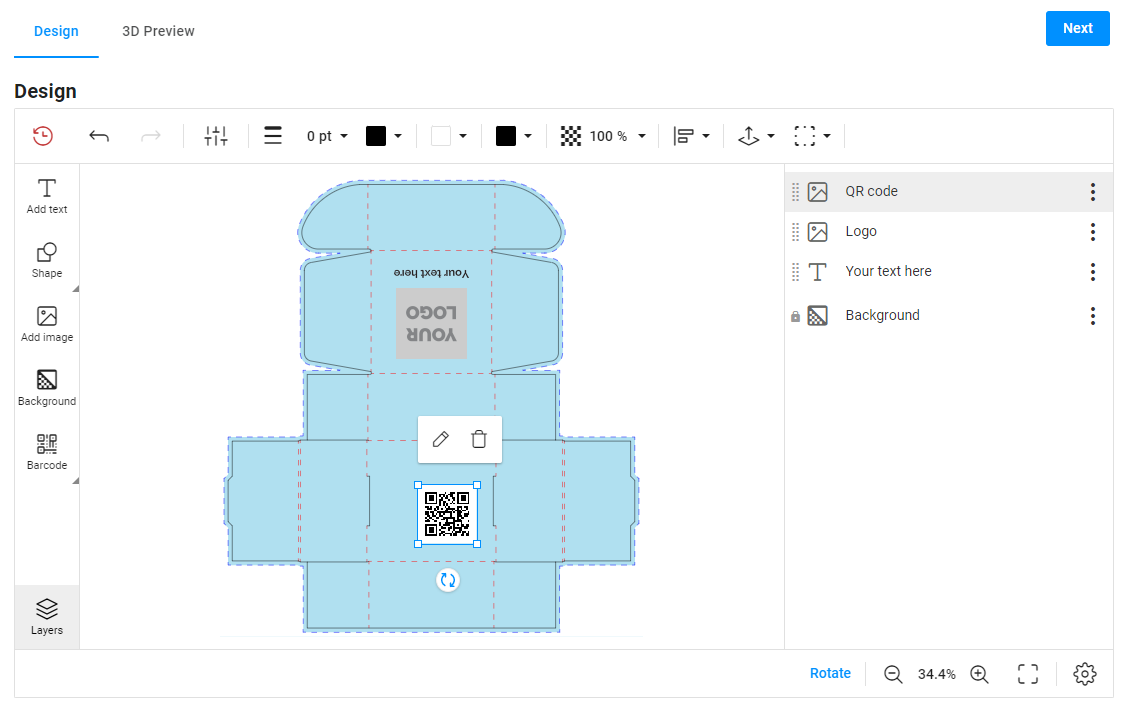
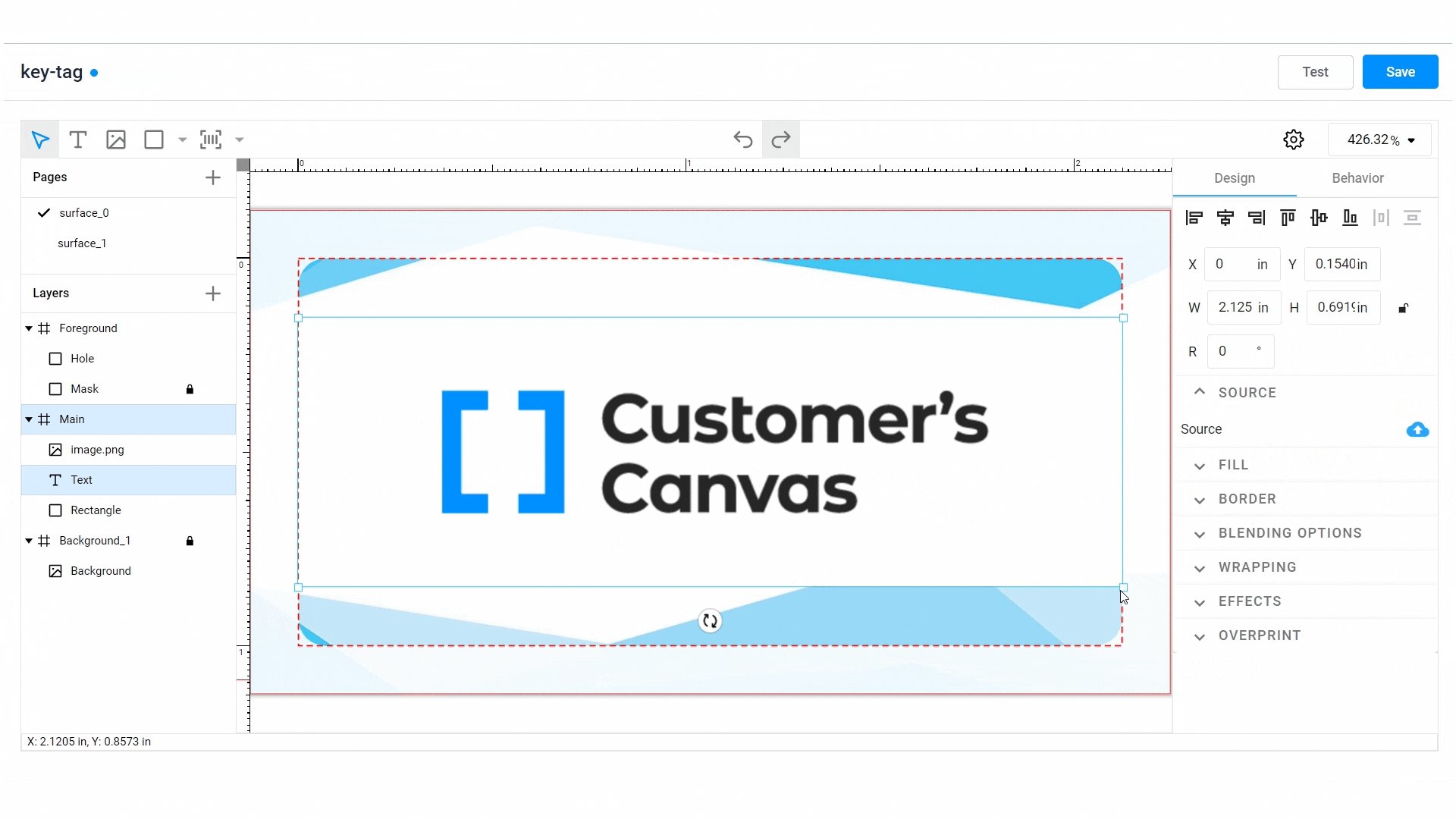
Design elements such as barcodes and QR codes should be readable. If the end-users make them too small, the scanning device won’t be able to read them properly. Our developers have added the ability to limit the minimum size of barcodes and images by height and width.

