New web-to-print plugins for Magento and BigCommerce
The Customer’s Canvas team continues to develop web-to-print plugins for the most popular e-commerce platforms. We announced new integrations with Magento and BigCommerce this fall.
These plugins can easily integrate with your online store. Implementation doesn’t require any programming skills on your part – simply add it and use it. After installing a plugin, you have an online editor ready for placing orders and a convenient admin panel for managing integrations with your products.
We already have integrations for Shopify, WooCommerce, NopCommerce, and, recently, Magento and BigCommerce on our growing list of web-to-print plugins. If you use a different e-commerce platform or a custom solution, you can always use our robust API to enable a web-to-print integration to your store.Design editor updates
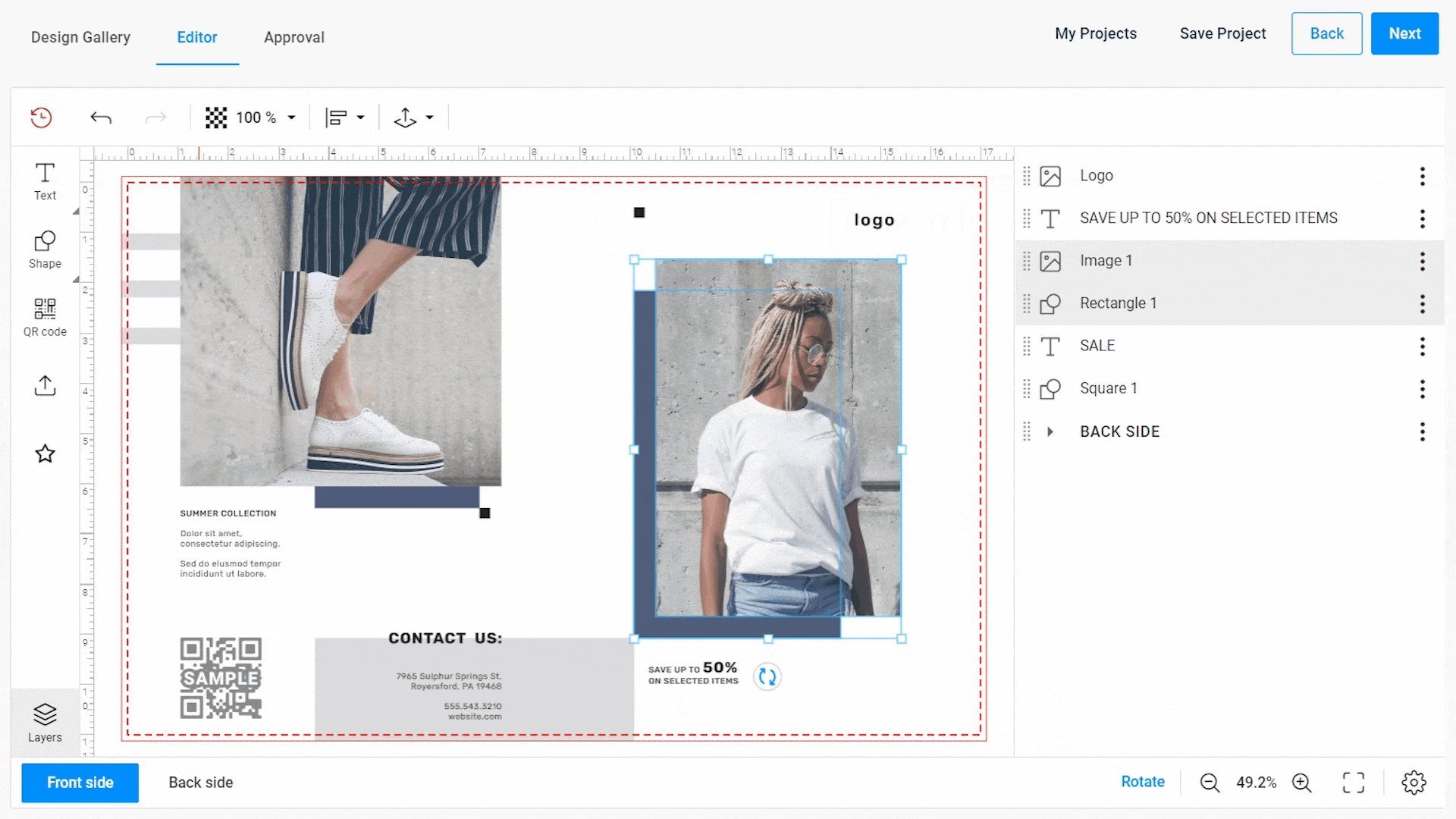
Let's take a look at some recent updates to our design editor.
Updated preview for multi-page products in Saved Projects. Last spring, we added new functionality to the design editor that allows end-users to save their projects and revisit them anytime from any device.
