Meet the new Design Editor 7.0
Our team worked hard to launch a new version of the Design Editor with significant performance improvements and a batch of helpful features.
Advanced rendering engine
The new version has enhanced rendering performance that gives users a 20% boost in design rendering speed. The update specifically benefits designs with a lot of graphic and text elements.
Faster rendering of large images
The size of the stably rendered designs increased from 10,000 to 25,000 pixels. We’ve optimized the processing of large image sizes and complex vector paths to make these designs load, parse, and render several times faster. For example, files containing images of 15,000–20,000 px can render in an average of 30 seconds.

Increased text rendering speed
The advanced text engine helps improve performance by reducing browser memory usage. This update provides faster rendering of designs that contain several text elements and a variety of fonts. The rendering speed for text shadows also increased significantly.

Render text as text objects in PDFs
We’ve added some developments for seamless text rendering in PDF files. Now, text can render to PDFs not only as outlines but also text objects, which users can edit if necessary.
PDF/X-4 support
With the new version of the Design Editor, you can create PDF files that are compatible with the PDF/X-4 format. We've made this update to provide you with high-quality, full-color print files that are better optimized for size.
CMYK color support in the online editor
We’ve improved color representation when viewing a design in the Design Editor. The colors displayed on the screen will comply with CMYK colors used in print materials, ensuring a consistent and accurate visual experience from digital design to the final printed output. Your customers will receive print products that perfectly match the colors they see on the screen.

Template Editor improvements
In this release, we’ve implemented a batch of updates to the Template Editor. The development team continues to improve the usability of our built-in tool for preparing web-to-print templates.
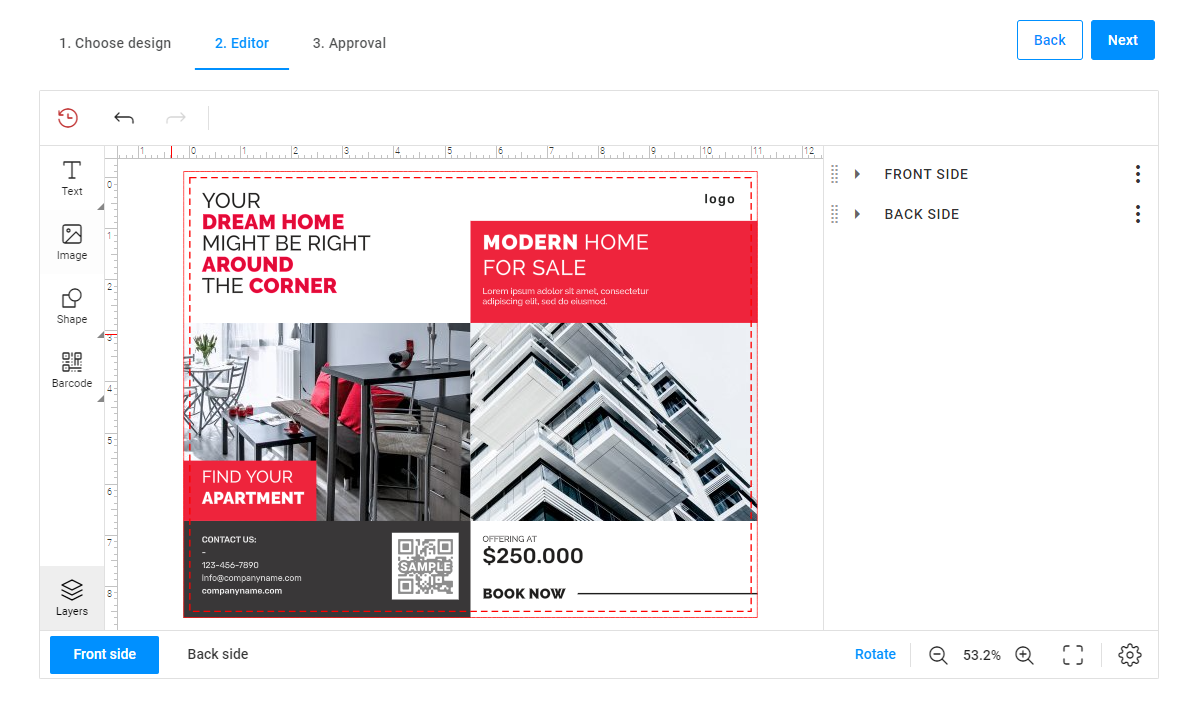