New preflight developments
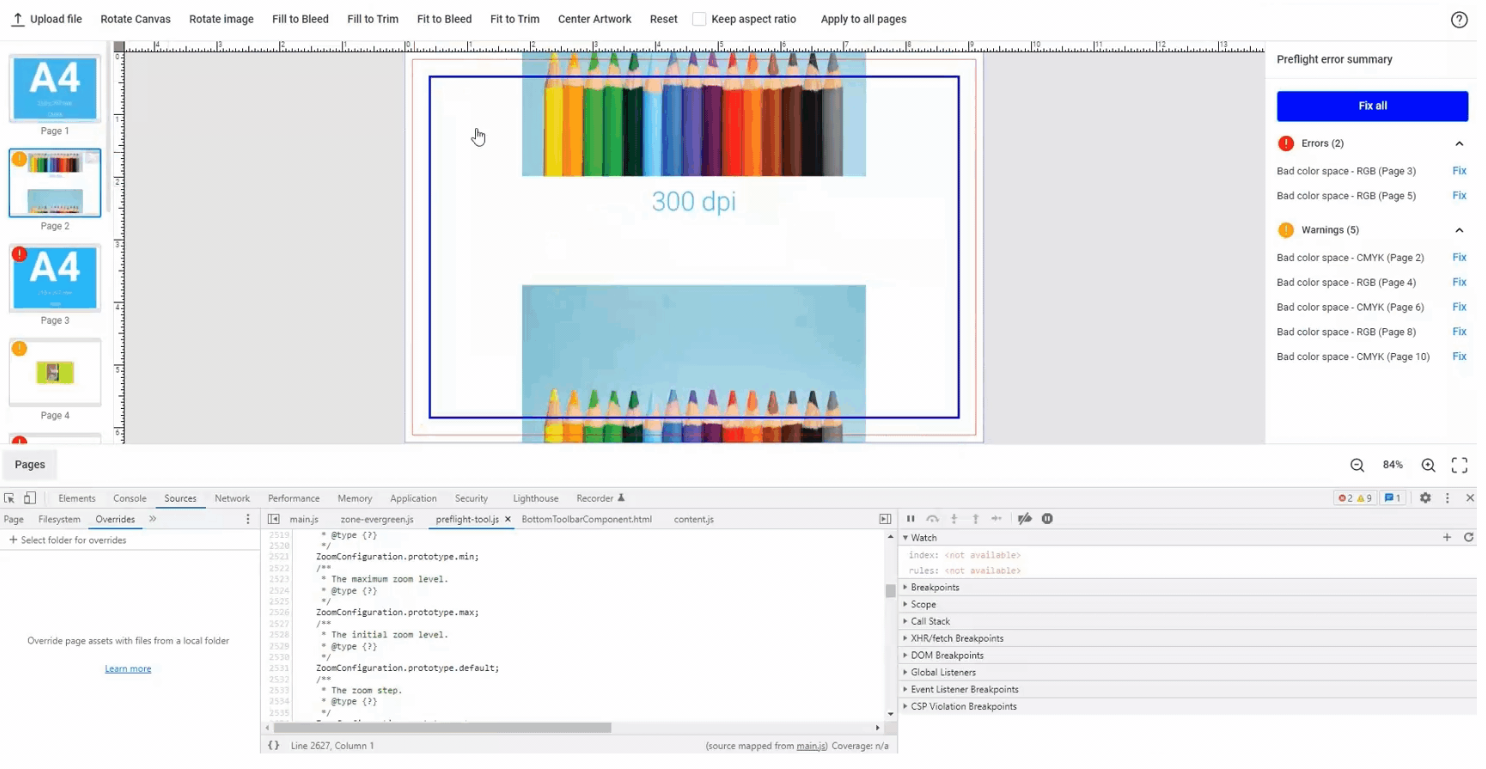
It’s now possible to set up different rules or safety lines on separate pages for a preflight check. Customer’s Canvas Preflight is an add-on that performs checks on a print-ready file to guarantee that the final product meets customer expectations.
Multi-page products sometimes require a different configuration for each page. For example, when end-users upload their design to the editor for a preflight check, you may want the first page in the CMYK color format and the next page in grayscale. Perhaps you need to apply a rule where the first page has green safety lines while the other pages have blue safety lines.
Our engineers have implemented these capabilities to meet all your requirements.