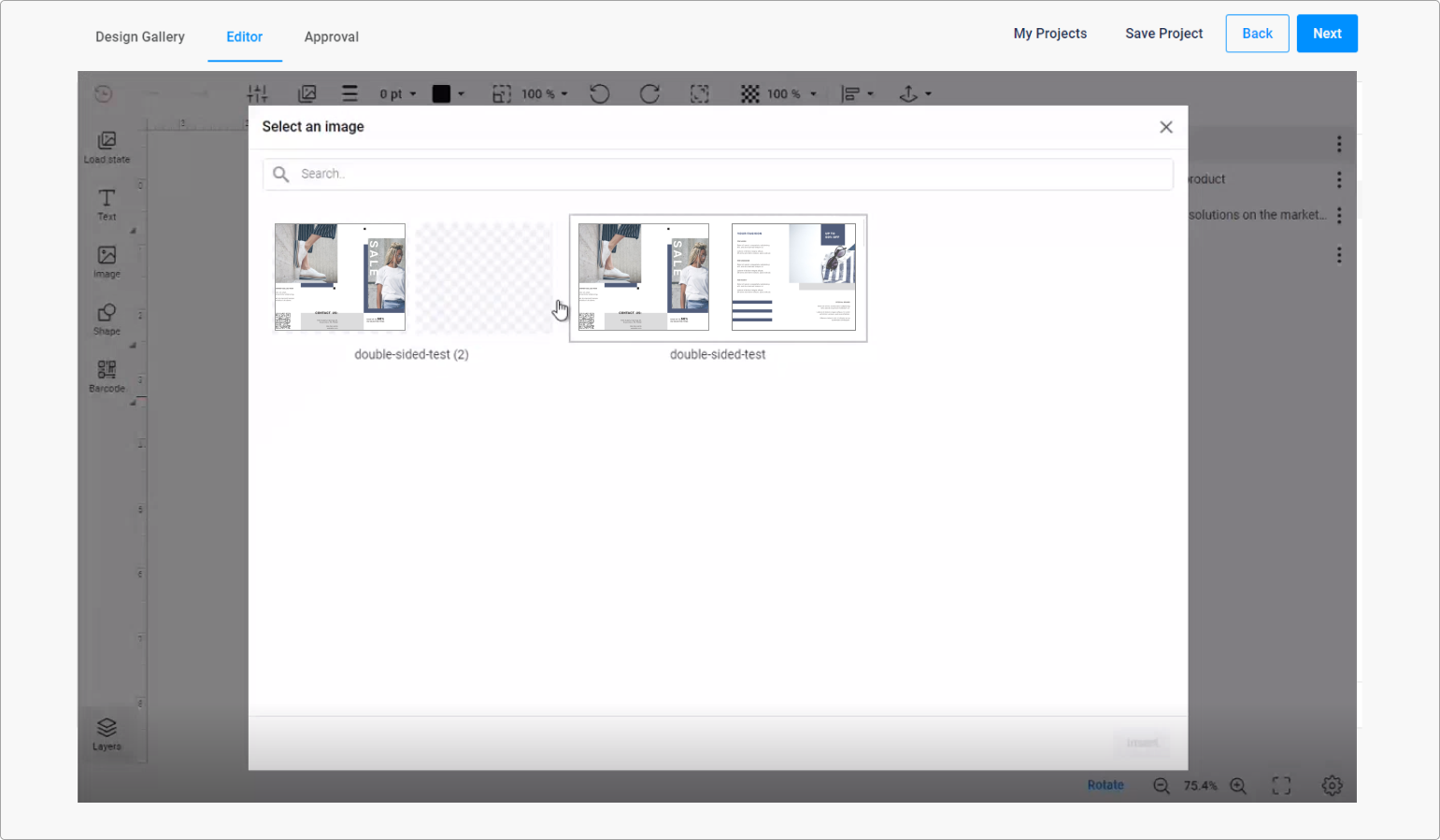
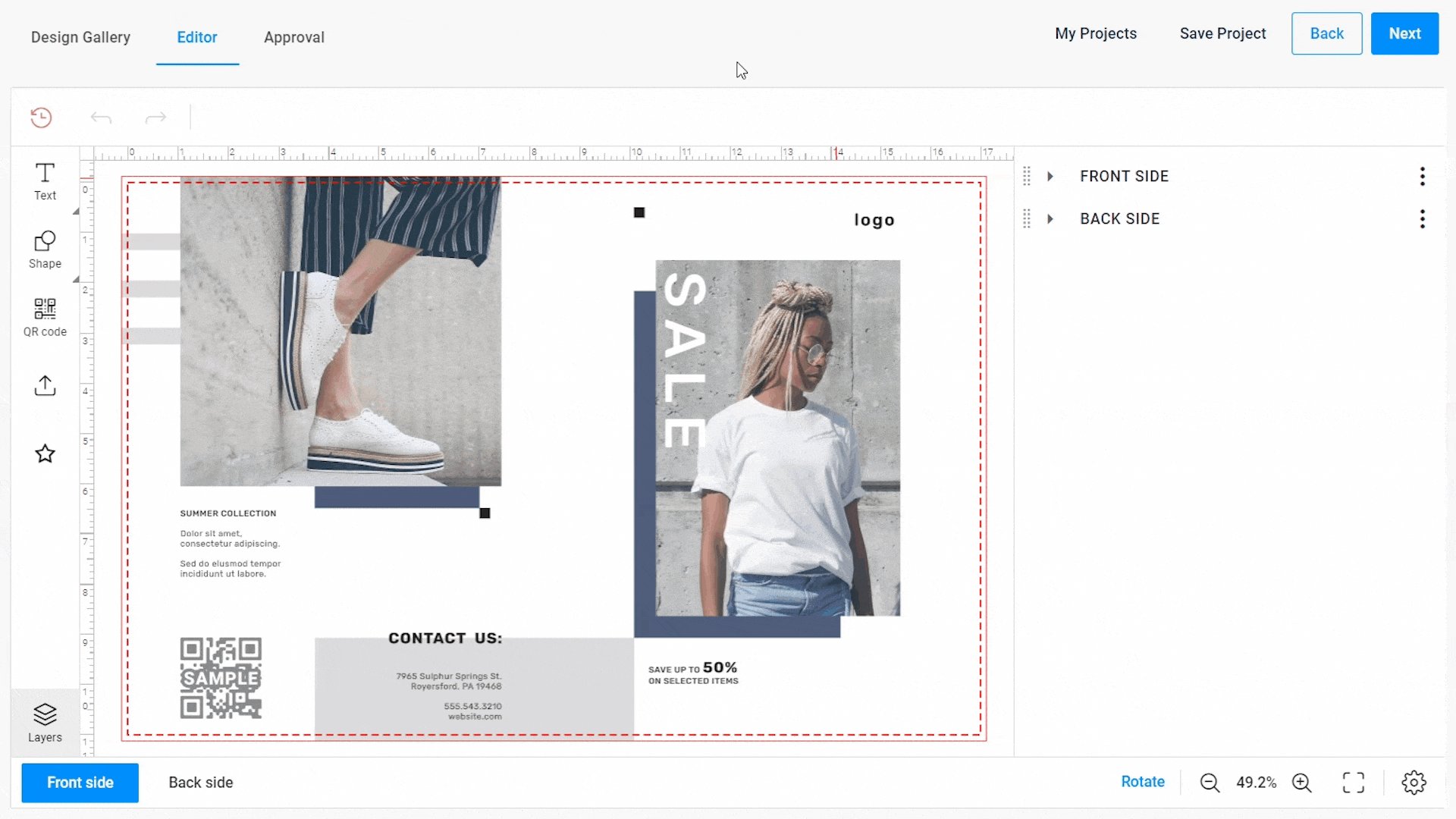
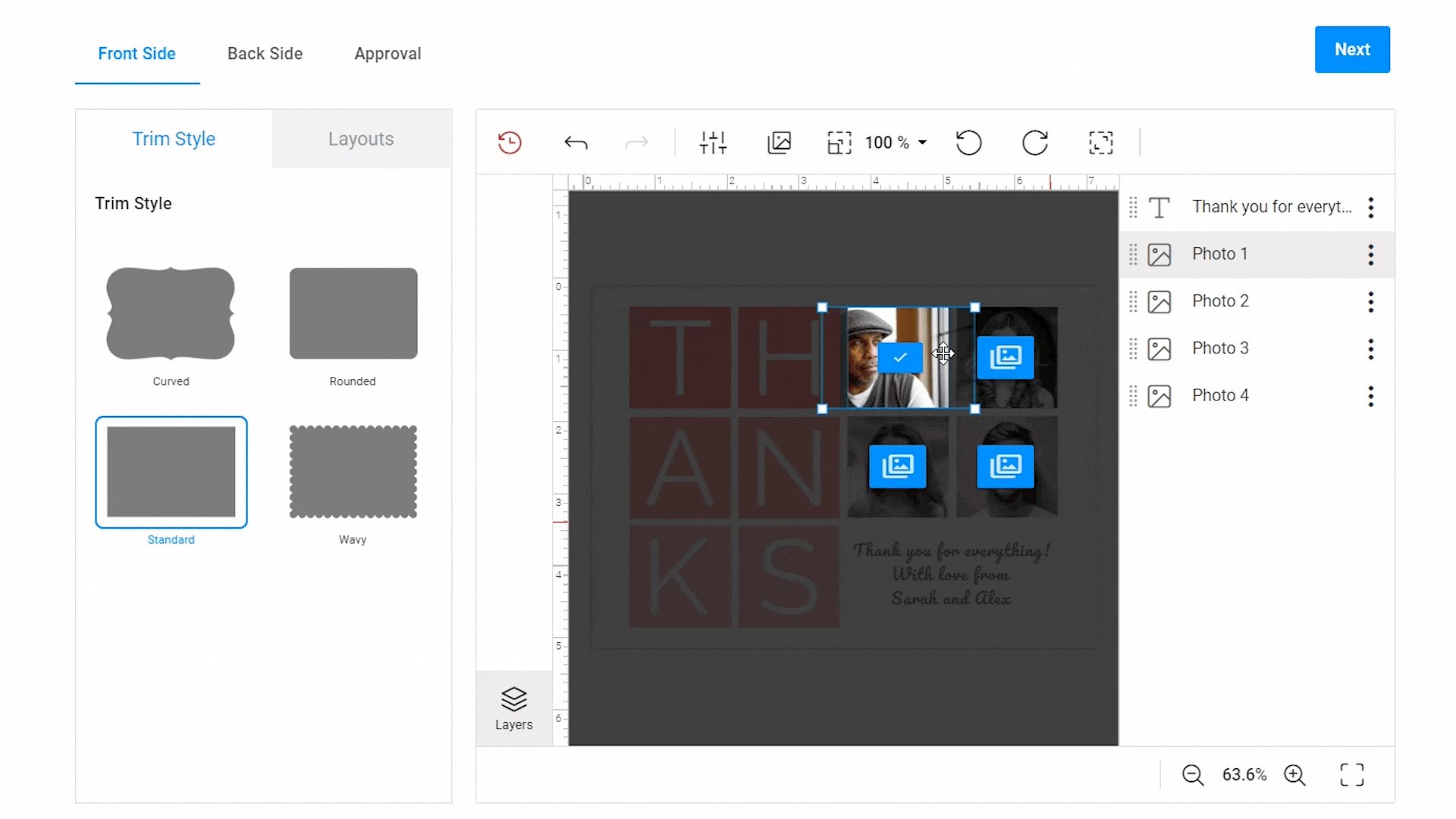
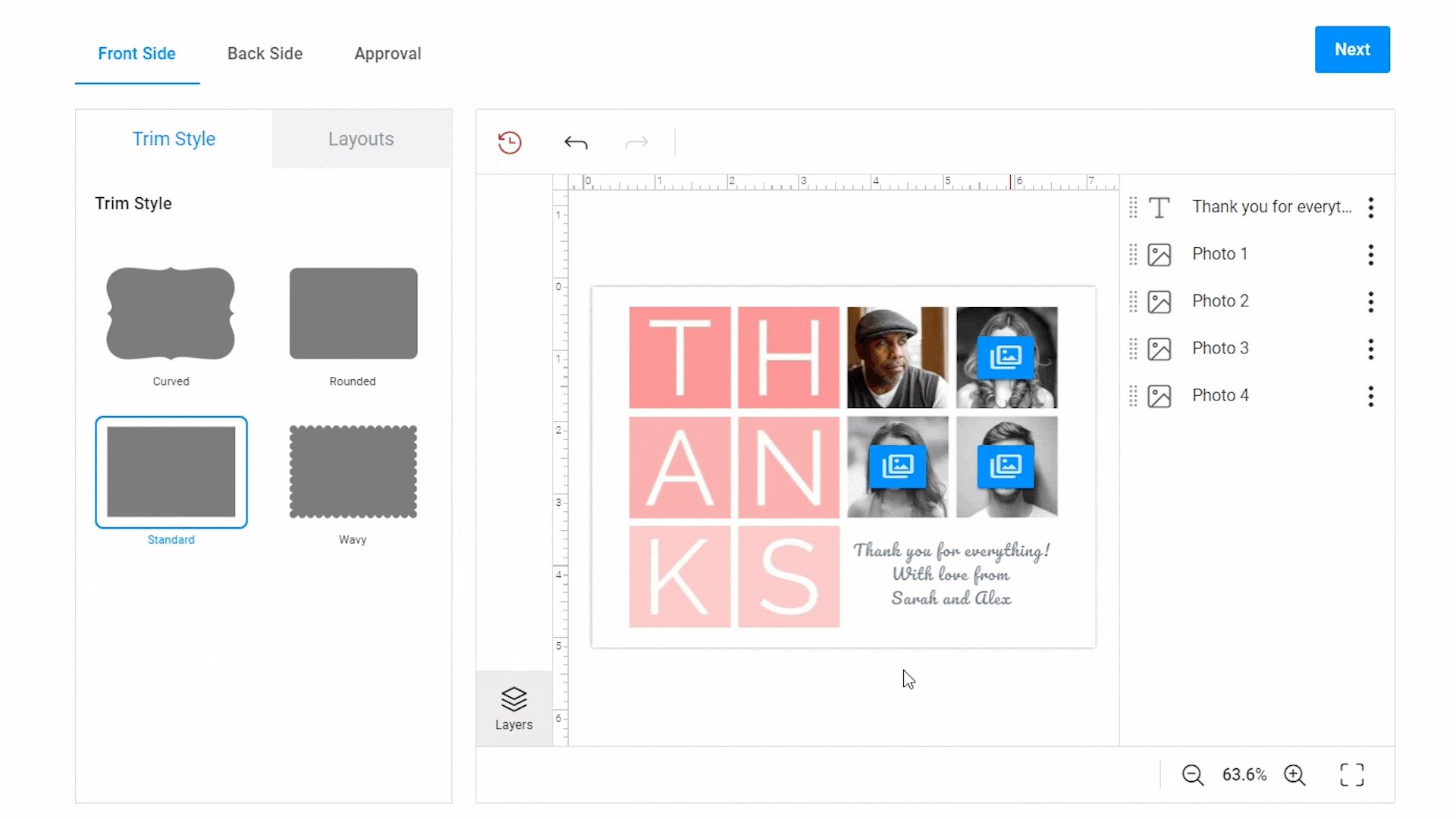
Customers can preview their previous projects and open them if they require updating. Some products, like a canvas, have only one editable side. However, multi-page products like thank you cards, business cards, T-shirts, or brochures may contain text and design elements on both sides. We’ve added the ability to preview the first two pages in Saved Projects.