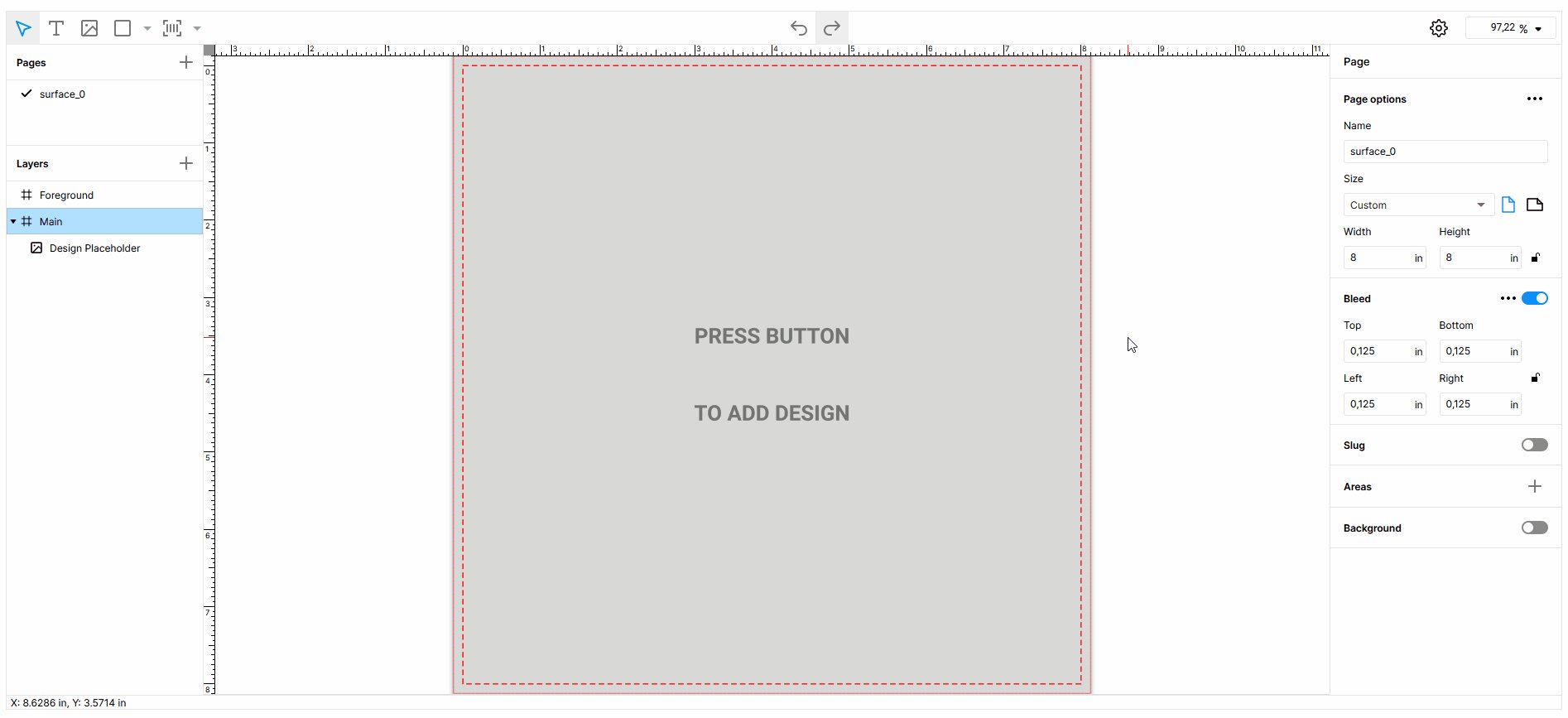
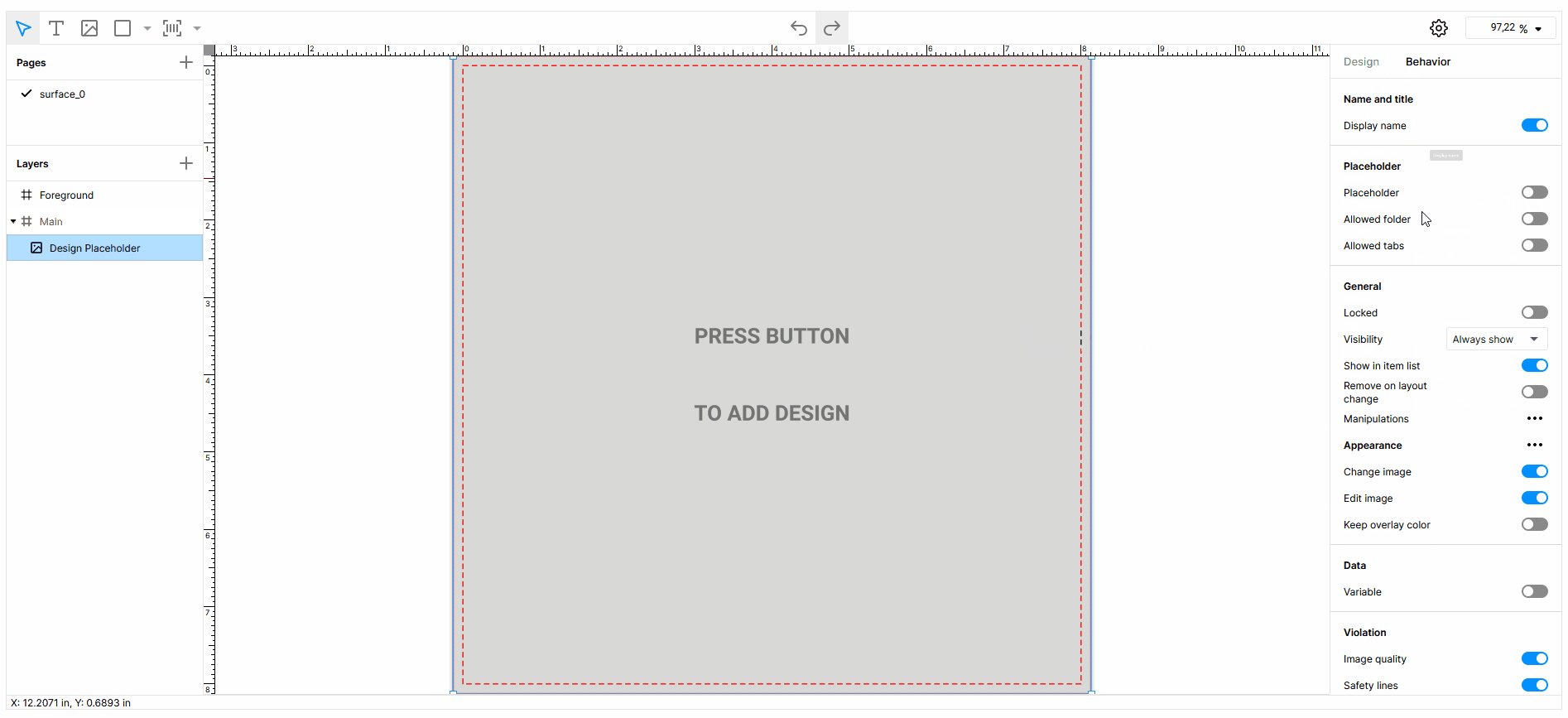
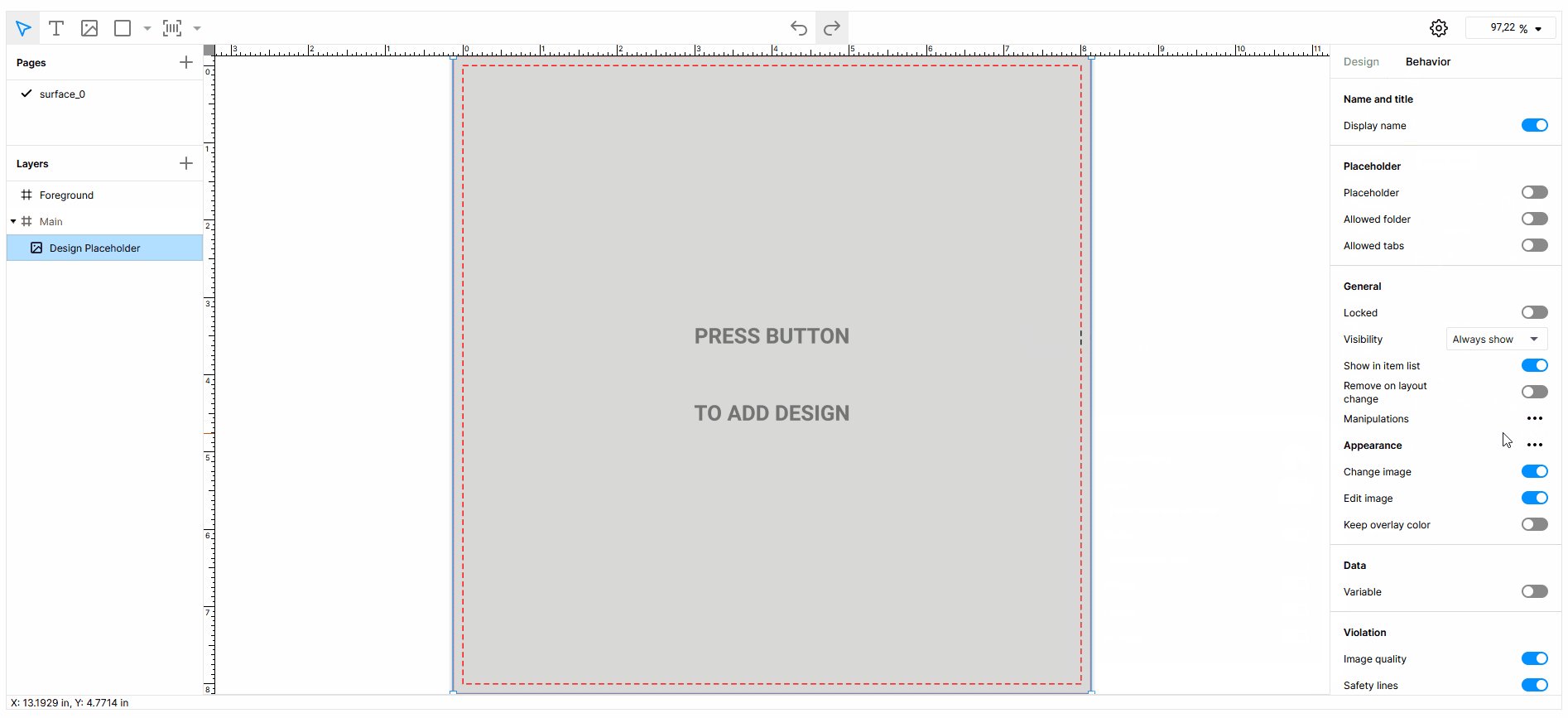
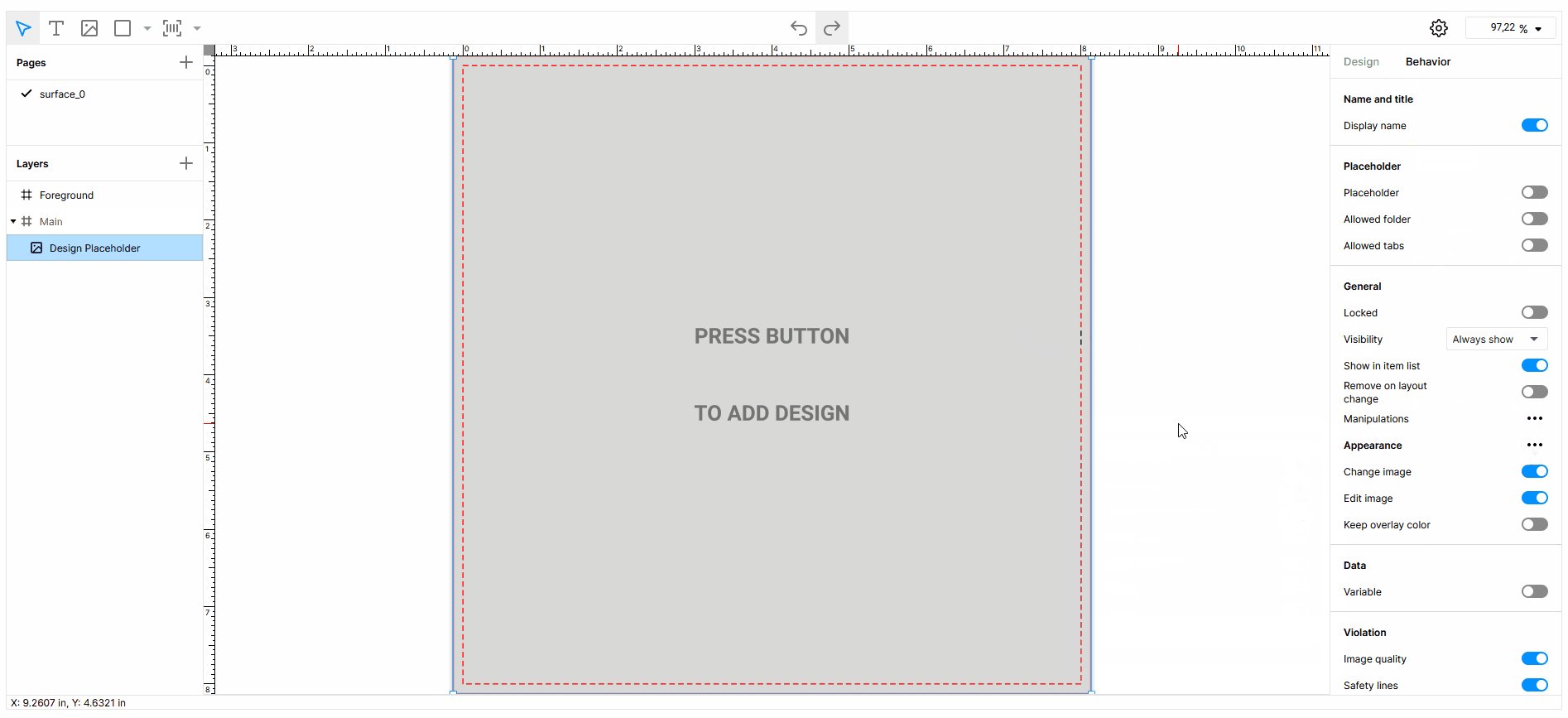
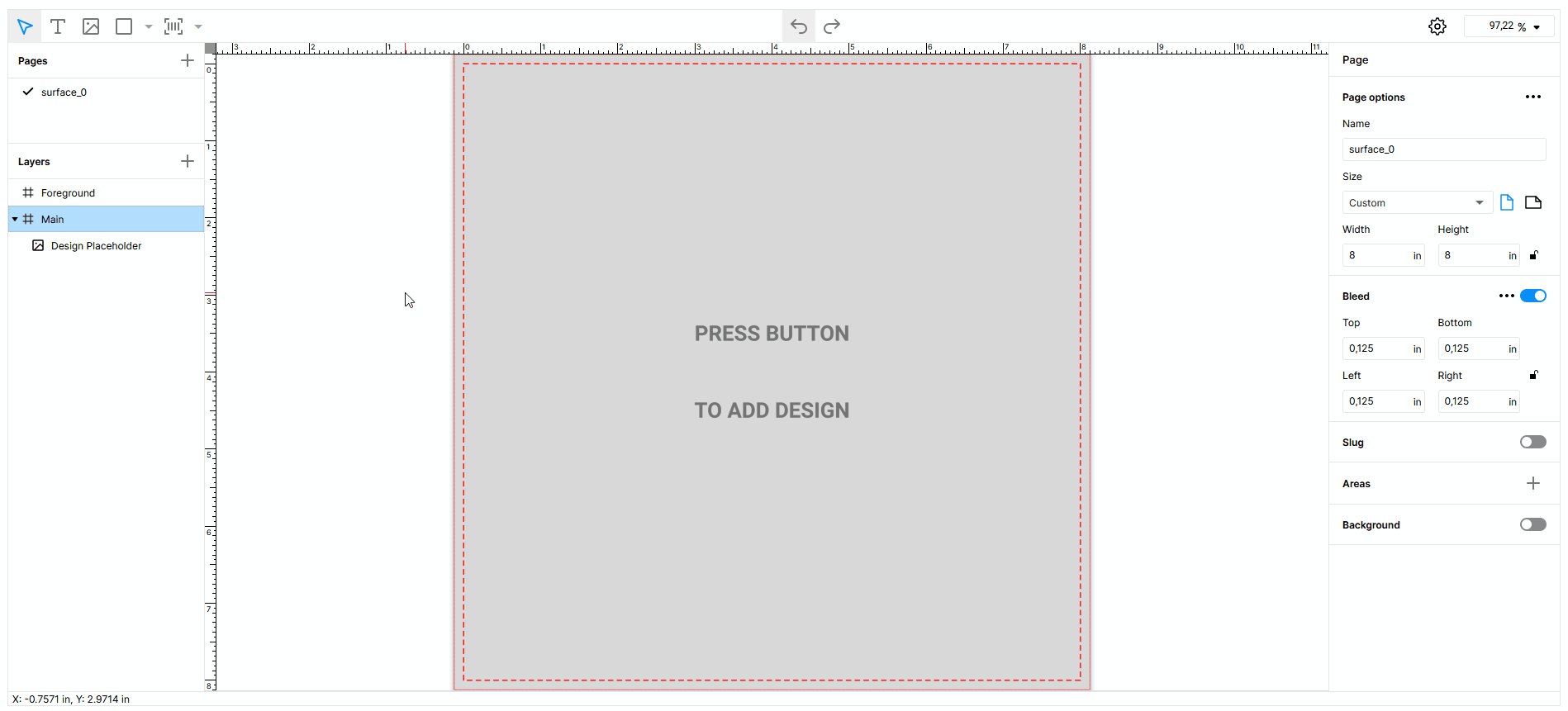
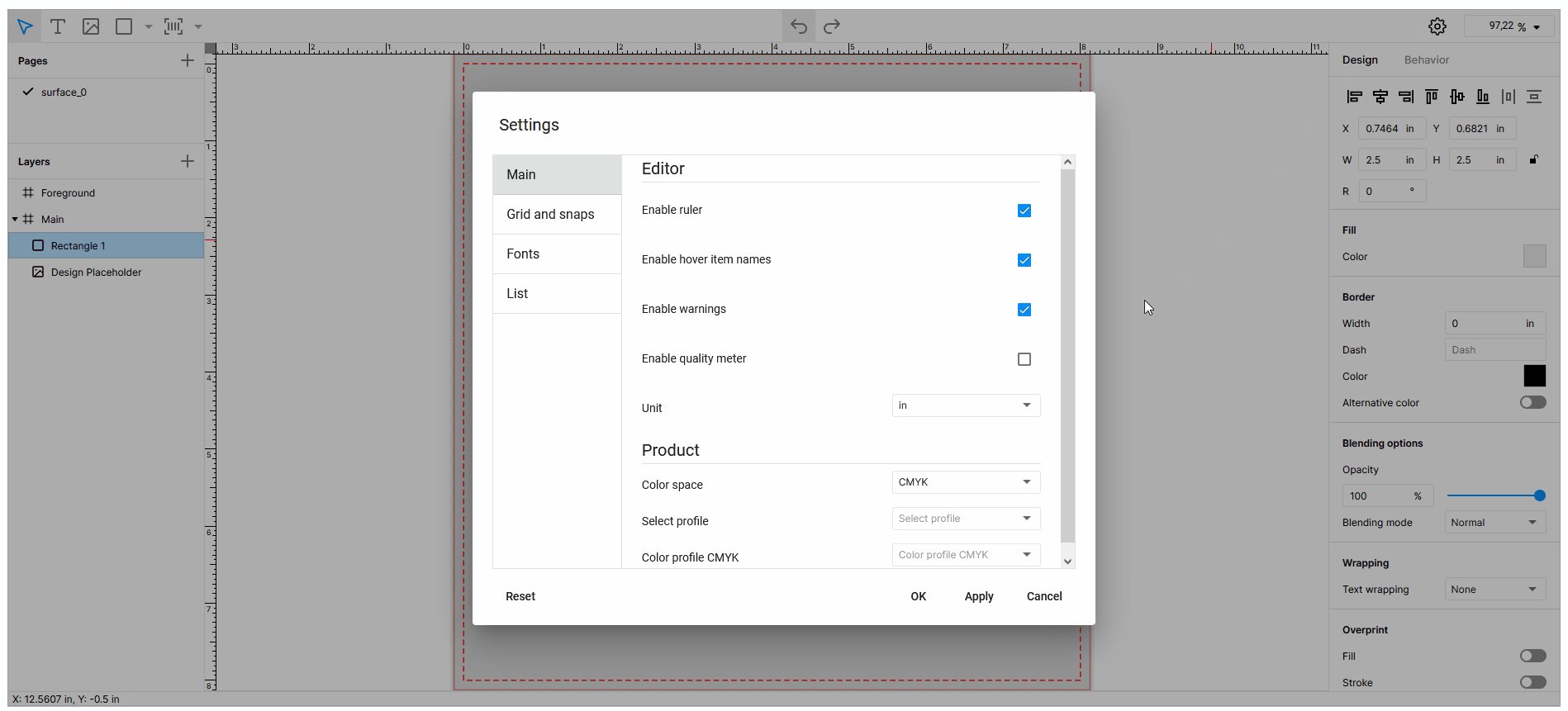
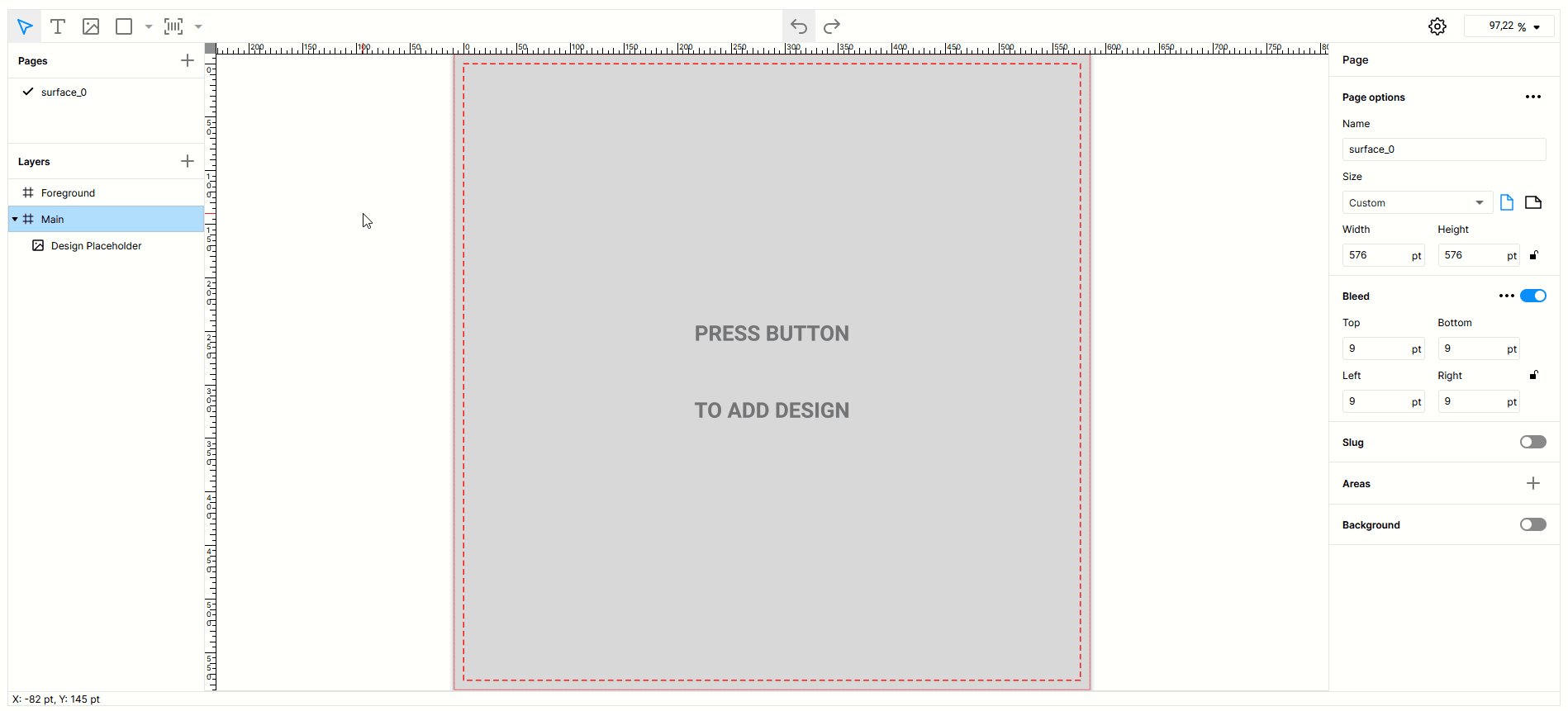
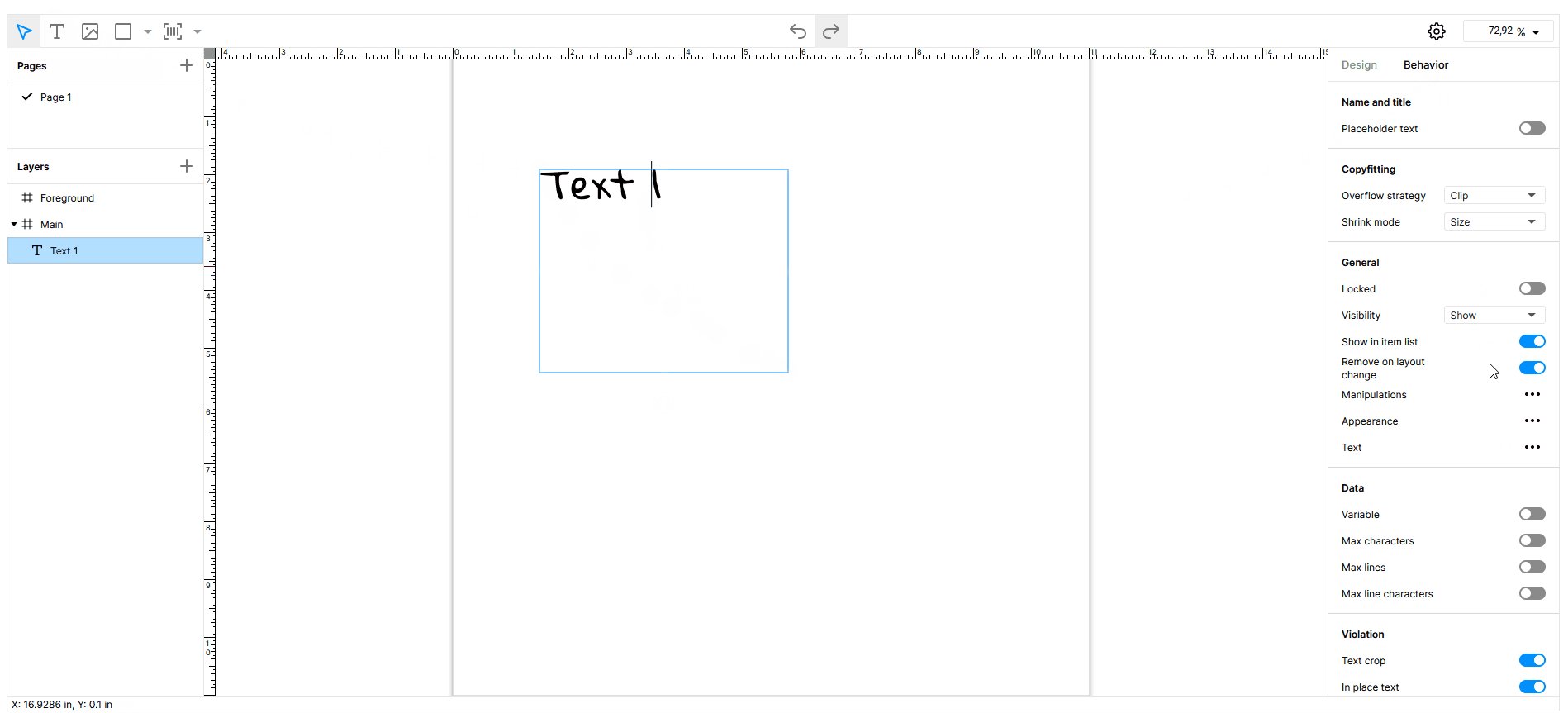
New properties panel
We’re happy to introduce a new format for the Properties panel — we’ve moved away from using UI elements like accordions. Instead, we conveniently arranged all properties into blocks, removing the need to expand and collapse them. In these blocks, you can edit design element options such as fill color, border width, or opacity level and set up the element behavior.