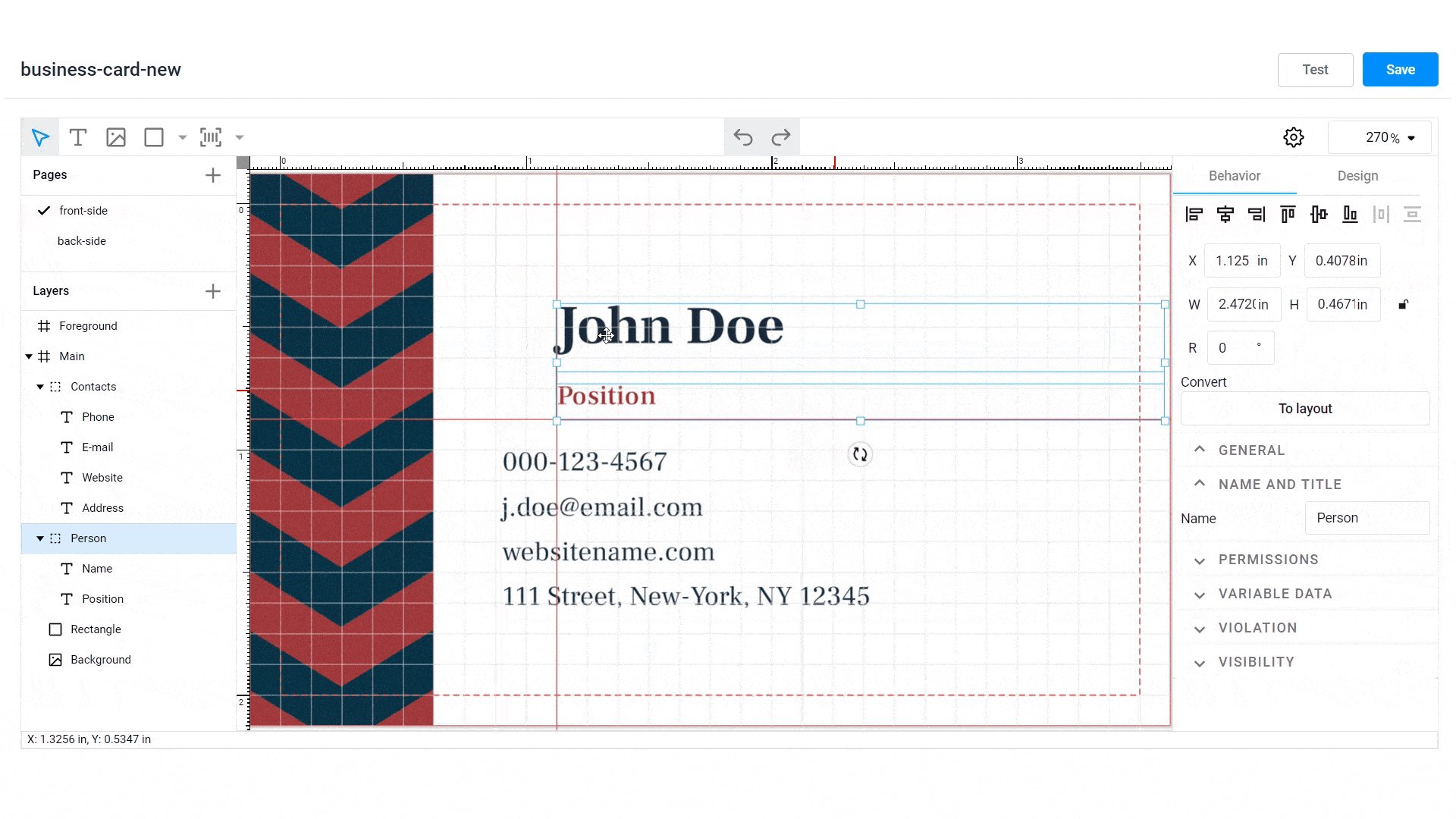
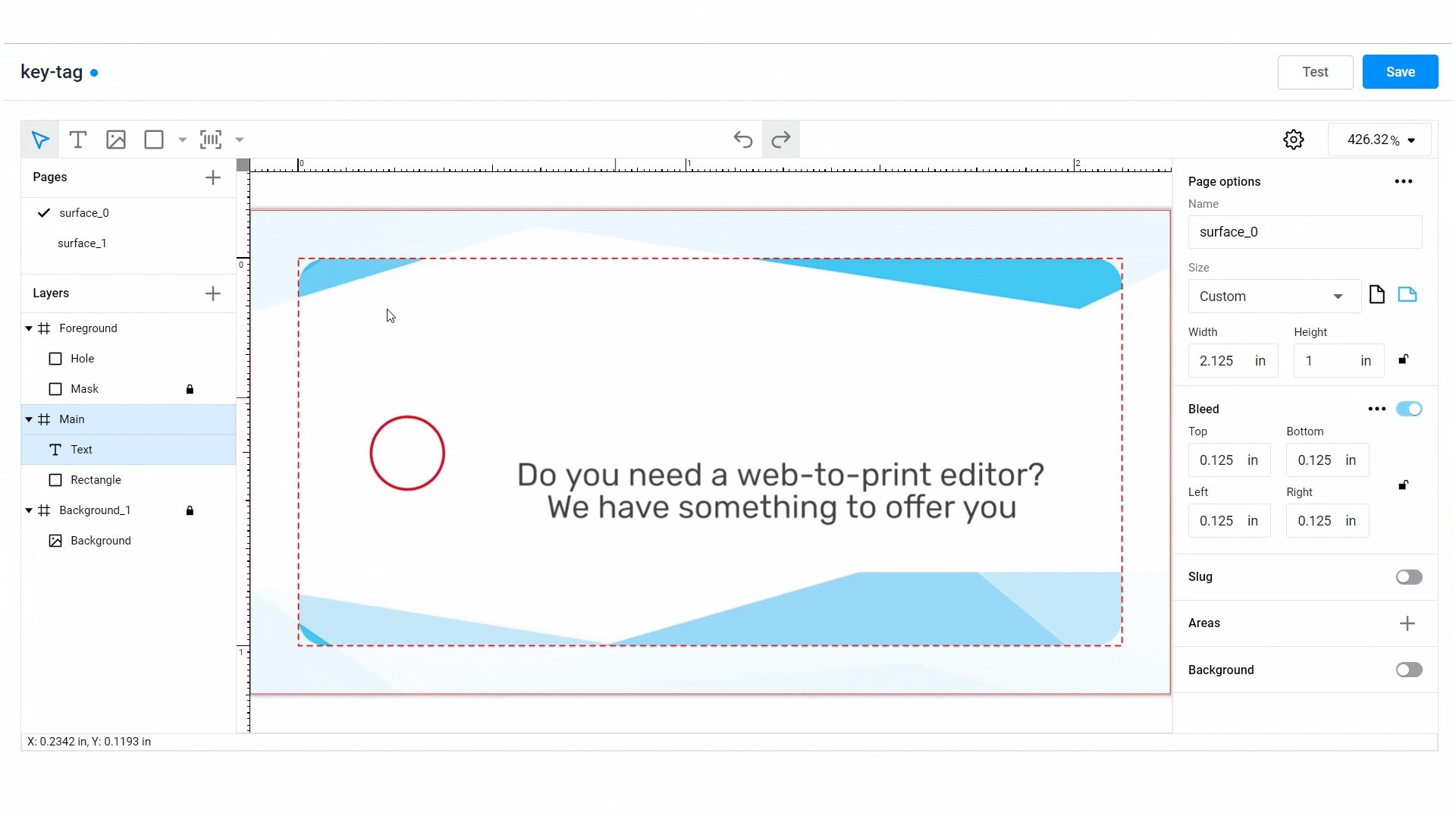
Latest Template Editor updates
The Customer's Canvas Template Editor is a built-in editor that can be used to create web-to-print templates. You can find every tool you need to make professional-looking designs in this editor.
Work with advanced list features
This spring, we expanded the ways end-users can work with lists. You can configure what bullets and numbers your clients will select in the Design Editor. They can create regular and multi-level lists and set up margins and styles.