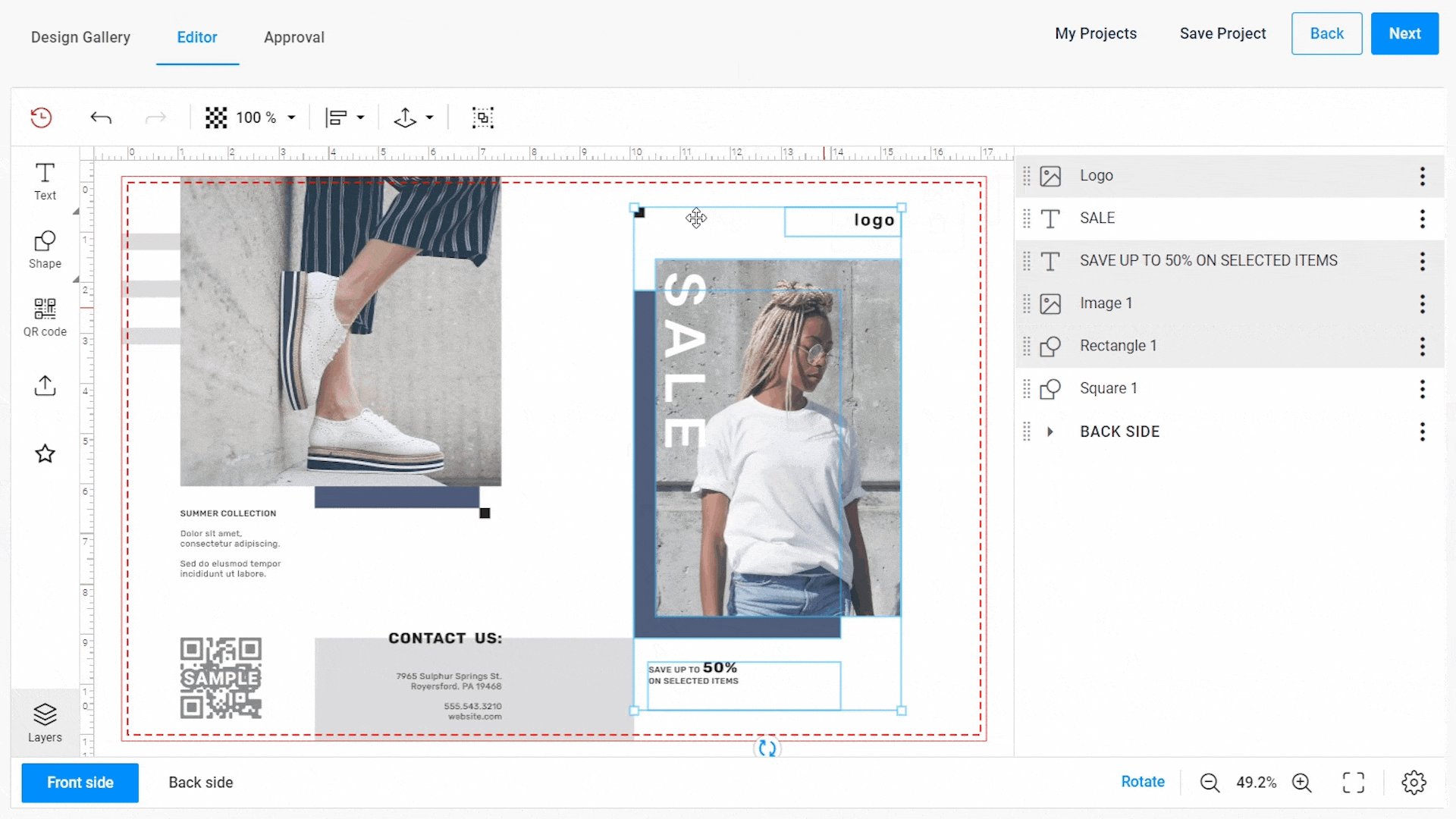
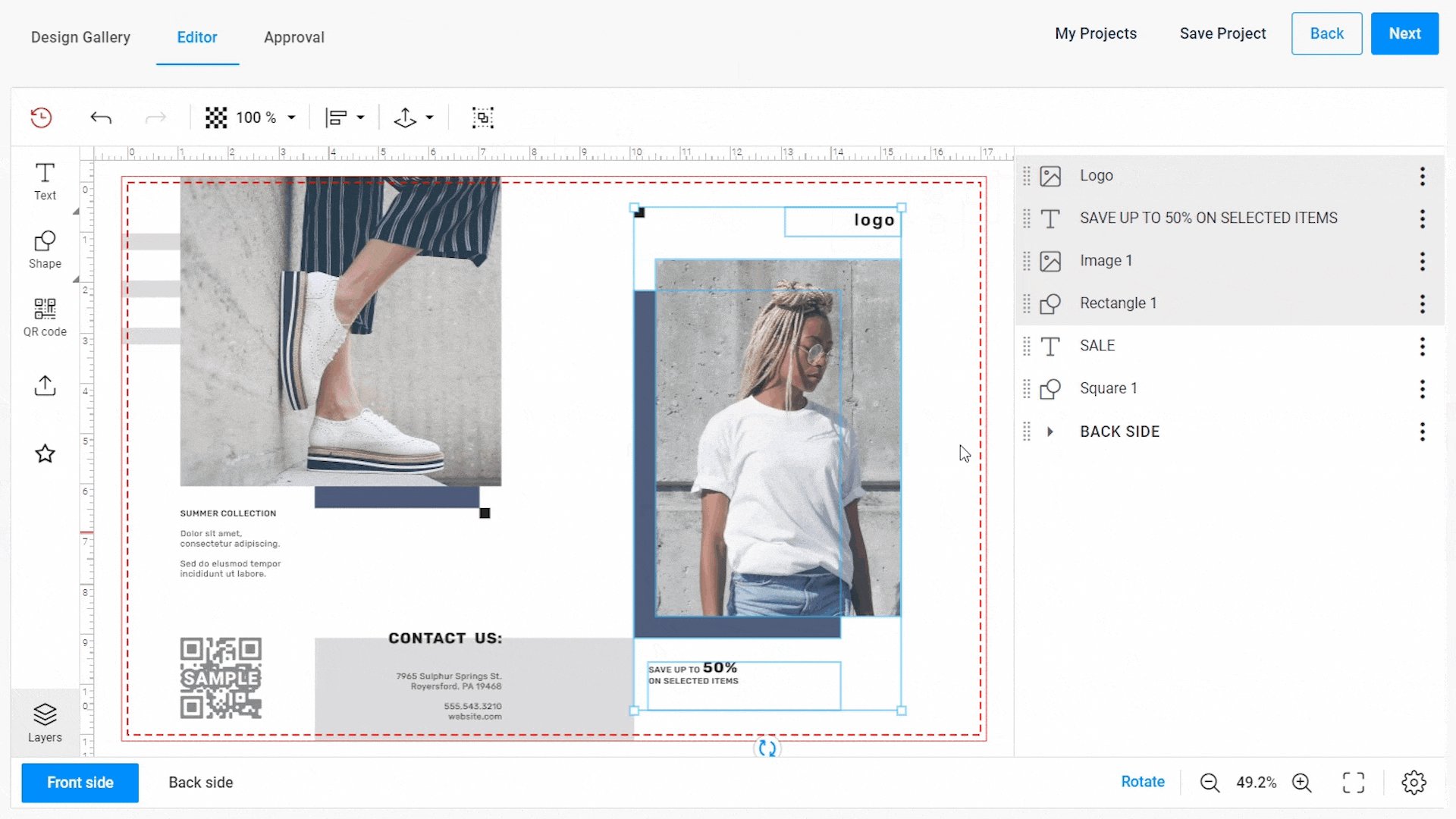
Finely tune how design elements are manipulated. We've made it possible to disable cloning and grouping of elements through the user interface. Using special commands, you can now remove the corresponding buttons from the Top toolbar. This configuration can help you restrict how users work with your templates.