You also don’t have to scroll up and down as much now that additional settings show up in popup windows.

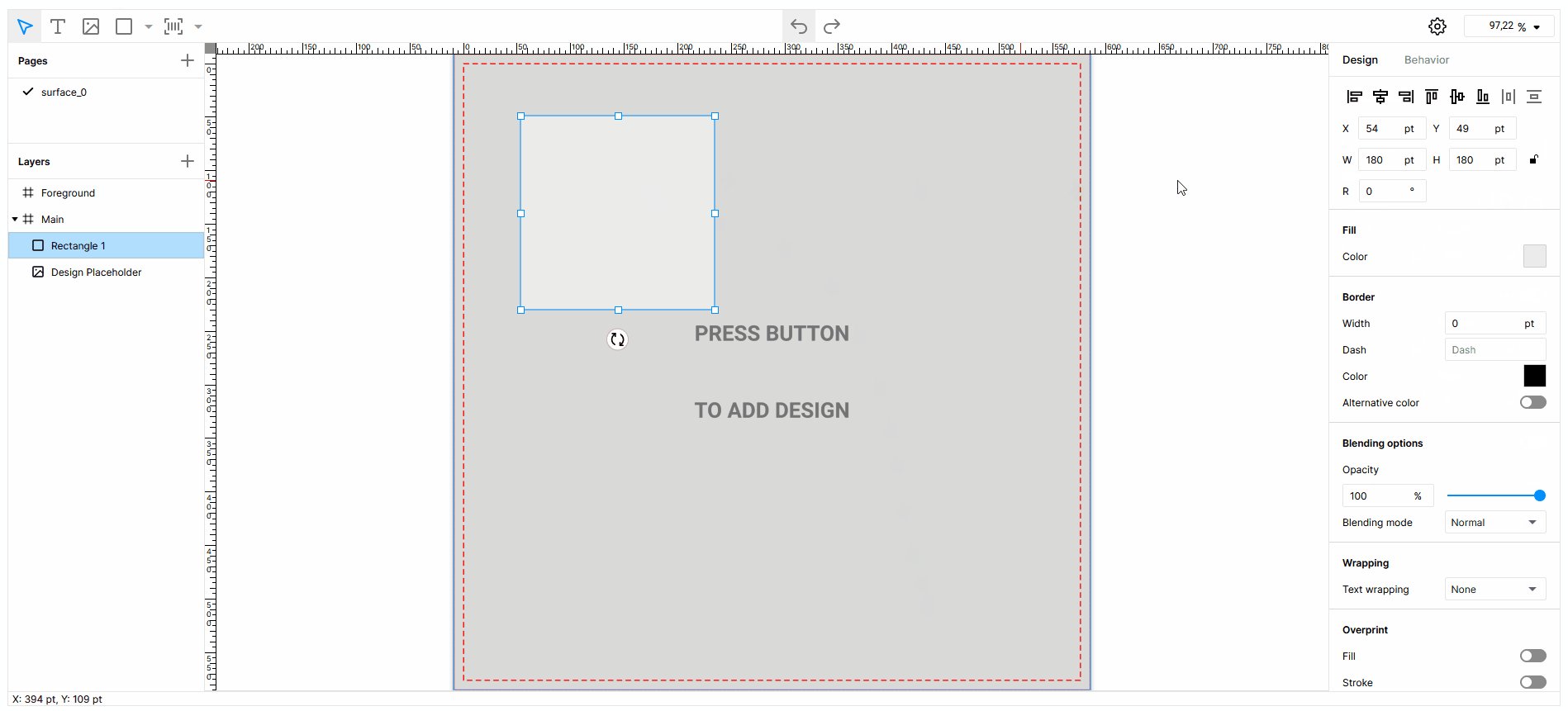
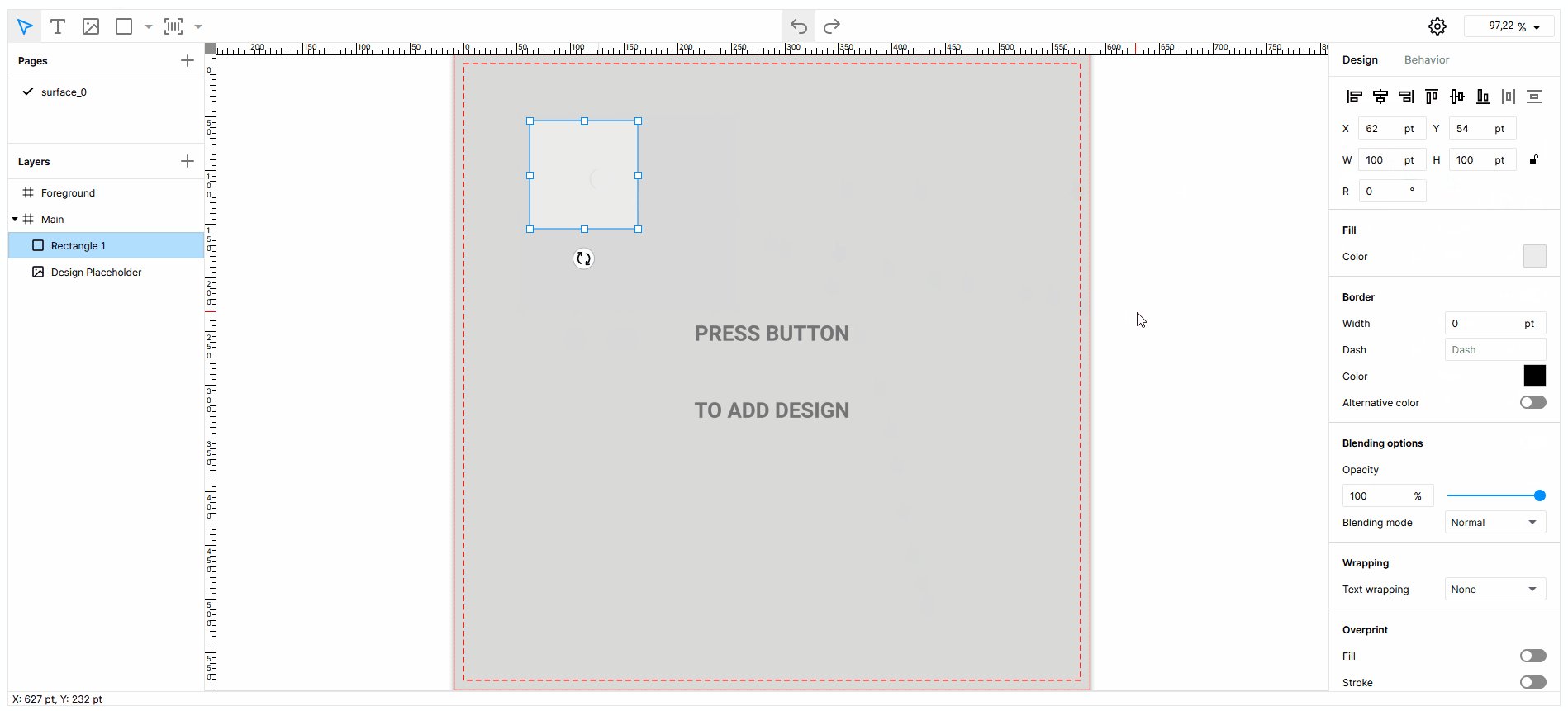
Working with shapes
Now, when the user creates a shape, it has equal sides and no borders by default settings. If you change a unit of measurement, the sizes of the previously created shape automatically convert and adjust according to the new units. Then you can easily edit its dimensions in the design properties panel.
By default, the size of the created shape or text element automatically adjusts to fit the surface dimensions. No more tiny shapes on a large design area!