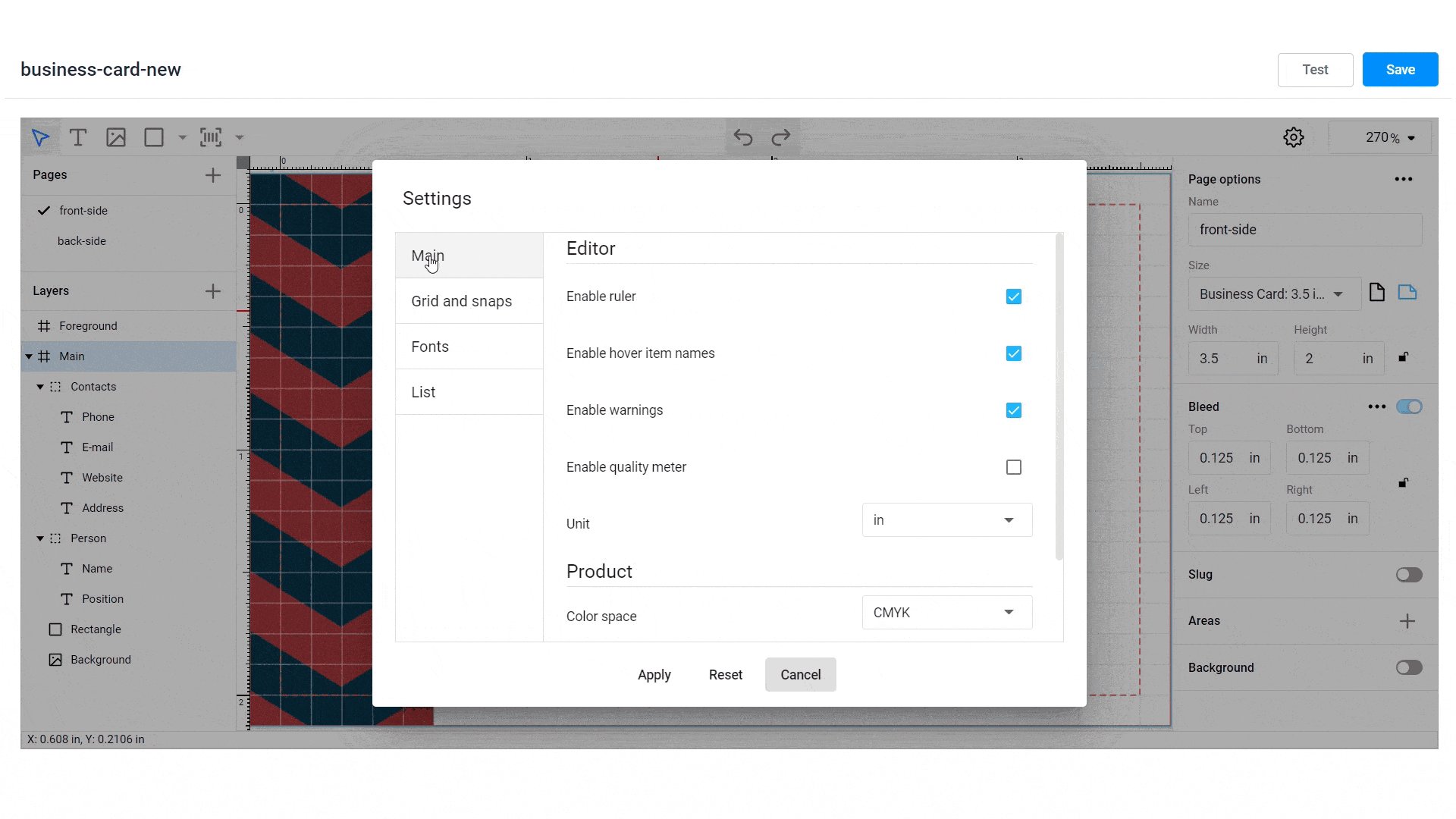
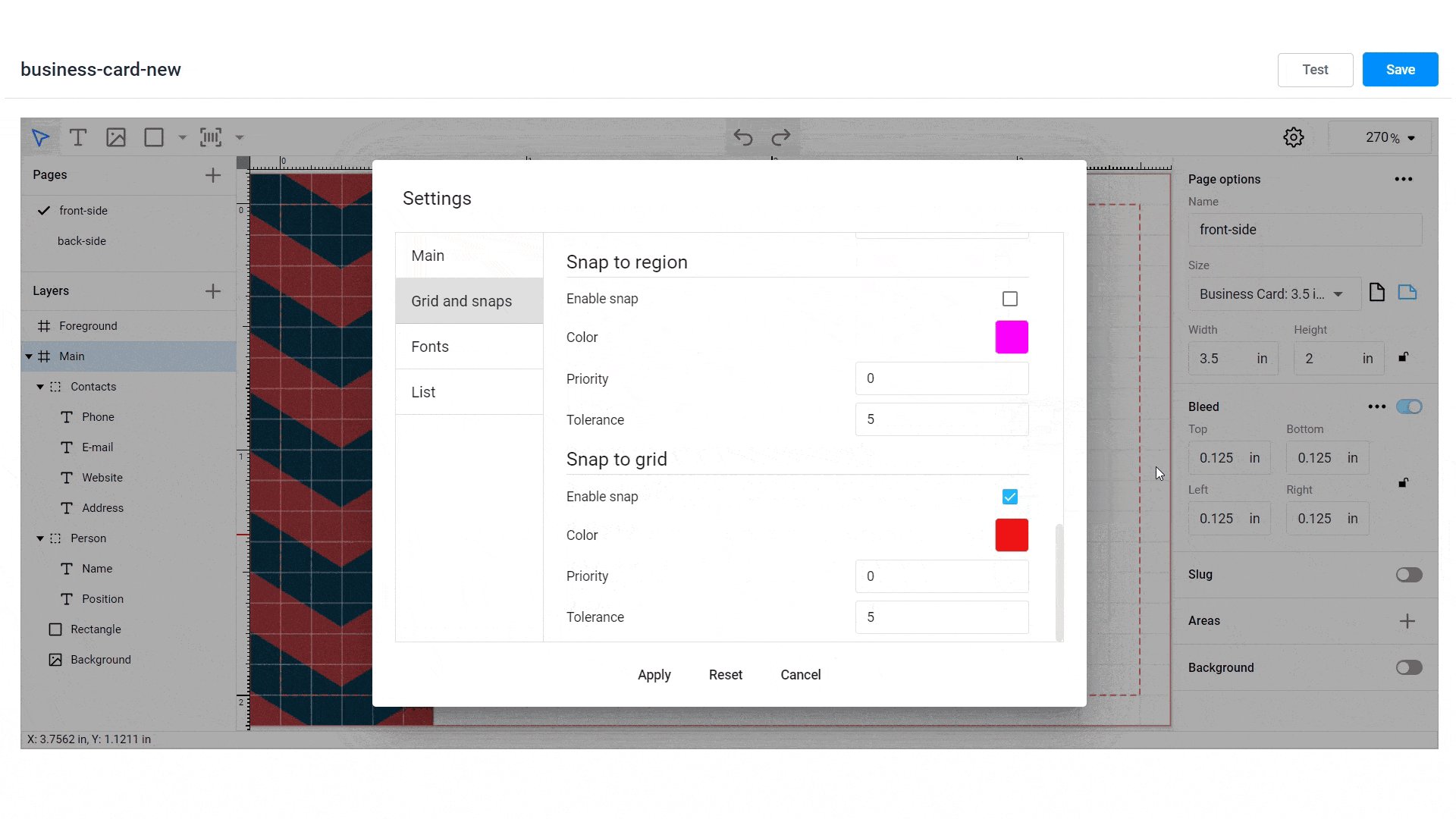
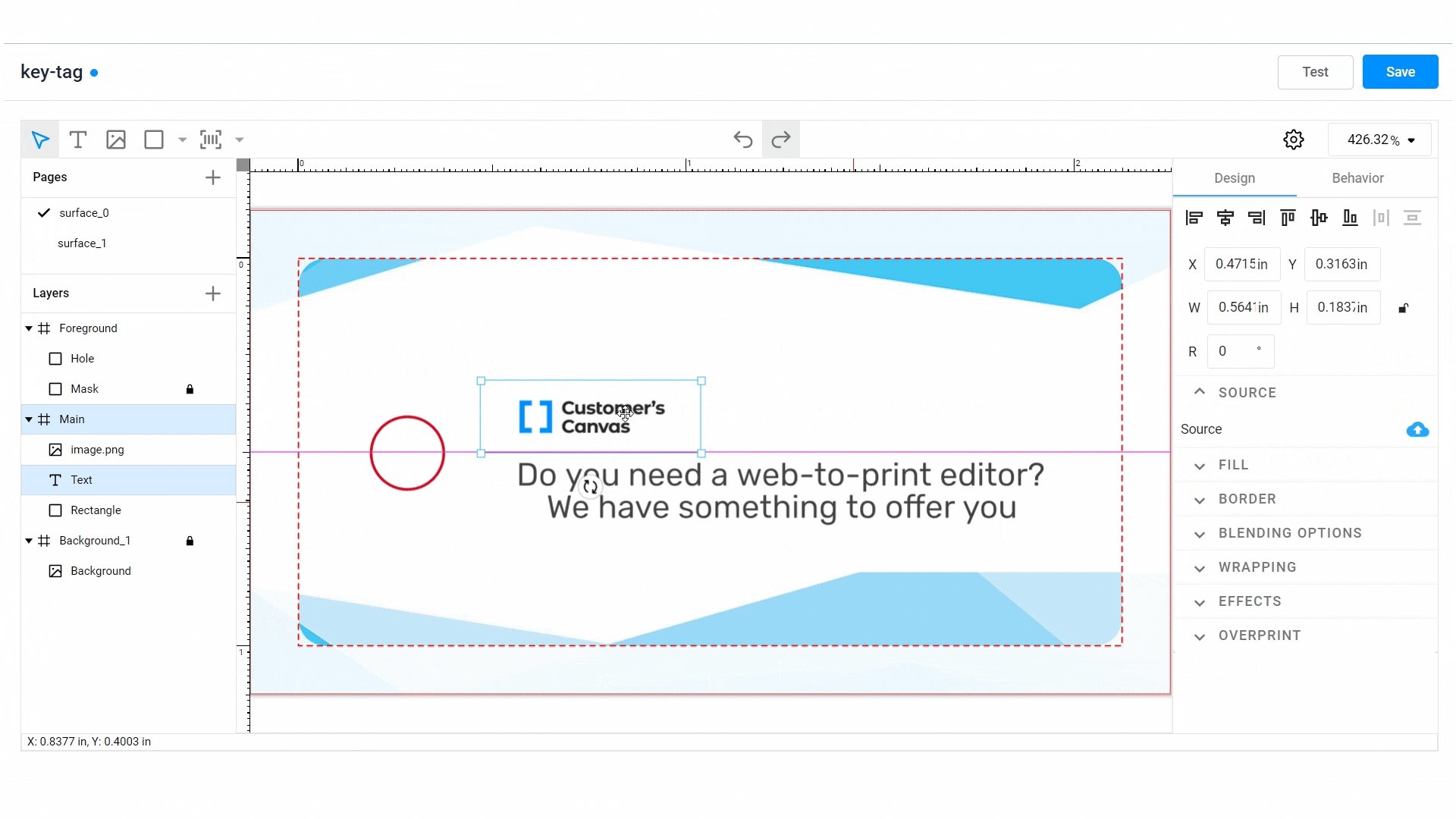
Support for the snap-to-grid feature
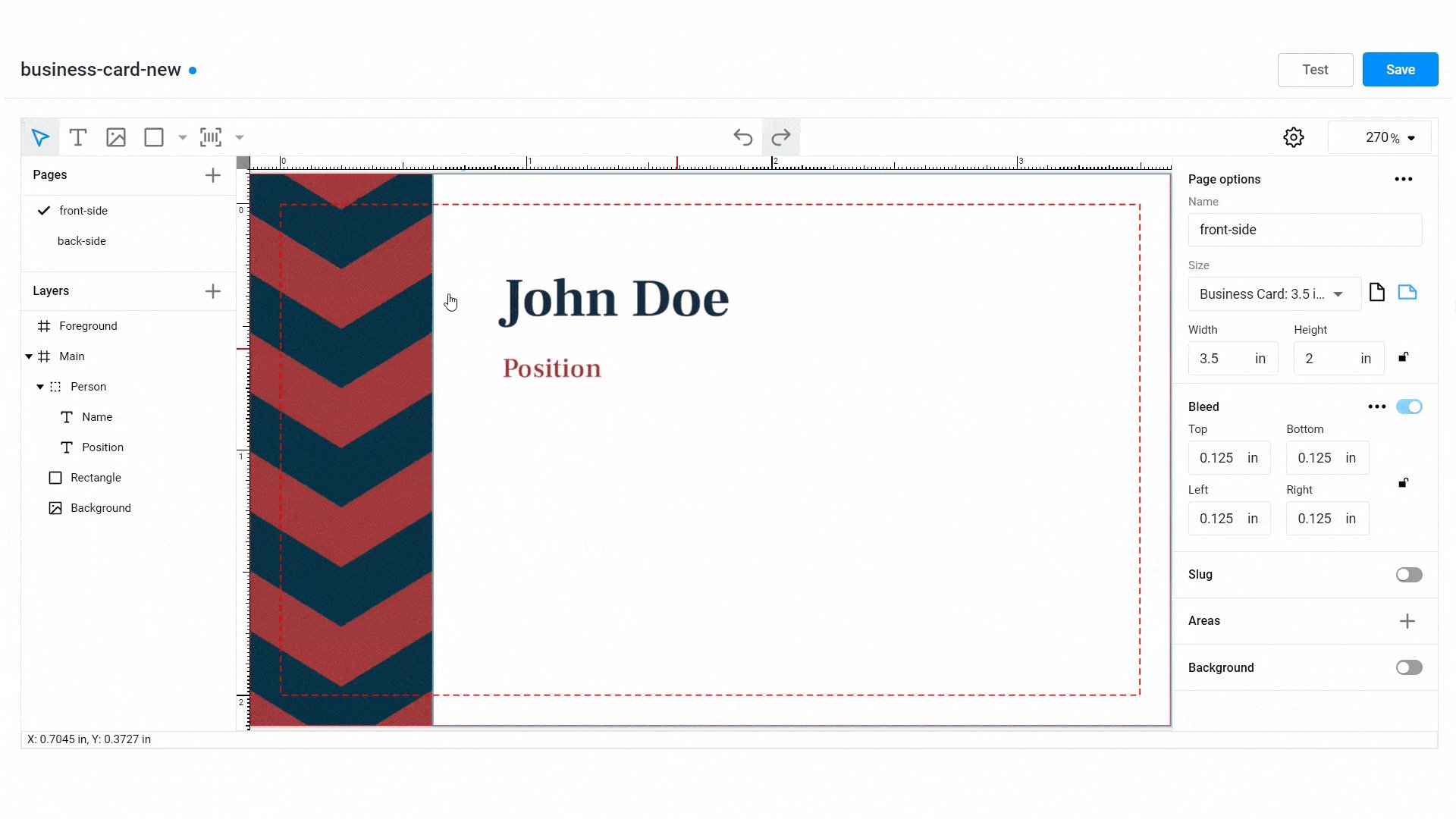
The grid is an important attribute that helps designers create professional-looking designs. The secret to any good design lies in how its visual elements are organized