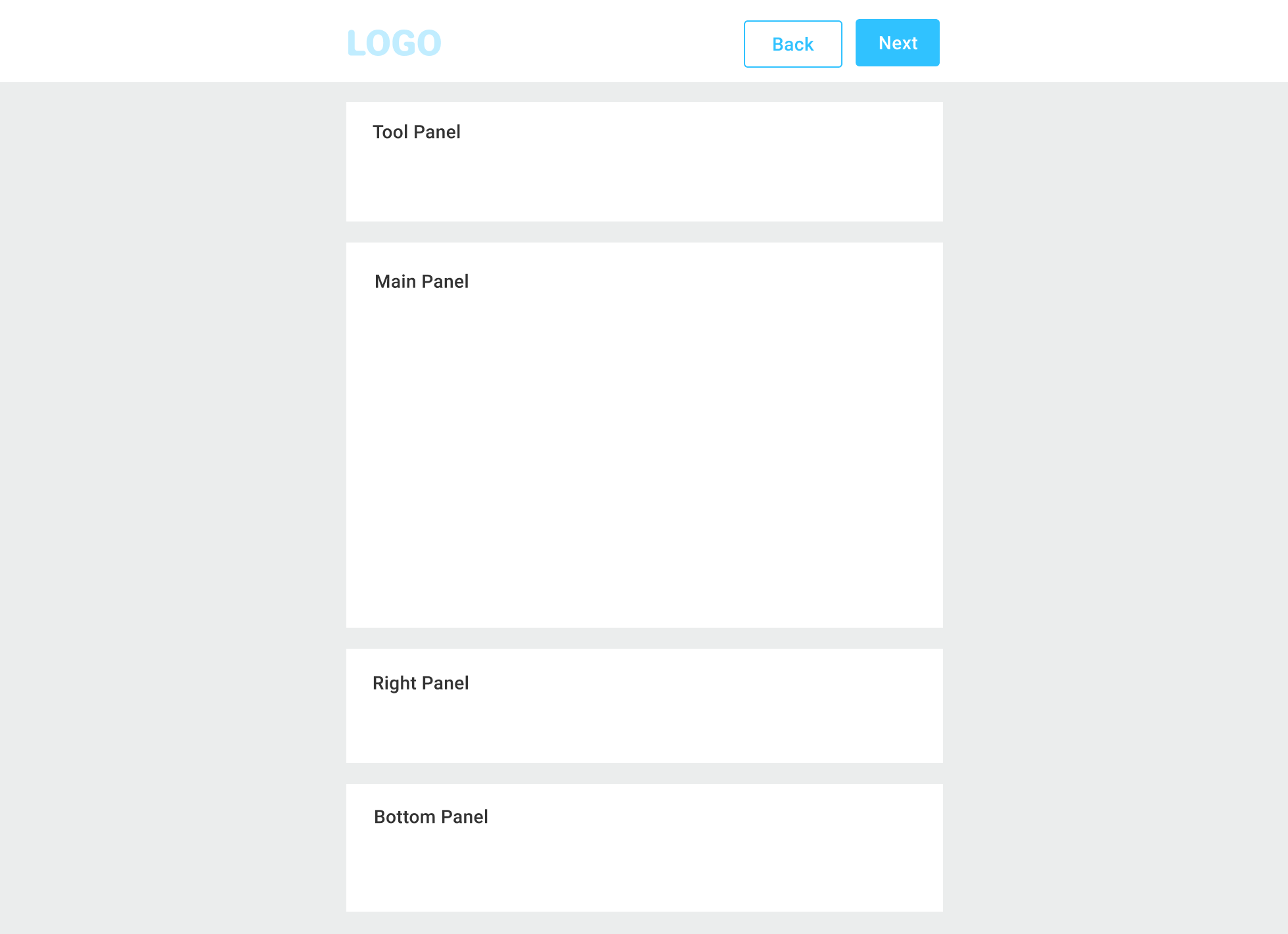
Improvements to mobile layouts. The personalization process consists of one or multiple steps. When end-users order products from mobile devices, they can see a standard mobile layout or an alternative one. In the alternative layout, widget placeholders stack vertically. We’ve added several settings that now allow you to define the height of the header and the left panel of such widgets.