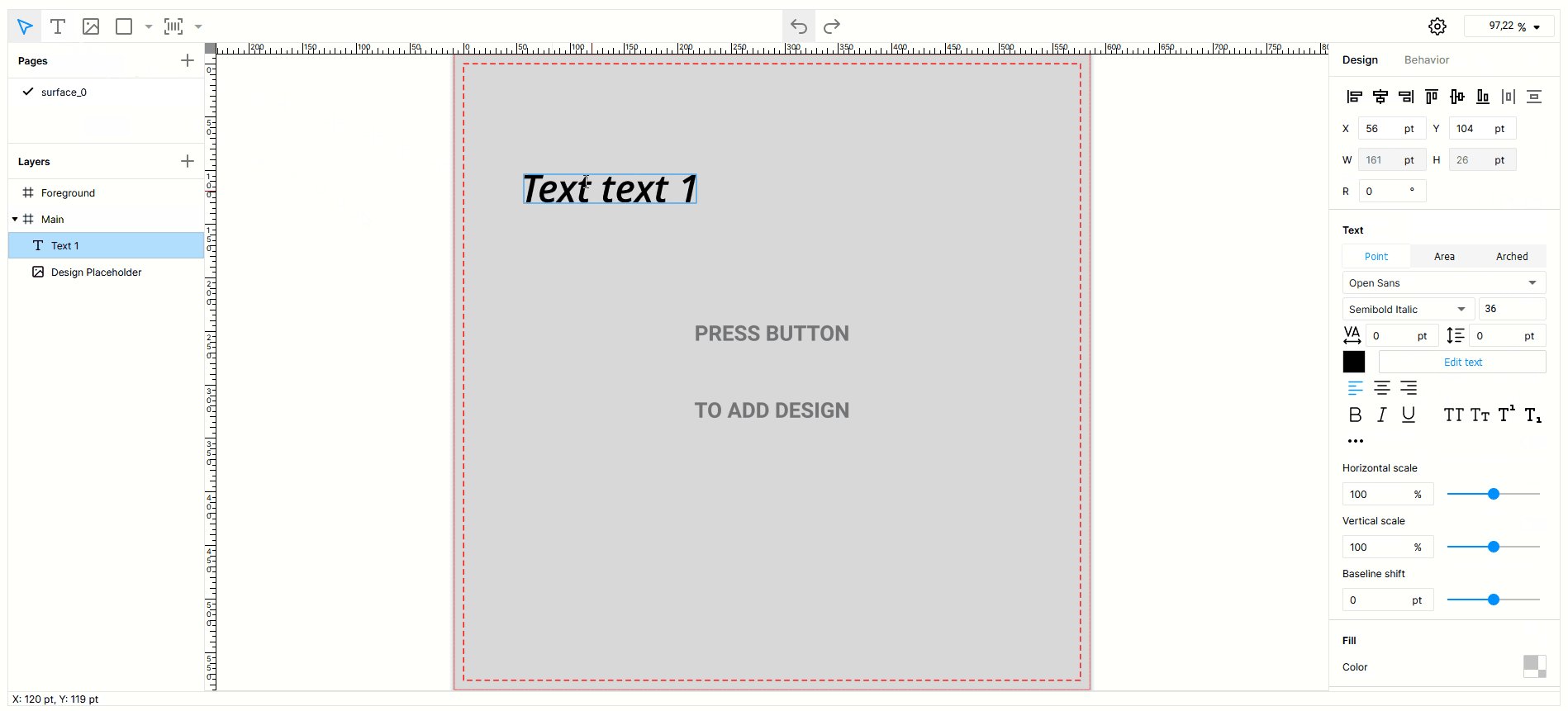
Configuring text elements
We’ve added some new features for working with text elements.
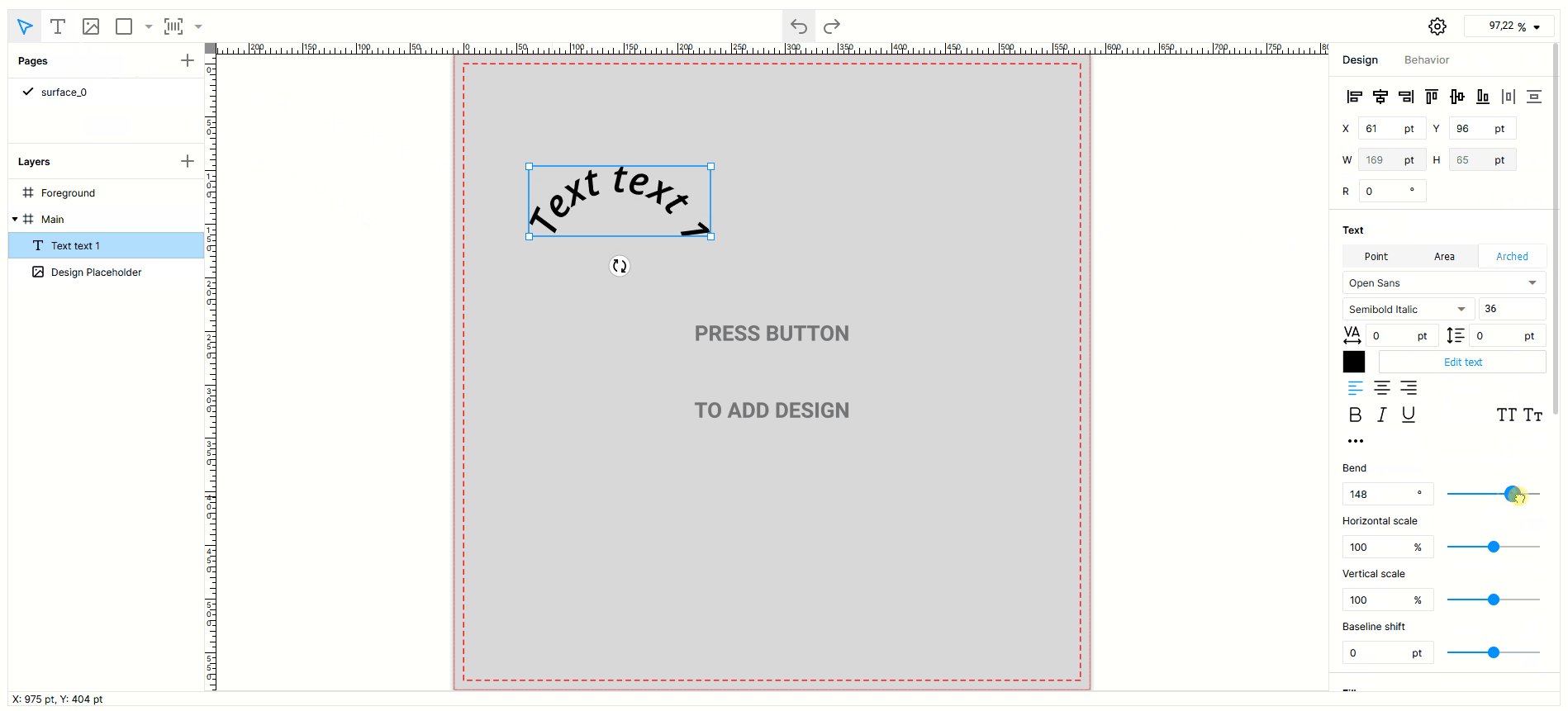
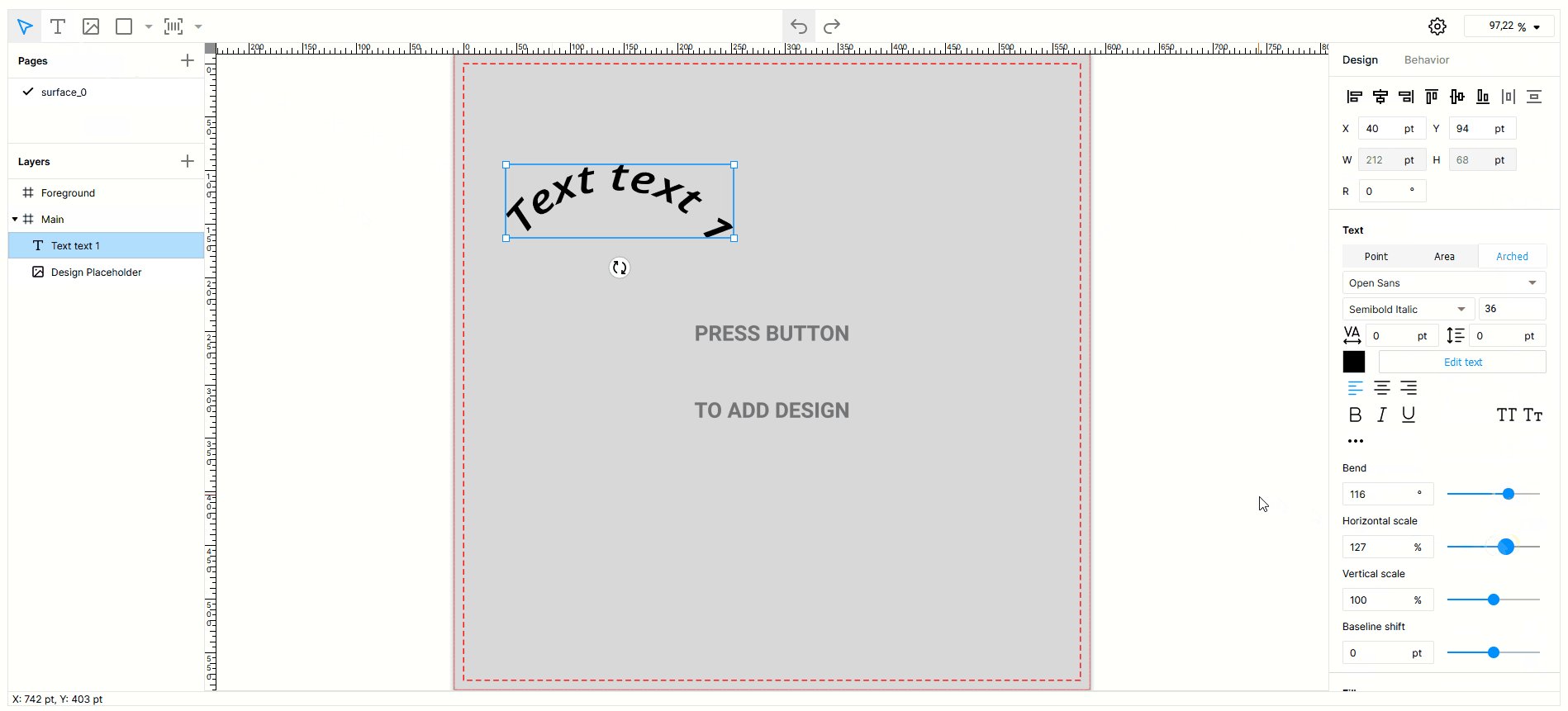
Arched text support
Users can now create arched text in the Template Editor interface. You can add the text element and then change its type to “arched” on the Design Properties tab. Here you can also modify the arched text using slider controls, for example, change its bend or scale.