and positioned in relation to each other. You can easily set up the grid properties directly in the Template Editor by configuring dimensions and selecting colors for snap lines.

Clipboard support
Now you can copy and paste screenshots, images from other programs like Adobe Photoshop, and text directly into the design area. Simply select an object and paste it into the editor using the context menu or hotkeys.

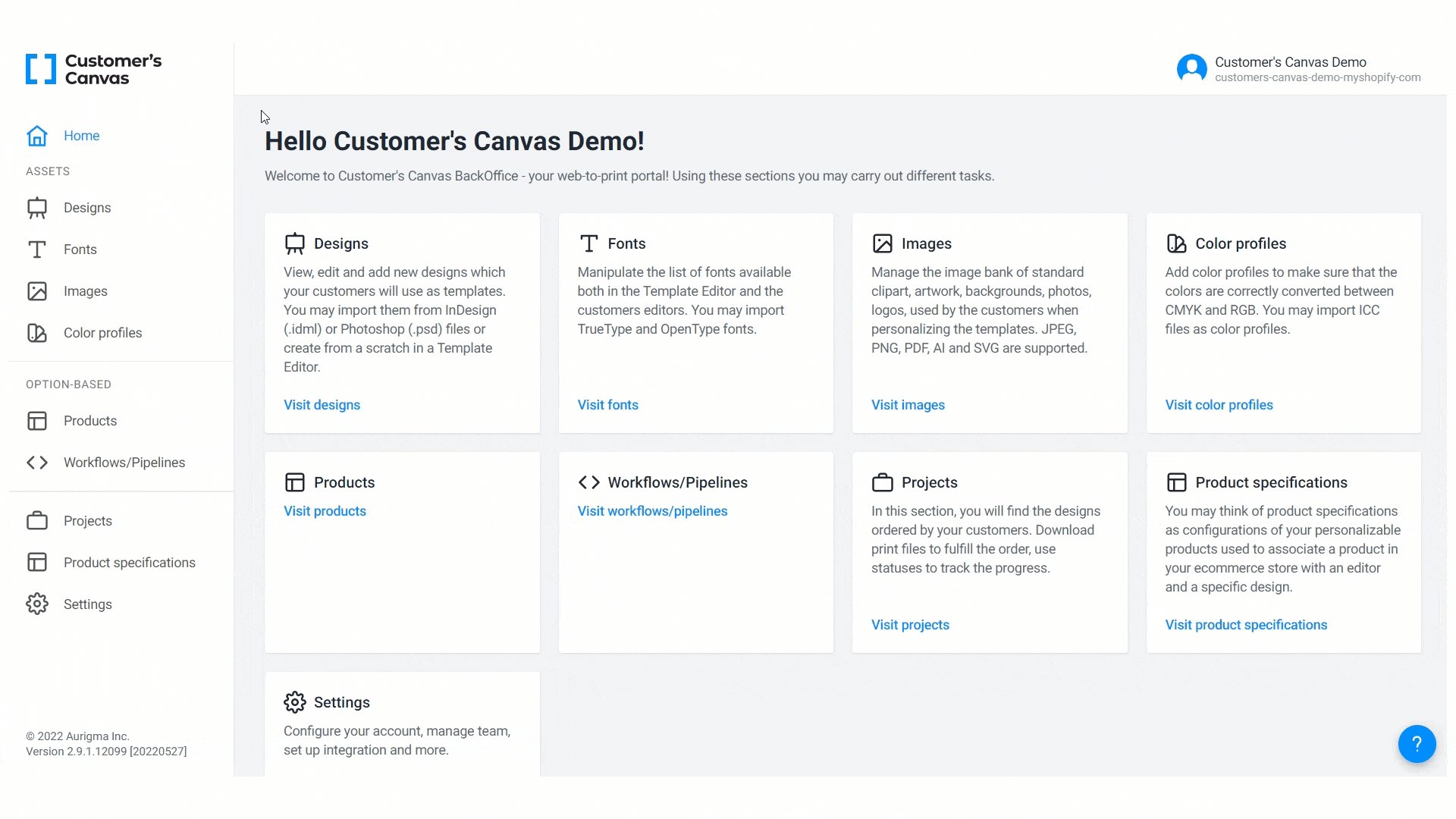
BackOffice updates
Customer’s Canvas BackOffice is an admin panel that simplifies asset and template management. In this panel, you can connect a Design Editor to the products you sell, store all the files you need, grant permissions to your team, and do many other tasks.