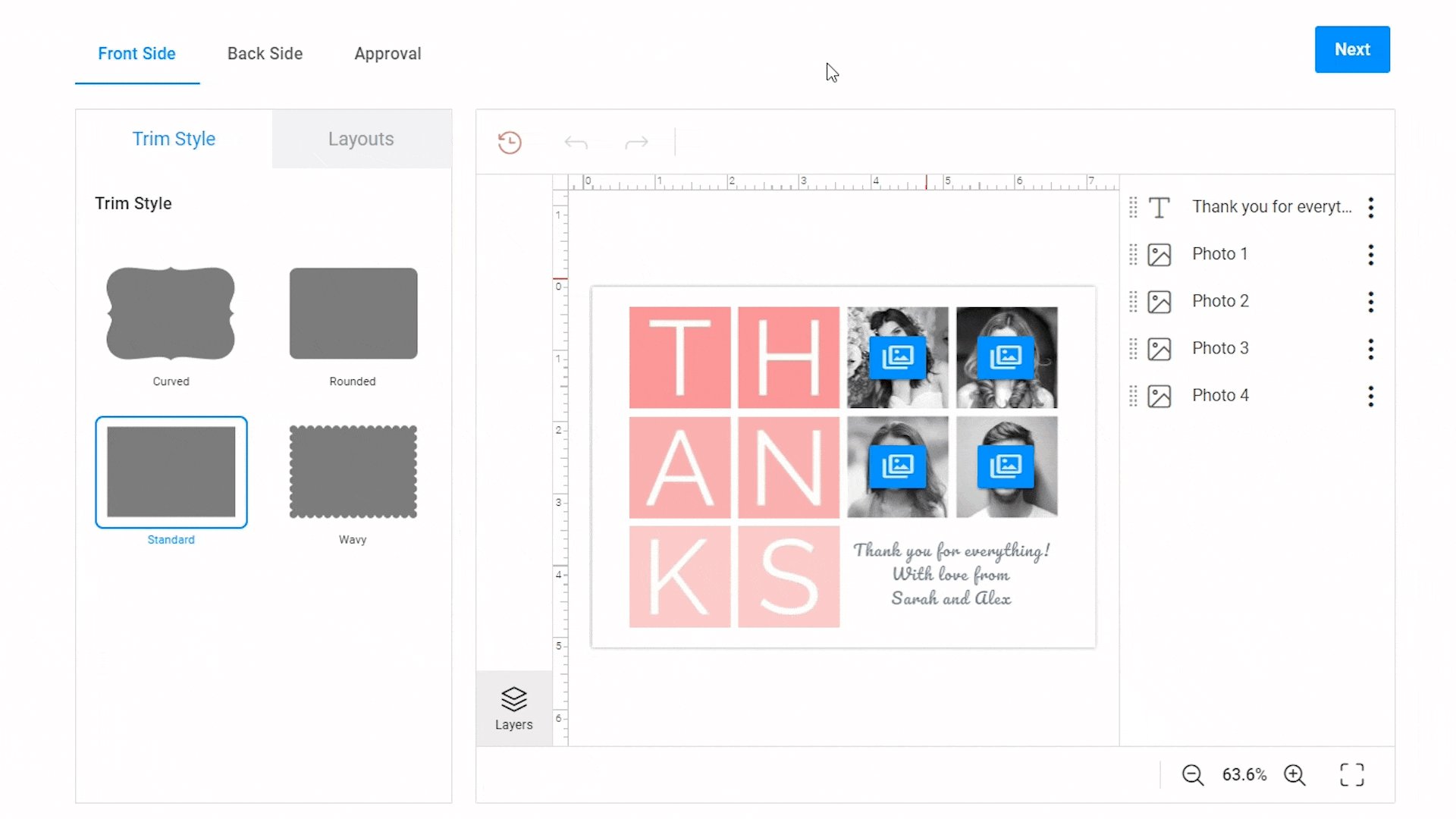
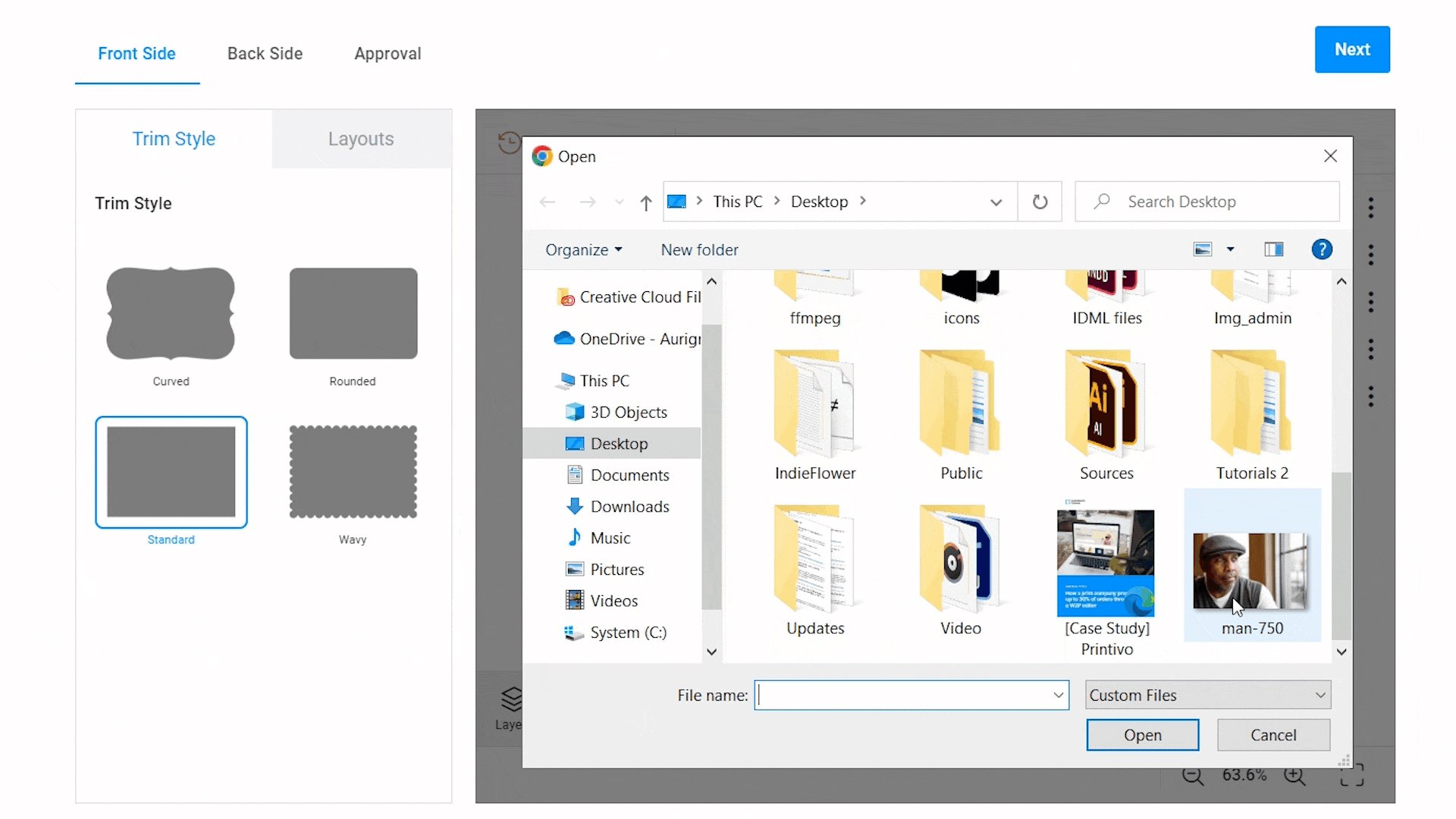
A new way to upload images to placeholders. Placeholders help maintain consistency in the product design and allow users to autofill them with elements. Some products, such as photo books, can consist only of placeholders – defined areas where end-users can place design elements like images.
Our team has added a new convenient way to upload images to placeholders. The initial way was to use the Asset Manager. The new way: upload pictures to placeholders through a direct Open file dialog box.

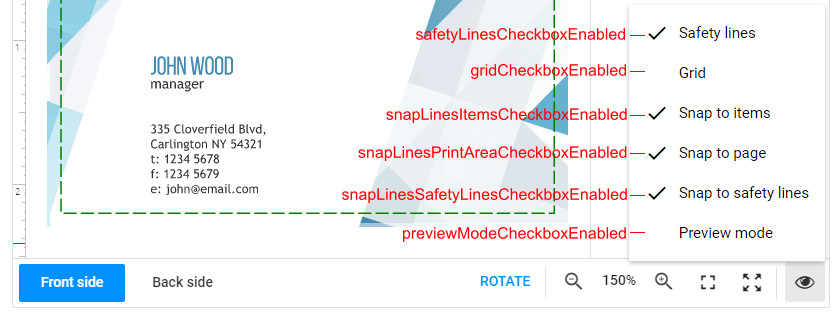
Updated configurations for the Marking menu. The Customer's Canvas design editor includes three useful tools to place elements precisely: rulers, grids, and snap lines. To toggle these tools on or off, you can configure the Marking menu using various properties. This fall, we added the option to configure the Marking menu with the required check marks.

This post is just a snapshot of the improvements we've made this fall. You can find all the updates in the Documentation section.
An inspiring trip to Printing United in Las Vegas
One of the fall's most exciting events was our participation at the Printing United trade show. We had been preparing to meet with printing companies and present our latest features for a long time. Finally, the biggest players in the industry could meet in person again.
We demonstrated the product information management module, the cloud admin panel, and the new Magento and BigCommerce e-commerce integrations. Full of new insights, we are ready to press on with improving our products even further.
What’s next?
We already have new integrations and projects planned for the winter. Stay tuned! If you’re ready to implement a web-to-print solution with your online business or need some specific features, don’t hesitate to contact us!
Contact us