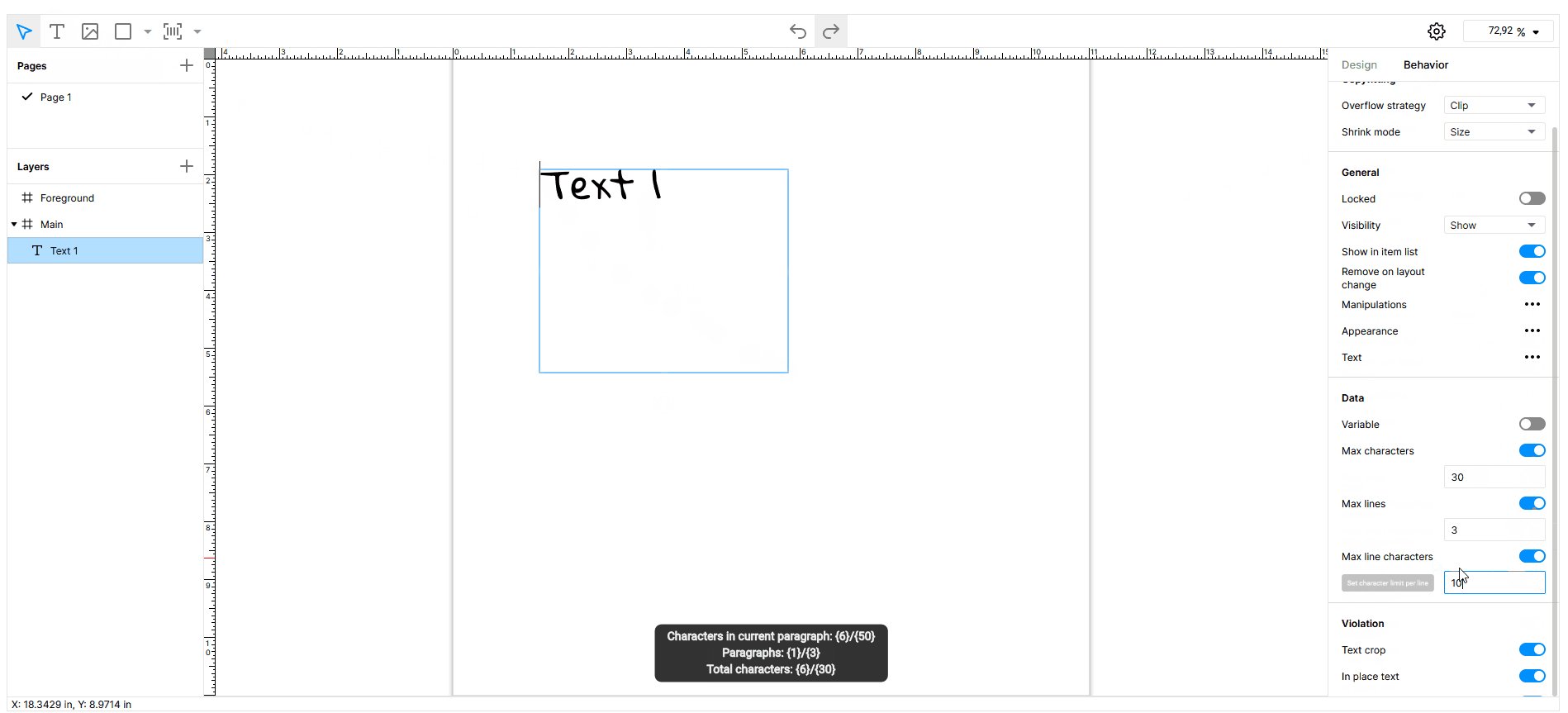
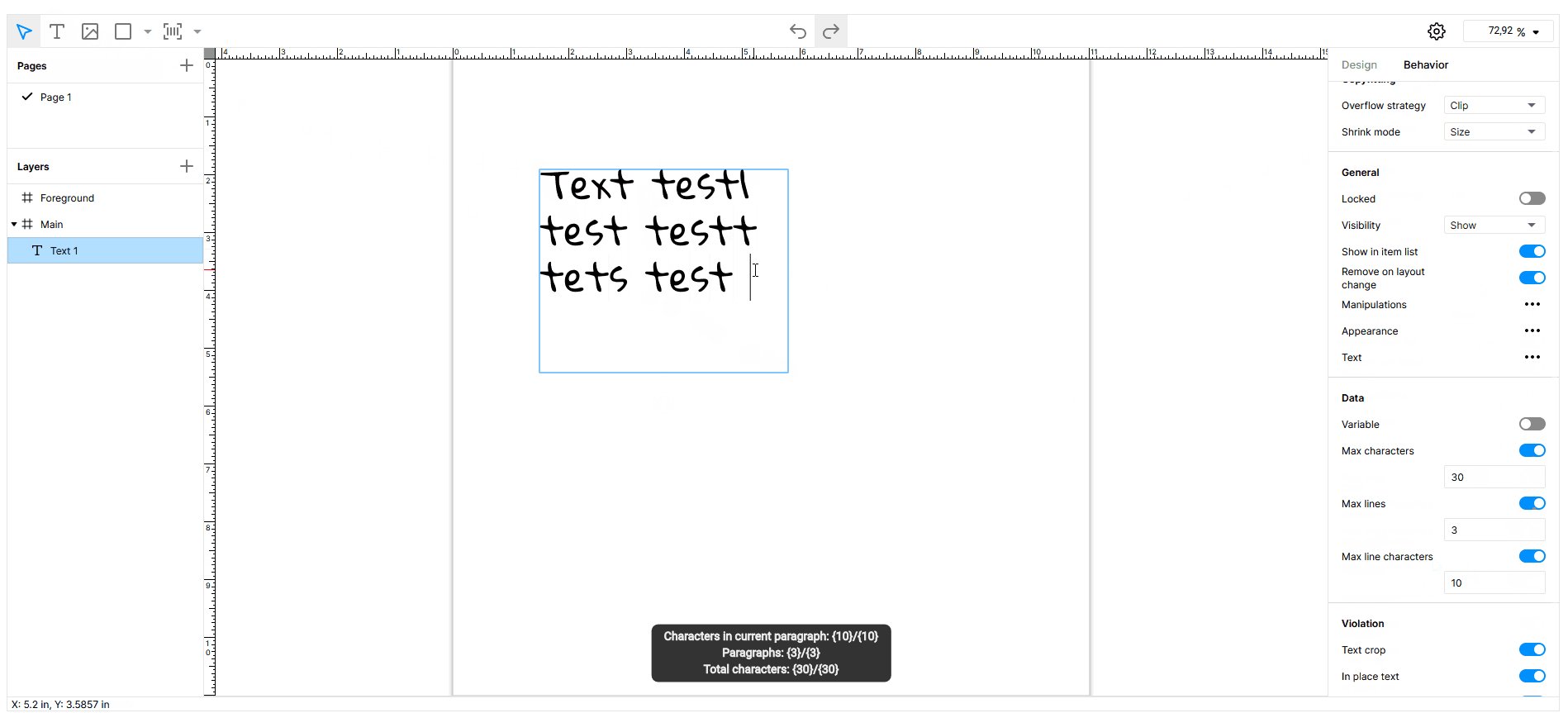
Applying limits for text fields
We’ve added the option to configure text limits in the Template Editor. Such limits define the maximum number of symbols the user can enter into the text field. You can set up the total number of characters, paragraphs, and symbols in each paragraph. This improvement helps prevent end-users from crossing safety lines while editing text elements.