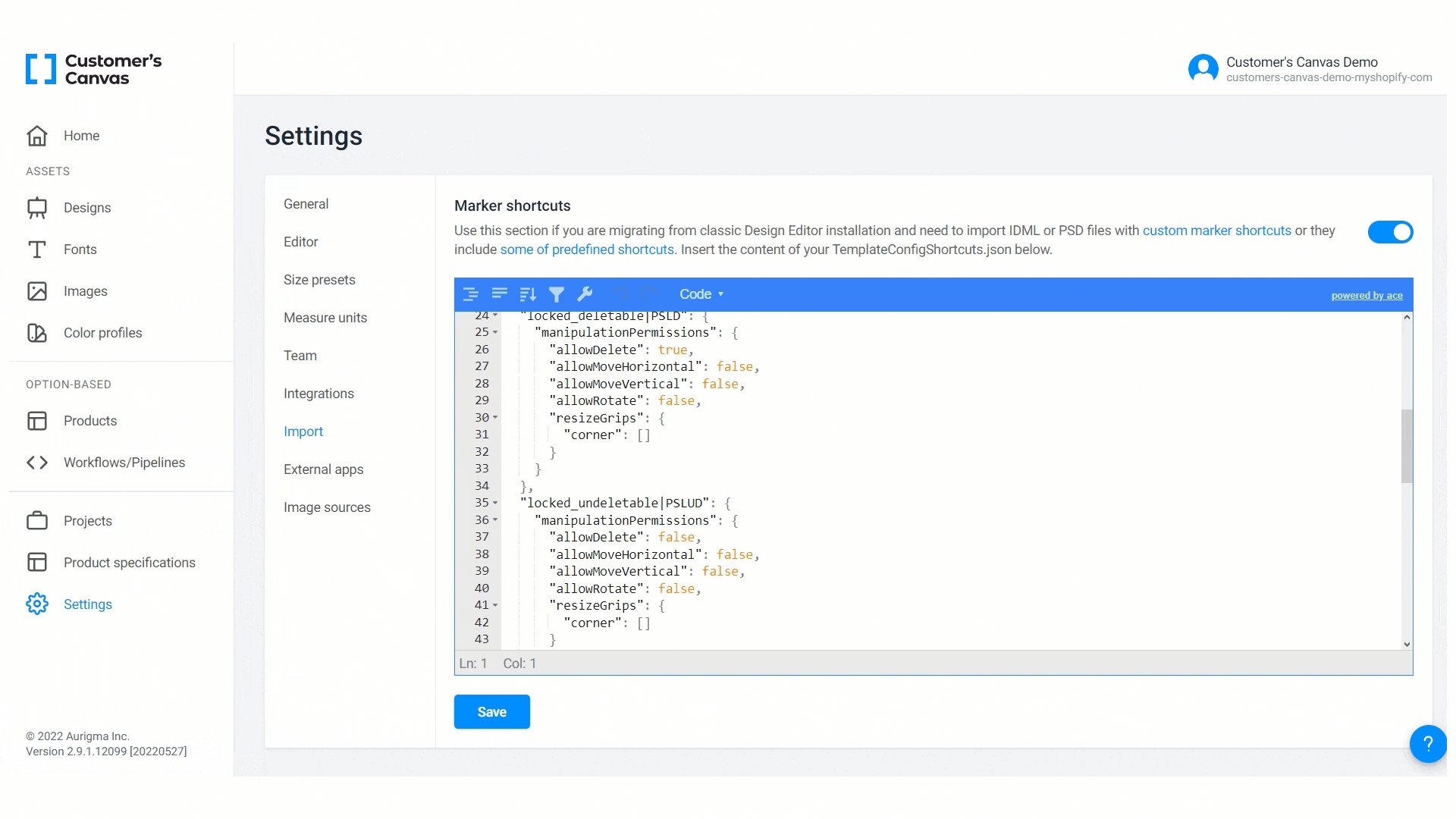
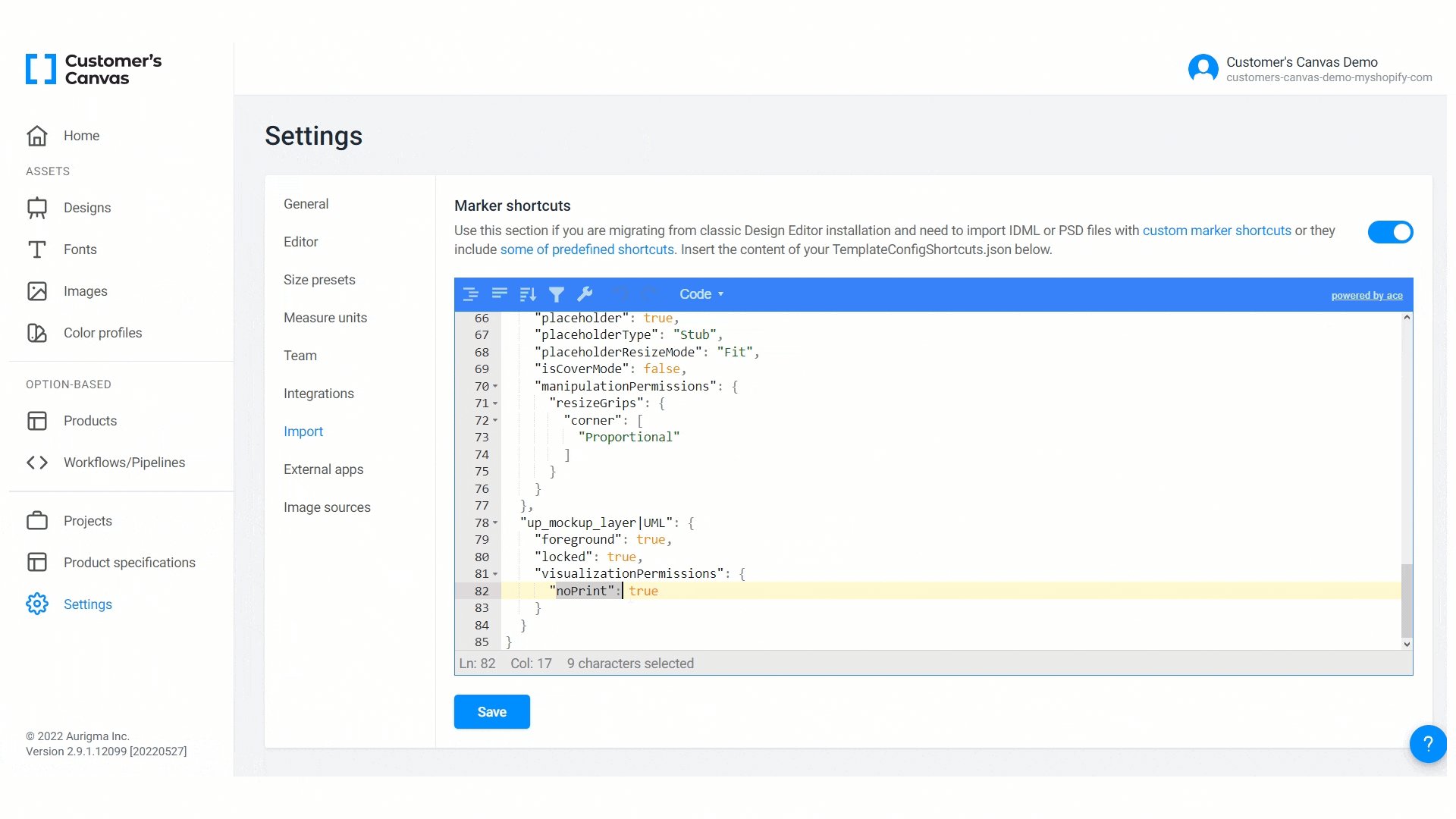
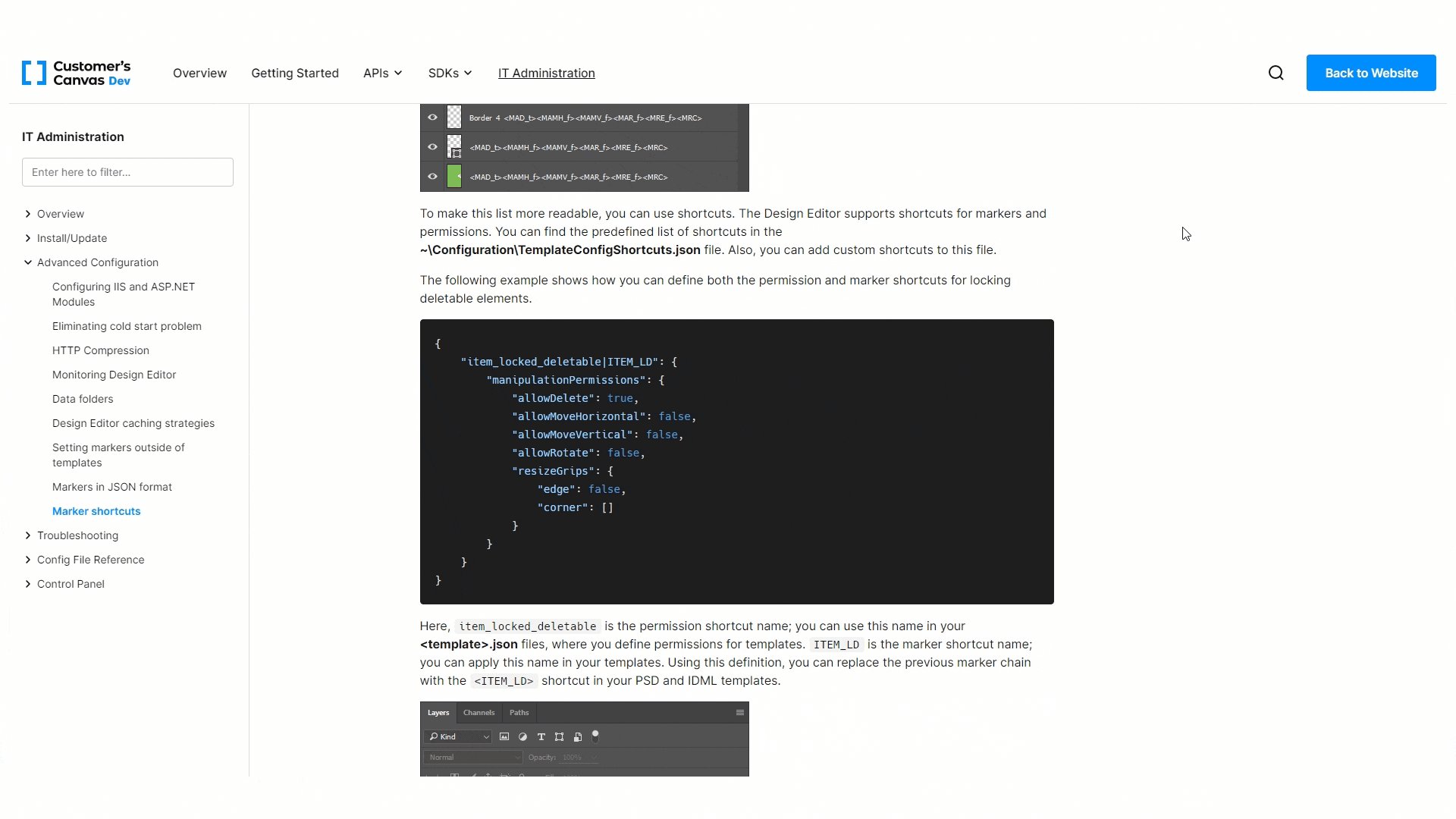
Working with marker shortcuts
Markers in the Design Editor are a useful tool for fine-tuning design element behavior. When you design complex templates, you may want to define shortcuts for combining several markers and applying them to multiple design elements.
If you need to import IDML or PSD files with custom marker shortcuts, you can now use the new Import section that we’ve added to Customer’s Canvas BackOffice. In this section, you can turn marker shortcuts on and off, view their descriptions in the embedded JSON editor, and check what permissions markers include.
You can add this functionality to any online store you connect to Customer’s Canvas BackOffice.
 Get ready for even more updates!
Get ready for even more updates!
We’ll continue improving your experience with Customer’s Canvas well into the summer and beyond. We’re currently hard at work on several major projects and integrations that we can’t wait to surprise you with later this year. Stay in the loop for fresh updates. If you have any questions, feel free to contact us!