Admin panel updates
Customer's Canvas Hub (CCHub) is an admin panel that streamlines asset and template management and allows you to configure personalization scenarios. We’ve implemented several features to extend its functionality and improve the admin experience.
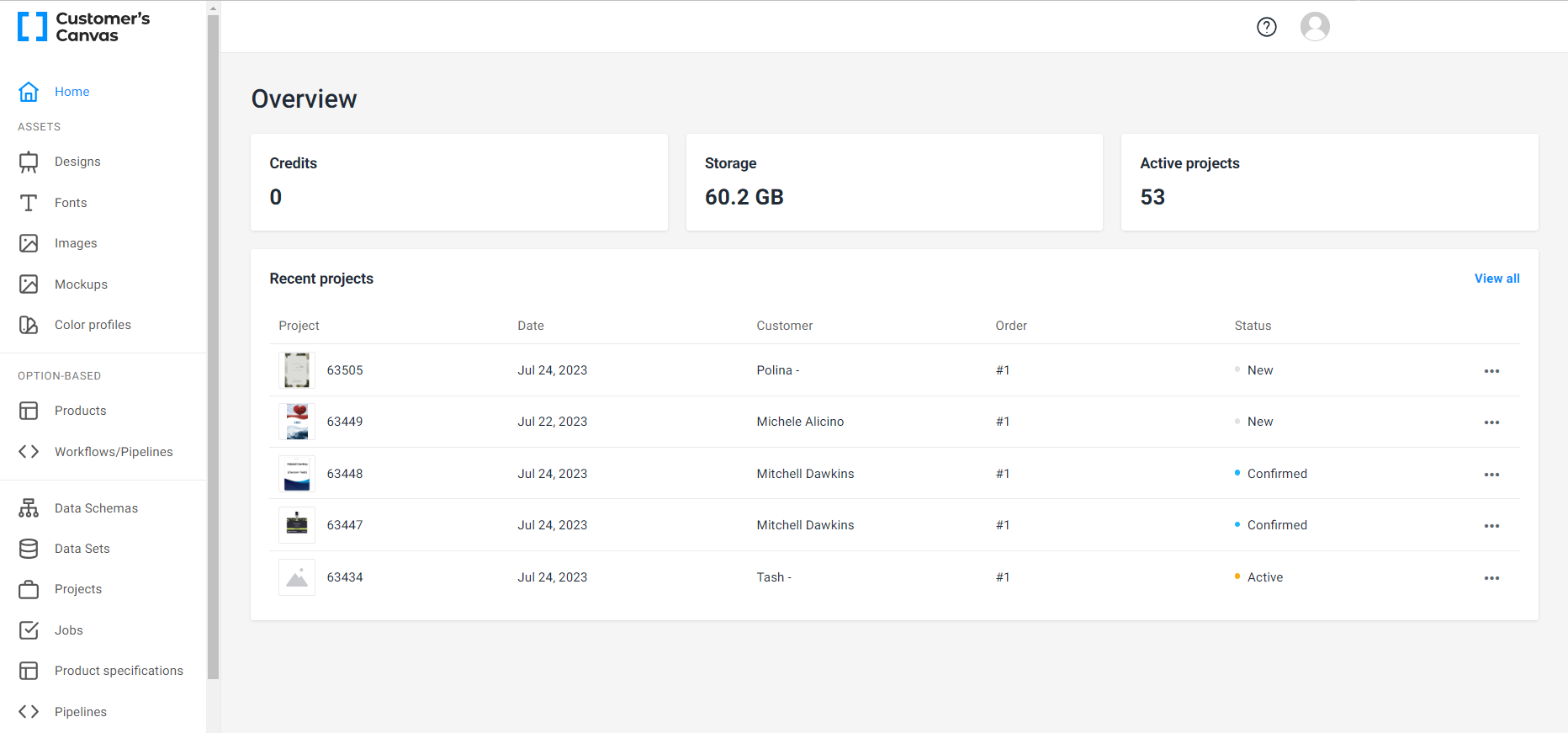
Interface changes
We’ve modified the CCHub homepage. It now shows the used disk space and the number of active projects. For your convenience, we've also added a list of recent projects you've worked on.

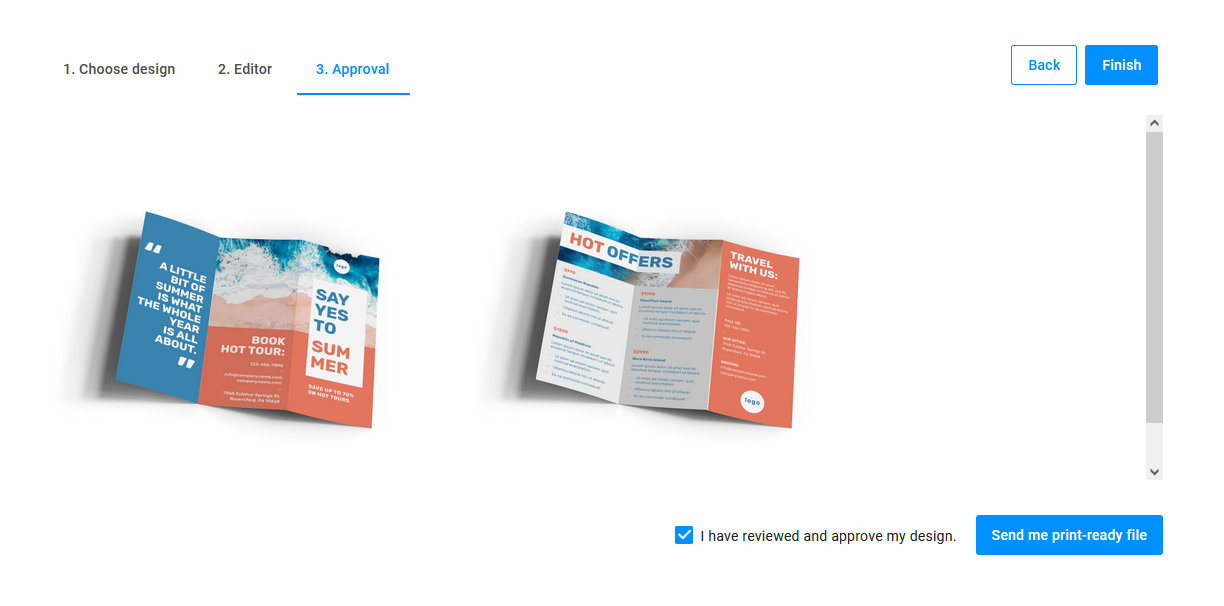
3D mockup support
The latest CCHub update allows you to upload 3D mockups to the Asset Storage. These mockups are used to create realistic previews of your products. The preview feature helps your customers better understand what the final product will look like.
With the real 3D preview, users can view personalized products from different angles and even fold objects in real time. It can take the presentation of your products to the next level, along with your conversion rates. An appealing preview increases the chances that customers will follow through on the purchase of a product.

Get ready for even more updates!
This overview covers our major recent updates. We’re currently hard at work on significant improvements and projects that we can’t wait to surprise you with later this year. Stay tuned to receive fresh Customer’s Canvas updates! If you have any questions, please feel free to contact us.
Contact us

